一、什麼是JavaScript JavaScript世界上最流行的腳本語言 ==一個合格的後端人員,必須精通JavaScript== 二、快速入門 2.1、引入JavaScript 內部引入 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
一、什麼是JavaScript
JavaScript世界上最流行的腳本語言
一個合格的後端人員,必須精通JavaScript
二、快速入門
2.1、引入JavaScript
-
內部引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> alert('hello,JavaScript'); </script> </head> <body> </body> </html> -
外部引入
alert('hello,JavaScript');<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/1.第一個JavaScript.js"/> </head> <body> </body> </html>
2.2、基本語法
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 1.定義變數 變數類型 變數名 = 變數值;
var num = 80;
// alert(num);
// 2. 條件語句
if (num>70&&num<=100){
alert("70~100");
}else if(num>60&&num<=70){
alert("60~70");
}else{
alert("other");
}
</script>
</head>
<body>
</body>
</html>
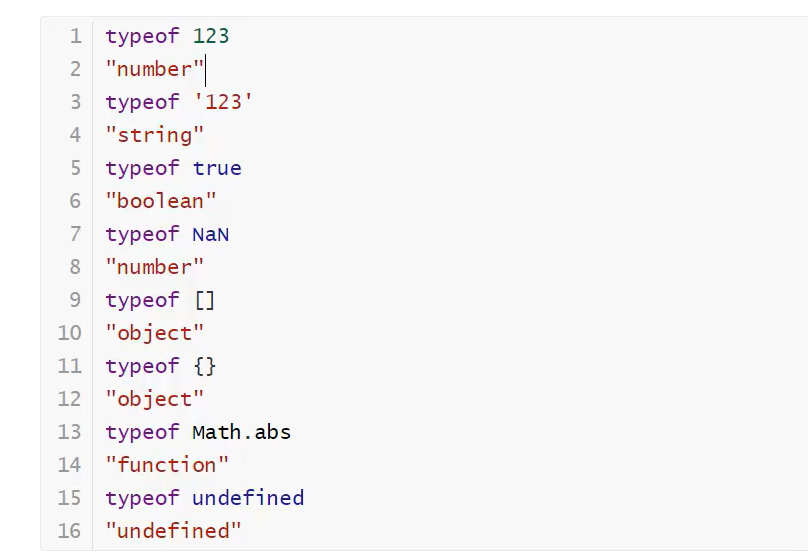
2.3、數據類型
number數
js不區分小數和整數,Number
123//整數123
123.1//浮點數123.1
1.123e3//科學計數法
-99//負數
NaN // not a number信用證不是數字
Infinity //表示無限大
字元串
'abc' "abc"
布爾值
true , false
邏輯運算
&& 兩個都為真,結果為真
|| 一個為真,結果為真
! 真即假,假即真
比較運算符!!!重要!
=
==等於(類型不一樣,值一樣,也會判斷為true)
===絕對等於(類型一樣,值一樣,結果true)
浮點數問題
避免使用浮點數進行運算,存在精度的問題
Math.abs(1/3-(1-2/3))<0.00000001
null和undefined
- null空
- undefined未定義
數組
Java一些列相同類型的對象 ~,JS中不需要這樣!
var arr = [1,2,3,4,5, 'he11o',nu11,true]
2.4、嚴格檢查模式
'use strict'
局部變數建議都用let去定義
三、數據類型
3.1、字元串
1、多行字元串編寫
var msg = `hello
你好呀
world
`
2、模板字元串
'use strict';
let name = '小菜';
let msg = `你好呀,${name}`;
alert(msg);
3、substring
[)
str.substring(1)//從第一個字元串截取到最後一個字元串
str.substring[1,3)//從第一個字元串截取到第三個字元串,前面可以取到
3.2、數組
Array可以包含任意的數組類型
var arr = [1,2,3,4,5]
1、長度
arr.length
註意:加入給arr.length賦值,數組大小就會發生變化~,如果賦值過小,元素就會丟失
2、indexOf,通過下標索引
3、slice()截取Array的一部分,返回一個新的數組
4、push,pop
push//往數組最後面加入值
pop//往尾部剔除值
5、unshift() shift
unshift//往數組頭部加入值
shift//往頭部剔除值
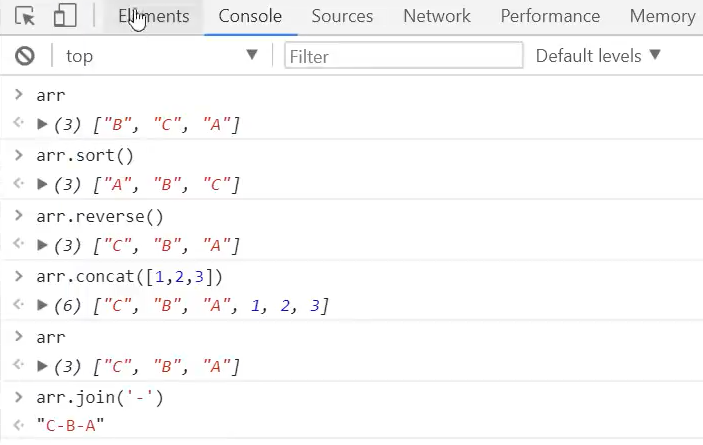
6、排序
str.sort()
7、原數反轉
str.reverse()
8、拼接concat()
str.concat([1,2,3])//生成一個新數組
9、連接符join
["c","B","A"]
arr.join('-')
"C-B-A"

3.3、對象
var person = {
name: "kuangsnen",
age: 3,
emai1: "[email protected]",
score: 0
}
Js中對象,{..…}表示一個對象,鍵值對描述屬性xxxx: xxxx,多個屬性之間使用逗號隔開,最後一個屬性不加逗號!
1、對象賦值
person.name = "qinjiang"
>"qinjiang"
person.name
>"qinjiang"
2、使用一個不存在的對象屬性,不會報錯!undefined
person.haha
undefined
3、動態的刪減屬性
delete person. name
true
person
4、動態的添加,直接給新的屬性添加值即可
person. haha = "haha"
"haha"
person
5、判斷屬性值是否在這個對象中!xxx in xxx!
'age' in person
true
//繼承
'tostring' in person
true
6、判斷一個屬性是否是這個對象自身擁有的hasOwnProperty()
person. hasownProperty('tostring')
false
person.hasownProperty( 'age')
true
3.4、流程式控制制
if
while
for
do...while
3.5、Map和Set
ES6新特性
map:
//Es6 Map
//學生的成績,學生的名字
// var names = ["tom" , "jack" , "haha"];
// var scores = [100, 90,80];
var map = new Map([[ 'tom' ,100],[ 'jack ' ,90], [ 'haha',80]]);
var name = map.get('tom');//通過key獲得value
map.set('admin',123456)//新增或修改
map.delete("tom")
Set:無序不重覆的集合
var set = new Set([3,1,1,1]);//set去重
set.add(2);//添加set.delete(1);//刪除
console.log(set.has (3));//是否包含某個元素
3.6、iterator
迭代Map和Set
遍歷map:var x of map
var map = new Map([[ "tom" ,100],["jack",90], [ "haha",80]]);
for ( let x of map){
console.log(x)
}
遍歷set
var set = new set([5,6,7]);
for (let x of set) {
console. log(x)
}
四、函數及面向對象
4.1、函數定義及變數作用域
絕對值函數
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦執行到return代表函數結束,返回結果!
如果沒有執行return,函數執行完也會返回結果,結果就是undefined
4.2、變數的作用域
局部函數:
這個是在JavaScript建立之初就存在的特性。養成規範:所有的變數定義都放在函數的頭部,不要亂放,便於代碼維護;
全部變數:
都可以使用
規範
如果內外函數重名,由內向外查找
由於我們所有的全局變數都會綁定到我們的window上。如果不同的js文件,使用了相同的全局變數,衝突~>如果能夠減少衝突?
//唯一全局變數
var KuangApp = {};
//定義全局變數
KuangApp.name = 'kuangshen ';
KuangApp.add = function (a,b) {
return a + b;
}
把自己的代碼全部放入自己定義的唯一空間名字中,降低全局命名衝突的問題~
局部作用域 let
function aa(){
for(var i = 0;i < 100; i++){
console.log(i)
}
console.log(i+1)
}
解決問題:
function aa(){
for(let i = 0;i < 100; i++){
console.log(i)
}
console.log(i+1)
}
建議let
常量 const
定義一個常量用const來定義,例如:const PI='3.14';
const PI='3.14';
4.3、方法
方法就是把函數放在對象的裡面,對象只有兩個東西:屬性和方法
let Aaron = {
name: '小菜',
birth: 2001,
age: function () {
let nowAge = new Date().getFullYear();
return (nowAge - this.birth);
}
}
//屬性
Aaron.name
//方法,帶括弧
Aaron.age()
Apply應用
通過使用apply,改變this的指代
function getAge() {
let nowAge = new Date().getFullYear();
return (nowAge - this.birth);
}
let Aaron = {
name: '小菜',
birth: 2001,
age:getAge
}
getAge.apply(Aaron,[])
五、常用對象
標準對象

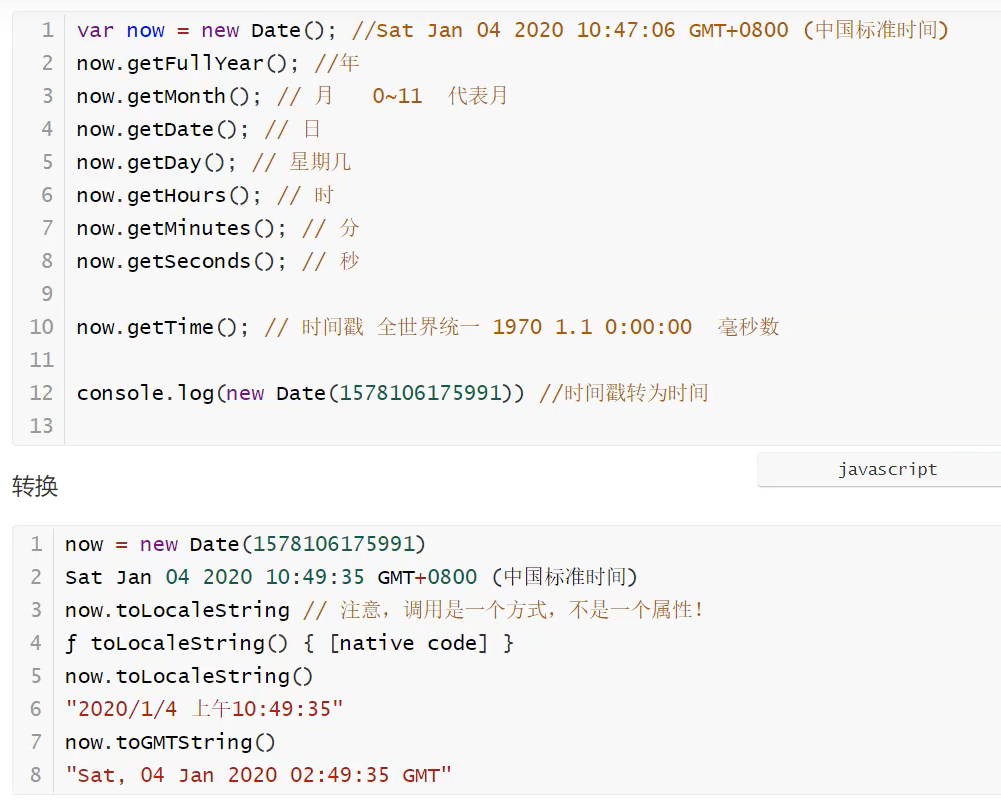
5.1、Date
console.log(now)

5.2、JSON
早期,所有數據傳輸習慣使用XML文件!
- JSON(JavaScript Object Notation,JS對象簡譜)是一種輕量級的數據交換格式。
- 簡潔和清晰的層次結構使得JSON成為理想的數據交換語言。
- 易於人閱讀和編寫,同時也易於機器解析和生成,並有效地提升網路傳輸效率。
在JavaScript一切皆為對象、任何js支持的類型都可以用SON來表示; number,string...
格式:
- 對象都用{}
- 數組都用[]
- 所有的鍵值對都是用 key : value
let user = {
name: "Aaron",
age: 21,
sex: '男'
};
//對象轉化為json字元串{"name":"Aaron","age":21,"sex":"男"}
let jsonUser = JSON.stringify(user);
let obj = JSON.parse(jsonUser);
結果
console.log(user)
VM62:1 {name: 'Aaron', age: 21, sex: '男'}
undefined
console.log(jsonUser)
VM110:1 {"name":"Aaron","age":21,"sex":"男"}
六、面向對象編程
class繼承
class關鍵字,ES6引入的
1、定義一個類,屬性方法
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class pupil extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小學生')
}
}
var xiaoming = new Student("xiaoming");
本質:看原型
七、操作Bom對象(重點)
document代表當前的頁面,HTML DOM文檔樹
document.title
"百度一下,你就知道"
document.title='狂神說'
"狂神說"
獲取具體的文檔樹節點
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>javaEE</dd>
</dl>
<script>
var dl = document. getElementById( 'app ' );
</script>
劫持cookie原理
伺服器可以設置cookie:httpOnly來防止被劫持
history瀏覽器的歷史記錄
history.back//後退
history.forward//前進
7.1、操作Dom對象
核心
瀏覽器網頁就是一個Dom樹形結構!
- 更新:更新Dom節點
- 遍歷dom節點:得到Dom節點
- 刪除:刪除一個Dom節點
- 添加:添加一個新的節點
- 要操作一個Dom節點,就必須要先獲得這個Dom節點
獲得dom節點
<div id="father">
<h1>標題一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//對應css選擇器
var h1 = document.getElementsByTagName( ' h1' );
var p1 = document.getElementById( 'p1' );
var p2 = document.getElementsByclassName( 'p2 ' ) ;
var father = document.getElementById( 'father' );
var childrens = father.children;//獲取父節點下的所有子節點
後期jQuery代替
7.2、更新Dom
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id');
</script>
操作文本:
- id1.innerText='456' 修改文本的值
- id1.innerHTML='123' 可以解析HTML文本標簽
操作JS
id1.style.color = 'yellow';
id1.style.fontSize = '20px';
id1.style.padding = '2em';
7.3、刪除Dom
刪除節點的步驟:
先獲取父節點,再通過父節點刪除自己
<div id="father">
<h1>標題一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
//刪除是一個動態的過程;
father.removechi1d(father.chi7dren[0])
father.removechild(father.children[1])
father.removechild(father.children[2])
</script>
註意:刪除多個節點的時候,children是在時刻變化的,刪除節點的時候一定要註意!
7.4、插入Dom節點
追加
<p id="js">javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me ">avaME</p>
</div>
<script>
var js = document.getElementById( 'js ');
var list = document.getElementById( ' list' );
list.appendchild(js);
</script>
創建一個新的標簽
<script>
var js = document.getElementBy1d('js');//已經存在的節點
var list = document.getElementById('list');
//通過js 創建一個新的節點
var newP = document.createElement('p');//創建一個p標簽
newP.id = 'newP' ;
newP.innerText = 'He11o,Kuangshen';
//創建一個標簽節點(通過這個屬性,可以設置任意的值)
var myscript = document.createElement('script');
myscript.setAttribute( 'type' , 'text/javascript')
</script>
八、操作表單(驗證)
8.1、表單
表單是什麼form DOM樹
- 文本框 text
- 下拉框 < select>
- 單選框 radio
- 多選框 checkbox
- 隱藏域 hidden
- 密碼框 password
目的:提交信息
8.2、提交表單(加密演算法)
普通演算法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具類-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return a()">
<p>
<span>用戶名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密碼:</span> <input type="password" id="input_password">
</p>
<input type="hidden" id="md5_password" name="password">
<!--綁定事件-->
<button type="submit">提交</button>
</form>
<script>
function a() {
alert(1);
var username = document.getElementById('username');
var password = document.getElementById('input_password');
var md5_password = document.getElementById('md5_password');
//console.log(username.value);
password.value = md5(password.value);
//MD5 演算法
md5_password.value = md5(password.value);
//console.log(md5_password.value);
return true;
}
</script>
</body>
</html>
MD5演算法表單優化
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具類-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return a()">
<p>
<span>用戶名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密碼:</span> <input type="password" id="input_password">
</p>
<input type="hidden" id="md5_password" name="password">
<!--綁定事件-->
<button type="submit">提交</button>
</form>
<script>
function a() {
alert(1);
var username = document.getElementById('username');
var password = document.getElementById('input_password');
var md5_password = document.getElementById('md5_password');
//console.log(username.value);
//MD5 演算法
md5_password.value = md5(password.value);
//console.log(md5_password.value);
return true;
}
</script>
</body>
</html>
兩者比較
優化後取消下麵這一個代碼,減少密碼提交一瞬間,輸入框加密時密碼顯示變多,用戶體驗不好!!!
password.value = md5(password.value);
九、jQuery庫
1、引入
線上鏈接
<script !src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
導入包
2、公式
$(selector).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<!--
公式:$(selector).action()
-->
<a href="" id="test_jQuery">點我</a>
<script>
$('#test_jQuery').click(function () {
alert('hello,jQuery');
})
</script>
</body>
</html>
3、選擇器
文檔工具棧:
jQuery API 中文文檔 | jQuery API 中文線上手冊 | jquery api 下載 | jquery api chm (cuishifeng.cn)
<script>
$('p').click();//標簽選擇器
$('#id1').click();//id選擇器
$('.class1').click();//class選擇器
</script>
4、事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--
公式:$(selector).action()
-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
請晃動滑鼠
</div>
<script>
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x' + e.pageX + 'y' + e.pageY)
})
});
</script>
</body>
</html>
5、操作dom
節點文本操作
$('#test_ul li[class=python]').text();
$('#test_ul').html();
css的操作
$('#test_ul li[class=python]').css("color","blue");



