側邊欄 效果圖 界面分解 可以看到從上到下的流式佈局。需要一個Column來容納,並且在往上滑動的過程中頂部的個人信息是不會動的。所以接下來需要將剩餘部分占滿使用Flexibel組件。 實現 個人信息 從左到右的佈局,最外面使用一個Container包裹 Container( //外間距,不添加會緊 ...
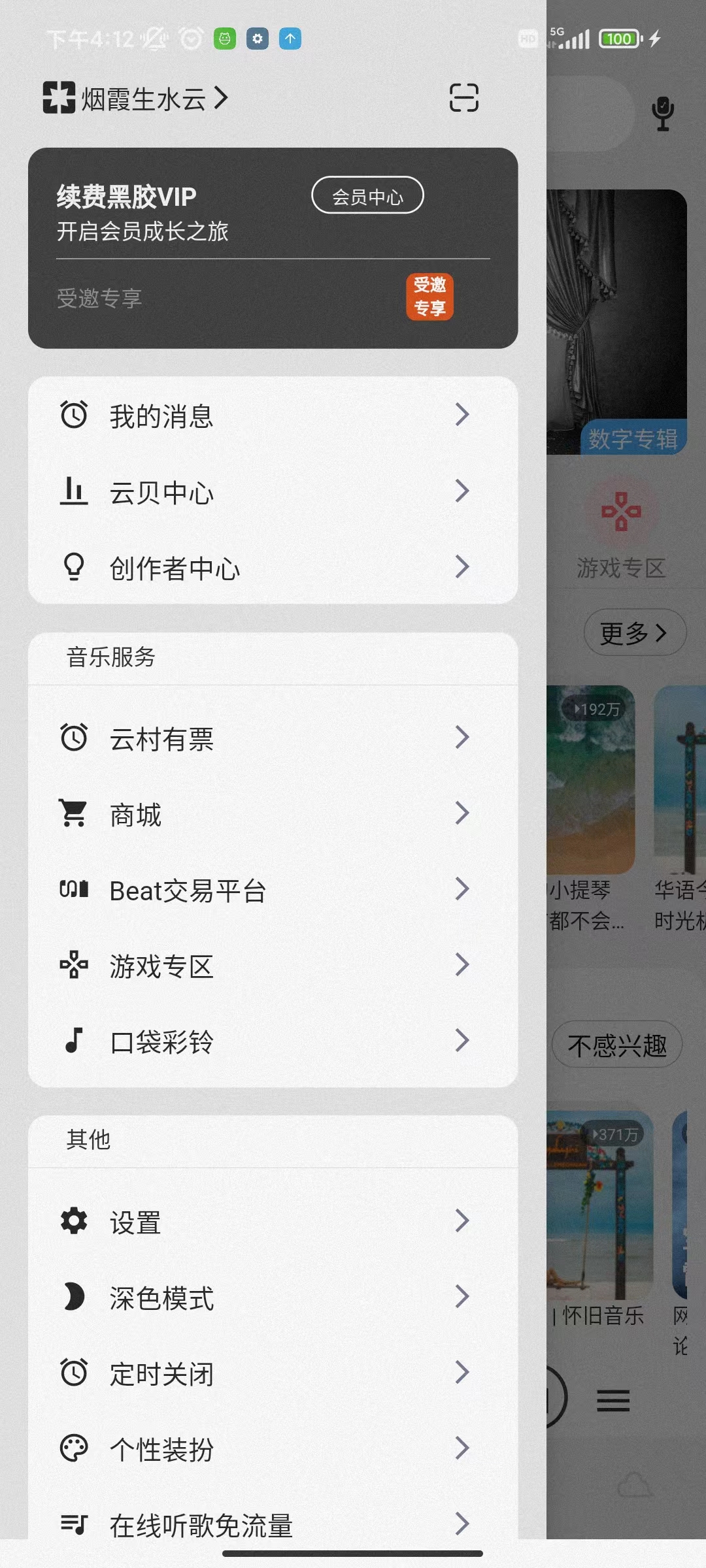
側邊欄
效果圖

界面分解
可以看到從上到下的流式佈局。需要一個Column來容納,並且在往上滑動的過程中頂部的個人信息是不會動的。所以接下來需要將剩餘部分占滿使用Flexibel組件。
實現
個人信息

從左到右的佈局,最外面使用一個Container包裹
Container(
//外間距,不添加會緊挨著頂部
padding: EdgeInsets.fromLTRB(20.w, 40.h, 20.w, 0),
//行佈局
child: Row(
children: [
//頭像,這裡使用圖標替代,自行更換
Icon(Icons.pages),
//呢稱
Text("煙霞生水雲"),
//呢稱後面的箭頭圖標
Icon(
Icons.arrow_forward_ios_outlined,
//設置圖標的大小
size: 16,
),
//占位組件,不賦予子組件就只能占位
SizedBox(
width: 110.w,
),
//最後的掃描圖標,這裡是自定義的,個人可將其修改為官方自帶圖標
Icon(Iconfont.saoyisao)
],
),
)
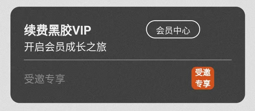
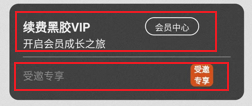
會員卡片


總體為列,但是列裡面又嵌套著行。其中會員中心按鈕和會員專享用了自定義組件。
Container(
//設置外邊界
padding: EdgeInsets.all(15.w),
//容器裝飾器
decoration: BoxDecoration(
//設置背景色,當BoxDecoration中有color屬性時,
//Container中就不能定義該屬性,否則報錯。
color: AppColors.heijiao,
//設置圓角
borderRadius: BorderRadius.all(Radius.circular(10.h)),
),
//總體為列佈局
child: Column(
//列佈局對齊方式,在從軸的開始處對齊
//列佈局的主軸方向為從上到下,從軸方向為從左到右。
//行佈局的主軸方向為從左到右,從軸方向為從上到下。
crossAxisAlignment: CrossAxisAlignment.start,
children: [
//行佈局
Row(
//行中子組件
children: [
Text(
'續費黑膠VIP',
//Text樣式
style: TextStyle(
//顏色
color: AppColors.secondaryElement,
//字重,此處為加粗
fontWeight: FontWeight.bold,
),
),
//占位組件
SizedBox(
//只指定了寬度
width: 60.w,
),
//自定義的圓弧框線按鈕,一個需要顯示的字元串和一個動作方法
btnTextButtonWidget(
buttonText: "會員中心",
onPressed: () {},
),
],
),
Text(
"開啟會員成長之旅",
//Text樣式
style: TextStyle(
//顏色
color: AppColors.secondaryElement,
//字型大小
fontSize: 12,
),
),
//分割線
Divider(
//分割線顏色
color: AppColors.secondaryElement,
),
//行佈局
Row(
//子組件
children: [
Text(
"受邀專享",
style: TextStyle(
color: AppColors.thirdElementText,
fontSize: 12,
),
),
SizedBox(
width: 140.w,
),
//自定義的章印傳入兩行文字。
textTagOne(one: '受邀', two: '專享')
],
)
],
),
)
自定義圓弧框線按鈕

///帶邊框圓角按鈕,取消高度受限
Widget btnTextButtonWidget({
//必須要的參數,使用required修飾
required VoidCallback onPressed,
double width = 60,
double height = 20,
required String buttonText,
}) {
//返回的組件
return Container(
width: width.w,
height: height.h,
//容器裝飾屬性
decoration: BoxDecoration(
//邊框圓角
borderRadius: BorderRadius.all(Radius.circular(15.h)),
//框線,框線顏色,還可以設置粗細
border: Border.all(color: AppColors.primaryBackground),
),
//文本按鈕
child: TextButton(
//按鈕樣式
style: ButtonStyle(
//取消高度限制,不取消,按鈕固定高度,UI達不到預期
visualDensity: VisualDensity.compact,
),
child: Text(
//傳入的字元串參數
buttonText,
//字體樣式
style: TextStyle(color: AppColors.secondaryElement, fontSize: 10),
),
//傳入的點擊事件方法
onPressed: onPressed,
),
);
}
自定義小章印

///紅色章印
Widget textTagOne(
{
//第一行文本
required String one,
//第二行文本
required String two,
//寬高
double hw = 25}) {
return Container(
//方形,寬高一致
height: hw.h,
width: hw.h,
//容器裝飾屬性
decoration: BoxDecoration(
//背景顏色
color: AppColors.tagText,
//圓角弧度
borderRadius: BorderRadius.all(Radius.circular(5.h)),
),
//子組件列佈局
child: Column(
children: [
//第一行文本
Text(
//傳入的第一行文本參數
one,
//Text組件樣式
style: TextStyle(
//字體大小,字型大小
fontSize: 9,
//字體粗細,字重,文字加粗
fontWeight: FontWeight.bold,
//字體顏色
color: AppColors.primaryBackground,
),
),
//第二行文本同上
Text(
two,
style: TextStyle(
fontSize: 9,
fontWeight: FontWeight.bold,
color: AppColors.primaryBackground),
),
],
),
);
}
未完待續...



