What CSS動畫: 就是指元素從一種樣式逐漸過渡為另一種樣式的過程。 實現方式 transition 實現漸變動畫 transform 實現轉變動畫 animation 實現自定義動畫 實現方式 transition 實現漸變動畫 思維導圖 案例 點擊查看代碼 <!DOCTYPE html> < ...
What
CSS動畫:
就是指元素從一種樣式逐漸過渡為另一種樣式的過程。
實現方式
- transition 實現漸變動畫
- transform 實現轉變動畫
- animation 實現自定義動畫
實現方式
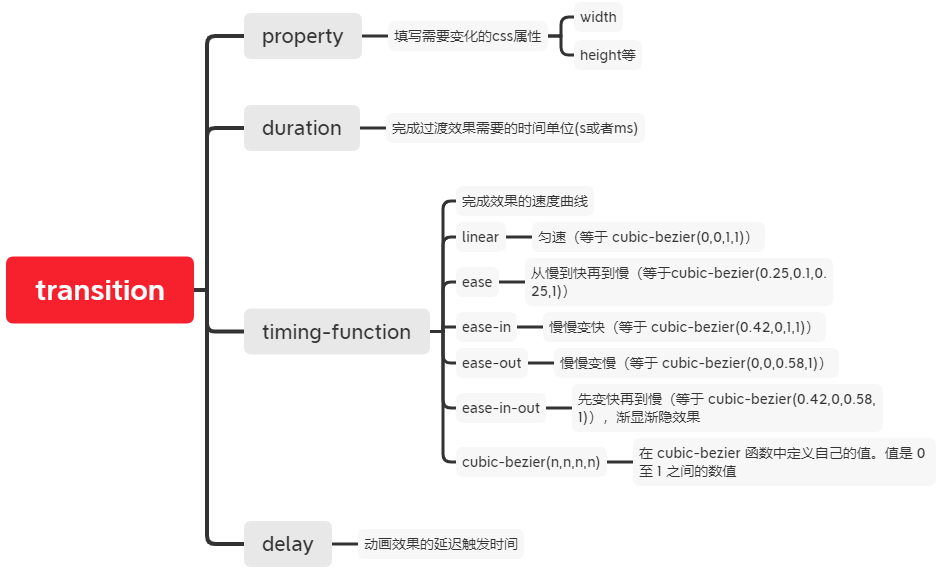
transition 實現漸變動畫
思維導圖

案例

點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.base {
width: 50px;
height: 50px;
display: inline-block;
background-color: red;
border-width: 5px;
border-style: solid;
border-color: black;
transition-property: width, height, background-color, border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
}
.base:hover {
width: 100px;
height: 100px;
background-color: black;
border-width: 10px;
border-color: red;
}
</style>
<div class="base"></div>
</body>
</html>
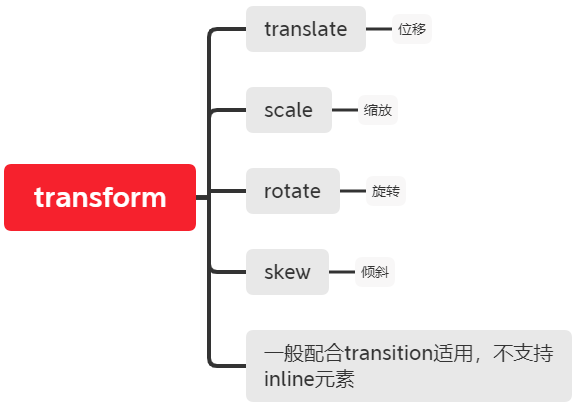
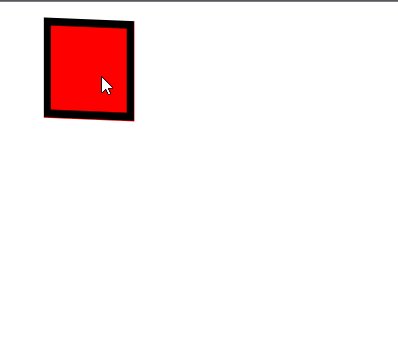
transform 實現轉變動畫
思維導圖

案例

點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.base {
width: 50px;
height: 50px;
display: inline-block;
background-color: red;
border-width: 5px;
border-style: solid;
border-color: black;
transition-property: width, height, background-color, border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
}
.base2 {
transform: none;
transition-property: transform;
transition-delay: 5ms;
}
.base2:hover {
transform: scale(1, 1.5) rotate(10deg) skew(10deg)
translate(100px, 25px); /* 上下,左右 */
}
</style>
<div class="base base2"></div>
</body>
</html>
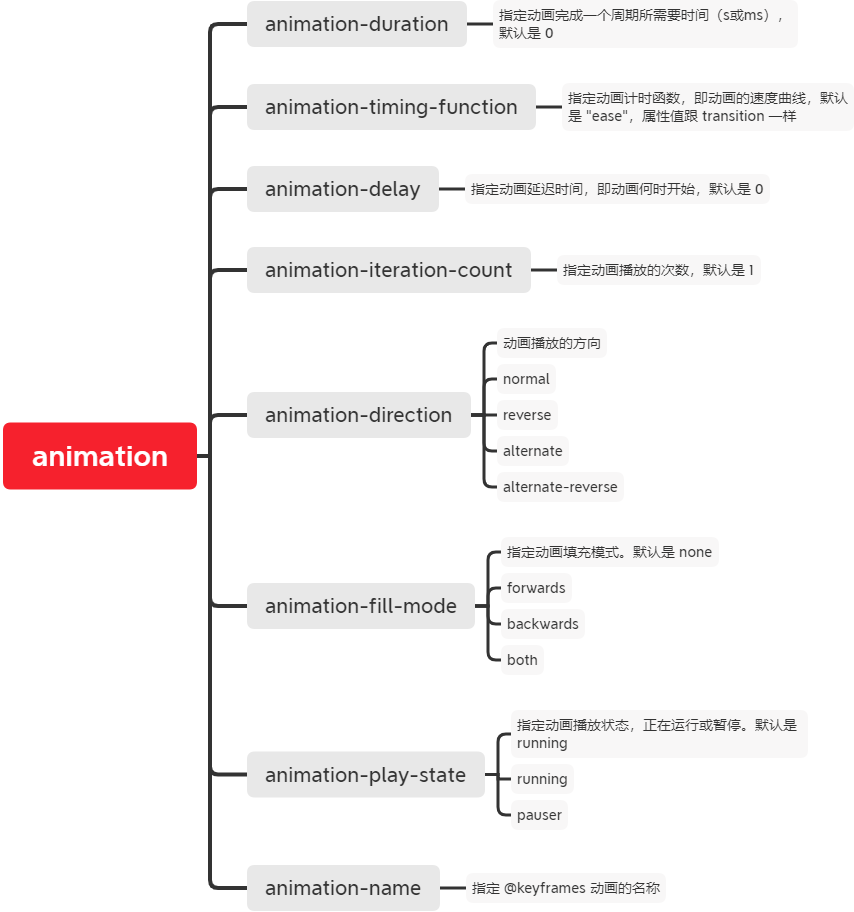
animation 實現自定義動畫
思維導圖

案例
實現無限迴圈的伸縮動畫

除了可以用百分比來表示變化,還可以用from to。
點擊查看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<style>
.anima {
/* 動畫名稱 */
width: 100px;
height: 100px;
animation-name: likes;
/* 動畫在奇數次(1、3、5...)正向播放,在偶數次(2、4、6...)反向播放。 */
animation-direction: alternate;
animation-timing-function: linear;
animation-delay: 0s;
/* 動畫播放次數,infinite:一直播放 */
animation-iteration-count: infinite;
/* 動畫完成時間 */
animation-duration: 1s;
}
@keyframes likes {
0% {
transform: scale(1);
}
25% {
transform: scale(0.9);
}
50% {
transform: scale(0.85);
}
75% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
</style>
<image class="anima" mode="widthFix" src="./my_view.jpg"></image>
</body>
</html>



