BOM BOM的概述: bom 稱為瀏覽器對象模型(bowser object model),也就意味他可以獲取瀏覽器上的所有內容以及相關的操作。BOM缺乏規範的,存在共有對象來解決這個問題,但是共有對象也存在相容問題(ie10以後) BOM的結構 window 概述: window是頂層對象 屬於 ...
BOM的概述:
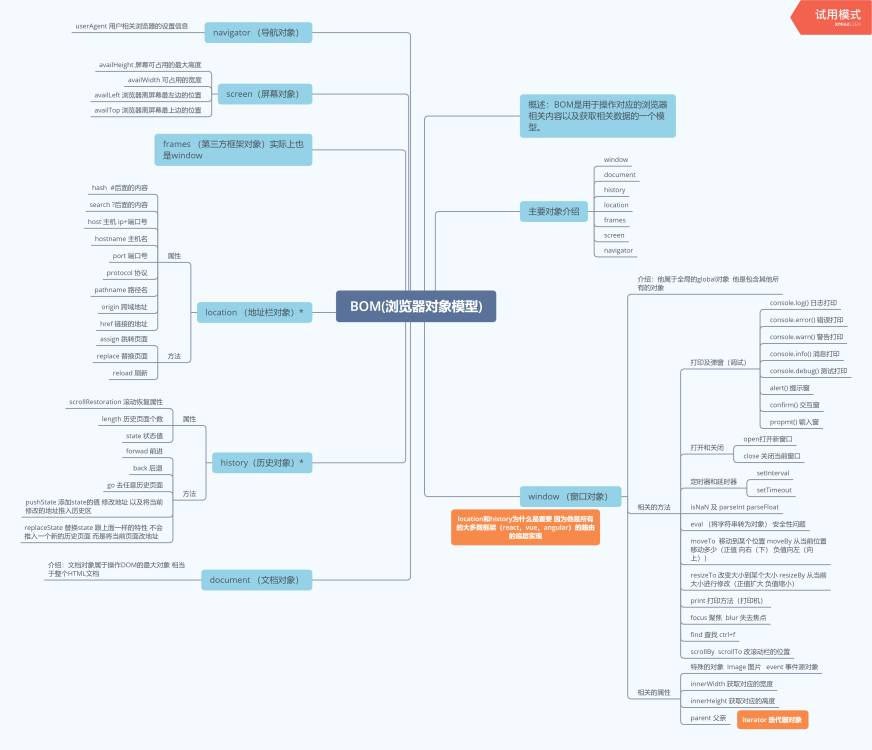
bom 稱為瀏覽器對象模型(bowser object model),也就意味他可以獲取瀏覽器上的所有內容以及相關的操作。BOM缺乏規範的,存在共有對象來解決這個問題,但是共有對象也存在相容問題(ie10以後)
BOM的結構

概述: window是頂層對象 屬於golbal對象。他是所有全局變數的父親。
相關方法
列印方法
// window //對象 console.log(window); //window 對象 Window的構造函數 //常用的彈窗方法及列印方法 window.console.log('hello') //console.log() window可以省略的 console.log('日誌') //控制台 log日誌 以日誌的形式列印 console.error('錯誤') //以錯誤的形式列印 console.warn('警告') //以錯誤的形式列印 console.debug('測試') //以錯誤的形式列印 console.info('信息提示') //以錯誤的形式列印
彈窗方法
//彈窗 window.alert('hello') //彈提示窗 var isTrue = confirm('你確認要刪除嗎') //交互框 true確認 false取消 返回 console.log(isTrue); var str = prompt('請輸入你的手機號') //輸入框 他會有個輸入框讓你輸入返回對應的你輸入的內容 (string的內容) console.log(str);
打開關閉方法
//打開 open 關閉 close // 第一個參數是url地址 第二個參數為title target(打開方式 _blank _self _parent) 第三個參數為設置的參數(視窗的高度 寬度等等) window.open('http://www.baidu.com','_blank','width=300,height=100,top=0,left=0') // height=100 窗⼝⾼度; // width=400 窗⼝寬度; // top=0 窗⼝距離屏幕上⽅的象素值; // left=0 窗⼝距離屏幕左側的象素值; // toolbar=no 是否顯⽰⼯具欄,yes為顯⽰; // menubar,scrollbars 表⽰菜單欄和滾動欄。 // resizable=no 是否允許改變窗⼝⼤⼩,yes為允許; // location=no 是否顯⽰地址欄,yes為允許; // status=no 是否顯⽰狀態欄內的信息(通常是⽂件已經打開),yes為允許; window.close() //關閉當前的視窗 (關閉瀏覽器只能有一個頁面)
改變位置的方法
//moveBy 一個是x軸的距離 y軸的距離 window.moveBy(100,100) //X+100 Y+100 //moveTo 一個x軸 一個y軸 window.moveTo(200,200) //X=200 Y=200
改變大小的方法
//改變對應的視窗大小 window.resizeBy(200,200) //width+200 height+200 //resizeTo window.resizeTo(200,200) //width=200 height=200
列印方法(打應當前的整個頁面)
//print列印方法 window.print()
聚焦和失焦的方法
//focus 聚焦 blur 失去焦點 window.focus() window.blur()
查找方法
//find查找 ctrl+f window.find()
滾動欄位置改變
//滾動欄位置改變 初始位置 x:0,y:0 window.scrollBy(100,100) //原本的位置 x+100,y+100 window.scrollTo(500,500) //到達位置 x=500 y=500 //回到頂部
innerHeight 和 innerWidth
parent
location對象 (*)
屬性
console.log(location.hash) //哈希 #後面帶的值 * console.log(location.host) //主機 功能變數名稱 ip地址+埠號 console.log(location.hostname) //主機名 ip地址 (127.0.0.1表示本機地址和localhost是一樣的) console.log(location.protocol) //協議 用於通信 (基於tcp/ip)http(明文傳輸) https(安全)(加密過) console.log(location.port) //埠號 1--65525 (1-100的埠電腦占用了)http預設的埠80 https預設埠443 console.log(location.href) //鏈接的地址 也可以設置 console.log(location.search); //?後面帶的值 一般是get請求傳輸數據的時候 * console.log(location.origin); //跨域 console.log(location.pathname); //路徑名 獲取的除了協議和ip地址加埠號後面的東西
assign 跳轉頁面
location.assign('http://www.baidu.com')
replace 替換頁面
location.replace('http://www.weibo.com')
reload 重新載入頁面
location.reload() //參數 boolean類型的值 true(從伺服器載入 慢) false (從緩存中載入 快)
屬性
length 歷史頁面個數
state 狀態存儲的對象
scrollRestoration 滾動欄恢復
方法
forwad 前進
function fn(){ history.forward() //前進 }
back 後退
function fn1(){ history.back() //後退 }
go 去任意的歷史頁面
function fn2(){ history.go(-1) //去任意頁面 0就是自己 小於0 後退 大於0前進 }
pushState
//spa 單頁應用 function fn3(){ //添加state的值 數據 "" 地址(會產生跨域問題) history.pushState('hello','','./index.html') //會改地址 但是不會刷新 推一個歷史頁面到歷史區 state設置進去 }
replaceState
function fn4(){ //替換state history.replaceState('world','','/location對象講解.html') //會改地址 但是不會刷新 在歷史區直接修改當前這個歷史頁面 state設置進去 }
屬性
avaliHeight 可占用的最大高度
avaliWidth 可占用的最大寬度
avaliLeft 離屏幕左側的距離
avaliTop 離屏幕上方的距離
navigator對象
屬性
userAgent 用戶瀏覽器設置信息
路由 (擴展)
對應的開發者來說 路由是一個很重要的東西。(前端路由)(後端路由)
後端路由
根據對應的介面地址來訪問不同的功能 (後端路由 restful風格(介面的風格))
前端路由
根據不同的訪問路徑 (path)來渲染不同的內容(組件)
前端的路由主要分三種
1.頁面路由 (跳轉頁面 刷新操作)
-
location.href
-
location.assign()
-
location.replace()
-
history.back()
-
history.forward()
-
等這系列的操作都會導致頁面進行跳轉,重新載入頁面(刷新)
2.hash路由 (使用hash來實現 後面必須要帶上# 不會刷新頁面)
-
通過hash的改變來改變的對應的渲染內容 (事件監聽 onhashchange)
window.onhashchange = function(){ console.log('hash值變了') }
-
history.pushState() 加一個歷史頁面(地址變了 不會刷新)
-
history.replaceState() 替換歷史頁面 (地址變數 不會刷新)
-
也是通過事件進行監聽 (onpopstate)
window.onpopstate = function(){ console.log('路由改變了') }
vue中路由有幾種模式 (面試題)
倆種模式(hash模式和history模式)
總結:
主要認識:location history 的用法
路由的基本原理 h5 與 hash!!!(為將來寫底層代碼做鋪墊)



