我的前端之旅。本節學習CSS媒體查詢(Media Quires),詳細介紹了媒體查詢語法定義,從三個具體佈局例子學習媒體查詢的使用技巧。並介紹了一些scss、css屬性知識。 ...
什麼是SCSS
Sass: Sass Basics (sass-lang.com)
SCSS 是 CSS 的預處理器,它比常規 CSS 更強大。
- 可以嵌套選擇器,更好維護、管理代碼。
- 可以將各種值存儲到變數中,方便復用。
- 可以使用 Mixins 混合重覆代碼,方便復用。
scss導入html
方法一 VSCODE 插件

方法二 手動編譯
npm install -g sass
sass input.scss output.css ::單次編譯
sass --watch scss/index.scss css/index.css ::多次編譯
<link rel="stylesheet" href="css/index.css"> ::寫在HTML里
可能遇到的問題
Refused to apply style from 'http://127.0.0.1:5500/CSS媒體查詢/css/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
解決方法: 404 Not Found,提供的文件地址有誤。
CSS屬性 background-size
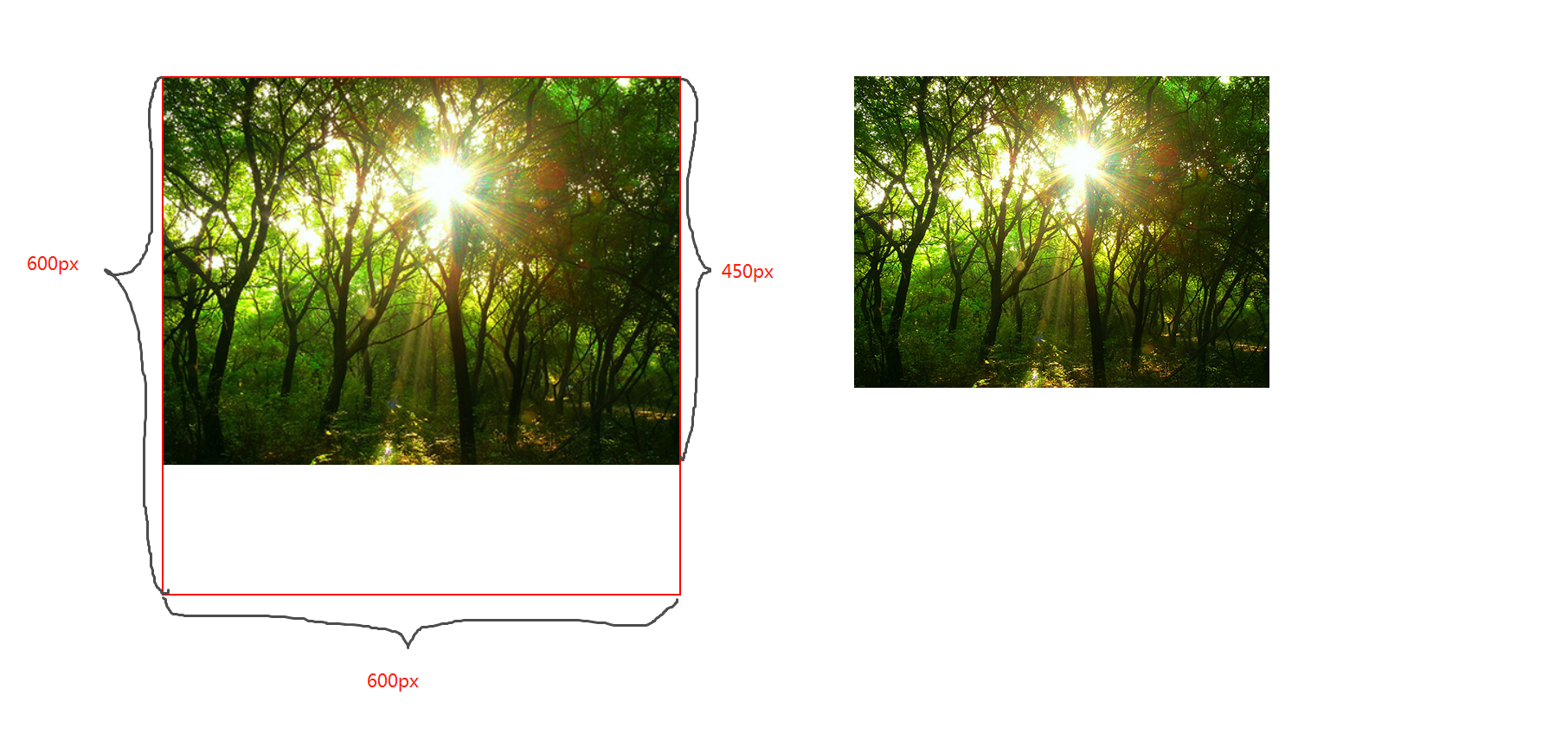
contain;
圖片寬高比不變,縮放至圖片自身能完全顯示出來,所以容器會有留白區域

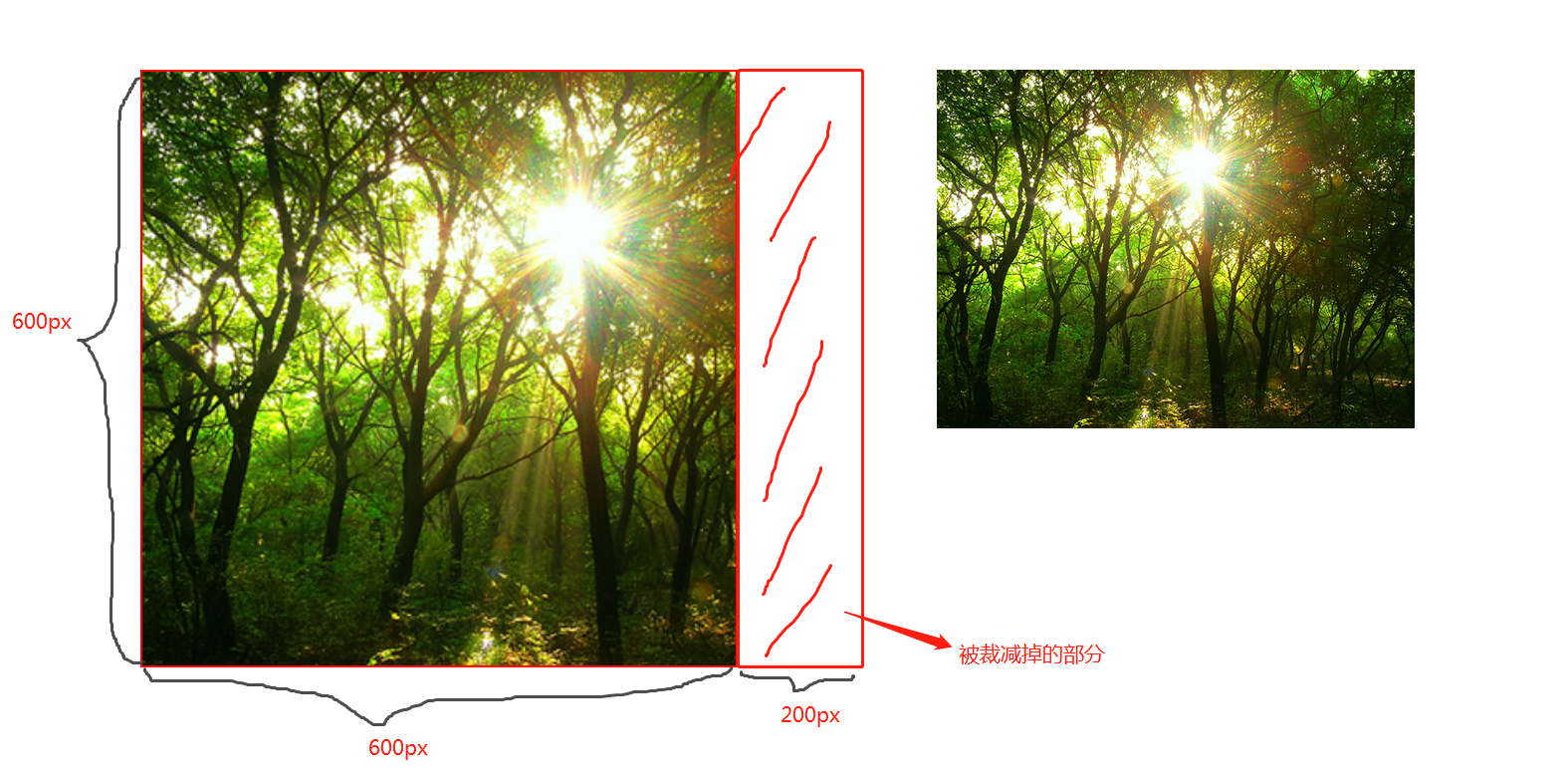
cover;
圖片寬高比不變,鋪滿整個容器的寬高,而圖片多出的部分則會被截掉

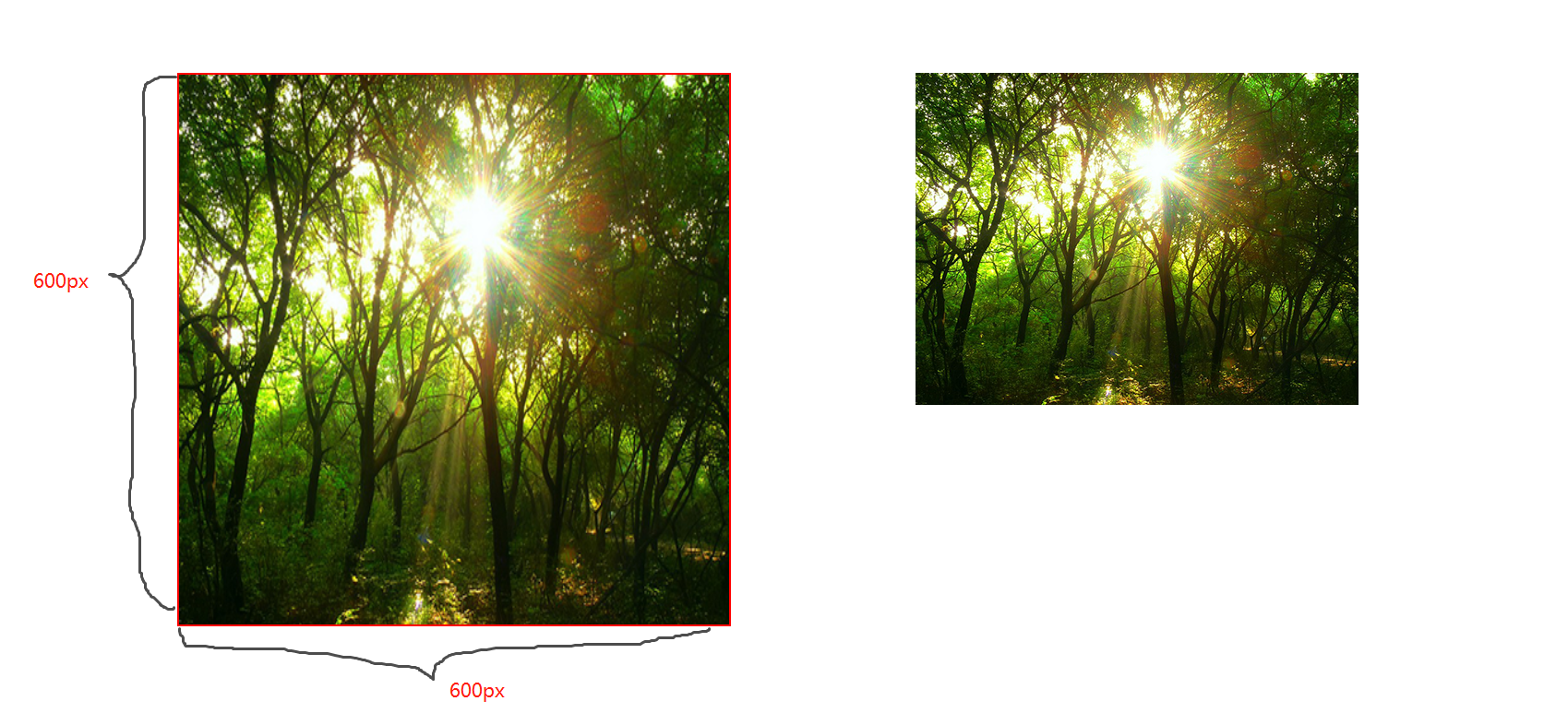
100%;
圖片寬高比改變,縮放至和div寬高一致的尺寸。

CSS媒體查詢
CSS媒體查詢允許您創建從桌面到移動設備的所有屏幕尺寸的響應式網站。

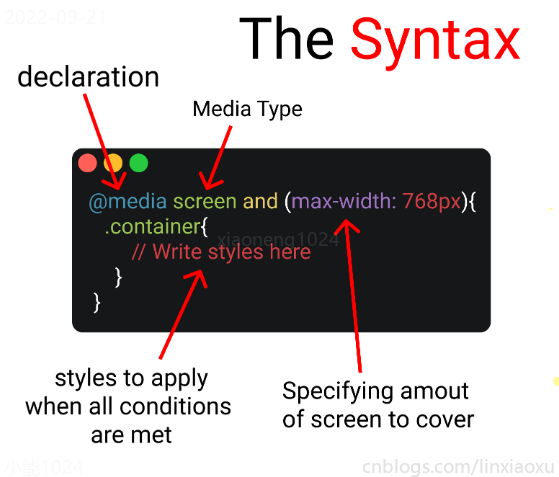
語法
定義
@media screen and (max-width: 768px){
.container{
// 你的代碼
}
}

- 媒體查詢聲明, @media
- 媒體查詢類型, screen
- 覆蓋的屏幕範圍, max-width: 768px
- 更改樣式, Write styles here
深入
媒體查詢聲明
媒體查詢以@media聲明開頭。目的是告訴瀏覽器我們已指定媒體查詢。
媒體查詢類型
- all 所有媒體設備
- print 列印設備
- screen 電腦、平板、手機屏幕
- speech 屏幕閱讀器
@media screen
為什麼要加and
在肯德基買東西,你想要炸雞和漢堡,這是兩個需求條件。
現在你已經確定了一個條件,即 screen 媒體查詢類型。你要指定其他條件,比如想要規定在某一個屏幕範圍內,那麼就可以用 and 來連接。
@media screen and (max-width : 768px) {
.container{
// 在screen媒體類型,屏幕寬度<=768px時這部分代碼將被觸發
}
}
跳過查詢類型
你可以只用 min-width & max-width 來跳過媒體查詢類型。
@media (min-width : 480px) and (max-width : 768px) {
.container{
// 在屏幕寬度為 480px 和 768px 之間這部分代碼將被觸發
}
}
多個條件需求
當條件大於等於三個時,可以用 comma 連接。
@media screen, (min-width : 480px) and (max-width : 768px) {
.container{
// 在screen媒體類型,屏幕寬度為 480px 和 768px 之間這部分代碼將被觸發
}
}
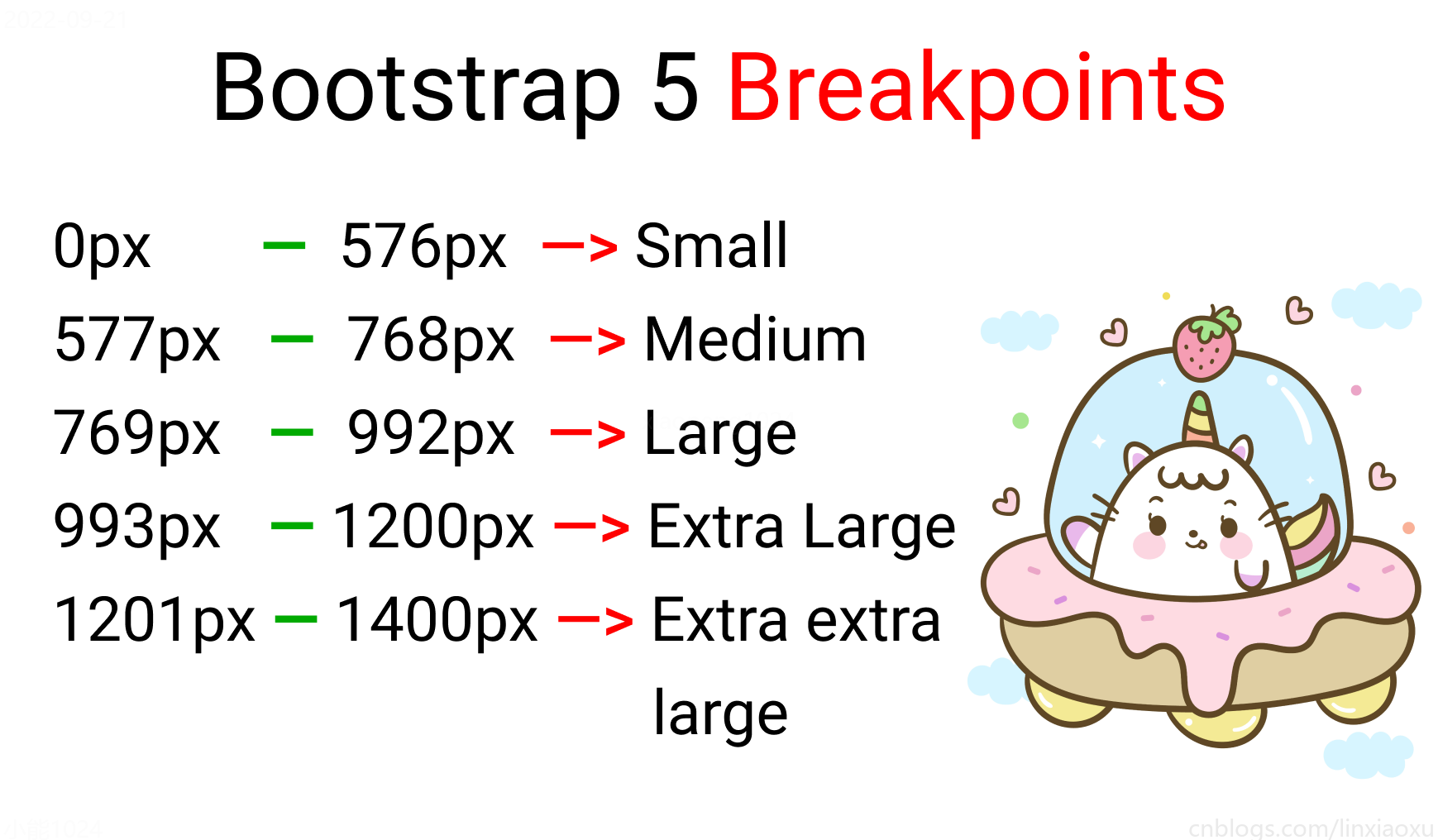
屏幕斷點
屏幕斷點(screen break-point)用於規定一個範圍內的屏幕寬度所屬類別,目前沒有標準的屏幕斷點。

學習使用、案例代碼下載
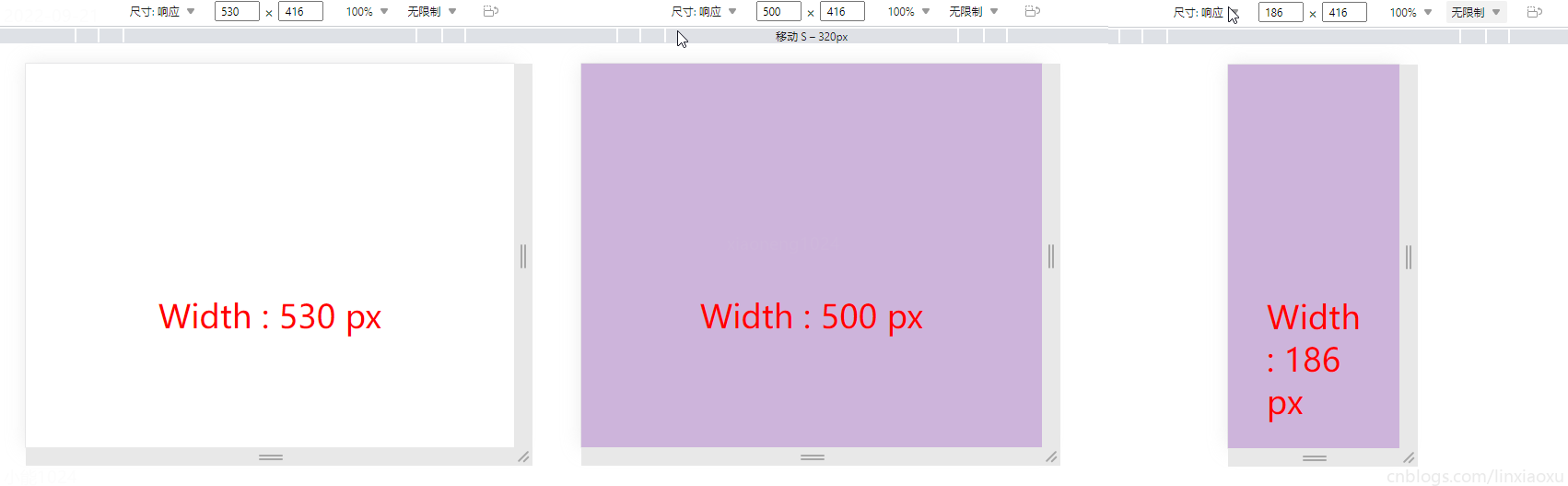
學習使用①初入響應式

讓我們試著寫一個響應式頁面 。新建main.js、media.html、style.scss,即時編譯並watch style.scss。
main.js
// 當改變視窗大小、視窗載入時觸發 screen
window.onresize = screen;
window.onload = screen;
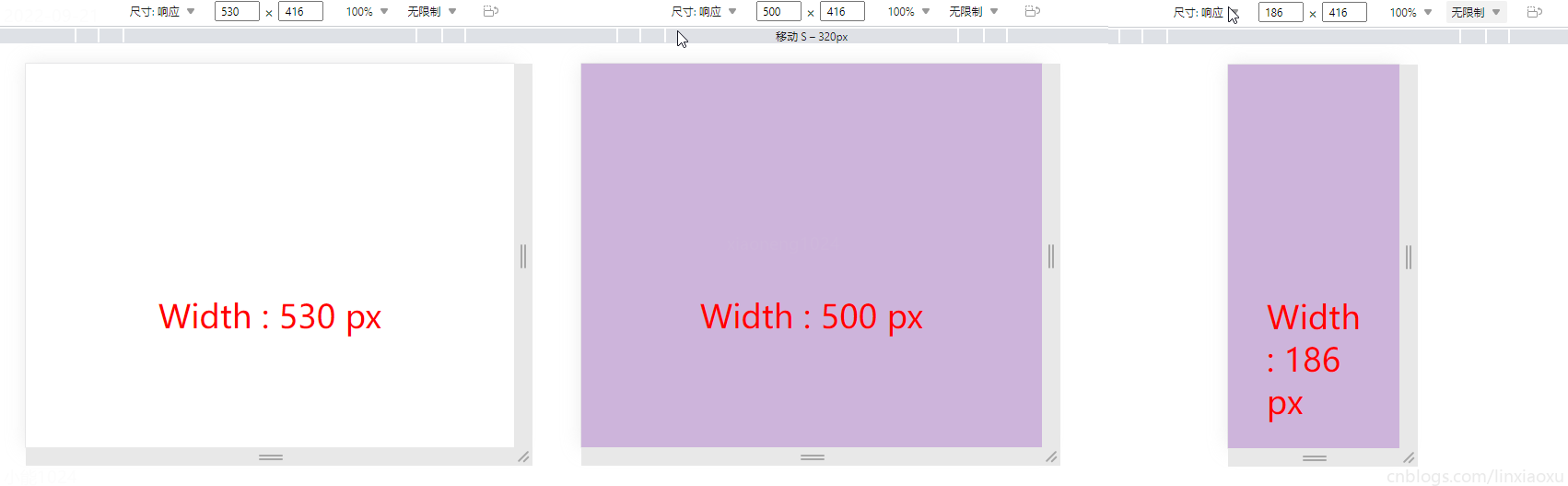
// 一個函數獲取當前屏幕寬度並將內容設置在ID為size的元素上
function screen() {
Width = window.innerWidth;
document.getElementById("size").innerHTML
= "Width : " + Width + " px"
}
media.html
首先我們先建立一個media.html。然後導入剛剛寫的main.js。導入style.css,是scss即時編譯的css文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="./style.css" rel="stylesheet">
<script type="text/javascript" src="./main.js"></script>
</head>
<body>
<div class="container">
<div id="size">
程式員勇往直前,當導入main.js後,這句話會被替換掉
</div>
</div>
</body>
</html>

保存顏色變數
SCSS創建四個變數分別保存十六進位RGB
$color-1 : #cdb4db ; // 手機端
$color-2 : #fff1e6 ; // 平板端
$color-3 : #52b788 ; // 筆記本端
$color-4 : #bee1e6 ; // 台式大屏
居中container元素
.container {
display: grid;
place-items: center;
background-color: $color-1;
height: 100vh;
}
place-items 是 align-items 、 justify-items 的簡寫。
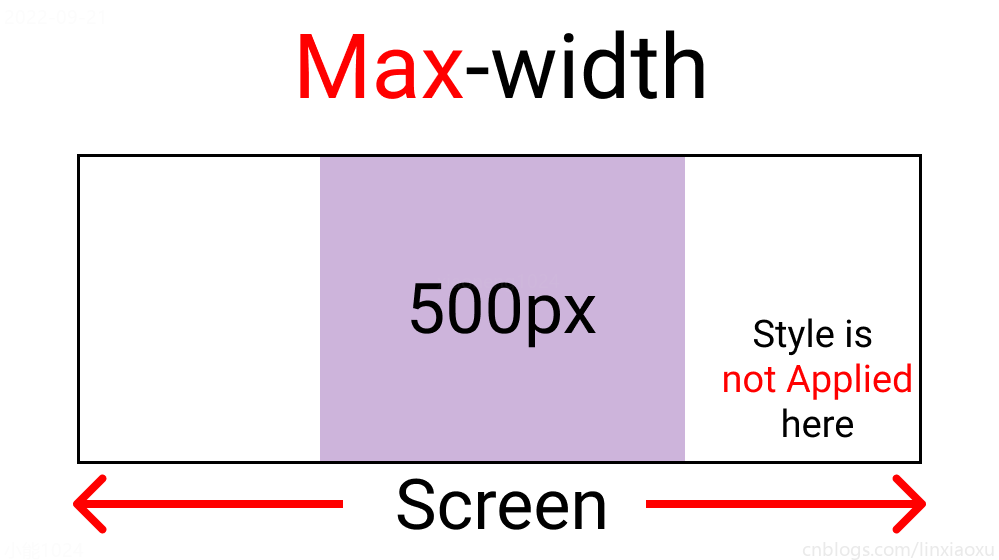
max-width 媒體查詢

@media screen and (max-width : 500px) {
.container {
background-color: $color-1;
}
}