前言 關於作用域的有關知識點有全局作用域、局部作用域、函數作用域、塊級作用域、詞法作用域、作用域鏈。 作用域 作用域就像是一個教室,上課時教室裡面的人互相可見,A 教室里的人不可以看見 B 教室里的人。作用域決定了代碼生效的區域以及資源(變數、函數)可見的區域。 function fun() { l ...
前言
關於作用域的有關知識點有全局作用域、局部作用域、函數作用域、塊級作用域、詞法作用域、作用域鏈。
作用域
作用域就像是一個教室,上課時教室裡面的人互相可見,A 教室里的人不可以看見 B 教室里的人。作用域決定了代碼生效的區域以及資源(變數、函數)可見的區域。
function fun() {
let a = 20;
}();
console.log(a); // Uncaught ReferenceError: a is not defined
無法獲得fun函數中定義的變數a。
全局作用域
全局作用域的範圍比其他的作用域的範圍更大,關係就像是一切 JavaScript 對象的頂層都是 Object。<script>或.js可以算作是一個全局作用域,定義在全局作用域的變數叫全局變數。
在全局作用域聲明的變數,其他的作用域都可以訪問:
let a = 20;
function fun() {
console.log(a) // => 20
}
fun();
局部作用域
定義在局部作用域裡面的變數就是局部變數。局部變數只可以在局部作用域生效,局部作用域可以訪問到全局作用域的變數,或是比局部作用域大一點的父作用域(嵌套作用域)。
局部作用域有塊級作用域、函數作用域。
塊級作用域
在 ES5 及以前,塊級作用域受var影響是無效的,具體請看ES6 關鍵字 let 和 ES5 及以前關鍵字 var 的區別。
{
var x = 10;
}
console.log(x) // => 10
for (var i = 0; i < 10; i++) {
// ...
}
console.log(i); // 10
最後列印for語句的變數 i,得到 10,實際上在語句內部列印最終迴圈的結果是 9。ES6 之後的關鍵字let聲明的變數,外部想要使用塊級作用域的變數x就會報錯:
{
let x = 10;
}
console.log(x); // Uncaught ReferenceError: x is not defined
for (let i = 0; i < 10; i++) {
// ...
}
console.log(i); // Uncaught ReferenceError: i is not defined
函數作用域
關於函數作用域,有一個面試題,需要結合下麵的詞法作用域進行分析。
let a = 123;
function fun1() {
console.log(a);
}
function fun2() {
let a = 456;
fun1();
}
fun2();
最終的結果是 123。這是因為詞法作用域已經決定了函數fun1引用的外部作用域的變數是全局作用域中的變數 a,而非函數fun2定義的局部變數a。
詞法作用域
函數引用變數的靜態性
詞法作用域(靜態作用域)是一種就近原則,也就是在我們寫下代碼的時候就已經決定了函數引用的變數應該是按照就近原則來引用的:
詞法作用域的靜態性原則,規定函數引用變數必須按照代碼書寫的順序來,即便是函數被其他函數調用了,這個函數的作用域也不會發生變化,也不會因此變成了嵌套函數。
函數自身局部作用域內沒有定義變數 a,而在全局作用域中,定義了變數 a,根據就近原則,所以引用的是a = 123。
let a = 123;
function fun() {
console.log(a); // => 123
}
如果函數體內有一個變數 a,結果就是:
let a = 123;
function fun() {
let a = 456;
console.log(a); // => 456
}
總而言之,函數引用變數時是按照一種自上而下,順序來的。函數引用一個變數,前提是變數不能在函數聲明之後出現。
錯誤:
fun();
function fun() {
console.log(a); // Uncaught ReferenceError: Cannot access 'a' before initialization
}
let a = 123;
正確:
let a = 123;
fun();
function fun() {
console.log(a); // 123
}
這裡有一個懸念,為什麼調用函數可以在函數聲明之前?
函數調用的動態性
函數要成功引用作用域外的變數必須是變數聲明在函數之前,但是函數調用可以在函數聲明之前,但也必須是在變數聲明之後。
在函數調用時體現出作用域的動態性,函數引用變數就體現出作用域的靜態性。
function f() { g(); }
function g() {}
f();
當我們調用 f(),它會調用 g()。在執行期間,g 被 f 調用代表了一種動態的關係。
作用域鏈
當在函數使用一個變數的時候,首先 Javascript 會嘗試在當前作用域下去尋找該變數,如果沒找到,再到它的上層作用域尋找,以此類推直到找到該變數或是已經到了全局作用域。
如果在全局作用域里仍然找不到該變數,它就會在全局範圍內隱式聲明該變數(非嚴格模式下)或是直接報錯。

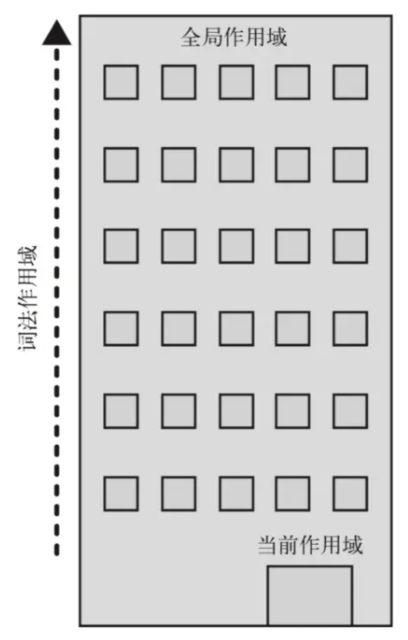
把作用域比喻成一個建築,這份建築代表程式中的嵌套作用域鏈,第一層代表當前的執行作用域,頂層代表全局作用域。
根據詞法作用域靜態性的原則,函數引用變數不會因為調用順序和位置從而改變當前的作用域。所以查找變數的位置按照代碼書寫的位置來看。
面試題
現在可以回答那一道面試題了函數作用域:
let a = 123;
function fun1() {
console.log(a);
}
function fun2() {
let a = 456;
fun1();
}
fun2();
函數fun2聲明瞭一個與全局作用域同名的變數 a,根據詞法作用域的靜態性原則,函數調用不會改變函數的作用域。函數fun1作用域內沒有定義變數a,它的上級作用域就是全局作用域,而全局作用域中聲明瞭變數 a,所以最終列印結果是 123。
引用文獻
- 《JavaScript 權威指南》- 第 3 章 變數作用域;
- 《深入理解 JavaScript》- 第 16 章 變數:作用域、環境和閉包;
- web前端面試 - 面試官系列 - 面試官:說說你對作用域鏈的理解。



