項目需要求在移動端H5需要展示一些數據統計的圖表,雖然第一時間想到的是echarts,常用還有Highcharts,D3等,antv家族的圖表UI好看一些,再加上F2是移動端可視化方案於是就選擇F2,打開官網果然眼前一亮F2提供的正能滿足需求,F2官網地址:https://antv.alipay.c ...
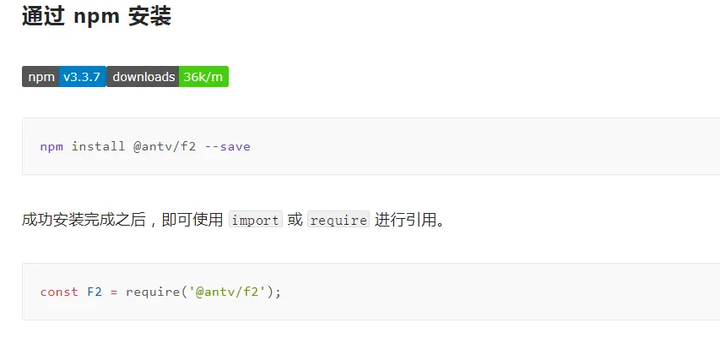
項目需要求在移動端H5需要展示一些數據統計的圖表,雖然第一時間想到的是echarts,常用還有Highcharts,D3等,antv家族的圖表UI好看一些,再加上F2是移動端可視化方案於是就選擇F2,打開官網果然眼前一亮F2提供的正能滿足需求,F2官網地址:https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html 初次使用記錄一下掘坑之路: 一,快速上手(此處參考官方api文檔就可以完成https://www.yuque.com/antv/f2/getting-started) 1.習慣在vue裡面使用cnpm安裝,執行 cnpm install @antv/f2 --save

2.安裝完成之後就是使用了,根據api提供的引用方式在vue裡面是玩不轉的,涉及到圖表交互的需要點擊的圖表會報js錯誤( 'interaction' is not a function),當然也不是沒有解決的辦法的,看過源碼會發現可以修改引用路徑解決:
const F2 = require('@antv/f2/lib/index')複製代碼
二,開始使用
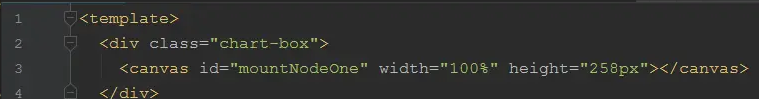
使用也特別的簡單,官方api給到的非常的詳細,首先需要創建 <canvas> 標簽,我們就可以進行簡單的圖表繪製:
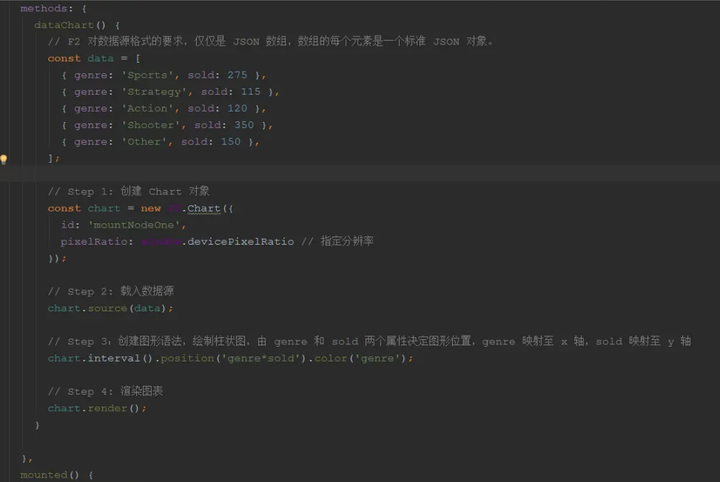
創建 Chart 圖表對象,指定圖表 ID、指定圖表的寬高、邊距等信息;
載入圖表數據源;
使用圖形語法進行圖表的繪製;
渲染圖表。
在官方demo中選擇相應自己想要的圖表可以查看到代碼,應用到vue項目中就可以了,根據需求作相應的更改。
2.安裝完成之後就是使用了,根據api提供的引用方式在vue裡面是玩不轉的,涉及到圖表交互的需要點擊的圖表會報js錯誤( 'interaction' is not a function),當然也不是沒有解決的辦法的,看過源碼會發現可以修改引用路徑解決:
const F2 = require('@antv/f2/lib/index')複製代碼
二,開始使用
使用也特別的簡單,官方api給到的非常的詳細,首先需要創建 <canvas> 標簽,我們就可以進行簡單的圖表繪製:
創建 Chart 圖表對象,指定圖表 ID、指定圖表的寬高、邊距等信息;
載入圖表數據源;
使用圖形語法進行圖表的繪製;
渲染圖表。
在官方demo中選擇相應自己想要的圖表可以查看到代碼,應用到vue項目中就可以了,根據需求作相應的更改。

 至此就可以看到效果了,是不是很簡單大廠的東西就是香,真正做到了開箱即用!
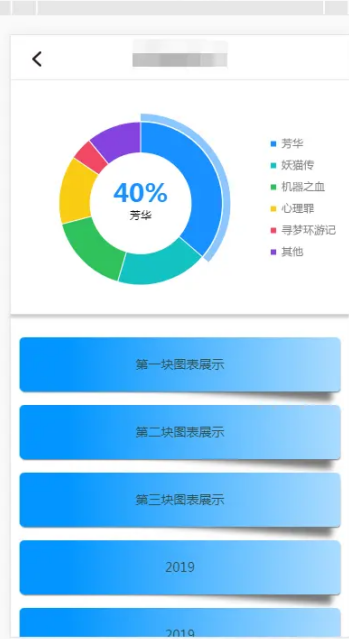
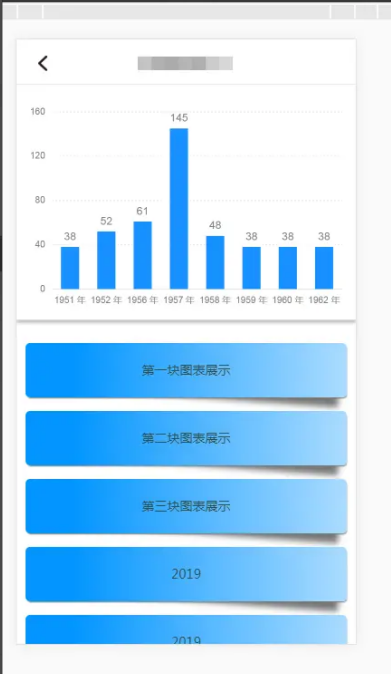
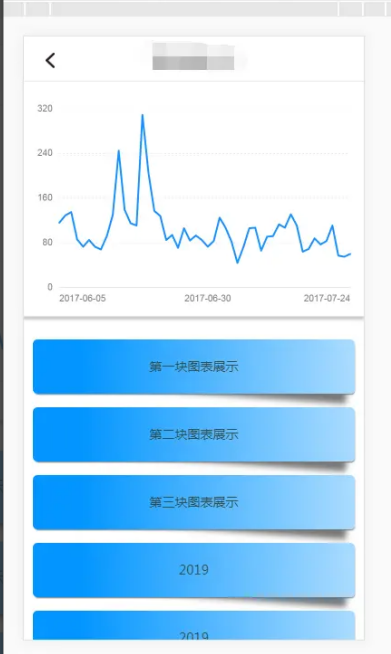
三,效果展示
至此就可以看到效果了,是不是很簡單大廠的東西就是香,真正做到了開箱即用!
三,效果展示