vue簡介 1.vue是什麼 一套用於構建用戶界面的漸進式javascript框架 構建用戶界面:拿到的數據轉換為用戶可以看到的數據 漸進式:vue可以自底向上逐層用 從一個輕量小巧的庫逐漸遞進到使用各式各樣的vue插件 2.vue開發者(老二次元了,哈哈) 2013 | 受到Angular的啟發, ...
vue簡介
1.vue是什麼
一套用於構建用戶界面的漸進式javascript框架
構建用戶界面:拿到的數據轉換為用戶可以看到的數據
漸進式:vue可以自底向上逐層用 從一個輕量小巧的庫逐漸遞進到使用各式各樣的vue插件
2.vue開發者(老二次元了,哈哈)
| 2013 | 受到Angular的啟發,尤雨溪開發出了一款輕量框架Seed同年12月,Seed更名為vue 版本號0.6.0 |
|---|---|
| 2014 | vue正式對外發佈,版本0.8.0 |
| 2015 | 10月27日,正式發佈vue1.0.0 Evangelion(新世紀福音戰士) |
| 2016 | 10月1日,正式發佈vue2.0.0 Ghost in the Shell(攻殼機動隊) |
| 2020 | 10月27日,正式發佈vue1.0.0 One Piece(海賊王) |
3.vue的特點
採用組件化模式,提高代碼的復用率,且代碼更好的維護

聲明式編碼 讓編碼人員無需操作DOM,提高開發效率
聲明式編碼和命令式編碼區別
1.命令式:舉個例子就是說一下做一下不說就不做
2.聲明式:舉個例子就是口有點乾,說一聲口有點乾 然後就會有人給我泡茶倒水端到我跟前
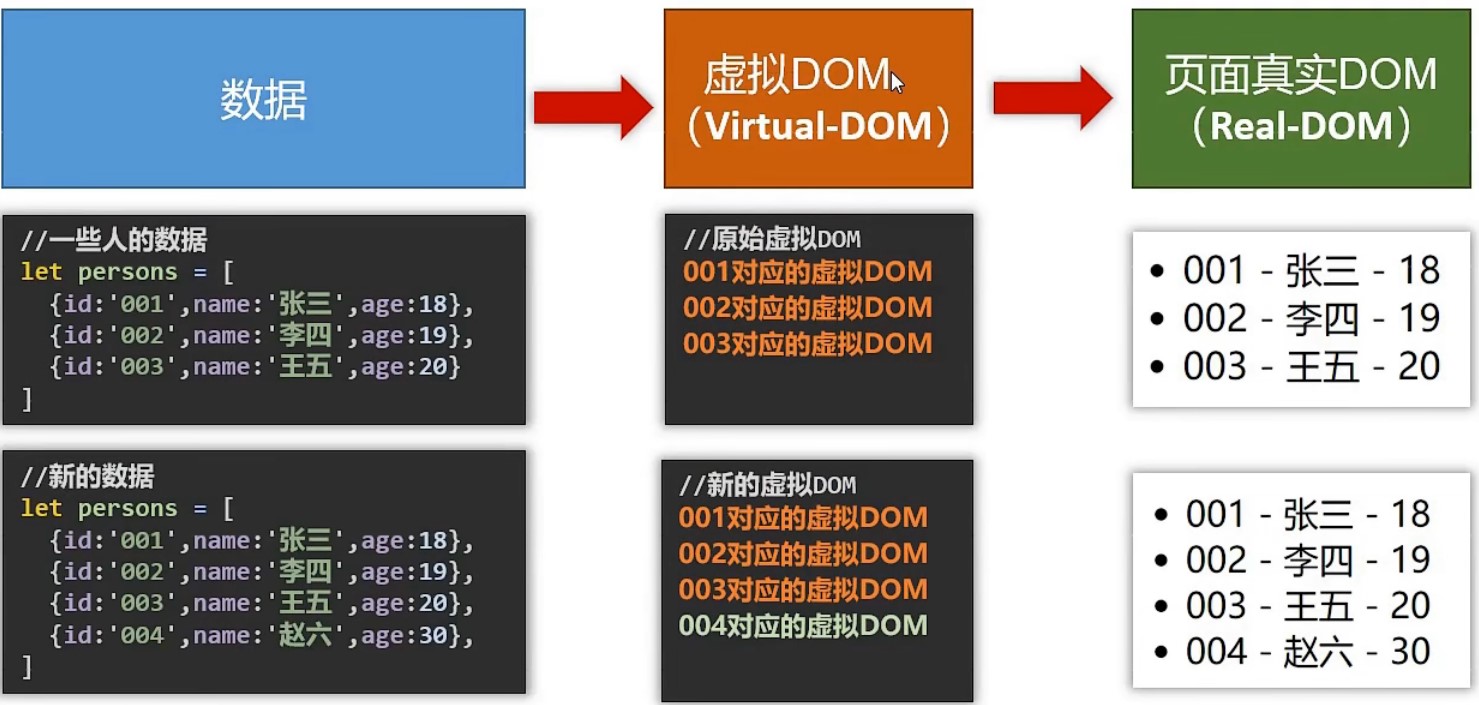
4.虛擬DOM
- 虛擬DOM就是記憶體中的一個數據vue可以最後轉換成真實的DOM

把代碼轉換為虛擬的DOM然後虛擬DOM轉換為真實DOM,如果數據中新添加了趙六,vue會創建一個新的DOM,然後會跟舊的DOM作比較(通過Diff演算法)沒有改變的數據直接復用,然後轉換為頁面的真實DOM
vue開發環境
1.引入vue文件
<script type="text/javascript" src="https://unpkg.com/vue"></script><!--這裡引入的是vue的cnd->
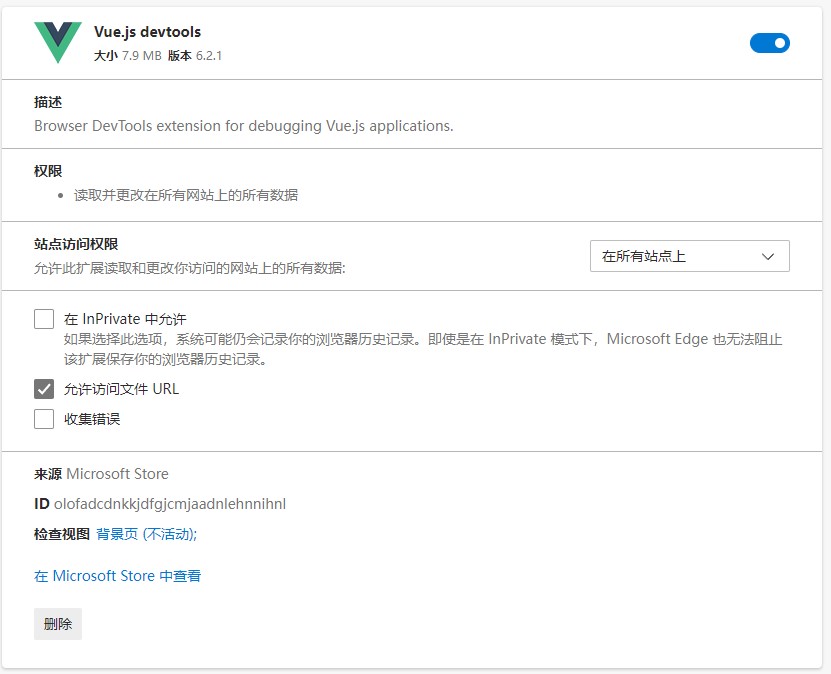
2.下載插件

在瀏覽器擴展裡面搜索Vue.js devtools插件 下載(註意:在詳細信息裡面勾選 允許訪問文件 URL選項)
vue基礎語法
1.插值語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入vue.js文件 -->
<script src="../static/js/vue.js"></script>
<body>
<!--
容器
vue實例和容器是一一對應的
{{}}插值語法 不僅可以讀取到vue實例中的data里的屬性 也可以寫入js表達式比如:{{1+1}}
-->
<div id="root">
<h1>{{name}}</h1>
</div>
<script>
//創建vue實例對象
new Vue({
//el指定當前vue實例為當前那個容器服務,值通常為css選擇器字元串
el: "#root",
//data用於存儲數據 數據供el提供的容器使用
data: {
name: "初始vue",
},
})
</script>
</body>
</html>
- 當vue開始工作的時候把容器拿過來解析,解析容器里有沒有vue的語法,裡面有一個插值語法,然後找到name把屬性值賦值給容器裡面的name,然後生成了全新的一個容器,在把解析完的容器放到頁面當中
2.模板語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入vue.js文件 -->
<script src="../static/js/vue.js"></script>
<body>
<div id="root">
<h1>兩年前</h1>
<h2>{{name}}</h2>
<h1>兩年後</h1>
<!-- 指令語法:也可以簡寫為:href 在屬性前面加:就是v-bind指令語法-->
<a v-bind:href="onepicec.url">{{onepicec.name}}</a>
</div>
<script>
new Vue({
el: "#root",
data: {
name: "梅利號",
onepicec: {
name: "萬里陽光號",
sex: "男",
url: "https://one-piece.com/",
},
},
});
</script>
</body>
</html>
1.插值語法:
功能:用於解析標簽體內容
2.指令語法:
功能:用於解析標簽(標簽屬性、標簽體內容、綁定事件....)
2.數據綁定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入vue.js文件 -->
<script src="../static/js/vue.js"></script>
<body>
<div id="root">
單項綁定:<input type="text" v-bind:value="name">
<br/>
雙向綁定:<input type="text" v-model:value="name">
<br>
單項綁定簡寫:<input type="text" :value="name">
<br/>
雙向綁定簡寫:<input type="text" v-model="name">
</div>
<script>
new Vue({
el: "#root",
data: {
name: "海賊王",
},
});
</script>
</body>
</html>
vue中的兩種綁定方式
1.單項綁定
數據只能從data流向頁面
2.雙向綁定
數據不僅能從data流向頁面 而且還可以從頁面流向data
雙向綁定一般應用在表單元素上
v-model預設綁定的就是value 所以可以簡寫為v-model
3.el和data的兩種寫法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入vue.js文件 -->
<script src="../static/js/vue.js"></script>
<body>
<div id="root1">
<h1>{{name}}</h1>
</div>
<div id="root2">
<h1>{{name}}</h1>
</div>
<script>
//第一種el和data的寫法
new Vue({
el: "#root1",
data: {
name: "火影忍者",
},
});
//第二種el和data的寫法
const vm=new Vue({
data(){
return{
name: "鬼滅之刃"
}
}
});
vm.$mount("#root2");
</script>
</body>
</html>
el的兩種
1.newVue的時候被指el屬性
2.先創建vue實例然後在通過vm.$mount("#root2")指定el的值
data的兩種
1.對象式
2.函數式
3.註意:
-
data以後學習到組件的時候必須使用函數時不然會報錯
-
vue管理的函數不要寫箭頭函數不然this指向就不是vu實例了
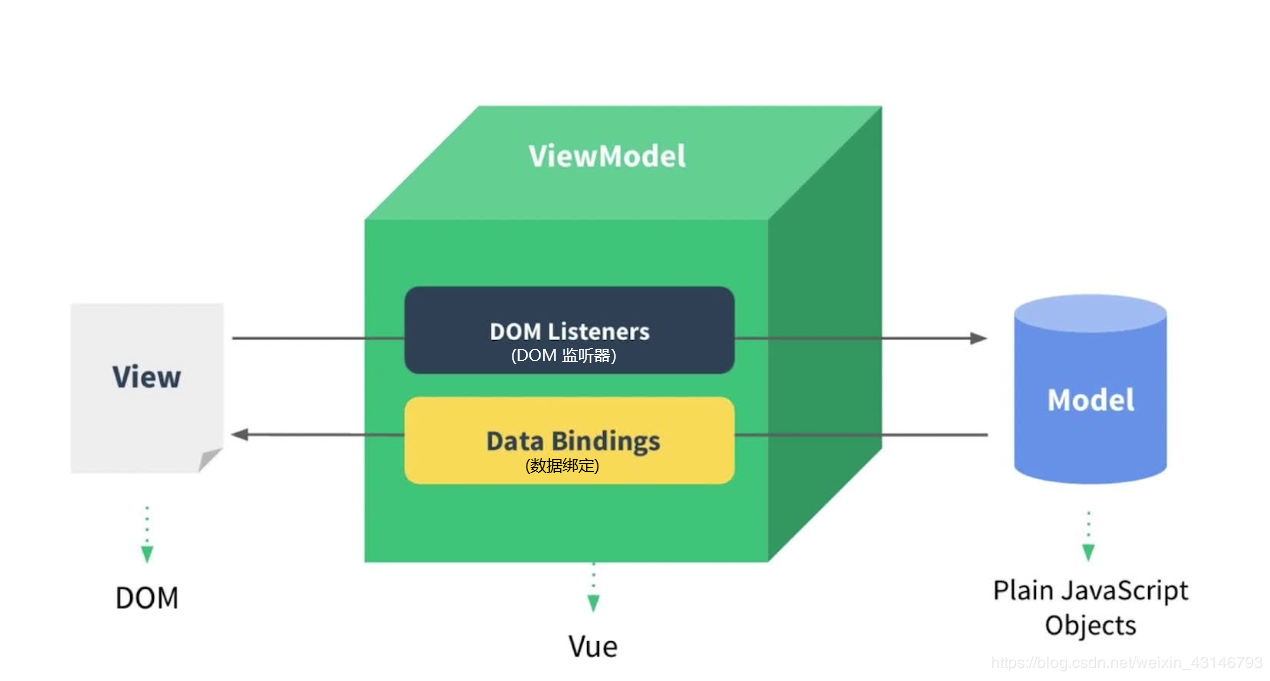
4.MVVM

1.M:模型(Model):對應data中的數據
2.V:視圖(View):模板
3.VM:視圖模型(ViewModel):Vue實例對象



