==面試題 ##1.vue2中的響應式原理簡述 響應式原理主要就是通過數據劫持,依賴收集,派發更新的方式來實現的 1.數據劫持,vue2是通過Object.defineProperty方法的get、set來將對對象進行遞歸劫持。 其中修改對象的屬性時 就會觸發set, 使用對象的屬性時就會觸發get ...
背景
瞭解什麼是webpack插件,在來看一下不能不知道的兩個插件
- HtmlWebpackPlugin 有了這個插件,webpack執行後會自動幫我們在dist目錄生成一個html文件,並且添加bundle.js的引用。
https://webpack.docschina.org/plugins/html-webpack-plugin - SplitChunksPlugin 這個插件可以協助我們在生成的bundle上進行更為精確的配置,比如node_modules下的模塊單獨打包到一個文件(方便緩存)等
開始
寫2個按鈕,點擊分別載入頁面1,頁面2
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Webpack App</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
</head>
<body>
<h1>Hello webpack splitchunks</h1>
<button id="btn1">頁面1</button>
<button id="btn2">頁面2</button>
</body>
</html>
//入口腳本
window.addEventListener("load", function () {
var btn1 = document.getElementById("btn1");
btn1.addEventListener("click", function () {
import("./p1");
});
var btn2 = document.getElementById("btn2");
btn2.addEventListener("click", function () {
import("./p2");
});
});
兩個頁面
//頁面1
import { max } from "lodash";
console.log("p1 lodash", max);
//頁面2
import { max } from "lodash";
console.log("p2 lodash", max);
//webpack 配置
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
const config = {
context: path.resolve(__dirname),
mode: "production",
optimization: {
minimize: false,
},
entry: "./main.js",
target: ["web", "es5"],
output: {
clean: true,
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
],
};
const compiler = webpack(config);
compiler.run((err, stats) => {
console.log(err);
});
生成後的目錄

//bundle.js 關鍵代碼
var __webpack_exports__ = {};
console.log("hello");
window.addEventListener("load", function () {
var btn1 = document.getElementById("btn1");
btn1.addEventListener("click", function () {
Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(751)]).then(__webpack_require__.bind(__webpack_require__, 751));
});
var btn2 = document.getElementById("btn2");
btn2.addEventListener("click", function () {
Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(291)]).then(__webpack_require__.bind(__webpack_require__, 291));
});
});
//751.bundle.js 關鍵代碼
"use strict";
(self["webpackChunk"] = self["webpackChunk"] || []).push([[751],{
/***/ 751:
/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);
console.log("p1 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);
/***/ })
}]);
//291.bundle.js 關鍵代碼
"use strict";
(self["webpackChunk"] = self["webpackChunk"] || []).push([[291],{
/***/ 291:
/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);
console.log("p2 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);
/***/ })
}]);
//891.bundle.js 關鍵代碼(lodash模塊代碼)
(self["webpackChunk"] = self["webpackChunk"] || []).push([[891],{
/***/ 891:
/***/ (function(module, exports, __webpack_require__) {
/* module decorator */ module = __webpack_require__.nmd(module);
var __WEBPACK_AMD_DEFINE_RESULT__;/**
* @license
* Lodash <https://lodash.com/>
* Copyright OpenJS Foundation and other contributors <https://openjsf.org/>
* Released under MIT license <https://lodash.com/license>
* Based on Underscore.js 1.8.3 <http://underscorejs.org/LICENSE>
* Copyright Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
*/
;(function() {
/** Used as a safe reference for `undefined` in pre-ES5 environments. */
var undefined;
/** Used as the semantic version number. */
var VERSION = '4.17.21';
/** Used as the size to enable large array optimizations. */
var LARGE_ARRAY_SIZE = 200;
......
總結
- 使用了非同步載入模塊,自動生成2個bundle(751、251)。非同步模塊好像一定是會拆分為一個新的文件(不確定)
- 2個模塊都引用了lodash,所以lodash又單獨拆出一個bundle(891)
- 進入頁面載入

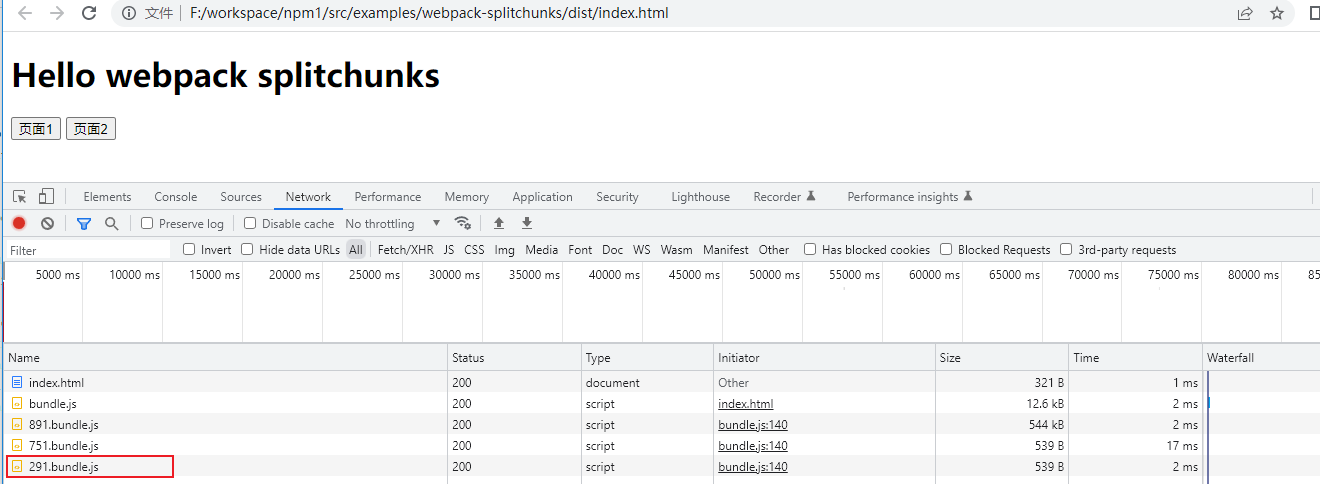
- 點擊按鈕1

- 點擊按鈕2

- 多看文檔、多看文檔、多看文檔
https://webpack.docschina.org/plugins/split-chunks-plugin/



