【問題】為什麼 System.Timers.Timer 更改間隔時間後的第一次觸發時間是設定時間的三倍? 獨立觀察員 2022 年 9 月 4 日 在編寫 “Wifi 固定器 [1]” 程式時,按如下方式使用了定時器: //聲明; private Timer _Timer = new Timer() ...
學習ASP.NET Core Blazor編程系列一——綜述 學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(上)
四、創建一個Blazor應用程式
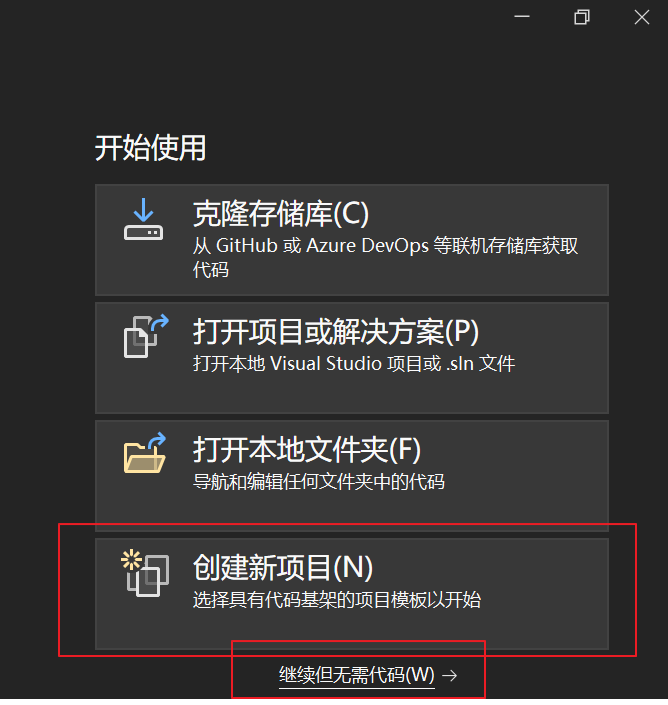
1. 第一種創建Blazor應用程式的方式。在Visual Studio 2022啟動界面中選擇“創建新項目”,如下圖。

圖2-5
2. 第二種創建Blazor應用程式的方式是。在Visual Studio 2022啟動界面中選擇“繼續但無需代碼”,然後在Visual Studio 2022的主界面中選擇菜單-->文件-->新建-->項目。如下圖。

圖2-6
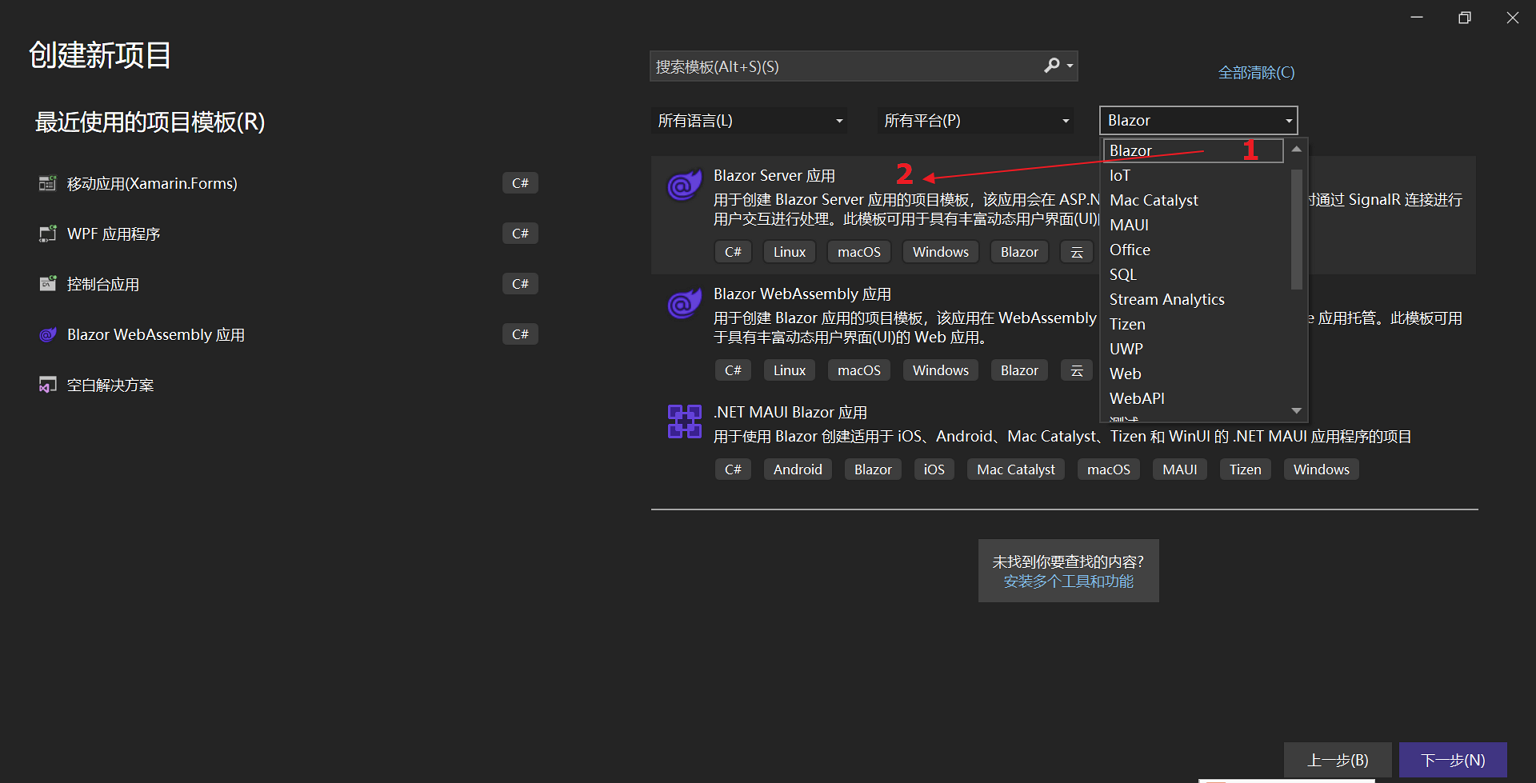
3. 在彈出的“創建新項目”的對話框中做如下選擇。
- 在最左邊的下拉框中,選擇 “Blazor: ,如下圖中1處
- 在中間的下拉框中,選擇 “所有平臺”。
- 在最右邊的下拉框中,選擇“所有語言”。
- 在下圖中2處,選擇“Blazor Server 應用”模板,點擊“下一步”按鈕。

圖2-7
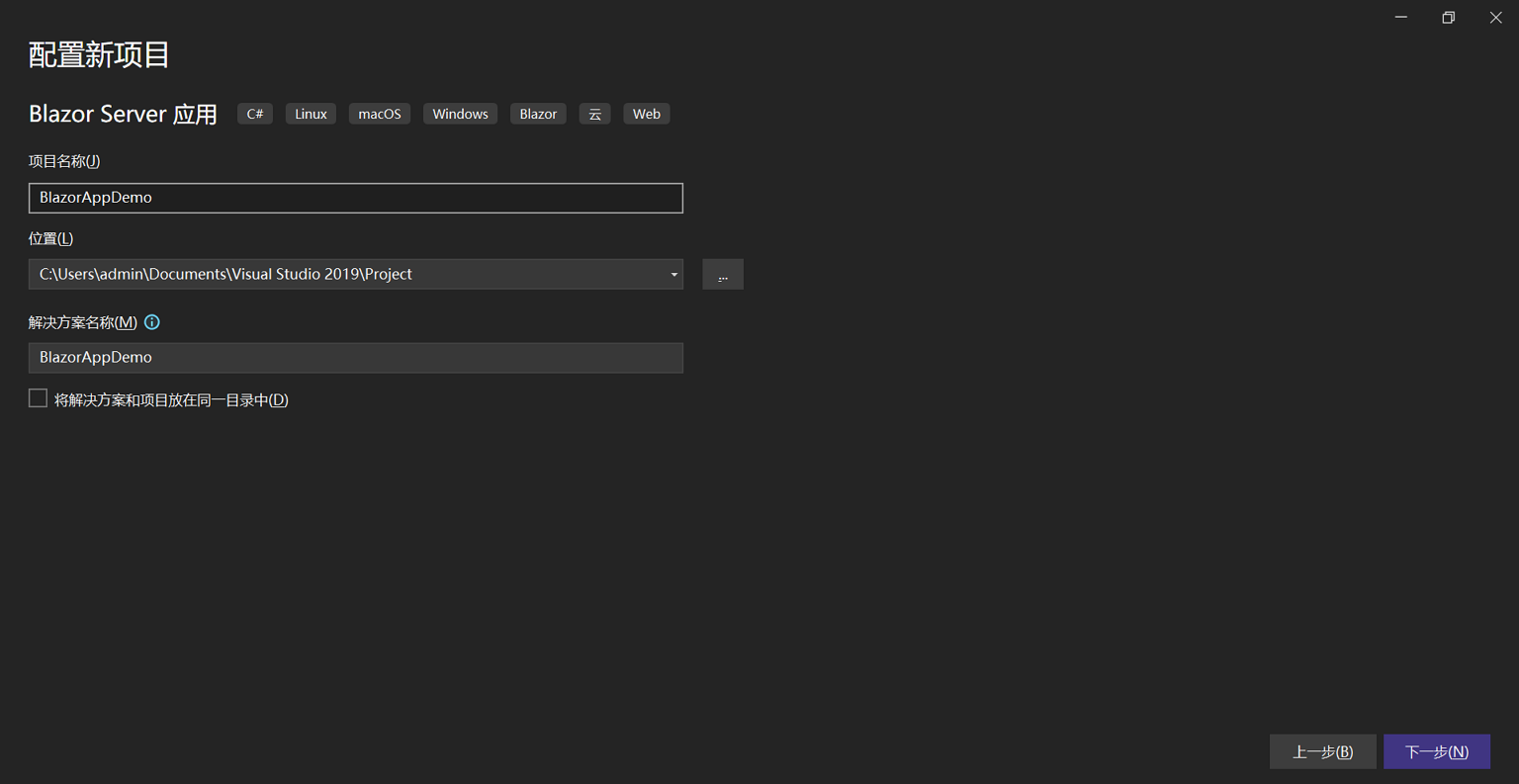
4.在彈出的“配置新項目”的對話框中,如下圖,在“項目名稱”輸入框中,輸入“BlazorAppDemo”。然後使用滑鼠點擊“下一步”按鈕。 
圖2-8
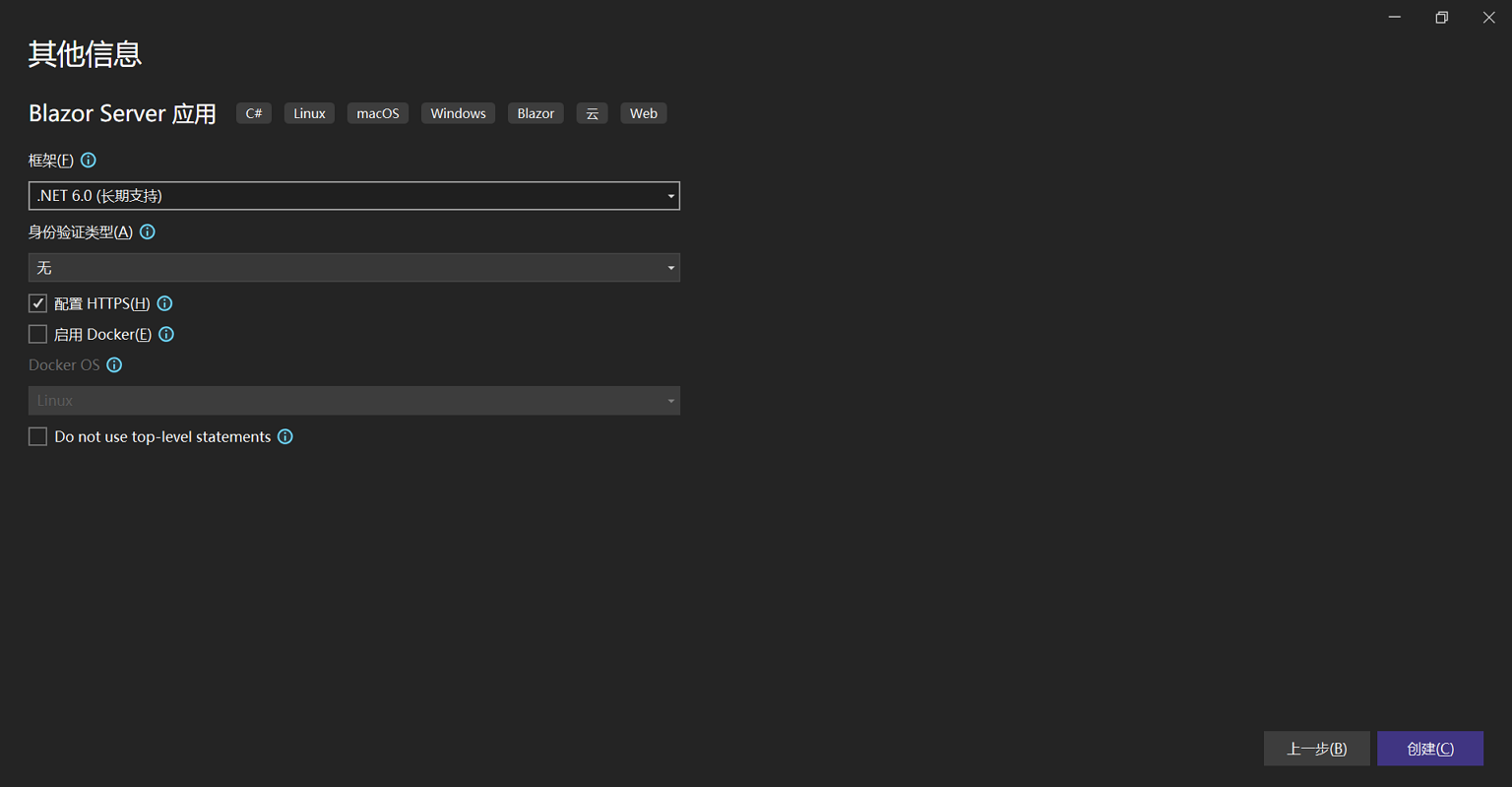
5. 在彈出的“其他信息”的對話框,如下圖。在“框架”下拉框中,選擇“NET 6.0(長期支持)”。其他值選擇預設值即可。然後使用滑鼠點擊“創建”按鈕。 
圖2-9
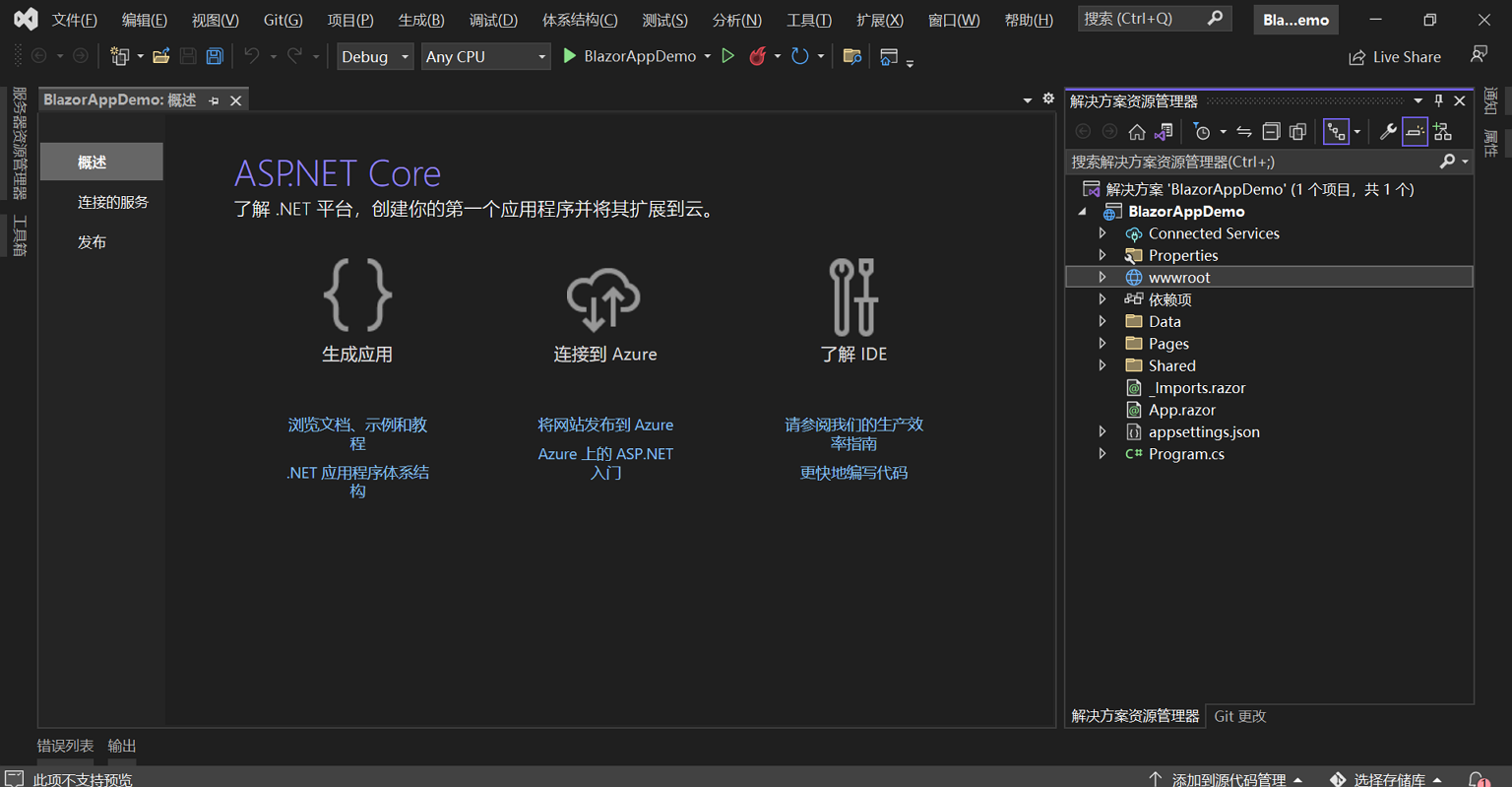
6. Visual Studio 20222使用預設模板創建了一個ASP.NET Core Blazor項目。我們剛纔通過輸入一個項目名稱並選擇了幾個選項,創建了一個Web應用程式。這是一個簡單的入門項目,項目結構如下圖。 
圖2-10
7. 我們打開“解決方案資源管理器”,可以發現Blazor項目跟之前的ASP.NET Core Mvc或Razor Page項目的結構差不多。下麵來分別介紹一下主要的幾個文件與目錄。
1) Data 文件夾:包含 WeatherForecast 類和 WeatherForecastService 的實現,它們嚮應用的FetchData組件提供示例天氣數據。
2) Pages文件夾:包含構成Blazor應用的各種路由組件/頁面(.razor)和 Blazor Server 應用的根Razor頁面。每個頁面的路由由頁面中頂部的 @page指令來指定。該目錄下包括以下組件:
- _Host.cshtml:實現Razor頁面應用的根頁面:_Layout.cshtml:Host.cshtml根頁面的佈局頁。文件中包含通用的HTML元素(腳本和樣式表)。
- 最初請求應用的任何頁面,都會在響應中返回此頁面進行呈現。
- 此主機頁面指定根App組件 (App.razor)的呈現位置。
- Counter 組件 (Counter.razor):“計數器”頁面。
- Error 組件 (Error.razor):當應用中發生未經處理的異常時調用此組件。
- FetchData組件(FetchData.razor):“數據列表”頁面。
- Index 組件 (Index.razor):Blazor模板所創建的Blazor應用的預設首頁。
3) Shared 文件夾:包含以下共用組件和樣式表:
- MainLayout 組件 (MainLayout.razor):應用的佈局組件。
- MainLayout.razor.css:應用主佈局的樣式表。
- NavMenu 組件 (NavMenu.razor):實現側邊欄導航。 包括 NavLink 組件,該組件可向其他Razor組件呈現導航菜單。NavLink 組件會在系統載入其組件時自動指示選定狀態,這有助於用戶瞭解當前選中的菜單名稱及所顯示的頁面。
- NavMenu.razor.css:應用導航菜單的樣式表。
- SurveyPrompt 組件 (SurveyPrompt.razor):Blazor 調查組件。
4) wwwroot:存放靜態文件的文件夾,包含應用程式的公共靜態文件,這些文件包括網站使用的CSS樣式表、圖像和JavaScript 文件
5) _Imports.razor:包括要包含在應用組件 (.razor) 中的常見 Razor 指令,如用於命名空間的 @using 指令。
6) App.razor:是Blazor應用程式的根組件,使用Router組件來設置客戶端路由。Router組件會截獲瀏覽器所發出的請求,並導航到相匹配的地址頁面。
7) appsettings.json 和環境應用設置文件:用於應用程式範圍的配置設置。
8) Program.cs:是啟動伺服器的應用程式的入口點,用於設置 ASP.NET Core 主機並包含應用的啟動邏輯,其中包括配置應用程式服務和請求處理管道配置:
- 指定應用程式的依賴項註入(DI)服務。通過調用 AddServerSideBlazor添加服務,將 WeatherForecastService 添加到服務容器以供示例 FetchData 組件使用。
- 配置應用的請求處理管道,用於處理所有對應用程式請求:
- 調用 MapBlazorHub方法可以為瀏覽器的實時連接設置終結點。 使用SignalR創建連接,用於嚮應用程式添加實時 Web功能。
- 調用MapFallbackToPage("/_Host")以設置應用程式的根頁面(Pages/_Host.cshtml)並啟用導航。
9)BlazorAppDemo.csproj文件定義了應用程式項目及其依賴項,可以通過雙擊解決方案資源管理器中的BlazorAppDemo項目節點來查看。
10)Properties目錄中的launchSettings.json文件為本地開發環境定義了不同的配置文件設置。在項目創建時自動分配的埠號就保存在此文件中。
{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:24757", "sslPort": 44336 } }, "profiles": { "BlazorAppDemo": { "commandName": "Project", "dotnetRunMessages": true, "launchBrowser": true, "applicationUrl": "https://localhost:7110;http://localhost:5110", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }



