簡介 對於大部分系統來說,創建對象包括申請記憶體、給成員變數賦值等過程,這些操作耗費的時間基本可以忽略不計。 如果對象中的數據需要經過複雜的計算才能得到(比如排序、計算哈希值),或者需要從 RPC、網路、資料庫、文件系統等非常慢速的 IO 中讀取,這其中耗費的時間有時是無法容忍的。 如果對象的創建成本 ...
簡介
對於大部分系統來說,創建對象包括申請記憶體、給成員變數賦值等過程,這些操作耗費的時間基本可以忽略不計。
如果對象中的數據需要經過複雜的計算才能得到(比如排序、計算哈希值),或者需要從 RPC、網路、資料庫、文件系統等非常慢速的 IO 中讀取,這其中耗費的時間有時是無法容忍的。
如果對象的創建成本比較大,而同一個類的不同對象之間差別不大(如大部分欄位都相同),在這種情況下,可以利用對已有對象(原型)進行複製的方式來創建新對象,以達到節省創建時間的目的。
這種基於原型來創建對象的方式就叫作原型設計模式(Prototype Design Pattern)。
具體實現
原型模式其核心就是拷貝,而在編程語言中,拷貝有兩種實現方式:深拷貝和淺拷貝。
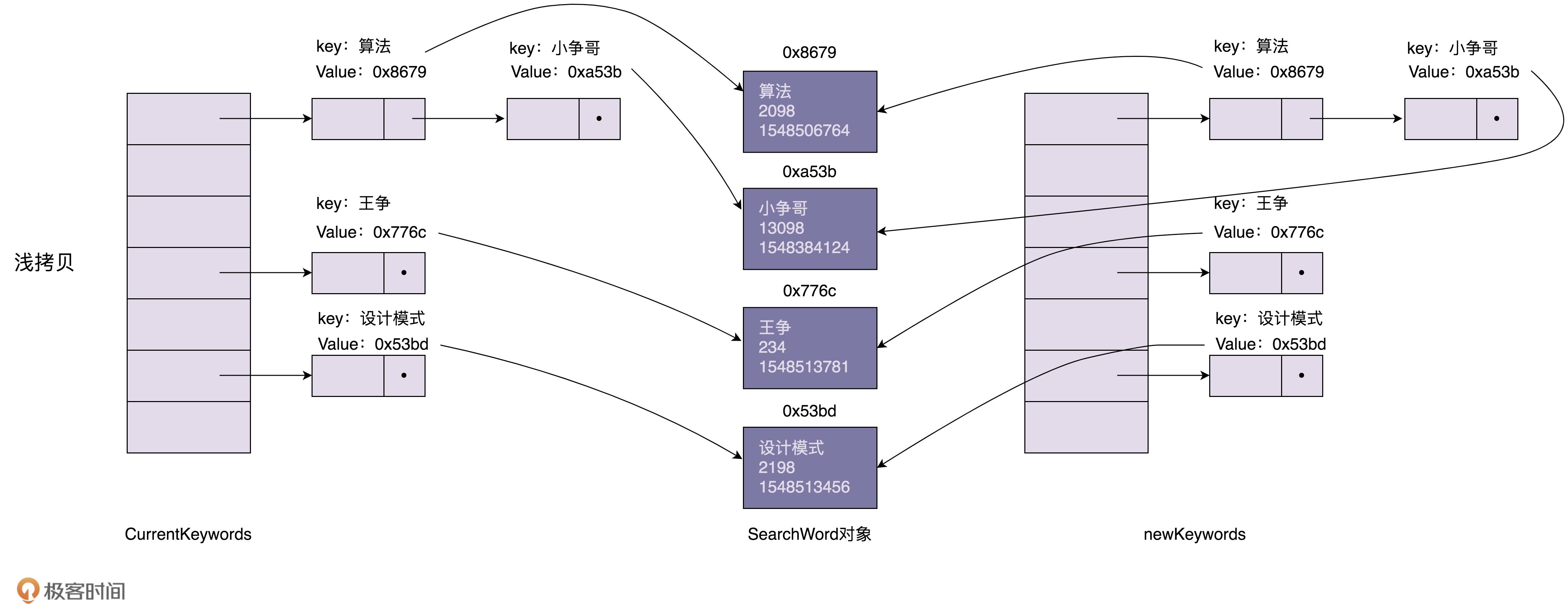
淺拷貝

淺拷貝只會複製對象中基本數據類型和引用對象的記憶體地址,不會遞歸地複製引用對象,以及引用對象的引用對象……
對於淺拷貝來說,如果要拷貝的對象是不可變對象,淺拷貝共用不可變對象是沒問題的,但是對於可變對象來說,淺拷貝得到的對象和原始對象會共用部分數據,就有可能出現數據被修改的風險。
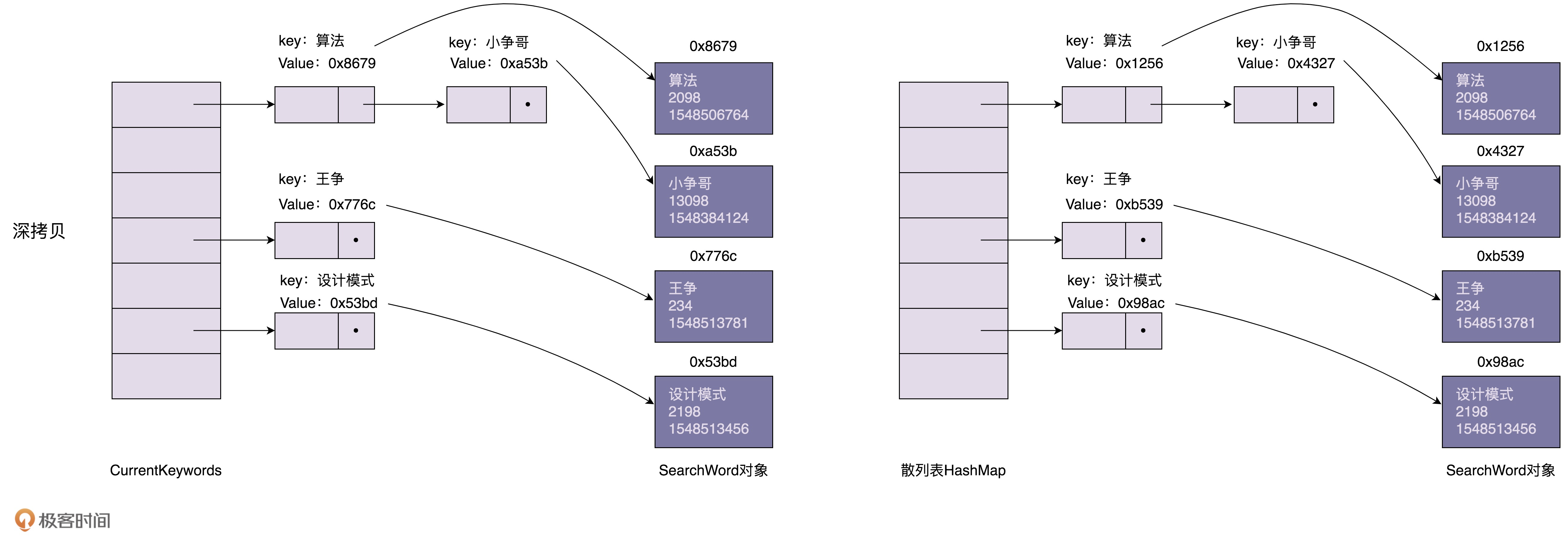
深拷貝

和淺拷貝不同,深拷貝得到的是一份完完全全獨立的對象,相比淺拷貝,深拷貝更加耗時、更加耗記憶體空間。
常見的深拷貝有兩種實現方式:遞歸淺拷貝對象直到只包含基本數據類型數據;序列化對象再反序列化成新的對象。實際開發中更推薦使用後者。
遞歸淺拷貝的 Java 代碼示例如下:
public class DeepProtoType implements Cloneable {
// String 類型
public String name;
// 引用數據類型
public DeepCloneableTarget deepCloneableTarget;
public DeepProtoType() {
super();
}
@Override
protected Object clone() throws CloneNotSupportedException {
Object deep = null;
// 這裡完成對基本數據類型(屬性)和 String 類型的拷貝
deep = super.clone();
// 對引用數據類型的屬性進行單獨處理,如果有多屬性,需要一一處理
DeepProtoType deepProtoType = (DeepProtoType)deep;
deepProtoType.deepCloneableTarget = (DeepCloneableTarget)deepCloneableTarget.clone();
return deepProtoType;
}
}
序列化對象的代碼示例如下:
public class DeepProtoType implements Serializable {
// String 類型
public String name;
// 引用數據類型
public DeepCloneableTarget deepCloneableTarget;
public DeepProtoType() {
super();
}
public Object deepClone() {
// 創建流對象
ByteArrayOutputStream bos = null;
ObjectOutputStream oos = null;
ByteArrayInputStream bis = null;
ObjectInputStream ois = null;
try {
// 序列化
bos = new ByteArrayOutputStream();
oos = new ObjectOutputStream(bos);
// 當前這個對象以對象流的方式輸出
oos.writeObject(this);
// 反序列化
bis = new ByteArrayInputStream(bos.toByteArray());
ois = new ObjectInputStream(bis);
DeepProtoType deepProtoType = (DeepProtoType) ois.writeObject();
return deepProtoType;
} catch (Exception e) {
e.printStackTrace();
return null;
} finally {
try {
bos.close();
oos.close();
bis.close();
ois.close();
} catch (Exception e2) {
System.out.println(e2.getMessage());
}
}
}
}
總結
優點
原型模式的主要優點如下:
- 當創建新的對象實例較為複雜時,使用原型模式可以簡化對象的創建過程,通過複製一個已有實例可以提高新實例的創建效率
- 可以使用深拷貝方式保存對象的狀態,使用原型模式將對象複製一份,並將其狀態保存起來
- 原型模式提供了簡化的創建結構
缺點
原型模式的主要缺點如下:
- 需要為每一個類都配置一個拷貝方法
- 拷貝方法位於類的內部,當對已有類進行改造的時候,需要修改代碼,違背了開閉原則
- 當實現深拷貝的時候,需要編寫較為複雜的代碼,而且當對象之間存在多重嵌套引用時,為了實現深拷貝,每一層對象對應的類都必須支持深拷貝
適用場景
原型模式的適用場景如下:
- 創建對象的成本較大,比如初始化時間長,占用 CPU 太多,或者占用網路資源太多等
- 如果系統要保存對象的狀態,而對象的狀態變化很小,或者對象本身占用記憶體較小時,可以使用原型模式配合備忘錄模式來實現
- 如果產生一個對象需要非常繁瑣的數據準備和訪問許可權,需要提高許可權或提高安全性
源碼
在 JDK 中,對自定義的類重寫 clone() 方法就是典型的原型模式。



