1 - 編程語言 1.1 編程 編程: 就是讓電腦為解決某個問題而使用某種程式設計語言編寫程式代碼,並最終得到結果的過程。 電腦程式: 就是電腦所執行的一系列的指令集合,而程式全部都是用我們所掌握的語言來編寫的,所以人們要控制電腦一定要通過電腦語言向電腦發出命令。 1.2 電腦語言 計 ...
1 - 編程語言
1.1 編程
- 編程:
就是讓電腦為解決某個問題而使用某種程式設計語言編寫程式代碼,並最終得到結果的過程。 - 電腦程式:
就是電腦所執行的一系列的指令集合,而程式全部都是用我們所掌握的語言來編寫的,所以人們要控制電腦一定要通過電腦語言向電腦發出命令。
1.2 電腦語言
-
電腦語言指用於人與電腦之間通訊的語言,它是人與電腦之間傳遞信息的媒介。
-
電腦語言的種類非常的多,總的來說可以分成機器語言,彙編語言和高級語言三大類。
-
實際上電腦最終所執行的都是 機器語言,它是由“0”和“1”組成的二進位數,二進位是電腦語言的基礎。

1.3 編程語言
編程語言: 可以通過類似於人類語言的“語言”來控制電腦,讓電腦為我們做事情,這樣的語言就叫做編程語言(Programming Language)。編程語言是用來控制電腦的一系列指令,它有固定的格式和辭彙(不同編程語言的格式和辭彙不一樣),必須遵守。如今通用的編程語言有兩種形式:彙編語言和高級語言。
| 語言類型 | 說明 |
|---|---|
| 彙編語言 | 彙編語言和機器語言實質是相同的,都是直接對硬體操作,只不過指令採用了英文縮寫的標識符,容易識別和記憶。 |
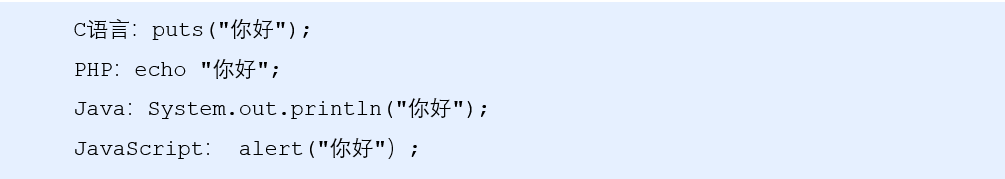
| 高級語言 | 高級語言主要是相對於低級語言而言,它並不是特指某一種具體的語言,而是包括了很多編程語言,常用的有C語言、C++、Java、C#、Python、PHP、JavaScript、Go語言、Objective-C、Swift等。 |

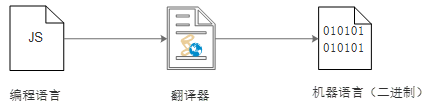
1.4 翻譯器
高級語言所編製的程式不能直接被電腦識別,必須經過轉換才能被執行,為此,我們需要一個翻譯器。翻譯器可以將我們所編寫的源代碼轉換為機器語言,這也被稱為二進位化。

1.5 編程語言和標記語言區別
| 語言 | 說明 |
|---|---|
| 編程語言 | 編程語言有很強的邏輯和行為能力。在編程語言里, 你會看到很多 if else 、for 、while等具有邏輯性和行為能力的指令,這是主動的。 |
| 標記語言 | 標記語言(html)不用於向電腦發出指令,常用於格式化和鏈接。標記語言的存在是用來被讀取的, 他是被動的。 |
總結
1. 電腦可以幫助人類解決某些問題
2. 程式員利用編程語言編寫程式發出指令控制電腦來實現這些任務
3. 編程語言有機器語言、彙編語言、高級語言
4. 高級語言需要一個翻譯器轉換為電腦識別的機器語言
5. 編程語言是主動的有很強的邏輯性
2 - 電腦基礎
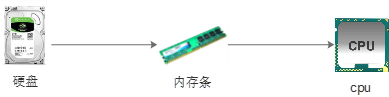
2.1 電腦組成


2.2 數據存儲
1. 電腦內部使用二進位 0 和 1來表示數據。
2. 所有數據,包括文件、圖片等最終都是以二進位數據(0 和 1)的形式存放在硬碟中的。
3. 所有程式,包括操作系統,本質都是各種數據,也以二進位數據的形式存放在硬碟中。平時我們所說的安裝軟體,其實就是把程式文件複製到硬碟中。
4. 硬碟、記憶體都是保存的二進位數據。
2.3 數據存儲單位
大小關係:bit < byte < kb < GB < TB<.....
-
位(bit): 1bit 可以保存一個 0 或者 1 (最小的存儲單位)
-
位元組(Byte):1B = 8b
-
千位元組(KB):1KB = 1024B
-
兆位元組(MB):1MB = 1024KB
-
吉位元組(GB): 1GB = 1024MB
-
太位元組(TB): 1TB = 1024GB
2.4 程式運行

電腦運行軟體的過程:
1. 打開某個程式時,先從硬碟中把程式的代碼載入到記憶體中
2. CPU執行記憶體中的代碼
註意:之所以要記憶體的一個重要原因,是因為 cpu運行太快了,如果只從硬碟中讀數據,會浪費cpu性能,所以,才使用存取速度更快的記憶體來保存運行時的數據。(記憶體是電,硬碟是機械)
3 - 初始JavaScript
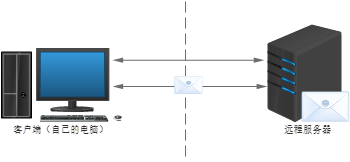
3.1 JavaScript 是什麼

-
JavaScript 是世界上最流行的語言之一,是一種運行在客戶端的腳本語言 (Script 是腳本的意思)
-
腳本語言:不需要編譯,運行過程中由 js 解釋器( js 引擎)逐行來進行解釋並執行
-
現在也可以基於 Node.js 技術進行伺服器端編程

3.2 JavaScript的作用
-
表單動態校驗(密碼強度檢測) ( JS 產生最初的目的 )
-
網頁特效
-
服務端開發(Node.js)
-
桌面程式(Electron)
-
App(Cordova)
-
控制硬體-物聯網(Ruff)
-
游戲開發(cocos2d-js)
3.3 HTML/CSS/JS 的關係

3.4 瀏覽器執行 JS 簡介
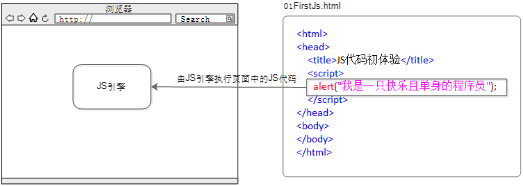
瀏覽器分成兩部分:渲染引擎和 JS 引擎

瀏覽器本身並不會執行JS代碼,而是通過內置 JavaScript 引擎(解釋器) 來執行 JS 代碼 。JS 引擎執行代碼時逐行解釋每一句源碼(轉換為機器語言),然後由電腦去執行,所以 JavaScript 語言歸為腳本語言,會逐行解釋執行。

3.5 JS 的組成

1.ECMAScript
ECMAScript 是由ECMA 國際( 原歐洲電腦製造商協會)進行標準化的一門編程語言,這種語言在萬維網上應用廣泛,它往往被稱為 JavaScript或 JScript,但實際上後兩者是 ECMAScript 語言的實現和擴展。

ECMAScript:規定了JS的編程語法和基礎核心知識,是所有瀏覽器廠商共同遵守的一套JS語法工業標準。
更多參看MDN:MDN手冊
2.DOM——文檔對象模型
文檔對象模型(DocumentObject Model,簡稱DOM),是W3C組織推薦的處理可擴展標記語言的標準編程介面。通過 DOM 提供的介面可以對頁面上的各種元素進行操作(大小、位置、顏色等)
3.BOM——瀏覽器對象模型
瀏覽器對象模型(Browser Object Model,簡稱BOM) 是指瀏覽器對象模型,它提供了獨立於內容的、可以與瀏覽器視窗進行互動的對象結構。通過BOM可以操作瀏覽器視窗,比如彈出框、控制瀏覽器跳轉、獲取解析度等。
3.6 JS 初體驗
JS 有3種書寫位置,分別為行內、內嵌和外部。
1.行內式
<input type="button" value="點我試試" onclick="alert('Hello World')" />
-
可以將單行或少量 JS 代碼寫在HTML標簽的事件屬性中(以 on 開頭的屬性),如:onclick
-
註意單雙引號的使用:在HTML中我們推薦使用雙引號, JS 中我們推薦使用單引號
-
可讀性差, 在html中編寫JS大量代碼時,不方便閱讀;
-
引號易錯,引號多層嵌套匹配時,非常容易弄混;
-
特殊情況下使用
2.內嵌式
<script>
alert('Hello World~!');
</script>
-
可以將多行JS代碼寫到 script 標簽中
-
內嵌 JS 是學習時常用的方式
3.外部JS文件
<script src="my.js"></script>
-
利於HTML頁面代碼結構化,把大段 JS代碼獨立到 HTML 頁面之外,既美觀,也方便文件級別的復用
-
引用外部 JS文件的 script 標簽中間不可以寫代碼
-
適合於JS 代碼量比較大的情況
4 - JavaScript註釋
-
flex子項目占的份數
-
align-self控制子項自己在側軸的排列方式
-
order屬性定義子項的排列順序(前後順序)
4.1 單行註釋
為了提高代碼的可讀性,JS與CSS一樣,也提供了註釋功能。
JS中的註釋主要有兩種,分別是 單行註釋 和 多行註釋。
單行註釋的註釋方式如下:
// 我是一行文字,不想被 JS引擎 執行,所以 註釋起來
// 用來註釋單行文字( 快捷鍵 ctrl + / )
4.2 多行註釋
多行註釋的註釋方式如下:
/*
獲取用戶年齡和姓名
並通過提示框顯示出來
*/
/* */ 用來註釋多行文字( 預設快捷鍵 alt + shift + a )
快捷鍵修改為: ctrl + shift + /
vscode → 首選項按鈕 → 鍵盤快捷方式 → 查找 原來的快捷鍵 → 修改為新的快捷鍵 → 回車確認
5 - JavaScript輸入輸出語句
為了方便信息的輸入輸出,JS中提供了一些輸入輸出語句,其常用的語句如下:
| 方法 | 說明 | 歸屬 |
|---|---|---|
| alert(msg) | 瀏覽器彈出警示框 | 瀏覽器 |
| console.log(msg) | 瀏覽器控制台列印輸出信息 | 瀏覽器 |
| prompt(info) | 瀏覽器彈出輸入框,用戶可以輸入 | 瀏覽器 |
- 註意:alert() 主要用來顯示消息給用戶,console.log() 用來給程式員自己看運行時的消息。
6 - 變數的概念
白話:變數就是一個裝東西的盒子。
通俗:變數是用於存放數據的容器。 我們通過 變數名 獲取數據,甚至數據可以修改。

6.2 變數在記憶體中的存儲
本質:變數是程式在記憶體中申請的一塊用來存放數據的空間。類似我們酒店的房間,一個房間就可以看做是一個變數。

7 - 變數的使用
- 變數的聲明
- 變數的賦值
7.1 聲明變數
// 聲明變數
var age; // 聲明一個 名稱為age 的變數
- var 是一個 JS關鍵字,用來聲明變數( variable 變數的意思 )。使用該關鍵字聲明變數後,電腦會自動為變數分配記憶體空間,不需要程式員管
- age 是程式員定義的變數名,我們要通過變數名來訪問記憶體中分配的空間
7.2 賦值
age = 10; // 給 age 這個變數賦值為 10
- = 用來把右邊的值賦給左邊的變數空間中 此處代表賦值的意思
- 變數值是程式員保存到變數空間里的值
7.3 變數的初始化
var age = 18; // 聲明變數同時賦值為 18
// 聲明一個變數並賦值, 我們稱之為變數的初始化。
7.4 變數語法擴展
- 更新變數
一個變數被重新復賦值後,它原有的值就會被覆蓋,變數值將以最後一次賦的值為準。
var age = 18;
age = 81; // 最後的結果就是81因為18 被覆蓋掉了
- 同時聲明多個變數
同時聲明多個變數時,只需要寫一個 var, 多個變數名之間使用英文逗號隔開。
var age = 10, name = 'zs', sex = 2;
- 聲明變數特殊情況
| 情況 | 說明 | 結果 |
|---|---|---|
| var age ; console.log (age); | 只聲明 不賦值 | undefined |
| console.log(age) | 不聲明 不賦值 直接使用 | 報錯 |
| age = 10; console.log (age); | 不聲明 只賦值 | 10 |
7.5 變數命名規範
規則:
-
由字母(A-Za-z)、數字(0-9)、下劃線(_)、美元符號( $ )組成,如:usrAge, num01, _name
-
嚴格區分大小寫。var app; 和 var App; 是兩個變數
-
不能 以數字開頭。 18age 是錯誤的
-
不能 是關鍵字、保留字。例如:var、for、while
-
變數名必須有意義。 MMD BBD nl → age
-
遵守駝峰命名法。首字母小寫,後面單詞的首字母需要大寫。myFirstName
-
推薦翻譯網站: 有道
8 - 數據類型
8.1 數據類型簡介
- 為什麼需要數據類型
在電腦中,不同的數據所需占用的存儲空間是不同的,為了便於把數據分成所需記憶體大小不同的數據,充分利用存儲空間,於是定義了不同的數據類型。
簡單來說,數據類型就是數據的類別型號。比如姓名“張三”,年齡18,這些數據的類型是不一樣的。
- 變數的數據類型
變數是用來存儲值的所在處,它們有名字和數據類型。變數的數據類型決定瞭如何將代表這些值的位存儲到電腦的記憶體中。JavaScript 是一種弱類型或者說動態語言。這意味著不用提前聲明變數的類型,在程式運行過程中,類型會被自動確定:
var age = 10; // 這是一個數字型
var areYouOk = '是的'; // 這是一個字元串
在代碼運行時,變數的數據類型是由 JS引擎 根據 = 右邊變數值的數據類型來判斷 的,運行完畢之後, 變數就確定了數據類型。JavaScript 擁有動態類型,同時也意味著相同的變數可用作不同的類型:
var x = 6; // x 為數字
var x = "Bill"; // x 為字元串
- 數據類型的分類
JS 把數據類型分為兩類: - 簡單數據類型 (Number,String,Boolean,Undefined,Null)
- 複雜數據類型 (object)
8.2 簡單數據類型
簡單數據類型(基本數據類型)
JavaScript 中的簡單數據類型及其說明如下:

- 數字型 Number
JavaScript 數字類型既可以保存整數,也可以保存小數(浮點數)。
var age = 21; // 整數
var Age = 21.3747; // 小數
1.數字型進位
最常見的進位有二進位、八進位、十進位、十六進位。
// 1.八進位數字序列範圍:0~7
var num1 = 07; // 對應十進位的7
var num2 = 019; // 對應十進位的19
var num3 = 08; // 對應十進位的8
// 2.十六進位數字序列範圍:0~9以及A~F
var num = 0xA;
現階段我們只需要記住,在JS中八進位前面加0,十六進位前面加 0x
2.數字型範圍
JavaScript中數值的最大和最小值
-
最大值:Number.MAX_VALUE,這個值為: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,這個值為:5e-32
3.數字型三個特殊值
-
Infinity ,代表無窮大,大於任何數值
-
-Infinity ,代表無窮小,小於任何數值
-
NaN ,Not a number,代表一個非數值
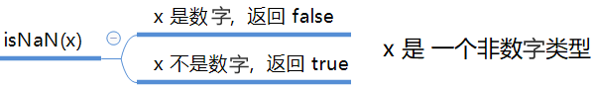
4.isNaN
用來判斷一個變數是否為非數字的類型,返回 true 或者 false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一個非數字
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一個非數字
因為 HTML 標簽裡面的屬性使用的是雙引號,JS 這裡我們更推薦使用單引號。
1.字元串引號嵌套
JS 可以用單引號嵌套雙引號 ,或者用雙引號嵌套單引號 (外雙內單,外單內雙)
var strMsg = '我是"高帥富"程式猿'; // 可以用''包含""
var strMsg2 = "我是'高帥富'程式猿"; // 也可以用"" 包含''
// 常見錯誤
var badQuotes = 'What on earth?"; // 報錯,不能 單雙引號搭配
2.字元串轉義符
類似HTML裡面的特殊字元,字元串中也有特殊字元,我們稱之為轉義符。
轉義符都是 \ 開頭的,常用的轉義符及其說明如下:
| 轉義符 | 解釋說明 |
|---|---|
| \n | 換行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| ' | ' 單引號 |
| " | ” 雙引號 |
| \t | tab 縮進 |
| \b | 空格 ,b 是 blank 的意思 |
3.字元串長度
字元串是由若幹字元組成的,這些字元的數量就是字元串的長度。通過字元串的 length 屬性可以獲取整個字元串的長度。
var strMsg = "我是帥氣多金的程式猿!";
alert(strMsg.length); // 顯示 11
4.字元串拼接
-
多個字元串之間可以使用 + 進行拼接,其拼接方式為 字元串 + 任何類型 = 拼接之後的新字元串
-
拼接前會把與字元串相加的任何類型轉成字元串,再拼接成一個新的字元串
//1.1 字元串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 數值字元串 "相加"
alert('100' + '100'); // 100100
//1.3 數值字元串 + 數值
alert('11' + 12); // 1112
- + 號總結口訣:數值相加 ,字元相連
5.字元串拼接加強
console.log('pink老師' + 18); // 只要有字元就會相連
var age = 18;
console.log('老師age歲啦'); // 這樣不行哦
console.log('老師' + age); // 老師18
console.log('老師' + age + '歲啦'); // 老師18歲啦
-
經常會將字元串和變數來拼接,變數可以很方便地修改裡面的值
-
變數是不能添加引號的,因為加引號的變數會變成字元串
-
如果變數兩側都有字元串拼接,口訣“引引加加 ”,刪掉數字,變數寫加中間
布爾型Boolean
布爾類型有兩個值:true 和 false ,其中 true 表示真(對),而 false 表示假(錯)。
布爾型和數字型相加的時候, true 的值為 1 ,false 的值為 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined和 Null
一個聲明後沒有被賦值的變數會有一個預設值undefined ( 如果進行相連或者相加時,註意結果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一個聲明變數給 null 值,裡面存的值為空(學習對象時,我們繼續研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
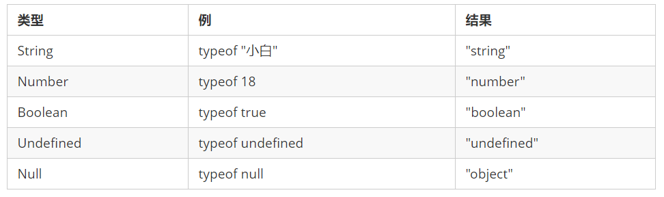
8.3 獲取變數數據類型
-
獲取檢測變數的數據類型
typeof 可用來獲取檢測變數的數據類型
var num = 18;
console.log(typeof num) // 結果 number
不同類型的返回值

-
字面量
字面量是在源代碼中一個固定值的表示法,通俗來說,就是字面量表示如何表達這個值。 -
數字字面量:8, 9, 10
-
字元串字面量:'黑馬程式員', "大前端"
-
布爾字面量:true,false
8.4 數據類型轉換
什麼是數據類型轉換?
使用表單、prompt 獲取過來的數據預設是字元串類型的,此時就不能直接簡單的進行加法運算,而需要轉換變數的數據類型。通俗來說,就是把一種數據類型的變數轉換成另一種數據類型,通常會實現3種方式的轉換:
轉換為字元串類型
轉換為數字型
轉換為布爾型
轉換為字元串

-
toString() 和 String() 使用方式不一樣。
-
三種轉換方式,更多第三種加號拼接字元串轉換方式, 這一種方式也稱之為隱式轉換。
轉換為數字型(重點)

-
註意 parseInt 和 parseFloat 單詞的大小寫,這2個是重點
-
隱式轉換是我們在進行算數運算的時候,JS 自動轉換了數據類型
轉換為布爾型

-
代表空、否定的值會被轉換為 false ,如 ''、0、NaN、null、undefined
-
其餘值都會被轉換為 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
9 - 解釋型語言和編譯型語言
電腦不能直接理解任何除機器語言以外的語言,所以必須要把程式員所寫的程式語言翻譯成機器語言才能執行程式。程式語言翻譯成機器語言的工具,被稱為翻譯器。

-
翻譯器翻譯的方式有兩種:一個是編譯,另外一個是解釋。兩種方式之間的區別在於翻譯的時間點不同
-
編譯器是在代碼執行之前進行編譯,生成中間代碼文件
-
解釋器是在運行時進行及時解釋,並立即執行(當編譯器以解釋方式運行的時候,也稱之為解釋器)
9.2 執行過程

類似於請客吃飯:
編譯語言:首先把所有菜做好,才能上桌吃飯
解釋語言:好比吃火鍋,邊吃邊涮,同時進行
10 - 關鍵字和保留字
10.1 標識符
標識(zhi)符:就是指開發人員為變數、屬性、函數、參數取的名字。
標識符不能是關鍵字或保留字。
10.2 關鍵字
關鍵字:是指 JS本身已經使用了的字,不能再用它們充當變數名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
10.3 保留字
保留字:實際上就是預留的“關鍵字”,意思是現在雖然還不是關鍵字,但是未來可能會成為關鍵字,同樣不能使用它們當變數名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
註意:如果將保留字用作變數名或函數名,那麼除非將來的瀏覽器實現了該保留字,否則很可能收不到任何錯誤消息。當瀏覽器將其實現後,該單詞將被看做關鍵字,如此將出現關鍵字錯誤。
拓展閱讀@
掃一掃下麵的二維碼,關註我們,獲取更多精彩活動資訊,有好禮相送哦~

【騰訊雲】618雲上GO!雲伺服器限時秒殺,1核2G首年95元!






免責聲明:本文所有內容均為互聯網上收集而來,僅供學習交流,整理文章為傳播相關技術,如有侵權,請聯繫刪除
A thousand journey is started by taking the first step.


