移動web開發之rem佈局 rem基礎 rem單位 rem (root em)是一個相對單位,類似於em,em是父元素字體大小。 不同的是rem的基準是相對於html元素的字體大小。 比如,根元素(html)設置font-size=12px; 非根元素設置width:2rem; 則換成px表示就是2 ...
移動web開發之rem佈局
rem基礎
rem單位
rem (root em)是一個相對單位,類似於em,em是父元素字體大小。
不同的是rem的基準是相對於html元素的字體大小。
比如,根元素(html)設置font-size=12px; 非根元素設置width:2rem; 則換成px表示就是24px。
/* 根html 為 12px */
html {
font-size: 12px;
}
/* 此時 div 的字體大小就是 24px */
div {
font-size: 2rem;
}
rem的優勢:父元素文字大小可能不一致, 但是整個頁面只有一個html,可以很好來控制整個頁面的元素大小。
媒體查詢
什麼是媒體查詢
媒體查詢(Media Query)是CSS3新語法。
-
使用 @media查詢,可以針對不同的媒體類型定義不同的樣式
-
@media 可以針對不同的屏幕尺寸設置不同的樣式
-
當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面
-
目前針對很多蘋果手機、Android手機,平板等設備都用得到多媒體查詢
媒體查詢語法規範
-
用 @media開頭 註意@符號
-
mediatype 媒體類型
-
關鍵字 and not only
-
media feature 媒體特性必須有小括弧包含
@media mediatype and|not|only (media feature) {
CSS-Code;
}
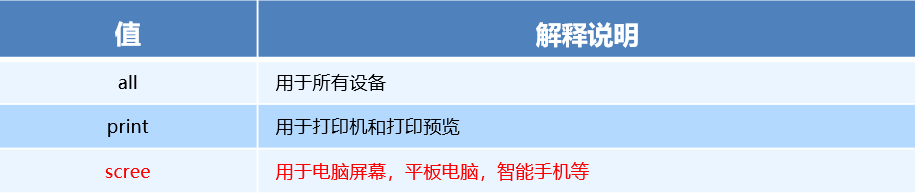
- mediatype 查詢類型
將不同的終端設備劃分成不同的類型,稱為媒體類型

- 關鍵字
關鍵字將媒體類型或多個媒體特性連接到一起做為媒體查詢的條件。
-
and:可以將多個媒體特性連接到一起,相當於“且”的意思。
-
not:排除某個媒體類型,相當於“非”的意思,可以省略。
-
only:指定某個特定的媒體類型,可以省略。
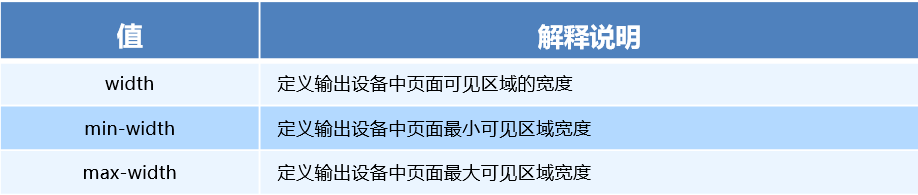
- 媒體特性
每種媒體類型都具體各自不同的特性,根據不同媒體類型的媒體特性設置不同的展示風格。我們暫且瞭解三
個。
註意他們要加小括弧包含

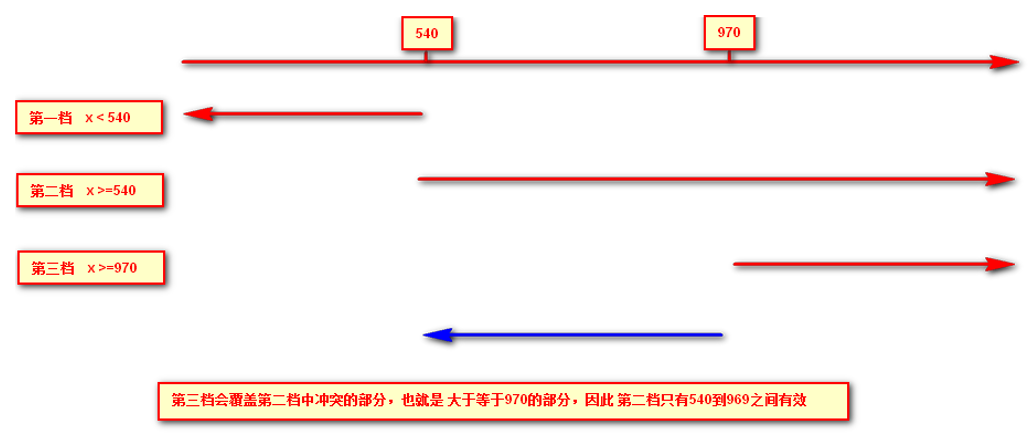
- 媒體查詢書寫規則
註意: 為了防止混亂,媒體查詢我們要按照從小到大或者從大到小的順序來寫,但是我們最喜歡的還是從小到
大來寫,這樣代碼更簡潔

less 基礎
維護css弊端
CSS 是一門非程式式語言,沒有變數、函數、SCOPE(作用域)等概念。
-
CSS 需要書寫大量看似沒有邏輯的代碼,CSS 冗餘度是比較高的。
-
不方便維護及擴展,不利於復用。
-
CSS 沒有很好的計算能力
-
非前端開發工程師來講,往往會因為缺少 CSS 編寫經驗而很難寫出組織良好且易於維護的 CSS 代碼項目。
Less 介紹
Less(LeanerStyle Sheets 的縮寫)是一門 CSS擴展語言,也成為CSS預處理器。
做為 CSS的一種形式的擴展,它並沒有減少CSS的功能,而是在現有的CSS語法上,為CSS加入程式式語言的特
性。
它在CSS 的語法基礎之上,引入了變數,Mixin(混入),運算以及函數等功能,大大簡化了 CSS 的編寫,並且降
低了 CSS的維護成本,就像它的名稱所說的那樣,Less可以讓我們用更少的代碼做更多的事情。
Less中文網址: http://lesscss.cn/
常見的CSS預處理器:Sass、Less、Stylus
一句話:Less是一門 CSS 預處理語言,它擴展了CSS的動態特性。
Less安裝
①安裝nodejs,可選擇版本(8.0),網址: http://nodejs.cn/download/
②檢查是否安裝成功,使用cmd命令(win10是window+r 打開運行輸入cmd) ---輸入“node –v”查看版本即可
③基於nodejs線上安裝Less,使用cmd命令“npm install -g less”即可
④檢查是否安裝成功,使用cmd命令“ lessc -v ”查看版本即可
Less 使用之變數
變數是指沒有固定的值,可以改變的。因為我們CSS中的一些顏色和數值等經常使用。
@變數名:值;
-
必須有@為首碼
-
不能包含特殊字元
-
不能以數字開頭
-
大小寫敏感
@color: pink;
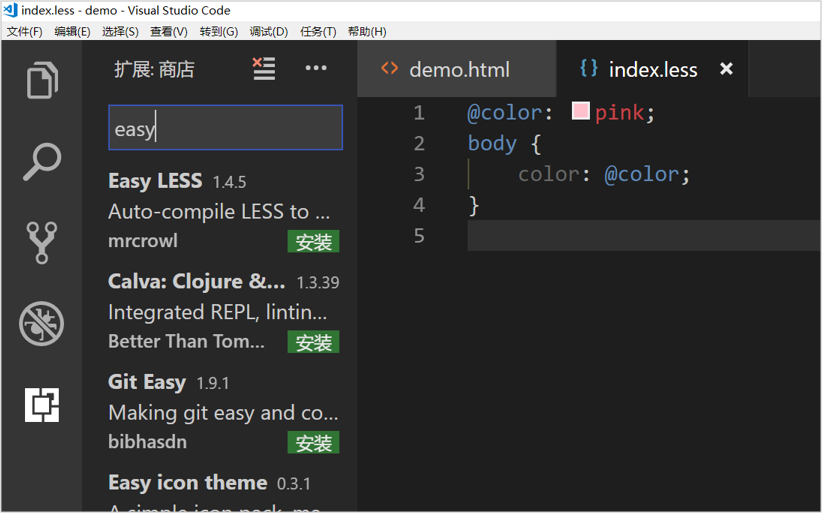
Less 編譯 vocode Less 插件
Easy LESS 插件用來把less文件編譯為css文件
安裝完畢插件,重新載入下 vscode。
只要保存一下Less文件,會自動生成CSS文件。

Less 嵌套
// 將css改為less
#header .logo {
width: 300px;
}
#header {
.logo {
width: 300px;
}
}
如果遇見 (交集|偽類|偽元素選擇器) ,利用&進行連接
a:hover{
color:red;
}
a{
&:hover{
color:red;
}
}
Less 運算
任何數字、顏色或者變數都可以參與運算。就是Less提供了加(+)、減(-)、乘(*)、除(/)算術運算。
/*Less 裡面寫*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至還可以這樣 */
width: (@width + 5) * 2;
-
乘號(*)和除號(/)的寫法
-
運算符中間左右有個空格隔開 1px + 5
-
對於兩個不同的單位的值之間的運算,運算結果的值取第一個值的單位
-
如果兩個值之間只有一個值有單位,則運算結果就取該單位
rem適配方案
①讓一些不能等比自適應的元素,達到當設備尺寸發生改變的時候,等比例適配當前設備。
②使用媒體查詢根據不同設備按比例設置html的字體大小,然後頁面元素使用rem做尺寸單位,當html字體大小變
化元素尺寸也會發生變化,從而達到等比縮放的適配。
技術方案:
①less+rem+媒體查詢
②lflexible.js+rem
總結:
兩種方案現在都存在。
方案2 更簡單,現階段大家無需瞭解裡面的js代碼。
rem實際開發適配方案1
①假設設計稿是750px
②假設我們把整個屏幕劃分為15等份(劃分標準不一可以是20份也可以是10等份)
③每一份作為html字體大小,這裡就是50px
④那麼在320px設備的時候,字體大小為320/15就是 21.33px
⑤用我們頁面元素的大小除以不同的 html字體大小會發現他們比例還是相同的
⑥比如我們以750為標準設計稿
⑦一個100✖100像素的頁面元素在 750屏幕下, 就是 100/ 50 轉換為rem 是 2rem2rem 比例是1比1
⑧320屏幕下, html字體大小為21.33 則 2rem= 42.66px 此時寬和高都是 42.66 但是寬和高的比例還是 1比1
⑨但是已經能實現不同屏幕下 頁面元素盒子等比例縮放的效果
總結:
①最後的公式:頁面元素的rem值 = 頁面元素值(px) / (屏幕寬度 / 劃分的份數)
②屏幕寬度/劃分的份數就是 htmlfont-size 的大小
③或者:頁面元素的rem值 = 頁面元素值(px) / html font-size 字體大小
蘇寧首頁
蘇寧首頁地址 : 蘇寧首頁
1、 技術選型
方案:我們採取單獨製作移動頁面方案
技術:佈局採取rem適配佈局(less + rem + 媒體查詢)
設計圖: 本設計圖採用 750px 設計尺寸
2、搭建文件結構

3、設置視口標簽以及引入初始化樣式
<meta name="viewport" content="width=device-width, user-scalable=no, initial-
scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
4、設置公共common.less文件
-
新建common.less 設置好最常見的屏幕尺寸,利用媒體查詢設置不同的html字體大小,因為除了首頁其他
頁面也需要 -
我們關心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、
750px -
劃分的份數我們定為 15等份
-
因為我們pc端也可以打開我們蘇寧移動端首頁,我們預設html字體大小為 50px,註意這句話寫到最上面
rem 適配方案2
手機淘寶團隊出的簡潔高效 移動端適配庫
我們再也不需要在寫不同屏幕的媒體查詢,因為裡面js做了處理
它的原理是把當前設備劃分為10等份,但是不同設備下,比例還是一致的。
我們要做的,就是確定好我們當前設備的html 文字大小就可以了
比如當前設計稿是 750px, 那麼我們只需要把 html 文字大小設置為 75px(750px / 10) 就可以
裡面頁面元素rem值: 頁面元素的px 值 / 75
剩餘的,讓flexible.js來去算
github地址: https://github.com/amfe/lib-flexible
總結:
因為flexible是預設將屏幕分為10等分
但是當屏幕大於750的時候希望不要再去重置html字體了
所以要自己通過媒體查詢設置一下
並且要把權重提到最高
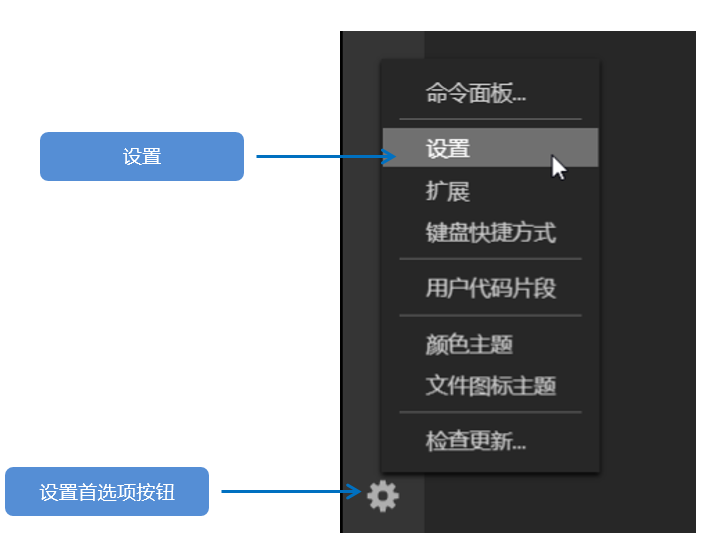
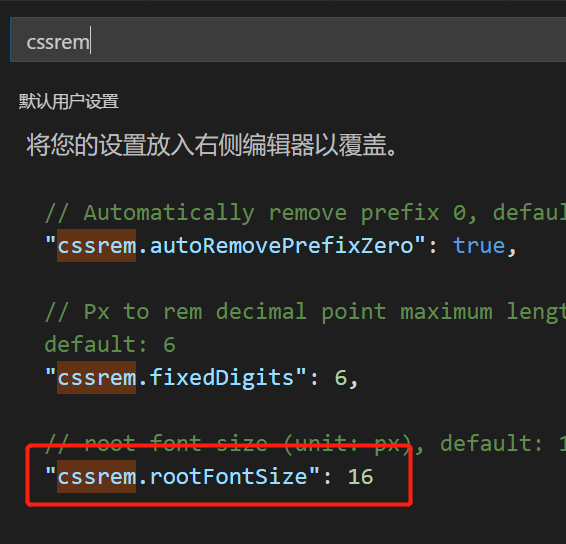
VSCode px 轉換rem 插件 cssrem
因為cssrem中css自動轉化為rem是參照預設插件的16轉換的所以需要自己配置


拓展閱讀@
掃一掃下麵的二維碼,關註我們,獲取更多精彩活動資訊,有好禮相送哦~

【騰訊雲】618雲上GO!雲伺服器限時秒殺,1核2G首年95元!






免責聲明:本文所有內容均為互聯網上收集而來,僅供學習交流,整理文章為傳播相關技術,如有侵權,請聯繫刪除
A thousand journey is started by taking the first step.


