Java集合02 6.ArrayList ArrayList的註意事項: Permits all element , including null ,ArrayList 可以加入null ,並且可以加入多個 ArrayList是由數組來實現數據存儲的 ArrayList基本等同於Vector,除了A ...
Java集合02
6.ArrayList
ArrayList的註意事項:
- Permits all element , including null ,ArrayList 可以加入null ,並且可以加入多個
- ArrayList是由數組來實現數據存儲的
- ArrayList基本等同於Vector,除了ArrayList是線程不安全(執行效率高)而Vector是線程安全的。在多線程情況下,不建議使用ArrayList
例子1:ArrayList 可以加入null ,且可以加入多個null
package li.collections.list.arraylist;
import java.util.ArrayList;
public class ArrayListDetail {
@SuppressWarnings("all")
public static void main(String[] args) {
ArrayList arrayList = new ArrayList();
arrayList.add(null);
arrayList.add("jack");
arrayList.add(null);
System.out.println(arrayList);//[null, jack, null]
}
}
6.1ArrayList源碼分析
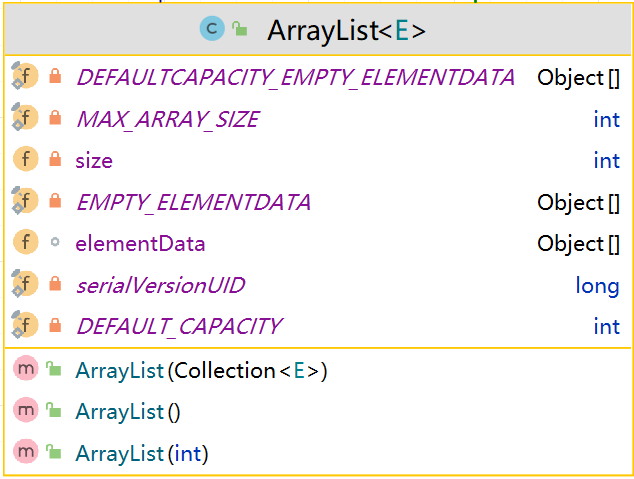
ArrayList構造器:

- ArrayList中維護了一個Object類型的數組elementData
transient Object[] elementData; // transient 表示瞬間,短暫的,表示該屬性不會被序列化
-
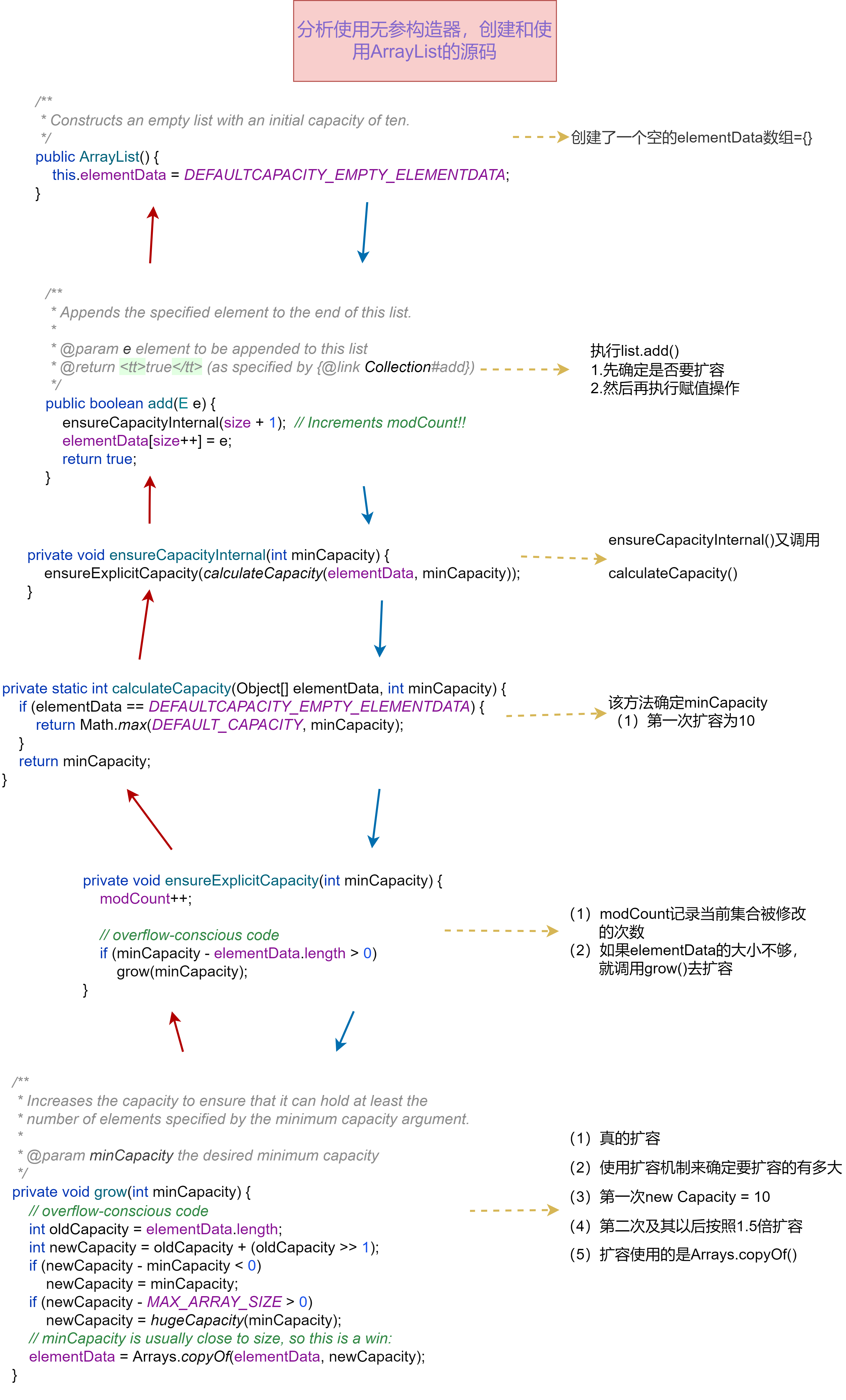
當創建ArrayList對象時,如果使用的是無參構造器,則初始elementData容量為0,第一次添加,則elementData擴容為10,再次擴容則擴成elementData當前容量的1.5倍
-
如果使用的是在指定大小的構造器,則初始elementData的容量為指定大小,再次擴容則同樣擴成elementData當前容量的1.5倍
例子:使用無參構造器
package li.collections.list.arraylist;
import java.util.ArrayList;
public class ArrayListSource {
@SuppressWarnings("all")
public static void main(String[] args) {
//使用無參構造器創建ArrayList對象
ArrayList list = new ArrayList();
//使用for迴圈給list集合添加1-10數據
for (int i = 1; i < 10; i++) {
list.add(i);
}
//使用for迴圈給list集合添加11-15數據
for (int i = 11; i <= 15; i++) {
list.add(i);
}
list.add(100);
list.add(200);
list.add(null);
}
}
過程如下:

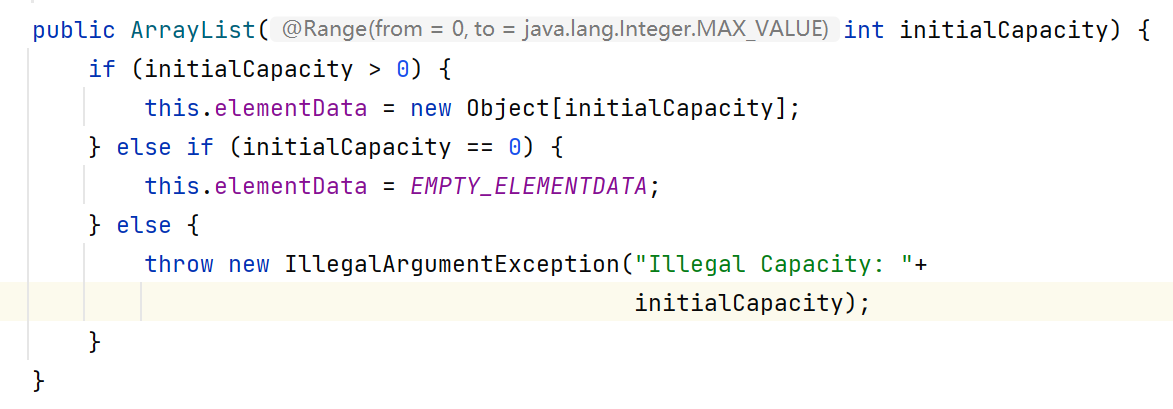
例子2:使用指定大小的構造器

如果是有參函數的構造器,擴容機制:
(1)第一次擴容,就按照elementData的1.5倍擴容
(2)整個執行的流程還是和前面講的一樣
7.Vector
vector的基本介紹:
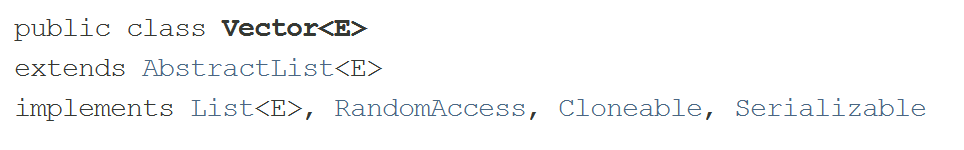
1)Vector類的定義說明

2)Vector底層也是一個對象數組,protected Object[] elementData;
- Vector是線程同步的,即線程安全,Vector類的操作方法帶有synchronized
4)在研發中,需要線程同步安全時,考慮使用Vector
7.1Vector源碼分析
例子:
package li.collections.list.vector;
import java.util.Vector;
public class VectorTest {
@SuppressWarnings("all")
public static void main(String[] args) {
Vector vector = new Vector();
for (int i = 0; i < 10; i++) {
vector.add(i);
}
}
}

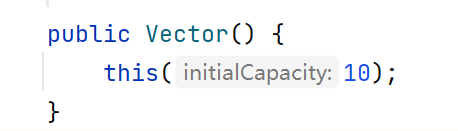
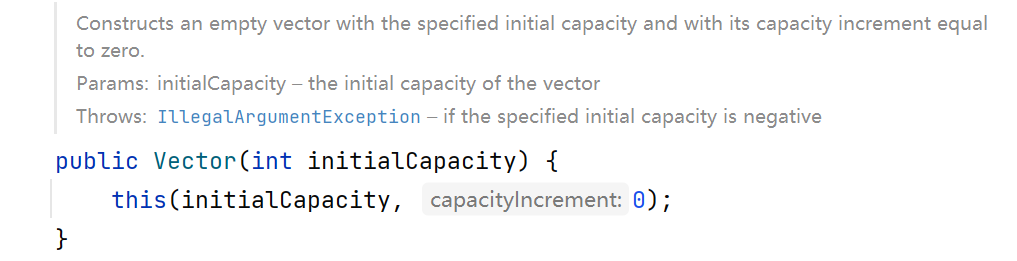
- 點擊this,游標跳轉到有參的構造器中,可以看出傳入的initialCapacity是10 ,即調用無參構造器,預設初始容量就是10

-
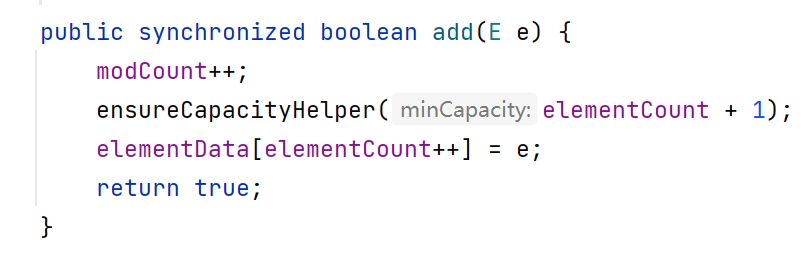
vector.add()方法
2.1下麵這個方法添加數據到vector集合

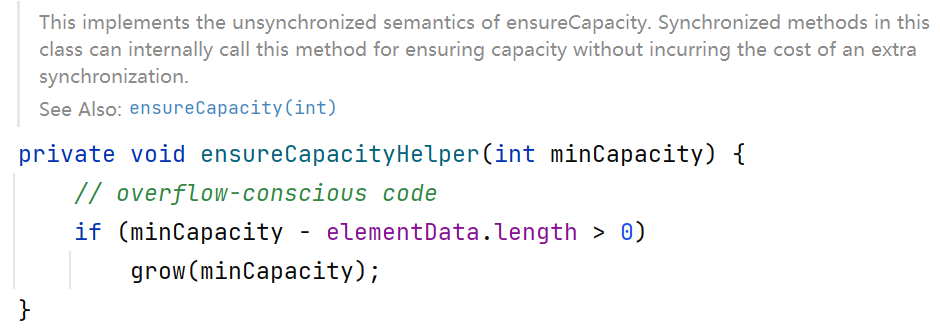
2.2 確定是否需要擴容 條件:minCapacity - elementData.length >0

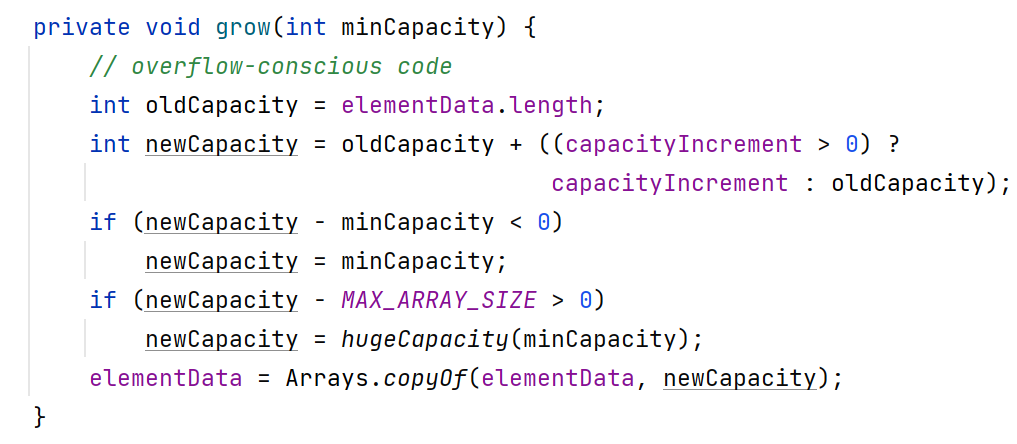
2.3 如果需要的數組大小不夠用,就擴容,擴容的演算法:
newCapacity = oldCapacity + ((capacityIncrement > 0) ?
capacityIncrement : oldCapacity);

Vector底層結構和ArrayList的比較
| 底層結構 | 版本 | 線程安全(同步)效率 | 擴容倍數 | |
|---|---|---|---|---|
| ArrayList | 可變數組 | jdk1.2 | 不安全,效率高 | 如果有參構造則為1.5倍;如果無參第一次為10,第二次及以後則按1.5倍 |
| Vector | 可變數組 | jdk1.0 | 安全,效率不高 | 如果是無參,預設10,滿後就按兩倍擴容;如果指定大小,則每次按兩倍擴 |


