#$router.push({name:component})與$router.push(‘pathName’)的小區別:前者 不能 復用組件的可能性大一些 ###思路: 來回切換組 檢測hash值,當點擊 熱點 之後切換到 相應的 搜索結果列表 組件 回來的時候,點擊 搜索框的 小 x 清空內容 ...
$router.push({name:component})與$router.push(‘pathName’)的小區別:前者 不能 復用組件的可能性大一些
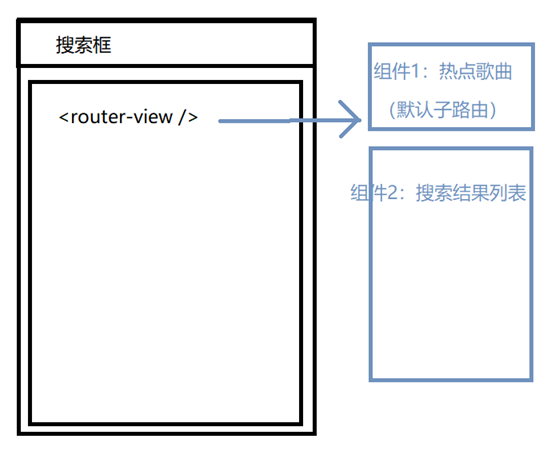
思路:
來回切換組 檢測hash值,當點擊 熱點 之後切換到 相應的 搜索結果列表 組件
回來的時候,點擊 搜索框的 小 x 清空內容 並 返回到預設子路由

處理返回有兩種方式:
- 監測搜索框內容為 ‘’則 使用 $router.push({name:component})
- 或者 監測搜索框內容為 ‘’則 使用$router.push(‘pathName’)
視頻展示:
視頻中,第一次用的pathName這種方式;
第二次和第三次用的{name:component}這種方式,其中第二次有緩存,所以出現的效果和第一次一樣,所有以有了第三次
綜上所述,
切換回 預設子路由的時候 需要使用 $ router.push(‘pathName’)這種方式,因為這種方式更友善一些。
本文來自博客園,作者:contrue,轉載請註明原文鏈接:https://www.cnblogs.com/contrue/p/16825136.html



