REM rem是一個相對尺寸,它相對於html根元素來進行計算 類推3REM為48px。改變html根元素 font-size 屬性的大小。那麼REM值也會隨之改變。 html{ font-size: 50px; /* 預設 16px */ } 此時3REM為150px。接下來我們通過一個小案例來演 ...
REM
rem是一個相對尺寸,它相對於html根元素來進行計算

類推3REM為48px。改變html根元素 font-size 屬性的大小。那麼REM值也會隨之改變。
html{
font-size: 50px; /* 預設 16px */
}
此時3REM為150px。接下來我們通過一個小案例來演示。f-size使用了text css類
html {
font-size: 16px;
}
.text {
font-size: 1rem;
}

修改類選擇器 .text 的font-size為2rem後。可以看到f-size隨之變大了。

讓我們在做一次修改,可以看到 40 * 2 = 80px。
html {
font-size: 40px;
}
.text {
font-size: 2rem;
}

REM 主要應用在響應式佈局網頁中。什麼是響應式佈局?能夠根據視窗大小動態變化佈局的網頁就是響應式。
將用到px的地方替換成rem單位。通過媒體查詢Media Quires的方式改變HTML根節點 font-size 的大小。
我的Vue之旅、04 CSS媒體查詢完全指南(Media Quires) - 小能日記 - 博客園 (cnblogs.com)
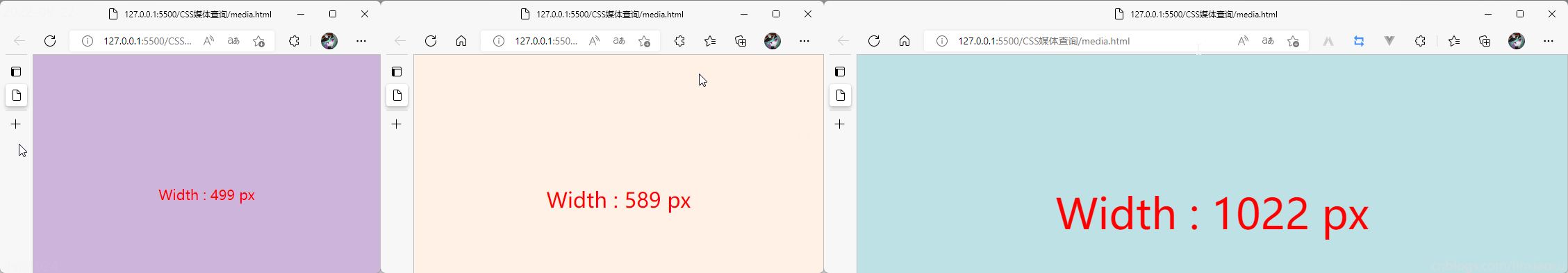
讓我們用該篇文章的使用案例①來實現。將font-size統一改成rem單位,並修改媒體查詢。
#size {
// ....
font-size: 2rem;
}
@media screen and (max-width: $desktop) {
.container {
background-color: $color-4;
}
// 新添加的
html {
font-size: 30px;
}
}
@media screen and (max-width: $laptop) {
.container {
background-color: $color-3;
}
html {
font-size: 20px;
}
}
@media screen and (max-width: $tablet) {
.container {
background-color: $color-2;
}
html {
font-size: 15px;
}
}
@media screen and (max-width : $mobile) {
.container {
background-color: $color-1;
}
html {
font-size: 10px;
}
}
改變視窗寬度,明顯看到字體大小被改變。

- 電腦屏,2 rem * 30px = 60px;
- 筆記本, 2 rem * 20px = 40px;
- 平板屏,2 rem * 15px = 30px;
- 手機屏, 2 rem * 10px = 20px;
EM
EM 單元與 REM 單元相同,但它取決於父字體大小,可以理解成離它最近的font-size大小。
html {
font-size: 16px;
}
.text {
font-size: 3em;
}

html {
font-size: 16px;
}
.text {
font-size: 3em;
padding: 3em;
}

padding計算依賴離它最近的font-size大小。即 16px * 3em *em = 144px;
不推薦使用em
- 很有可能犯計算錯誤
- 您必須在媒體查詢中編寫大量代碼,使網站在所有屏幕尺寸上響應
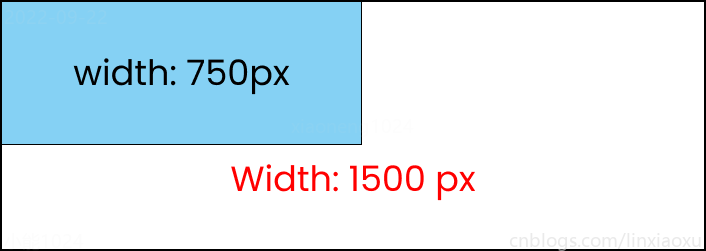
VW
視口寬度,以百分比方式工作。10vw相當於當前瀏覽器視窗屏幕寬度的10%。
.text {
display: none;
}
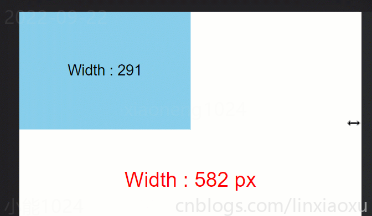
.box {
width: 50vw;
height: 300px;
}

即使我們調整瀏覽器視窗大小,該元素寬度始終等於屏幕寬度的50%。

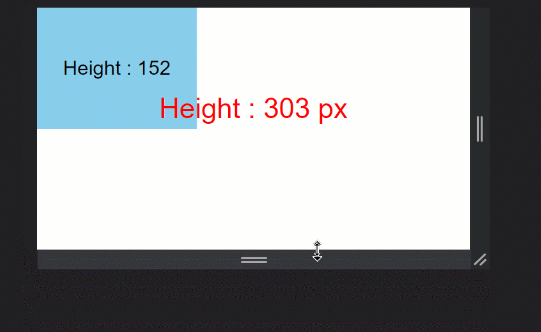
VH
視口高度,以百分比方式工作。10vw相當於當前瀏覽器視窗屏幕高度的10%。
.text {
display: none;
}
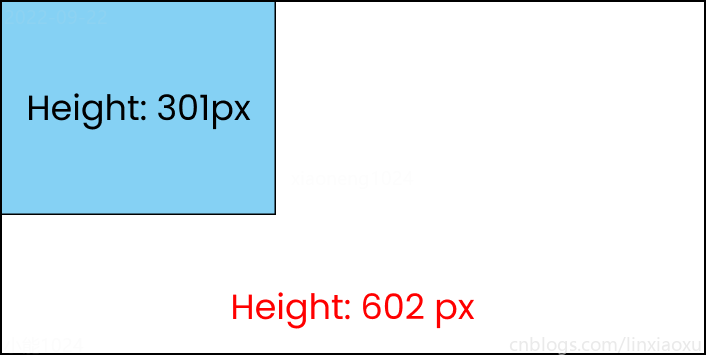
.box {
width: 300px;
height: 50vh;
}

即使我們調整瀏覽器視窗大小,該元素高度始終等於屏幕高度的50%。