當前工作區內的文件如下 首先當然是安裝 yarn,此命令可在任何地方執行 npm install -g yarn 查看版本,會發現版本並不是 3.因為版本 1 是經典版 升級 yarn,此命令在你的工作區根目錄運行 註意:這個升級操作不會影響你的其他項目 yarn set version berry ...
當前工作區內的文件如下

首先當然是安裝 yarn,此命令可在任何地方執行
npm install -g yarn
查看版本,會發現版本並不是 3.因為版本 1 是經典版

升級 yarn,此命令在你的工作區根目錄運行
註意:這個升級操作不會影響你的其他項目
yarn set version berry
再次查看版本

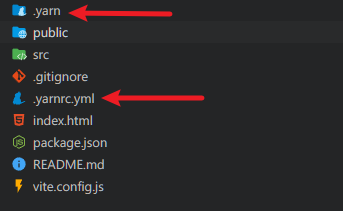
後你還會發現工作區內多了一個文件和一個目錄

切換淘寶源
在.yarnrc.yml 內添加這一行
npmRegistryServer: 'https://registry.npm.taobao.org'
執行yarn命令安裝 package.json 內的包

然後再看工作區目錄,發現並沒有熟悉的node_modules這個目錄
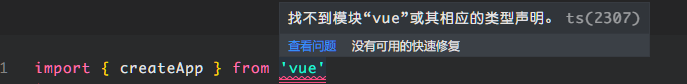
當你點開一個 vue 文件,甚至還會報錯

執行命令,在工作區根目錄內
yarn dlx @yarnpkg/sdks vscode
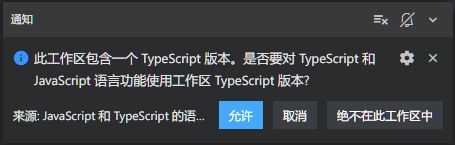
此時,你的 vscode 右下角應該會彈出如下通知,點擊允許

如果沒有彈出,也沒關係.可以看到在工作區的根目錄有個.vscode目錄,裡面有個setting.json
把這兩行加進對象的尾部
"typescript.tsdk": ".yarn/sdks/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
然後再安裝擴展ZipFS
https://marketplace.visualstudio.com/items?itemName=arcanis.vscode-zipfs
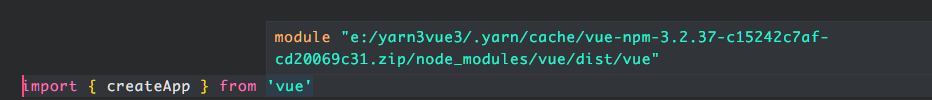
之後便能正確得到代碼提示了

錯誤處理
如果你還沒有得到代碼提示,因為你的項目內沒有安裝 typescript
yarn add typescript --dev
後再運行一遍yarn dlx @yarnpkg/sdks vscode



