每日 3 題 7 以下代碼執行後,控制臺中的輸出內容為? const obj = { flag: false, }; function A() { this.flag = true; return obj; } const a = new A(); console.log(a.flag); 8 以下 ...
每日 3 題
7 以下代碼執行後,控制臺中的輸出內容為?
const obj = {
flag: false,
};
function A() {
this.flag = true;
return obj;
}
const a = new A();
console.log(a.flag);
8 以下代碼執行後,控制臺中的輸出內容為?
console.log(1);
setTimeout(() => {
console.log(2);
}, 0);
console.log(3);
Promise.resolve(4).then((b) => {
console.log(b);
});
console.log(5);
9 以下代碼執行後,控制臺中的輸出內容為?
var a = 10;
function a() {}
console.log(typeof a);
答案及解析
7 答案:false
- 考察 new 運算符
- 如果構造函數顯式返回了一個對象,那麼該對象會覆蓋 new 創建的對象
- 於是變數 a 指向 obj,因此 a.flag 即為 obj.flag
8 答案:1 3 5 4 2
- 考察事件迴圈、微任務、巨集任務
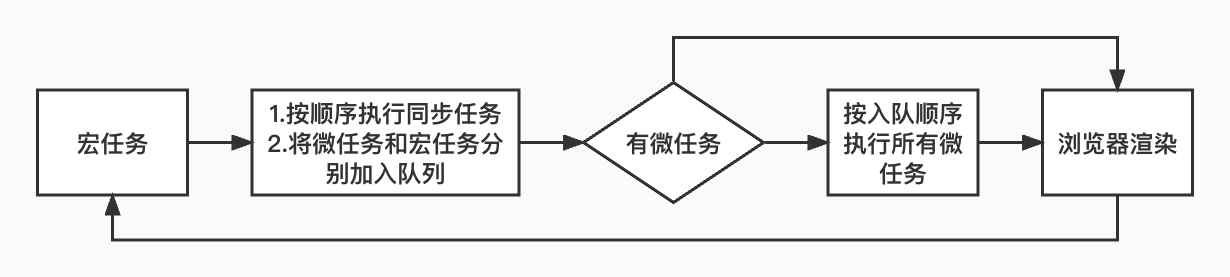
- 瀏覽器中事件迴圈如下圖所示

- 整體代碼作為第 1 個巨集任務
- 先按順序執行同步任務,因此輸出:1 3 5,並將微任務和巨集任務入隊,此處微任務為 then 方法,巨集任務為 setTimeout
- 判斷有無微任務,有 then 執行,所以輸出 4
- 瀏覽器渲染完進入下一個迴圈,巨集任務隊列中有 setTimeout,執行輸出 2
9 答案:number
- 考察變數提升和函數聲明提升
- var 聲明的變數和 function 都會提升,且函數優先順序高於變數,原代碼相當於:
function a() {}
var a;
a = 10;
console.log(typeof a);
- 並且變數不會重覆聲明,於是 a = 10 賦值給了原本指向函數的變數 a,最終 a 的類型變成 number


