Google翻譯大概是目前機器翻譯中翻譯最為準確的了,本文分別使用了兩種可行的方式編寫了簡易的谷歌翻譯軟體。將詳細介紹調用谷歌翻譯API和自行定義谷歌翻譯介面的方式,最後講解如何通過pyqt5實現軟體UI界面並附上全部程式文件。要點如下:調用Google翻譯API方式、自行定義谷歌翻譯介面方式、谷歌... ...

摘要:Google翻譯大概是目前機器翻譯中翻譯最為準確的了,本文分別使用了兩種可行的方式編寫了簡易的谷歌翻譯軟體。將詳細介紹調用谷歌翻譯API和自行定義谷歌翻譯介面的方式,最後講解如何通過pyqt5實現軟體UI界面並附上全部程式文件。要點如下:
1. 前言
目前Google翻譯是我們平時用得比較多的一款軟體,為我們提供了眾多便利。早前谷歌就發佈了為用戶提供可調用的谷歌翻譯API,對此博主比較欣喜,有了自行DIY一個簡潔版的谷歌翻譯軟體的想法,也為以後用到打點基礎。後來看到網頁版的免費谷歌翻譯,聯想到可以通過類似網路爬蟲的方式自行寫一個谷歌翻譯介面得到網路翻譯的結果。在此將兩種實現方式都寫在這篇博文中,作為總結也希望能給其他想做關於谷歌翻譯研究的朋友有所啟發。
2. 調用Google翻譯API方式
在python中有個googletrans的庫,首先需要通過pip安裝。googletrans可通過在控制台輸入如下代碼安裝:
pip install googletrans
通過調用googletrans的庫我們可以通過以下的python代碼實現對一段文本的翻譯。首先導入googletrans庫,第3行實例化一個翻譯對象,其中參數service_urls設置為谷歌翻譯的網址。第5行調用translate方法獲得翻譯結果,其中參數source為需要翻譯的文本,src為待翻譯的文本的語言類型(這裡設置為中文),dest為翻譯成的文本語言類型(這裡設置為英文),獲取翻譯結果中的文本類型作為最終翻譯結果輸出。
# -*- coding: utf-8 -*-
from googletrans import Translator
translator = Translator(service_urls=['translate.google.cn'])
source = '我是博主小思緒,這是我寫的簡易翻譯軟體,真心地希望能夠幫助到您。'
text = translator.translate(source,src='zh-cn',dest='en').text
print(text)
# >I am a blogger with a small thought, this is my simple translation software, I really hope to help you.
運行效果如下:
>I am a blogger with a small thought, this is my simple translation software, I really hope to help you.
以上代碼中可以看出,googletrans的封裝使得使用起來格外方便。由於是調用的谷歌翻譯的API,我們實際的翻譯過程是線上上完成的,因此需要保持網路通暢,同時以上代碼中的方法對於大規模的文本翻譯就比較費時了。
3. 自行定義谷歌翻譯介面方式
既然上面的庫可以通過訪問網頁的方式獲取翻譯結果,我們當然可以自行編寫一個類似的介面。思路是通過urllib中的request向谷歌翻譯的網頁發送請求,解析並獲取我們輸入文本的翻譯結果,轉換為我們需要的格式輸出。這其實相當於一個網路爬蟲,其實現的python代碼如下:
# -*- coding: utf-8 -*-
from re import findall
from urllib.parse import quote_plus
from urllib.request import Request,urlopen
from HTMLParser import HTMLParser
# 偽造成通過瀏覽器訪問,防止被屏蔽
agent = {'User-Agent':'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.137 Safari/537.36 LBBROWSER'}
def unescape(text):
parser = HTMLParser()
return (parser.unescape(text)) # 轉換成標準的html標簽
def TranslateByGoogle(text, fromLang="auto", toLang="zh-CN"): # 預設輸入語言為自動檢測,翻譯語言為中文
base_link = "http://translate.google.cn/m?hl=%s&sl=%s&q=%s"# 谷歌翻譯網址
text = quote_plus(str(text))
link = base_link % (toLang,fromLang,text) # 實際需要網址
request = Request(link, headers=agent) # 訪問網頁
try:
raw_data = urlopen(request).read() # 讀取網頁數據
data = raw_data.decode("utf-8") # 對數據解碼,變成Unicode編碼
expr = r'class="t0">(.*?)<'
re_result = findall(expr, data) # 找到匹配的內容
if (len(re_result) == 0):
result = ""
else:
result = unescape(re_result[0]) # 轉換翻譯結果為可用形式
return (result) # 返回翻譯結果
except Exception as e:
print (e)
if __name__=='__main__':
# 測試文本
text='I am a blogger and I sincerely hope that my blog can help you.'
# 翻譯文本
translated_text = TranslateByGoogle(text)
print(translated_text)
# >我是博主,我真誠地希望我的博客能為您提供幫助。
在以上代碼中,主要函數是TranslateByGoogle,從下麵運行的變數結果截圖可以看出第15-17行是為了得到我們實際需求下實際訪問的網址並訪問,link中包含了訪問的基本網址(谷歌翻譯)、待翻譯語言類型、翻譯語言類型及待翻譯文本,它們以一定規則組成我們需要的最終訪問地址。

在第20行程式讀取以上網址的網頁數據,獲得的數據還不能直接使用,在21-23行首先將獲得的數據解碼,變成Unicode編碼,以expr為分割點找到包含在expr中的字元作為翻譯結果。當結果不為空時,第27行將結果轉換為我們需要的字元串形式。
如此,自行定義的谷歌翻譯(函數)完成。第33-38行對該函數進行簡單測試,採用預設參數(fromLang="auto", toLang="zh-CN")將text翻譯能夠得到翻譯的結果(第39行)。值得註意的是,在調用request訪問網站時通過設置headers參數偽造成瀏覽器瀏覽器訪問,以躲避伺服器認為User-Agent為“非人類”而引起的屏蔽。
在上面的示例中,我們設置輸入文本的語言類型為auto,將識別語言類型的任務交給了谷歌翻譯網頁,而如果我們想自行檢測一段文本的語言類型又該如何實現呢?python的包langid可實現這一功能。首先安裝langid,如下
pip install langid
通過如下代碼可實現語言類型識別,如輸入s1輸出zh(表示為中文):
from langid import classify
s1 = "我是博主小思緒"
array = classify(s1)
print (array[0])
# > zh
4. 谷歌翻譯簡版pyqt5界面設計
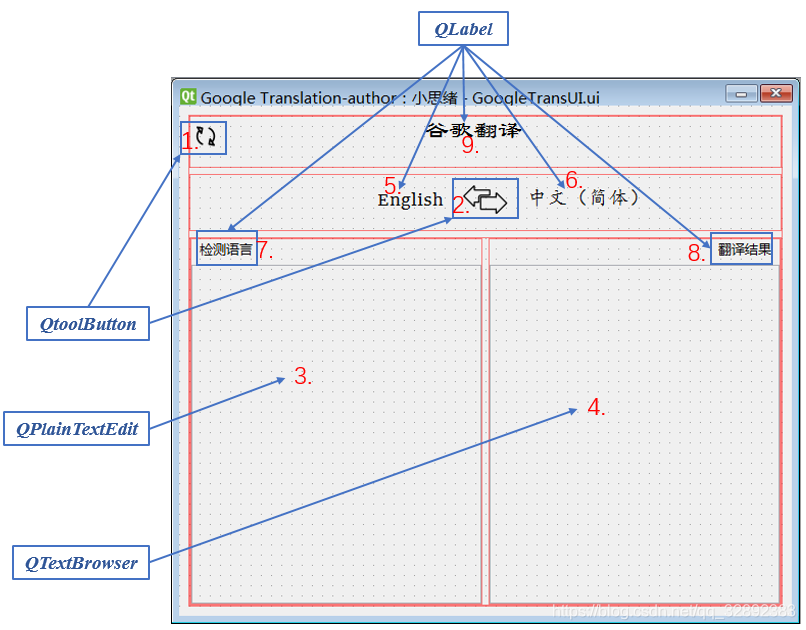
這裡利用pyqt5設計一個UI界面,首先利用Qt Designer將用到的空間拖到主視窗中,其中用到的控制項有QLabel、QPlainTextEdit、QtoolButton及QTextBrowser,其擺放如下圖所示

利用PyUIC將保存的UI文件轉化為py文件,對生成的界面類稍作修改。標簽5,6分別代表了輸入、輸出語言類型;對兩個QtoolButton控制項添加響應點擊事件的槽函數,控制項1用於彈出選擇翻譯方式的對話框,在點擊時跳出輸入框供我們選擇執行翻譯任務的方法,即上面介紹的兩種方法。控制項2用於交換翻譯的語言類型,被點擊時控制項5,6上的文本內容交換同時程式實際翻譯時的輸入、輸出語言類型會受到影響(以標簽5,6上的語言類型翻譯)。控制項3、4分別用於顯示輸入文本(待翻譯文本)和輸出文本(翻譯好的文本)。實現代碼如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'GoogleTransUI.ui'
# Created by: PyQt5 UI code generator 5.11.3
# author: 思緒無限
# version: 0.1 (2019.5)
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QInputDialog
from PyQt5.QtGui import QIcon
from googleTranslator import TranslateByGoogle
from langid import classify
from googletrans import Translator
import image1_rc # 導入要用到的圖片文件
class Ui_MainWindow(object):
def __init__(self, MainWindow):
self.type_trans = 'googletrans'
self.setupUi(MainWindow)
self.retranslateUi(MainWindow)
# 設置按鈕點擊監聽事件
self.toolButton_trans.clicked.connect(self.clickButton_trans)
self.toolButton_select.clicked.connect(self.clickButton_select)
# 設置文本被改變監聽事件
self.textEdit_input.textChanged.connect(self.textChanging_textEdit_input)
def setupUi(self, MainWindow):
# 設置主視窗
MainWindow.setObjectName("MainWindow") # 視窗對象名
MainWindow.setWindowModality(QtCore.Qt.NonModal)
MainWindow.resize(600, 500) # 視窗一般大小
MainWindow.setMinimumSize(QtCore.QSize(600, 500)) # 視窗最小尺寸
MainWindow.setMaximumSize(QtCore.QSize(16777215, 16777215)) # 視窗最大尺寸
MainWindow.setToolTip("") # 功能提示
MainWindow.setAutoFillBackground(False)
MainWindow.setWindowIcon(QIcon(':/newPrefix/images_test/Google.png')) # 設置視窗圖標
MainWindow.setIconSize(QtCore.QSize(60, 60)) # 圖標尺寸
MainWindow.setStyleSheet("...") # 主視窗qss格式,限於篇幅,實際內容貼在博文最後
MainWindow.setTabShape(QtWidgets.QTabWidget.Rounded)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.centralwidget)
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.verticalLayout_4 = QtWidgets.QVBoxLayout()
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setContentsMargins(-1, -1, -1, 20)
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
# 工具按鈕設置
self.toolButton_trans = QtWidgets.QToolButton(self.centralwidget)
self.toolButton_trans.setMinimumSize(QtCore.QSize(30, 25))
self.toolButton_trans.setMaximumSize(QtCore.QSize(20, 20))
self.toolButton_trans.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton_trans.setAutoFillBackground(False)
self.toolButton_trans.setStyleSheet("background-color: transparent;")
self.toolButton_trans.setText("")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/newPrefix/images_test/exchange.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_trans.setIcon(icon)
self.toolButton_trans.setIconSize(QtCore.QSize(20, 20))
self.toolButton_trans.setPopupMode(QtWidgets.QToolButton.DelayedPopup)
self.toolButton_trans.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_trans.setAutoRaise(False)
self.toolButton_trans.setArrowType(QtCore.Qt.NoArrow)
self.toolButton_trans.setObjectName("toolButton_trans")
self.horizontalLayout_3.addWidget(self.toolButton_trans)
self.label_title = QtWidgets.QLabel(self.centralwidget)
self.label_title.setMinimumSize(QtCore.QSize(0, 30))
font = QtGui.QFont()
font.setFamily("隸書")
font.setPointSize(18)
self.label_title.setFont(font)
self.label_title.setAlignment(QtCore.Qt.AlignHCenter | QtCore.Qt.AlignTop)
self.label_title.setObjectName("label_title")
self.horizontalLayout_3.addWidget(self.label_title)
self.verticalLayout_4.addLayout(self.horizontalLayout_3)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setContentsMargins(-1, 0, -1, 10)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label_language1 = QtWidgets.QLabel(self.centralwidget)
font = QtGui.QFont()
font.setFamily("Sitka Small")
font.setPointSize(13)
self.label_language1.setFont(font)
self.label_language1.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_language1.setAlignment(QtCore.Qt.AlignRight | QtCore.Qt.AlignTrailing | QtCore.Qt.AlignVCenter)
self.label_language1.setObjectName("label_language1")
self.horizontalLayout.addWidget(self.label_language1)
self.toolButton_select = QtWidgets.QToolButton(self.centralwidget)
self.toolButton_select.setMinimumSize(QtCore.QSize(50, 39))
self.toolButton_select.setMaximumSize(QtCore.QSize(50, 45))
self.toolButton_select.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton_select.setAutoFillBackground(False)
self.toolButton_select.setStyleSheet("background-color: transparent;")
self.toolButton_select.setText("")
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/newPrefix/images_test/change.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_select.setIcon(icon1)
self.toolButton_select.setIconSize(QtCore.QSize(50, 39))
self.toolButton_select.setPopupMode(QtWidgets.QToolButton.DelayedPopup)
self.toolButton_select.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_select.setAutoRaise(False)
self.toolButton_select.setArrowType(QtCore.Qt.NoArrow)
self.toolButton_select.setObjectName("toolButton_select")
self.horizontalLayout.addWidget(self.toolButton_select)
self.label_language2 = QtWidgets.QLabel(self.centralwidget)
font = QtGui.QFont()
font.setFamily("楷體")
font.setPointSize(14)
self.label_language2.setFont(font)
self.label_language2.setAlignment(QtCore.Qt.AlignLeading | QtCore.Qt.AlignLeft | QtCore.Qt.AlignVCenter)
self.label_language2.setObjectName("label_language2")
self.horizontalLayout.addWidget(self.label_language2)
self.verticalLayout_4.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label_in = QtWidgets.QLabel(self.centralwidget)
font = QtGui.QFont()
font.setFamily("微軟雅黑")
font.setPointSize(10)
self.label_in.setFont(font)
self.label_in.setLineWidth(1)
self.label_in.setObjectName("label_in")
self.verticalLayout.addWidget(self.label_in)
self.textEdit_input = QtWidgets.QPlainTextEdit(self.centralwidget)
self.textEdit_input.setMinimumSize(QtCore.QSize(0, 0))
self.textEdit_input.setMaximumSize(QtCore.QSize(16777215, 16777215))
self.textEdit_input.setSizeIncrement(QtCore.QSize(0, 0))
font = QtGui.QFont()
font.setFamily("Consolas")
self.textEdit_input.setFont(font)
self.textEdit_input.setMouseTracking(True)
self.textEdit_input.setStyleSheet("background-color: transparent;")
self.textEdit_input.setLineWidth(3)
self.textEdit_input.setLineWrapMode(QtWidgets.QPlainTextEdit.WidgetWidth)
self.textEdit_input.setObjectName("textEdit_input")
self.verticalLayout.addWidget(self.textEdit_input)
self.horizontalLayout_2.addLayout(self.verticalLayout)
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.label_out = QtWidgets.QLabel(self.centralwidget)
font = QtGui.QFont()
font.setFamily("微軟雅黑")
font.setPointSize(10)
self.label_out.setFont(font)
self.label_out.setAlignment(QtCore.Qt.AlignRight | QtCore.Qt.AlignTrailing | QtCore.Qt.AlignVCenter)
self.label_out.setObjectName("label_out")
self.verticalLayout_2.addWidget(self.label_out)
self.textBrowser_output = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser_output.setMinimumSize(QtCore.QSize(0, 0))
self.textBrowser_output.setMaximumSize(QtCore.QSize(16777215, 16777215))
font = QtGui.QFont()
font.setFamily("Consolas")
font.setPointSize(9)
font.setItalic(False)
self.textBrowser_output.setFont(font)
self.textBrowser_output.setStyleSheet("background-color: transparent;")
self.textBrowser_output.setLineWidth(3)
self.textBrowser_output.setVerticalScrollBarPolicy(QtCore.Qt.ScrollBarAsNeeded)
self.textBrowser_output.setHorizontalScrollBarPolicy(QtCore.Qt.ScrollBarAsNeeded)
self.textBrowser_output.setLineWrapMode(QtWidgets.QTextEdit.WidgetWidth)
self.textBrowser_output.setObjectName("textBrowser_output")
self.verticalLayout_2.addWidget(self.textBrowser_output)
self.horizontalLayout_2.addLayout(self.verticalLayout_2)
self.verticalLayout_4.addLayout(self.horizontalLayout_2)
self.horizontalLayout_4.addLayout(self.verticalLayout_4)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Google Translation —— author:小思緒"))
self.label_title.setToolTip(_translate("MainWindow", "Test Result Helper 3.3.10 author:WuXian (2019.3.13)"))
self.label_title.setText(_translate("MainWindow", "谷歌翻譯簡版 "))
self.label_language1.setText(_translate("MainWindow", "English"))
self.label_language2.setText(_translate("MainWindow", "中文(簡體)"))
self.label_in.setText(_translate("MainWindow", " 檢測語言"))
self.textEdit_input.setToolTip(_translate("MainWindow", "請輸入要翻譯的文本"))
self.label_out.setText(_translate("MainWindow", " 翻譯結果 "))
def textChanging_textEdit_input(self):
# 輸入文本改變執行槽函數
QtWidgets.QApplication.processEvents()
inputTxt = self.textEdit_input.toPlainText()
# 檢測當前語言類型
self.textBrowser_output.setText('正在自動檢測語言...')
QtWidgets.QApplication.processEvents() # 處理事件
array = classify(inputTxt)# array中即檢測結果
languageType='未知'
# 根據語言類型調整對應顯示標簽
if array[0] == 'zh':
languageType='中文'
font = QtGui.QFont()
font.setFamily("楷體")
font.setPointSize(14)
self.label_language1.setText("中文(簡體)")
self.label_language1.setFont(font)
font.setPointSize(13)
font.setFamily("Sitka Small")
self.label_language2.setFont(font)
self.label_language2.setText("English")
elif array[0] == 'en':
languageType = '英文'
font = QtGui.QFont()
font.setFamily("楷體")
font.setPointSize(14)
self.label_language2.setFont(font)
self.label_language2.setText("中文(簡體)")
font.setPointSize(13)
font.setFamily("Sitka Small")
self.label_language1.setFont(font)
self.label_language1.setText("English")
QtWidgets.QApplication.processEvents()
if self.label_language1.text() == "中文(簡體)":
formLang="zh-CN"# 輸入為中文
toLang = "en"# 翻譯為英文
font = QtGui.QFont()
font.setFamily("微軟雅黑")
font.setPointSize(10)
font.setItalic(False)
self.textEdit_input.setFont(font)
font = QtGui.QFont()
font.setFamily("Times New Roman")
font.setPointSize(10)
font.setItalic(True)
self.textBrowser_output.setFont(font)
else:
formLang = "en" # 輸入為英文
toLang = "zh-CN" # 翻譯為中文
font = QtGui.QFont()
font.setFamily("微軟雅黑")
font.setPointSize(10)
font.setItalic(False)
self.textBrowser_output.setFont(font)
font = QtGui.QFont()
font.setFamily("Times New Roman")
font.setPointSize(10)
font.setItalic(True)
self.textEdit_input.setFont(font)
QtWidgets.QApplication.processEvents()
self.textBrowser_output.setText('檢測語言:'+languageType)
# 調用翻譯API進行翻譯
self.textBrowser_output.append('正在翻譯...')
QtWidgets.QApplication.processEvents()
# 根據選取的翻譯方式選擇介面調用
if self.type_trans=='googletrans':
try:
translator = Translator(service_urls=['translate.google.cn'])
QtWidgets.QApplication.processEvents()
# 調用谷歌翻譯API的方法翻譯
translated_text = translator.translate(inputTxt, src=formLang, dest=toLang).text
QtWidgets.QApplication.processEvents()
self.textBrowser_output.setText(translated_text) # 在輸出框顯示結果
except Exception as e:
self.textBrowser_output.setText('調用谷歌翻譯API出錯')
else:
QtWidgets.QApplication.processEvents()
# 調用自行編寫的谷歌翻譯方法翻譯
translated_text = TranslateByGoogle(inputTxt,formLang,toLang)
QtWidgets.QApplication.processEvents()
self.textBrowser_output.setText(translated_text) # 在輸出框顯示結果
def clickButton_select(self):
# 點擊交換語言按鈕槽函數,按鈕被點擊將兩邊顯示的語言類型交換
if self.label_language1.text()=="English":
font = QtGui.QFont()
font.setFamily("楷體")
font.setPointSize(14)
self.label_language1.setText("中文(簡體)")
self.label_language1.setFont(font)
font.setPointSize(13)
font.setFamily("Sitka Small")
self.label_language2.setFont(font)
self.label_language2.setText("English")
else:
font = QtGui.QFont()
font.setFamily("楷體")
font.setPointSize(14)
self.label_language2.setText("中文(簡體)")
self.label_language2.setFont(font)
font.setPointSize(13)
font.setFamily("Sitka Small")
self.label_language1.setFont(font)
self.label_language1.setText("English")
def clickButton_trans(self):
# 點擊按鈕彈出對話框,選擇翻譯要調用的介面類型
items = ("googletrans","google website")
item, ok = QInputDialog.getItem(self.centralwidget,"選擇翻譯方式","翻譯方式:",items,0,False)
if ok:
self.type_trans=item
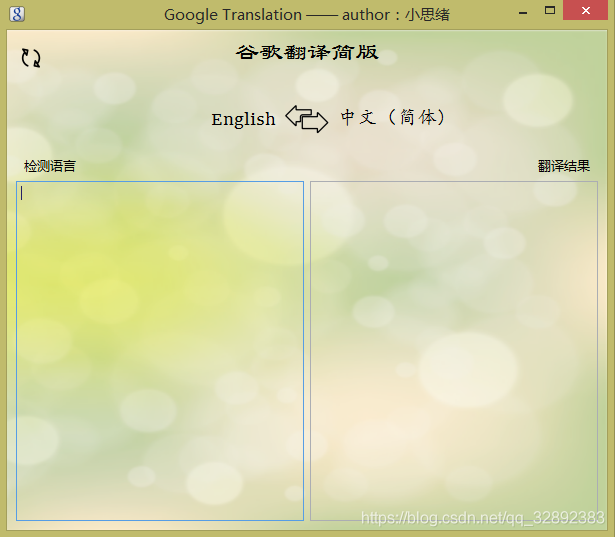
每次在控制項3的文本輸入框中輸入文本,程式會自動調用對應槽函數檢測語言類型然後調用翻譯介面進行翻譯,顯示翻譯結果在控制項4的文本瀏覽框中。其界面如下

上面的一段代碼中定義了Ui_MainWindow的類,裡面包含的是關於UI界面的生成以及內部邏輯,我們只需在外部調用該類顯示視窗就行了,調用並運行該類的代碼如下:
from GoogleTransUI import Ui_MainWindow
from sys import argv,exit
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__ == '__main__':
app = QApplication(argv)
window = QMainWindow()
ui = Ui_MainWindow(window)
window.show()
exit(app.exec_())
為了使界面簡潔美觀在代碼中使用了qss,在主視窗中利用setStyleSheet對其中的各控制項設置了背景、圖標以及其他的美化設置,在本節上面的第一段代碼中為了代碼看起來美觀將其第40行代碼中的內容省略了,特此貼在最後有需要的朋友可以複製下麵的代碼並將第40行代碼內容覆蓋即可。至於裡面的具體含義,這裡限於篇幅真的不適合在這裡詳細講了,在後面我會專門出個專欄講述的,這裡就直接用好了。
MainWindow.setStyleSheet("#MainWindow,QInputDialog{border-image: url(:/newPrefix/images_test/light.png);}\n"
"QMenuBar{border-color:transparent;}\n"
"QToolButton[objectName=\"pushButton_doIt\"]{\n"
"\n"
"border:5px;\n"
"}\n"
"\n"
"QToolButton[objectName=\"pushButton_doIt\"]:hover {\n"
"image:url(:/newPrefix/images_test/run_hover.png);}\n"
"\n"
"QToolButton[objectName=\"pushButton_doIt\"]:pressed {\n"
"image:url(:/newPrefix/images_test/run_pressed.png);}\n"
"\n"
"\n"
"QScrollBar:vertical{\n"
"\n"
"background:transparent;\n"
"padding:2px;\n"
"\n"
"border-radius:8px;\n"
"max-width:14px;\n"
"}\n"
"\n"
"QScrollBar::handle:vertical{\n"
"background:#9acd32;\n"
"min-height:50px;\n"
"border-radius:8px;\n"
"}\n"
"\n"
"QScrollBar::handle:vertical:hover{\n"
"background:#9eb764;\n"
"}\n"
"\n"
"QScrollBar::handle:vertical:pressed{\n"
"background:#9eb764;\n"
"}\n"
"\n"
"QScrollBar::add-page:vertical{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::sub-page:vertical{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::add-line:vertical{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::sub-line:vertical{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollArea{\n"
"border:0px;\n"
"}\n"
"\n"
"\n"
"QScrollBar:horizontal{\n"
"background:transparent;\n"
"padding:0px;\n"
"border-radius:6px;\n"
"max-height:12px;\n"
"}\n"
"\n"
"QScrollBar::handle:horizontal{\n"
"background:#9acd32;\n"
"min-width:50px;\n"
"border-radius:6px;\n"
"}\n"
"\n"
"QScrollBar::handle:horizontal:hover{\n"
"background:#9eb764;\n"
"}\n"
"\n"
"QScrollBar::handle:horizontal:pressed{\n"
"background:#9eb764;\n"
"}\n"
"\n"
"QScrollBar::add-page:horizontal{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::sub-page:horizontal{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::add-line:horizontal{\n"
"background:none;\n"
"}\n"
"\n"
"QScrollBar::sub-line:horizontal{\n"
"background:none;\n"
"}\n"
"QToolButton::hover{\n"
"border:0px;\n"
"} ") # 主視窗qss格式
【下載鏈接】
博文中涉及的全部程式文件(包括圖片、UI文件等)已打包上傳至博主的CSDN下載資源中,下載後運行runMain.py文件即可運行。同時已將文件打包編程成exe的可執行文件(支持win7、win8、win10)可在我的百度網盤中下載後直接運行。文件下載鏈接如下:
下載鏈接2:翻譯軟體打包的可執行文件
鏈接:https://pan.baidu.com/s/1qFYwPcVebji-jkx9vTS_xQ
提取碼:k1tp
【公眾號獲取】
本人微信公眾號已創建,點擊文末卡片並關註“AI技術研究與分享”,並回覆“ST20190503”即可獲取詳細內容。

5. 結束語
由於博主能力有限,博文中提及的方法與代碼即使經過測試,也難免會有疏漏之處。希望您能熱心指出其中的錯誤,以便下次修改時能以一個更完美更嚴謹的樣子,呈現在大家面前。同時如果有更好的實現方法也請您不吝賜教。
大家的點贊和關註是博主最大的動力,如果您想要獲取博文中的完整代碼文件,可通過C幣或積分下載,沒有C幣或積分的朋友可在關註、點贊博文後提供郵箱,在評論區留言如:“請求完整代碼文件,郵箱:[email protected]”,我會在第一時間發送給您。
人工智慧博士,機器學習及機器視覺愛好者,公眾號主及B站UP主,專註專業知識整理與項目總結約稿、軟體項目開發、原理指導請聯繫微信:sixuwuxian(備註來意),郵箱:[email protected],微信公眾號:“AI技術研究與分享”。