外觀模式(facadePattern)又叫門面模式,隱藏了子系統的複雜實現,為子系統中的一組介面提供了一個統一的訪問入口,使得子系統容易被訪問或使用,說白了就是把複雜的子系統封裝成一個介面供給外部用戶更簡單地使用,這也是一種結構型設計模式。 模式結構圖: 此模式中涉及的三種角色: 1、門面角色(Fa ...
外觀模式(facadePattern)又叫門面模式,隱藏了子系統的複雜實現,為子系統中的一組介面提供了一個統一的訪問入口,使得子系統容易被訪問或使用,說白了就是把複雜的子系統封裝成一個介面供給外部用戶更簡單地使用,這也是一種結構型設計模式。
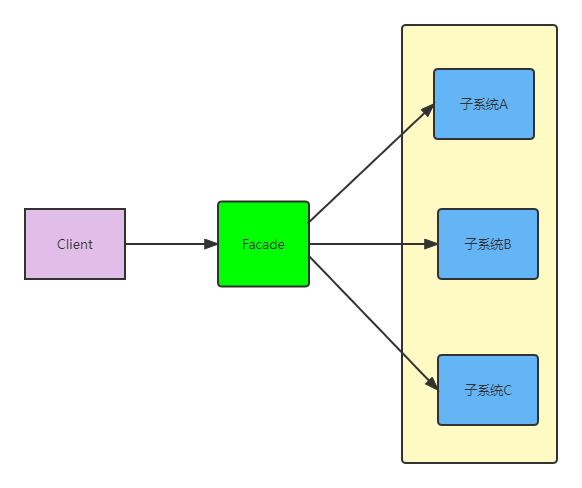
模式結構圖:

此模式中涉及的三種角色:
1、門面角色(Facade):外觀模式的核心,被客戶端調用,它知道子系統的功能,內部根據客戶端角色的需求制定了幾種功能組合,通過聚合的方式,持有了子系統的引用;
2、子系統角色:實現了子系統的功能,它對客戶端角色和門面角色是未知的,其內部既可以有系統內的相互交互,也可以有共外界調用的介面;
3、客戶端角色:通過調用Facade來完成要實現的功能;
模式舉例:假如我們買了一臺車,但是光買完還不夠,我們還要交車船稅、上車牌、買保險,之後我們才可以上路行駛,可是我們嫌這些流程太繁瑣,正好4S店說可以代辦這些業務,我們就可以將這些事情委托給4S店代辦,這種場景我們就可以將4S店銷售人員抽象為門面角色,將繳稅、上車牌、買保險抽象為子系統的角色,我們自然就是客戶端角色了。
示例代碼如下:
package cn.com.wwh.model.facade; /** * * @version: 1.0 * @Description: 稅務子系統 * @author: wwh * @date: 2022年9月22日-下午8:05:28 */ public class Tax { private static final Tax INSTANCE = new Tax(); public static Tax getInstance() { return INSTANCE; } public void write() { System.err.println("填寫資料..."); } public void pay() { System.err.println("繳稅..."); } public void getInvoice() { System.err.println("獲取發票..."); } }
package cn.com.wwh.model.facade; /** * * @version: 1.0 * @Description: 選號子系統 * @author: wwh * @date: 2022年9月22日-下午7:56:38 */ public class License { private static final License INSTANCE = new License(); public static License getInstance() { return INSTANCE; } public void pay() { System.err.println("繳費..."); } public void check() { System.err.println("驗車..."); } public void getLicense() { System.err.println("上牌結束..."); } }
package cn.com.wwh.model.facade; /** * * @version: 1.0 * @Description: 保險子系統 * @author: wwh * @date: 2022年9月22日-下午7:57:56 */ public class Insurance { private static final Insurance INSTANCE = new Insurance(); public static Insurance getInstance() { return INSTANCE; } public void write() { System.err.println("填寫參保信息..."); } public void pay() { System.err.println("交錢成功..."); } public void success() { System.err.println("參保成功..."); } }
package cn.com.wwh.model.facade; /** * * @version: 1.0 * @Description: 銷售人員充當外觀類角色,通過聚合的方式持有子系統的引用 * @author: wwh * @date: 2022年9月22日-下午8:12:06 */ public class Saleman { private License license; private Tax payTax; private Insurance insurance; public Saleman() { license = License.getInstance(); payTax = Tax.getInstance(); insurance = Insurance.getInstance(); } // 調起稅務子系統 public void invokePayTax() { payTax.write(); payTax.pay(); payTax.getInvoice(); } // 調起選號子系統 public void invokeLicense() { license.pay(); license.check(); license.getLicense(); } //調起保險子系統 public void invokeInsurance() { insurance.write(); insurance.pay(); insurance.success(); } }
package cn.com.wwh.model.facade; /** * * @version: 1.0 * @Description: 客戶端角色 * @author: wwh * @date: 2022年9月22日-下午8:21:25 */ public class Cluster { public static void main(String[] args) { Saleman saleman = new Saleman(); saleman.invokePayTax(); saleman.invokeLicense(); saleman.invokeInsurance(); } }
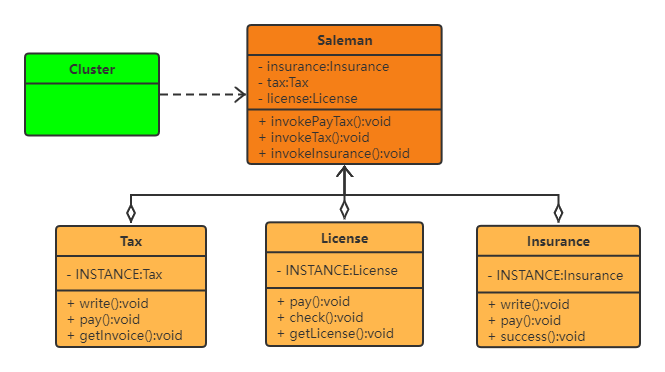
UML類圖:

使用場景:
1、為複雜的模塊或子系統提供外界訪問的模塊;
2、子系統相互獨立;
3、在層析結構中,可以使用外觀模式定義每一層的入口,我們常使用的MVC模式也算是一種外觀模式;
優點:
1、鬆散耦合,使得客戶端和子系統之間解耦,讓子系統內部的功能模塊更容易擴展和維護;
2、簡單易用,客戶端根本不需要知道子系統的內部實現,或者根本不需要知道子系統的存在,只需要與外觀類facade交互即可;
3、更好的劃分層次訪問,有些方法是對外的,有些方法是對內的,使用外面模式可以隱藏這些細節,或者說控制一些方法的訪問;
缺點:
1、不符合開閉原則,如果要改東西很麻煩,繼承重寫都不合適;
2、所有的邏輯都依賴門面類,這個類出問題的話可能會影響整個系統;
總的來說,外觀模式的本質是:封裝交互,簡化調用。讓複雜的步驟封裝起來,讓使用者調用更見簡單,減少與子系統的交互。
好了,今天的介紹就到這,還請各位大佬批評指正,謝謝。
本文來自博客園,作者:一隻烤鴨朝北走,僅用於技術學習,所有資源都來源於網路,部分是轉發,部分是個人總結。歡迎共同學習和轉載,轉載請在醒目位置標明原文。如有侵權,請留言告知,及時撤除。轉載請註明原文鏈接:https://www.cnblogs.com/wha6239/p/16719975.html



