需求: el-form 每行顯示兩列,底部按鈕居中 問題: 以前的解決辦法是: el-col, el-row。但是這裡只有一個 el-form-item 的 label 數據是已知的,其餘項都是迴圈得到的,數量不固定,因此不能採用 el-col 方式。 嘗試 嘗試過 item 左浮動,flex,底部 ...
需求:
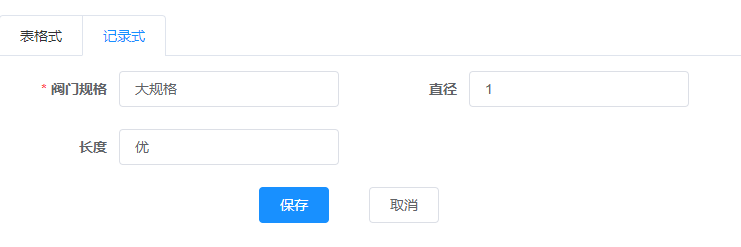
el-form 每行顯示兩列,底部按鈕居中
問題:
以前的解決辦法是: el-col, el-row。但是這裡只有一個 el-form-item 的 label 數據是已知的,其餘項都是迴圈得到的,數量不固定,因此不能採用 el-col 方式。
嘗試
嘗試過 item 左浮動,flex,底部定位,都無法解決。
解決辦法
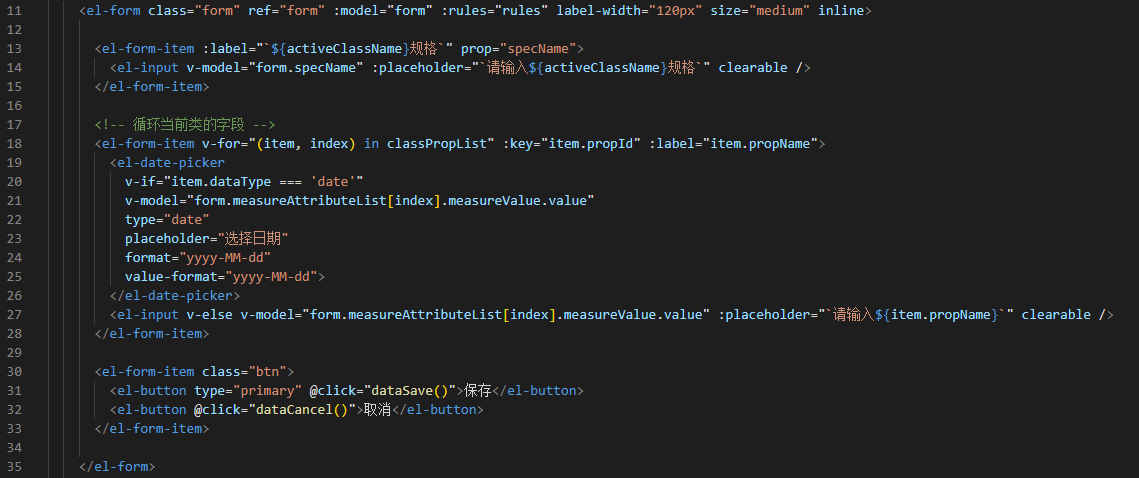
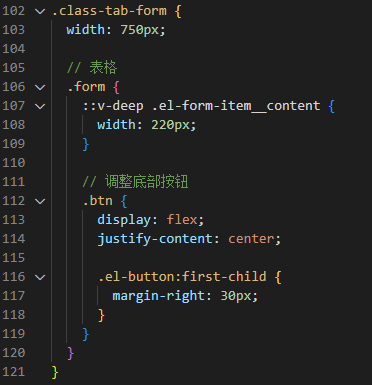
el-form 添加 inline 屬性,給每個 item 設置寬度;給底部按鈕 flex 佈局。



參考鏈接
思考
- 說明 el-form 本身是
block塊級元素; - 對
flex和 定位的詳細內容不是很熟悉,比如flex:1



