公共樣式: <style> * { margin: 0; padding: 0; } .has-flex { display: flex; } </style> 垂直居中 子元素左右分佈 css .father-one { width: 100%; height: 200px; background ...
公共樣式:
<style> * { margin: 0; padding: 0; } .has-flex { display: flex; } </style>
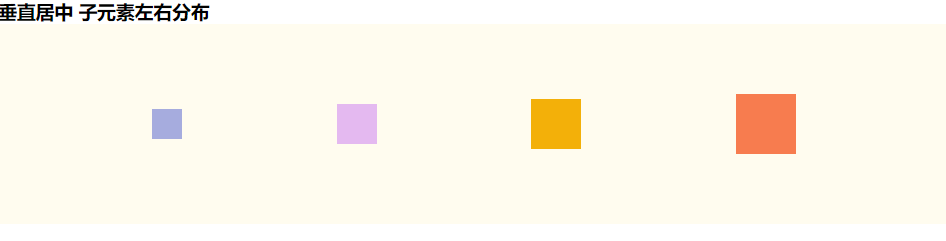
垂直居中 子元素左右分佈
css
.father-one { width: 100%; height: 200px; background-color: #fffcef; align-items: center; /*縱軸)方向上的對齊方式。*/ justify-content: space-between; /* 均勻排列每個元素 首個元素放置於起點,末尾元素放置於終點,中間元素的中間間隔相等 */ justify-content: space-around; /* 均勻排列每個元素 每個元素周圍分配相同的空間 */ justify-content: space-evenly; /* 均勻排列每個元素 每個元素之間的間隔相等 */ } .fa-one-child1 { height: 30px; width: 30px; background-color: #a6acde; } .fa-one-child2 { height: 40px; width: 40px; background-color: #e4b9f0; } .fa-one-child3 { height: 50px; width: 50px; background-color: #f3b009; } .fa-one-child4 { height: 60px; width: 60px; background-color: #f77c4f; }
html
<!--垂直居中 子元素左右分佈 star--> <h3>垂直居中 子元素左右分佈</h3> <div class="father-one has-flex"> <div class="fa-one-child1"></div> <div class="fa-one-child2"></div> <div class="fa-one-child3"></div> <div class="fa-one-child4"></div> </div> <!--垂直居中 子元素左右分佈 end-->

水平垂直居中
css
.father-two { width: 100%; height: 200px; align-items: center; /*縱軸)方向上的對齊方式。*/ justify-content: center; /* 橫軸)方向上的對齊方式*/ background-color: red; } .child { width: 50%; height: 60px; background-color: rosybrown; }
html
<!--水平垂直居中 star--> <h3>水平垂直居中</h3> <div class="father-two has-flex"> <div class="child"></div> </div> <!--水平垂直居中 end-->

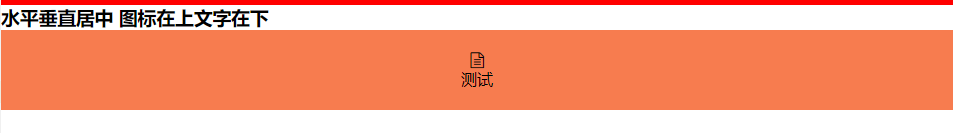
水平垂直居中 圖標在上文字在下
css
.father-three { height: 80px; background-color: #f77c4f; align-items: center; justify-content: center; flex-direction: column; }
html
<!--水平垂直居中 圖標在上文字在下 star--> <h3>水平垂直居中 圖標在上文字在下</h3> <div class="has-flex father-three"> <i class="fa fa-file-text-o" aria-hidden="true"></i> <p>測試</p> </div> <!--水平垂直居中 圖標在上文字在下 end-->

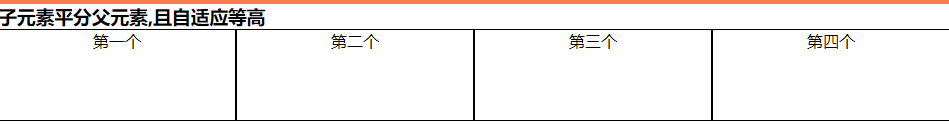
子元素平分父元素,且自適應等高
css
.father-four { background-color: #ffd5eb; } .fa-four-child { flex: 1; text-align: center; background-color: #ffffff; border: 1px solid; }
html
<!--子元素平分父元素,且自適應等高 star--> <h3>子元素平分父元素,且自適應等高 </h3> <div class="has-flex father-four"> <div class="fa-four-child">第一個</div> <div class="fa-four-child">第二個</div> <div class="fa-four-child">第三個</div> <div class="fa-four-child" style="height: 90px">第四個</div> </div> <!--子元素平分父元素,且自適應等高 end-->

子元素平分父元素,兩邊對齊中間自適應相同寬度間隔,且自動換行
css
.father-five { height: 100px; background-color: #a6acde; justify-content: space-between; flex-wrap: wrap; } .fa-five-child { width: 21%; background-color: #f77c4f; }
html
<!--子元素平分父元素,兩邊對齊中間自適應相同寬度間隔,且自動換行 star--> <h3>子元素平分父元素,兩邊對齊中間自適應相同寬度間隔,且自動換行 </h3> <div class="has-flex father-five"> <div class="fa-five-child">第一個</div> <div class="fa-five-child">第二個</div> <div class="fa-five-child">第三個</div> <div class="fa-five-child">第四個</div> <div class="fa-five-child">第五個</div> <div class="fa-five-child">第六個</div> <div class="fa-five-child">第七個</div> <div class="fa-five-child">第八個</div> </div> <!--子元素平分父元素,兩邊對齊中間自適應相同寬度間隔,且自動換行 end-->

三欄佈局,兩邊固定寬中間自適應
css
.father-six { height: 100px; } .one-child, .three-child { width: 300px; background-color: #a6acde; } .two-child { flex: 1; background-color: #eeeeee; }
html
<!--三欄佈局,兩邊固定寬中間自適應 star--> <h3>三欄佈局,兩邊固定寬中間自適應 </h3> <div class="has-flex father-six"> <div class="fa-six-child one-child">第一個</div> <div class="fa-six-child two-child">第二個</div> <div class="fa-six-child three-child">第三個</div> </div> <!--三欄佈局,兩邊固定寬中間自適應 end-->

對於Flex 佈局更詳細的講解請移步:Flex 佈局教程:語法篇
相關css面試題:兩邊寬度已知,如何讓中間自適應
作者:愛喝酸奶的吃貨出處:http://www.cnblogs.com/yingzi1028/ 本博客文章大多為原創,轉載請請在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。

