最近做了一個校園拍賣小程式,想在裡面添加一個類似校園圈功能,現在來一步一步實現。 一、設計所需要的表 1、文章表 文章表很簡單,就類似朋友圈,一個文字內容,一個圖片數組 2、評論表 3、點贊表 二、發佈動態 1、文本區 游標有點問題,回車換行時游標和文字被埋在下麵了 解決,給textarea設置一個 ...
最近做了一個校園拍賣小程式,想在裡面添加一個類似校園圈功能,現在來一步一步實現。
一、設計所需要的表
1、文章表
文章表很簡單,就類似朋友圈,一個文字內容,一個圖片數組

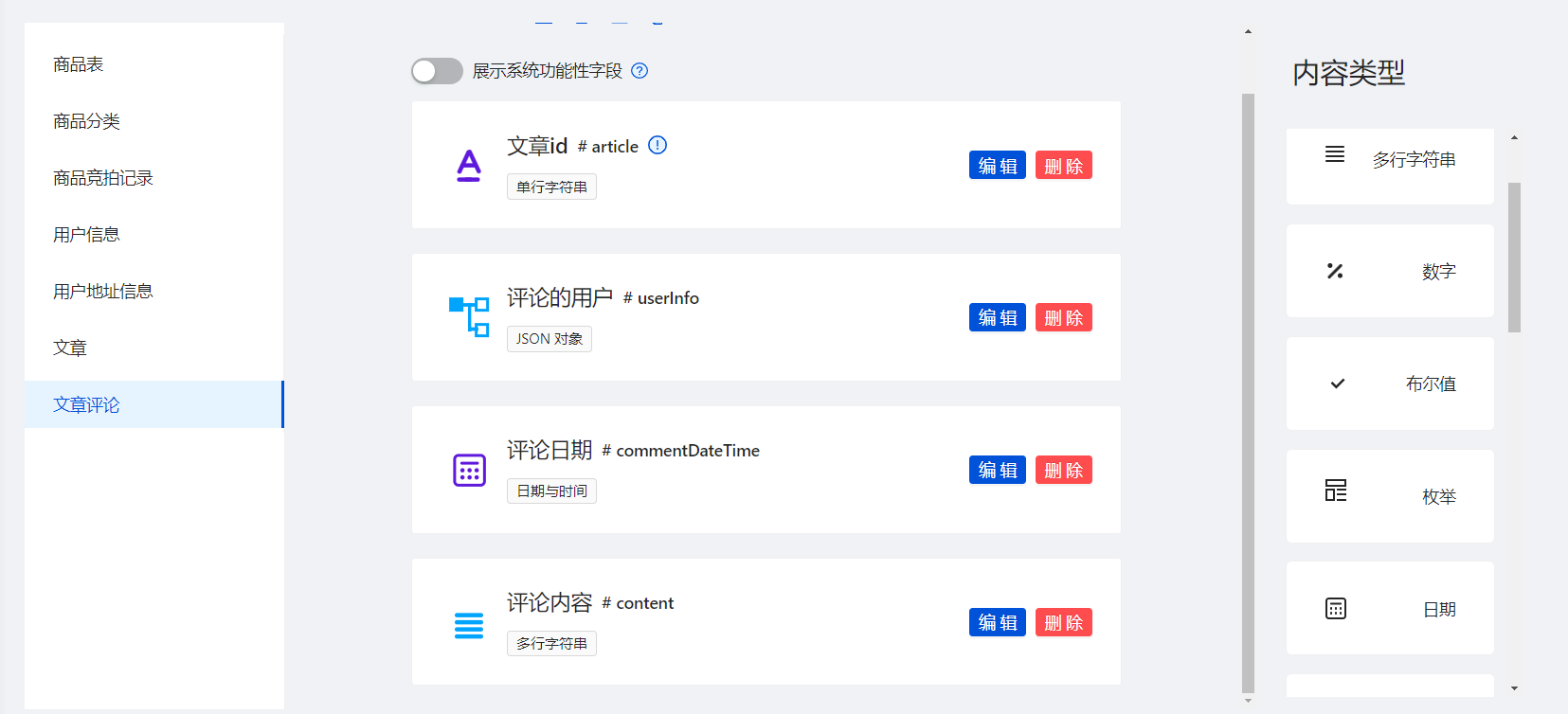
2、評論表

3、點贊表
二、發佈動態
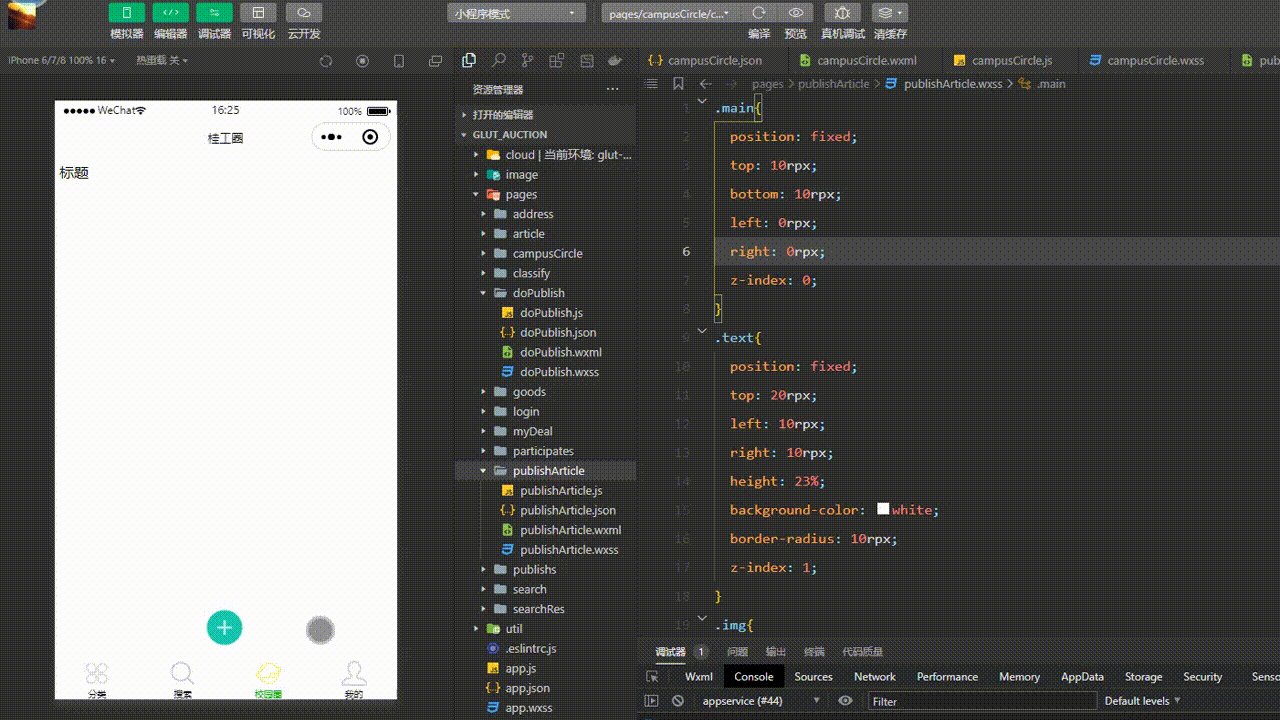
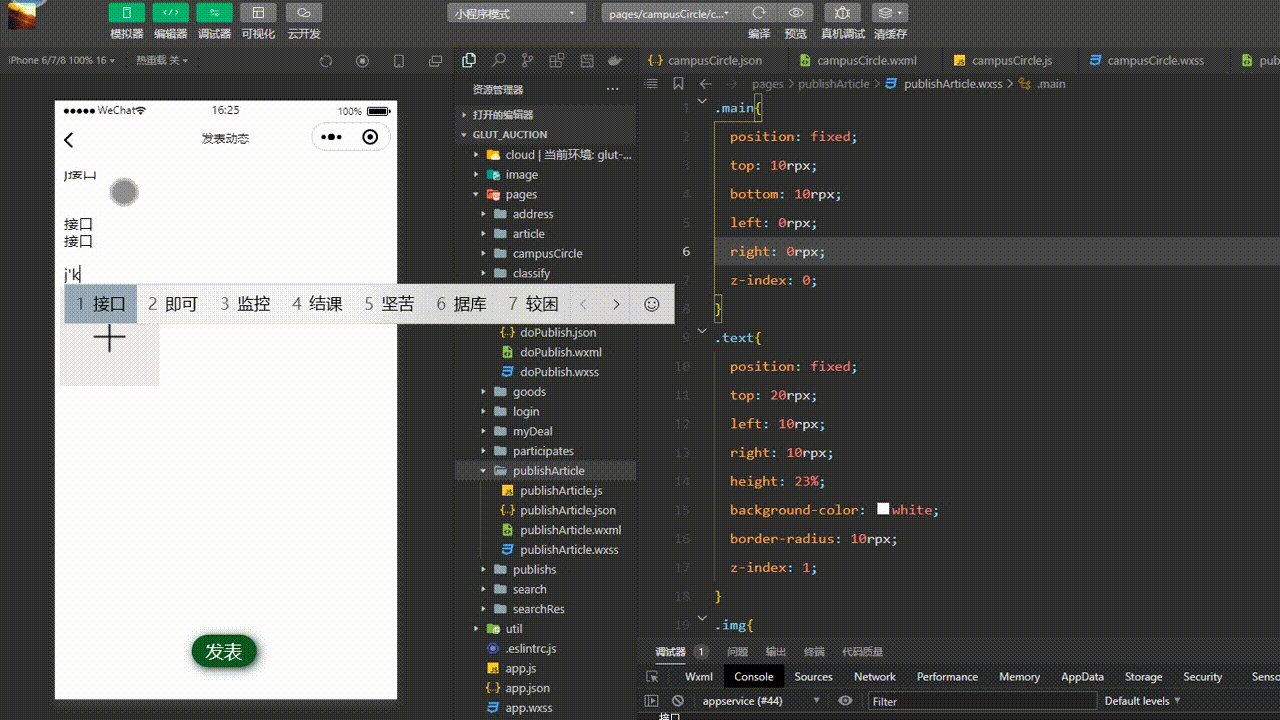
1、文本區
游標有點問題,回車換行時游標和文字被埋在下麵了

解決,給textarea設置一個最大高度,max-length,把scroll-view改為view ,因為textarea本身自帶滾動

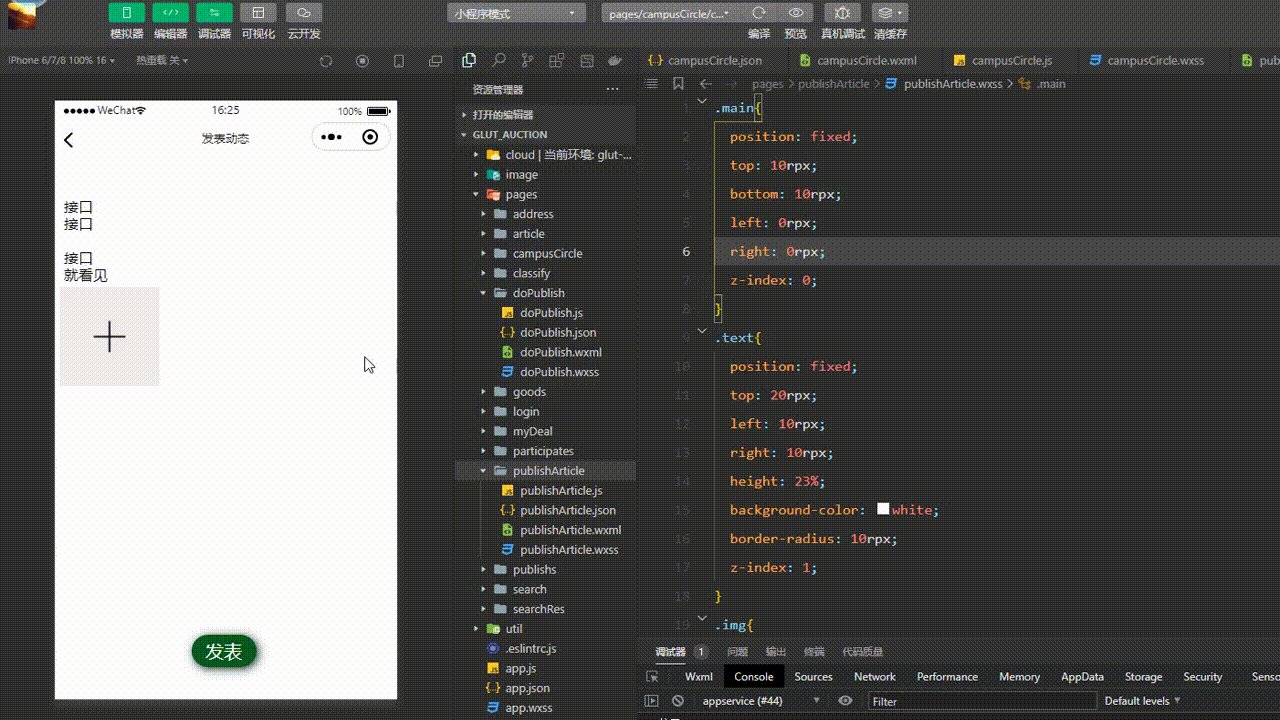
2、最終發表動態效果

3、發佈動態代碼
1、publisherArticle.wxml
<view class="main">
<!--文字區-->
<view class="text" >
<textarea fixed="true" auto-height placeholder="這一刻的想法..." bindinput="setText" style="margin: 10rpx;width: 96%;max-height: 90%;"/>
</view>
<!--圖片區-->
<view class="img">
<block wx:for="{{selectImgs}}" wx:key="index">
<image src="{{item}}" style="height: 220rpx;width: 220rpx;margin: 10rpx;"></image>
</block>
<image wx:if="{{selectImgs.length != 9}}" src="/image/addImg.png" bindtap="selectImg" style="height: 80rpx;width: 80rpx;padding: 70rpx;background-color: rgb(241, 236, 236);margin-top: 10rpx;"></image>
</view>
<view class="publish" bindtap="publish">發表</view>
</view>
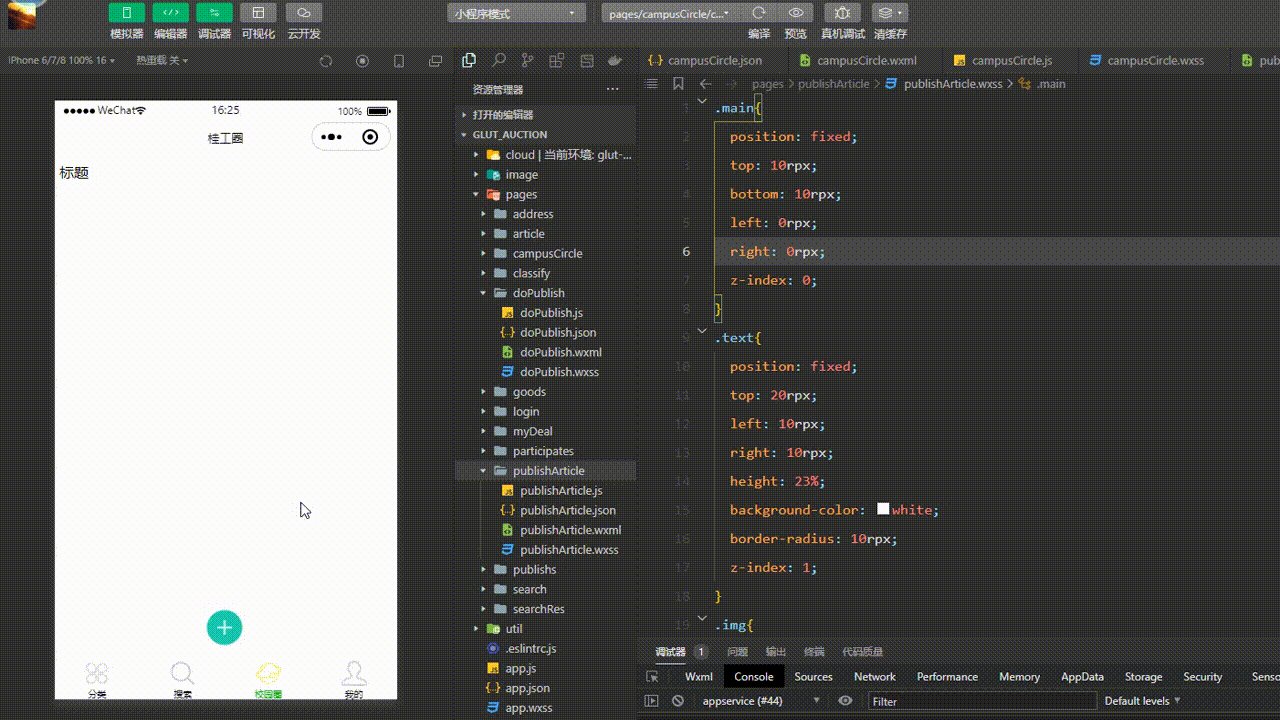
2、publisherArticle.wxss
.main{
position: fixed;
top: 10rpx;
bottom: 10rpx;
left: 0rpx;
right: 0rpx;
z-index: 0;
}
.text{
position: fixed;
top: 20rpx;
left: 10rpx;
right: 10rpx;
height: 23%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.img{
position: fixed;
display: flex;
flex-wrap: wrap;
top: 23%;
left: 10rpx;
right: 10rpx;
bottom: 15%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.publish{
position: fixed;
z-index: 1;
top: 88%;
width: 11%;
left: 40%;
background-color: rgb(8, 88, 32);
color: white;
font-size: 40rpx;
border-radius: 30px;
padding: 10rpx 30rpx;
box-shadow: 2px 2px 10px rgb(16, 46, 33);
}
3、publishArticle.js
Page({
data: {
selectImgs: null,
text: '',
uploadImgs: []
},
selectImg(){
wx.chooseImage({
count: 8,
success: (res) => {
this.setData({
selectImgs: res.tempFilePaths
})
}
})
},
setText(e){
let text = e.detail.value
console.log(text)
this.setData({
text: text
})
},
//發表動態
publish(){
this.uploadImages().then((resolve, reject) => {
wx.showLoading({
title: '發佈中'
})
setTimeout(() => {}, 500)
let imagesUrl = this.data.uploadImgs //雲存儲的圖片列表
let text = this.data.text
wx.cloud.database().collection('article').add({
data: {
content: text,
imagesUrl: imagesUrl
},
success: (res) => {
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '發表成功',
})
wx.navigateBack({
delta: 1,
})
},
})
}
})
})
},
//上傳圖片到雲存儲
uploadImages() {
let _this = this
return new Promise(function (resolve, reject) {
function upload(index) {
var picnum = index+1
wx.showLoading({
title: '上傳第' + picnum + '張圖片'
})
wx.cloud.uploadFile({
cloudPath: 'articleImgs/' + new Date().getTime() + '_' + Math.floor(Math.random() * 1000) + '.jpg', //給圖片命名
filePath: _this.data.selectImgs[index], //本地圖片路徑
success: (res) => {
_this.data.uploadImgs[index] = res.fileID
wx.hideLoading({
success: (res) => {},
})
//判斷是否全部上傳
if (_this.data.selectImgs.length - 1 <= index) {
console.log('已全部上傳')
resolve('success')
return
} else {
console.log(index)
upload(index + 1)
}
},
fail: (err) => {
reject('error')
wx.showToast({
title: '上傳失敗,請重新上傳',
type: 'none'
})
}
})
}
upload(0)
})
},
}
本文來自博客園,作者:小李不背鍋,轉載請註明原文鏈接:https://www.cnblogs.com/lishilin-glut/p/16550127.html




