1 含義 頁面導航就是指頁面之間的一個跳轉 1.1 導航的實現方式 Web網頁端 微信小程式 1.2 聲明式導航 1.2.1 導航到tabBar頁面 使用<navigator>組件跳轉到指定的tabBar頁面 url:以/開頭,標識要跳轉的頁面地址 open-type:必須為switchTab,表示 ...
1 含義
頁面導航就是指頁面之間的一個跳轉
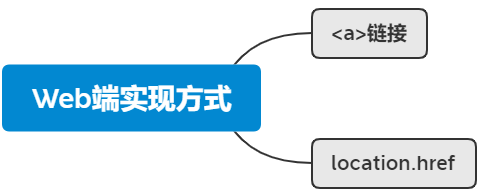
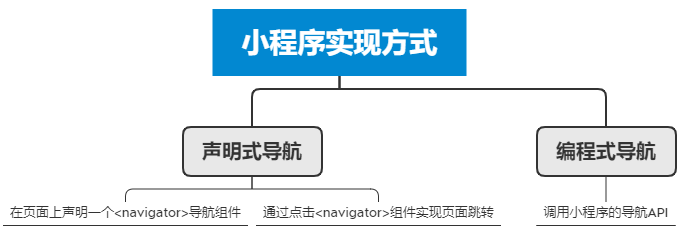
1.1 導航的實現方式
-
Web網頁端

-
微信小程式

1.2 聲明式導航
1.2.1 導航到tabBar頁面
使用<navigator>組件跳轉到指定的tabBar頁面
- url:以
/開頭,標識要跳轉的頁面地址 - open-type:必須為
switchTab,表示跳轉到tabBar的方式
在XXX.wxml文件
<navigator url="/pages/message/message" open-type="switchTab">導航到消息頁面</navigator>
效果

1.2.2 導航到非tabBar頁面
依舊是使用<navigator>組件。
- open-type:必須為
navigate,也可以不寫,預設表示跳轉非tabBar頁面的方式
在XXX.wxml文件
<navigator url="/pages/info/info" open-type="navigate">導航到信息頁面</navigator>
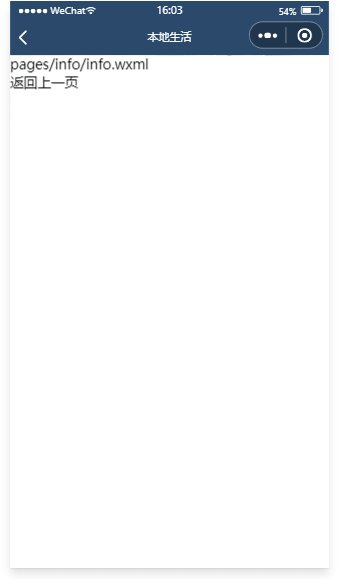
效果

1.2.3 後退導航
使用<navigator>組件
- open-type:必須為navigateBack,表示要進行後退導航
- delta:必須為數字,表示要後退的層數,如果只是想返回上一頁的話,這個delta可以省略,預設數字為
1
<navigator open-type="navigateBack" delta="1">返回上一頁</navigator>
效果

1.3 編程式導航

1.3.1 跳轉到tabBar頁面例子
home.wxml
<button bindtap="gotoMessage">跳轉到message頁面</button>
home.js
//通過編程式導航跳轉到tabBar頁面
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
效果

1.3.2 導航到非tabBar頁面例子
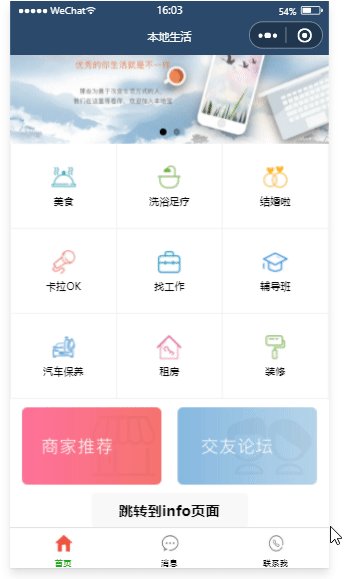
home.wxml
<button bindtap="gotoInfo">跳轉到info頁面</button>
home.js
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
效果

1.3.2 後退例子
info.wxml
<button bindtap="gotoBack">後退</button>
info.js
gotoBack(){
wx.navigateBack({
delta: 1,
})
},
效果

1.4 導航傳參
<navigator>組件的url屬性可以用來指定要跳轉的頁面路徑,並且可以在該路徑後面攜帶參數,格式如下:
- 參數與路徑之間使用
?分隔 - 參數鍵與參數值用
=相連 - 不同參數用
&分隔
1.4.1 傳參到信息頁面(聲明式)
點擊微信開發者工具左下角的頁面參數

home.wxml
<navigator url="/pages/info/info?name=zs&age=20">導航並傳參給info頁面</navigator>
測試

1.4.2 傳參到信息頁面(編程式)
home.wxml
<button bindtap="gotoInfo2">跳轉到info頁面</button>
home.js
gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=ls&age=18',
})
},
測試

1.4.3 在onLoad中接收導航參數
通過聲明式導航傳參或編程式導航傳參所攜帶的參數,可以直接在onLoad事件中直接獲取到
info.js:直接通過options獲取即可
/**
* 生命周期函數--監聽頁面載入
*/
onLoad(options) {
console.log(options)
},
測試

1.4.4 參數賦值
info.js
/**
* 頁面的初始數據
*/
data: {
//導航傳遞過來的空對象
query:{}
},
onLoad(options) {
console.log(options)
this.setData({
query:options
})
},
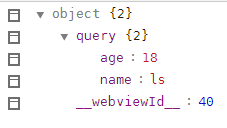
測試
點擊AppData看跳轉傳的參數