手把手教你從空白頁面開始通過拖拉拽可視化的方式製作【立體鍵盤】的靜態頁面,不用手寫一行CSS代碼,全程只用10來行表達式就完成了【盲打練習】的交互邏輯。 整個過程在眾觸應用平臺進行,快速直觀。 ...
手把手教你從空白頁面開始通過拖拉拽可視化的方式製作【立體鍵盤】的靜態頁面,不用手寫一行CSS代碼,全程只用10來行表達式就完成了【盲打練習】的交互邏輯。
整個過程在眾觸應用平臺進行,快速直觀。
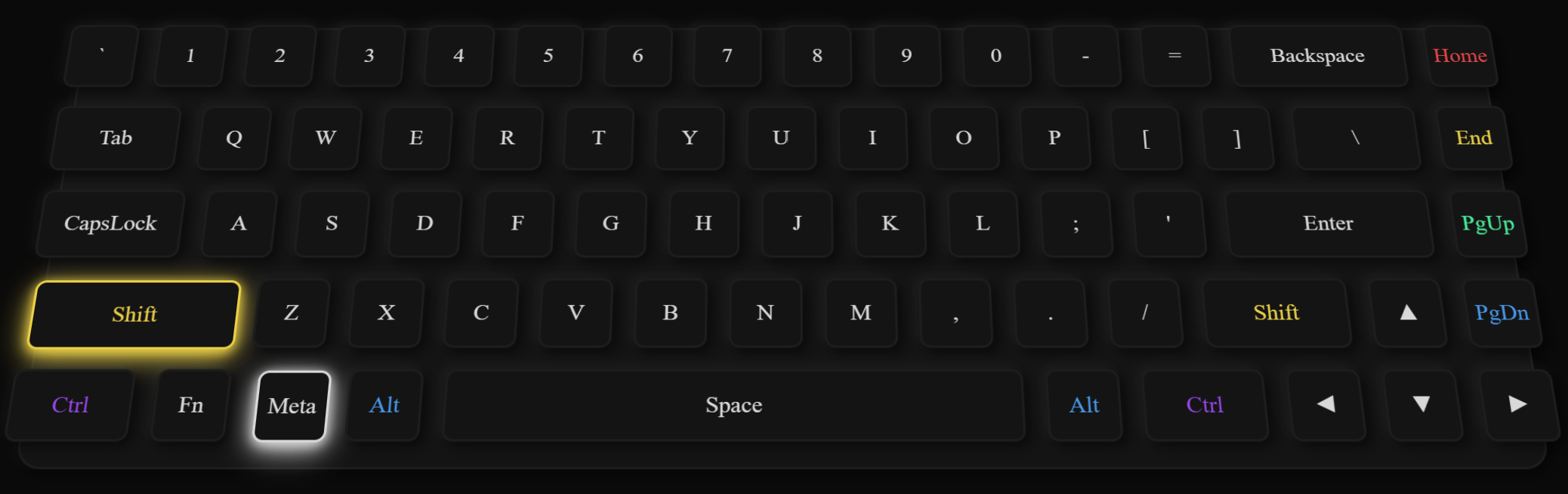
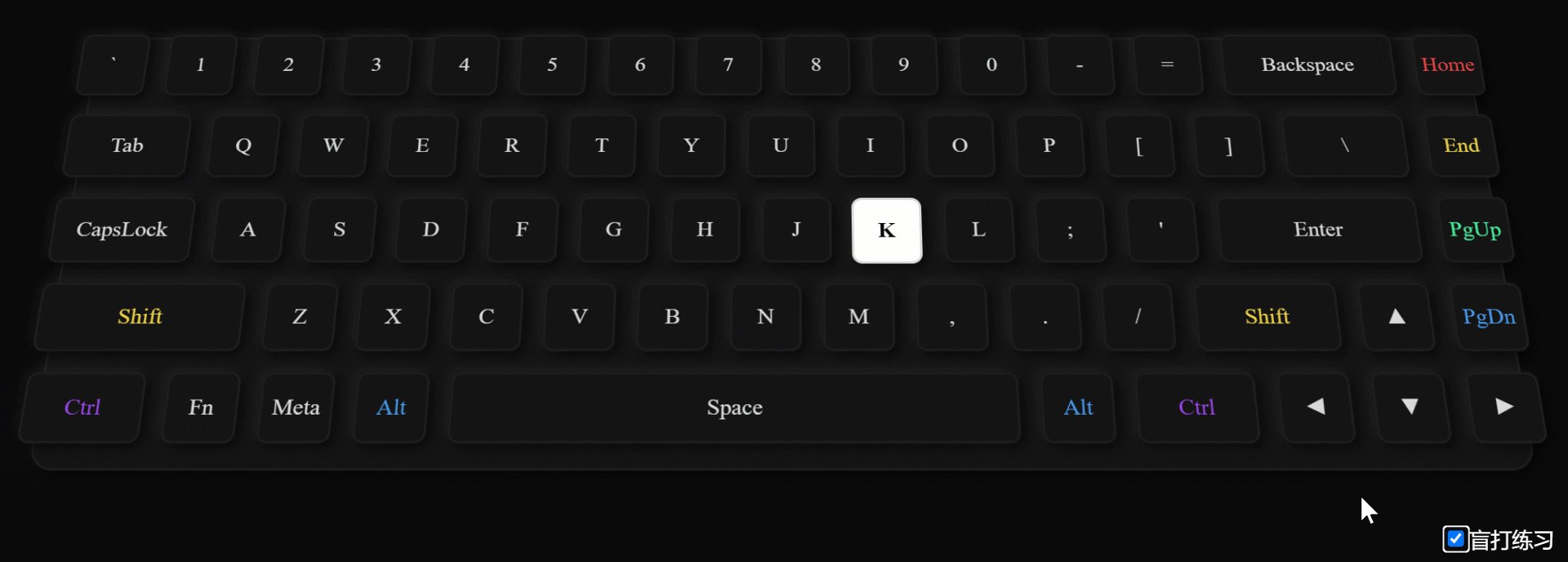
最終UI效果圖
效果圖是用Win + Shift + S快捷鍵截的屏,所以Meta和Shift鍵處於按下的高亮狀態

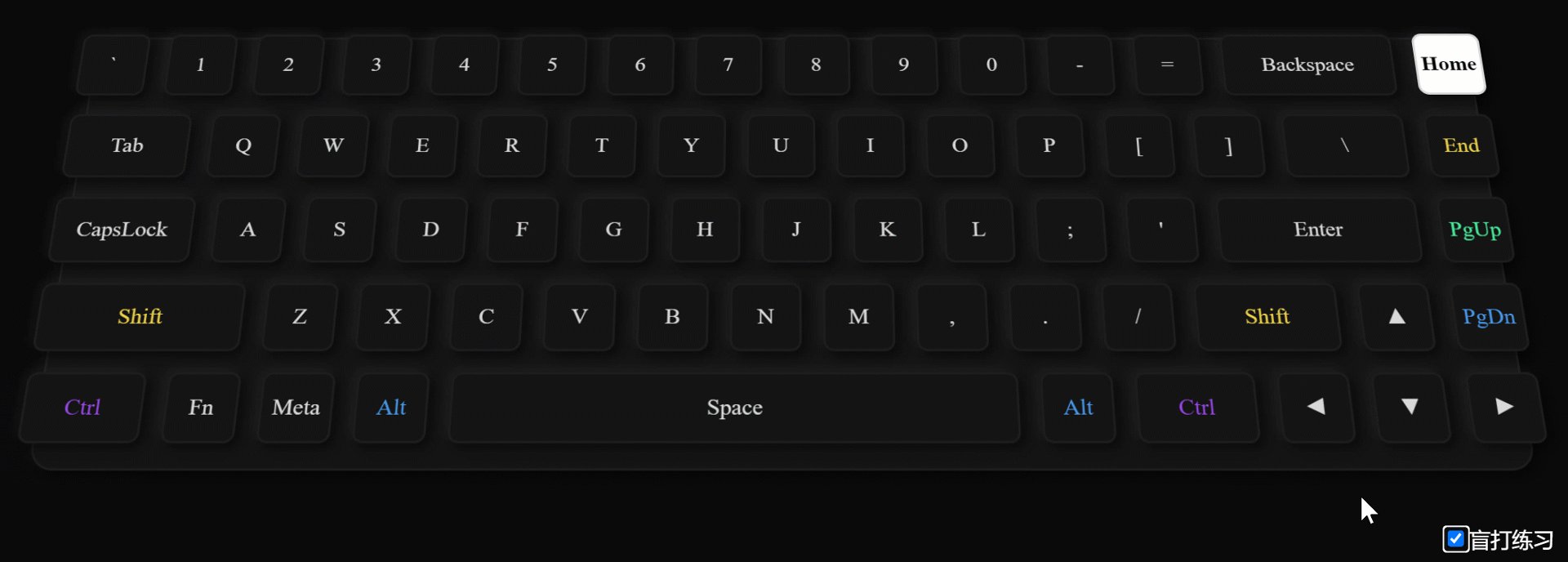
交互效果圖
自由按鍵 vs 盲打練習

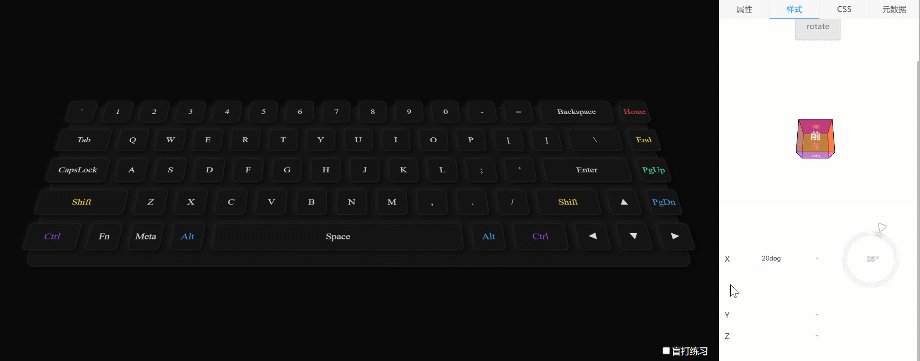
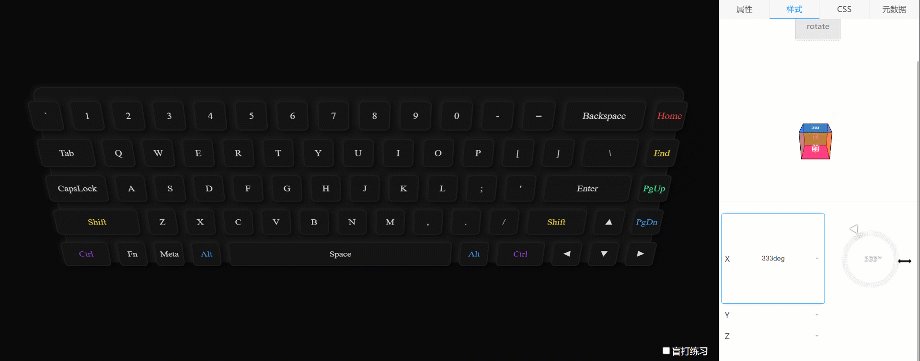
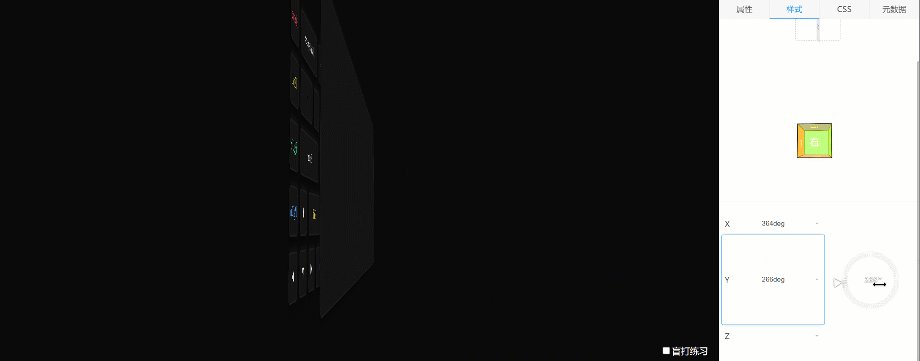
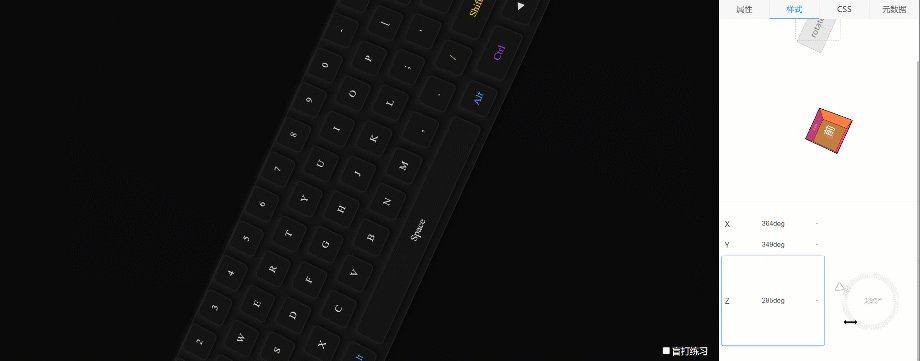
立體旋轉效果圖

等不及了,馬上親自動手試一試:https://keyboard.zc-app.cn/z
下麵的文章描述的是重點要點,手把手的教學請移步嗶哩嗶哩視頻:https://www.bilibili.com/video/BV16T411377x
準備按鍵佈局數據
通過觀察鍵盤我們很容易發現它是由4排按鍵組成的,每排按鍵又有不同數目的按鍵。很自然我們會把它們抽象出一個二維數組。
為了實現交互,需要捕捉被用戶按下按鍵的編碼(code),所以我們就把每個按鍵編碼提取出來作為數組項。
具體的編碼可以通過log($event.code)列印出來。
把所有按鍵編碼的二維數組賦給變數$v.keys:
[
["Backquote", "Digit1", "Digit2", "Digit3", "Digit4", "Digit5", "Digit6", "Digit7", "Digit8", "Digit9", "Digit0", "Minus", "Equal", "Backspace", "Home"],
["Tab", "KeyQ", "KeyW", "KeyE", "KeyR", "KeyT", "KeyY", "KeyU", "KeyI", "KeyO", "KeyP", "BracketLeft", "BracketRight", "Backslash", "End"],
["CapsLock", "KeyA", "KeyS", "KeyD", "KeyF", "KeyG", "KeyH", "KeyJ", "KeyK", "KeyL", "Semicolon", "Quote", "Enter", "PageUp"],
["ShiftLeft", "KeyZ", "KeyX", "KeyC", "KeyV", "KeyB", "KeyN", "KeyM", "Comma", "Period", "Slash", "ShiftRight", "ArrowUp", "PageDown"],
["ControlLeft", "Fn", "MetaLeft", "AltLeft", "Space", "AltRight", "ControlRight", "ArrowLeft", "ArrowDown", "ArrowRight"]
]
同時在UI上也要顯示列印按鈕上的標識,我們把標識和編碼對於匹配規律性不強的按鈕挑出來(字母、數字很有規律),用對象把標識和按鈕編碼匹配起來,賦給變數$v.label:
{ "Backquote": "`", "Minus": "-", "Equal": "=", "BracketLeft": "[", "BracketRight": "]", "Backslash": "\\\\", "Semicolon": ";", "Quote": "\'", "PageUp": "PgUp", "ShiftLeft": "Shift", "Comma": ",", "Period": ".", "Slash": "/", "ShiftRight": "Shift", "ArrowUp": "▲", "PageDown": "PgDn", "ControlLeft": "Ctrl", "MetaLeft": "Meta", "AltLeft": "Alt", "AltRight": "Alt", "ControlRight": "Ctrl", "ArrowLeft": "◄", "ArrowDown": "▼", "ArrowRight": "►" }
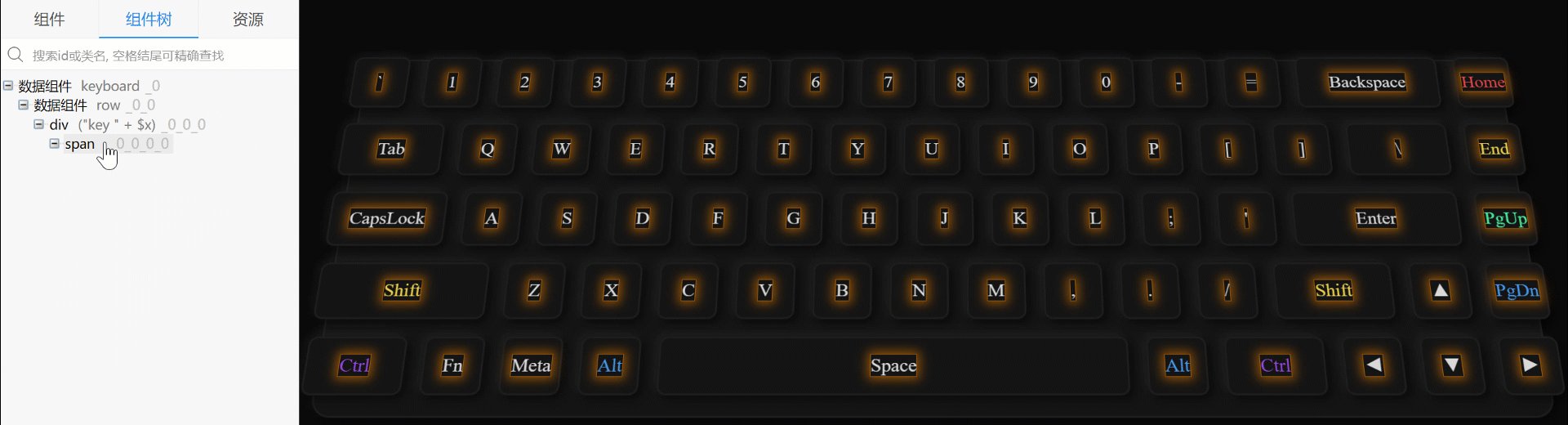
嵌套數據組件展示二維數組
先添加一個數據組件(類名keyboard),綁定$v.keys作為數據源;再在它裡面添加一個數據組件(類名row),用外層數據組件提供的數據項$x作為數據源,它其實是某排按鍵數組。
再添加一個div(動態類名("key " + $x))作為每個按鍵的容器,並通過可視化設計器添加陰影和圓角等共通樣式,給部分特殊按鍵添加選擇器以更改其顏色和寬度。
添加一個span,給它添加動態文本內容($v.label[$x]),這樣在$v.label里有匹配的按鍵就顯示出來了。 再添加|| $x.replace("Key", "").replace("Digit", "")那數字和字母也顯示出來了。
hover高亮
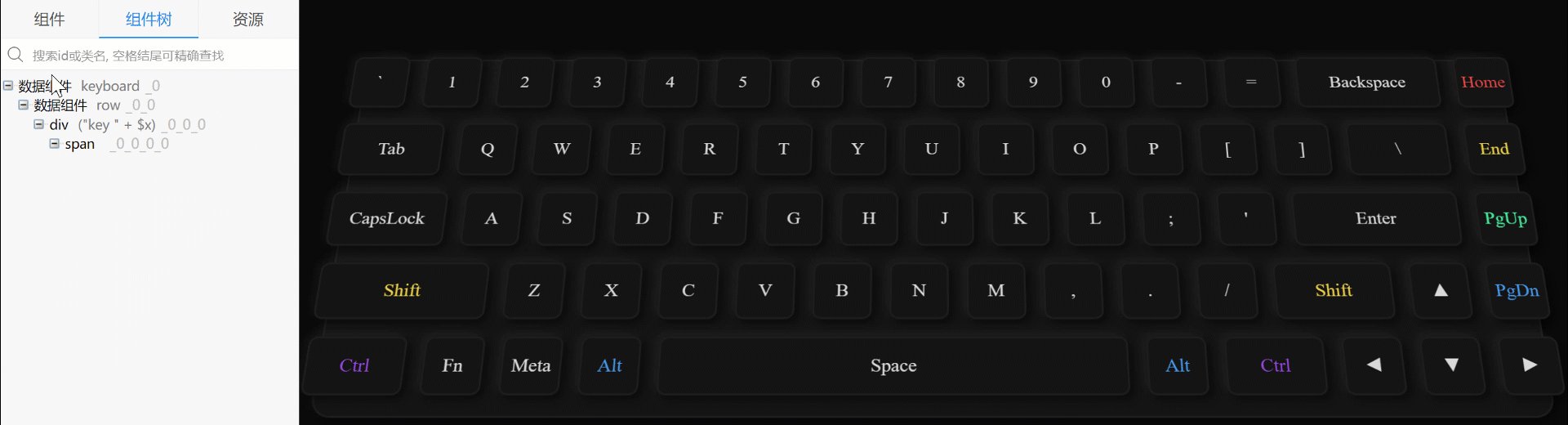
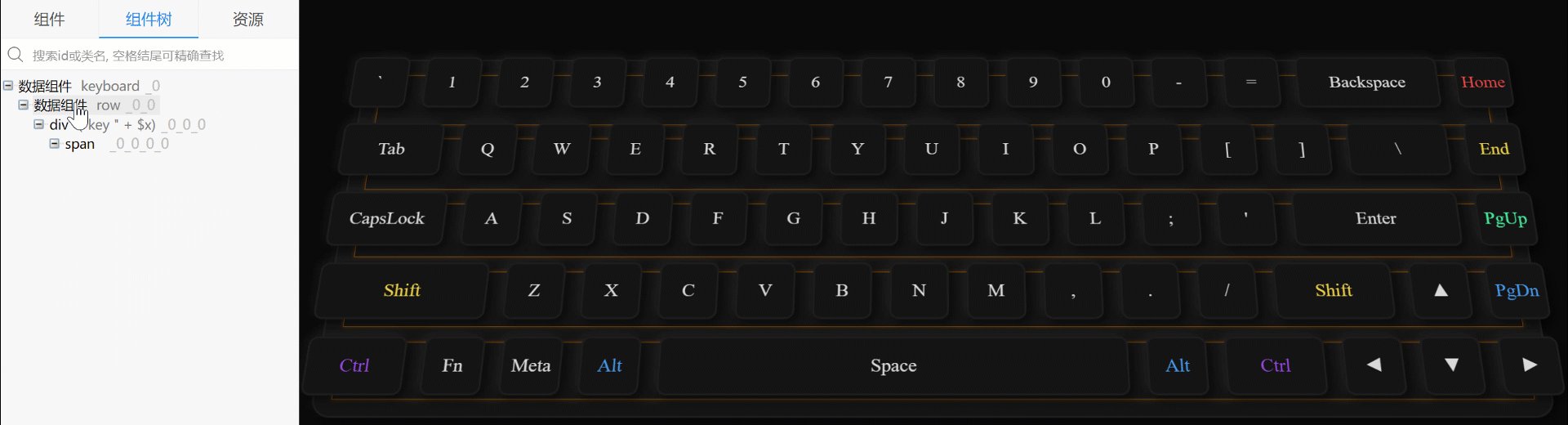
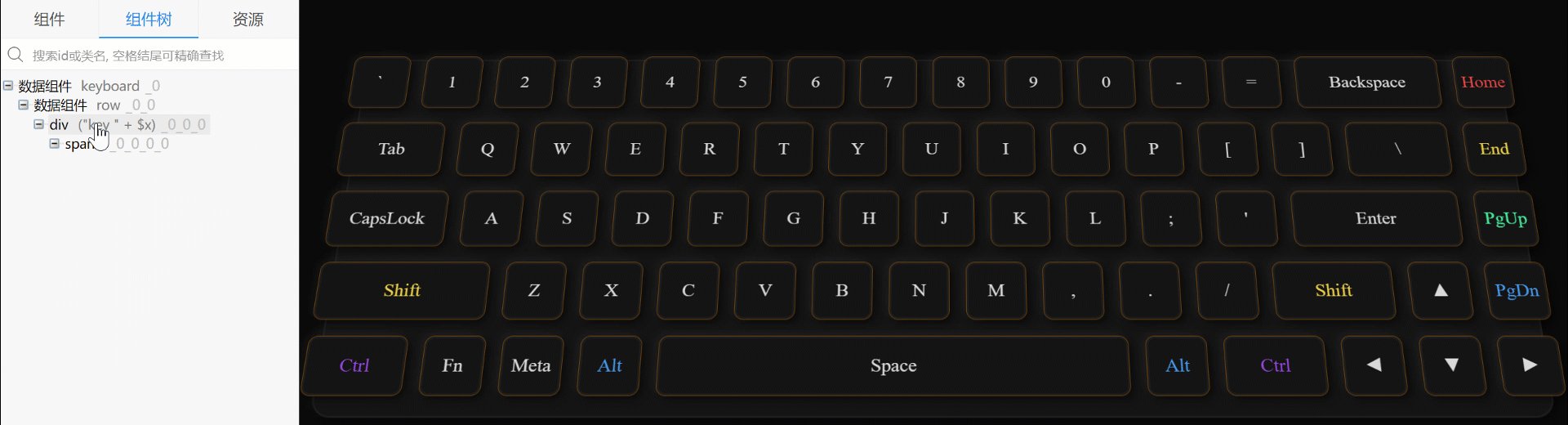
滑鼠移到組件樹的各層組件上,對應的元素就會高亮顯示,提示它(們)渲染的對應關係。

hover到keyboard時整個鍵盤的邊框高亮;
hover到row時每排按鍵高亮;
hover到div時每個按鍵的邊框高亮;
hover到span時每個按鍵上的字高亮。
按鍵按下事件邏輯
我們需要全局捕捉按鍵事件,所以在根節點上的onKeyDown事件上添加如下邏輯:
$v.key = $("." + $event.code)
stopIf(!$v.key)
$v.key.addClass("active")先根據事件中的按鍵編碼($event.code)選擇有沒有以此編碼為類名的元素,如果沒找到說明用戶按下的鍵不在此虛擬鍵盤上(真實鍵盤第一排的功能鍵),則停止往下運行(stopIf),如果找到了則給此元素添加acitve類。此時我們要添加選擇器.key.active,併在可視化設計器添加按鍵處於按下狀態時的樣式(按鍵的按下位移、背光、陰影)
按鍵彈起事件邏輯
按鍵彈起的時候就應該去掉上面添加的active類以恢復常態,所以在根節點上的onKeyUp事件上添加如下邏輯:
$("." + $event.code).removeClass("active")
盲打邏輯
盲打邏輯會在兩種情況下執行:一是用戶在【盲打練習】勾勾上打勾時,二是用戶按中待按按鍵時。
盲打的邏輯是從所有按鍵中隨機選擇一個按鍵,給它添加selected類,等待用戶按鍵,如果用戶按下的按鍵剛好是此鍵則繼續產生一個隨機按鍵,如此往複。
在onReady中把鍵盤二維數組合併成一維數組$v.all,再去除Fn和MetaLeft兩個特殊按鍵:
$v.all = $v.keys.reduce('$acc.concat($x)', [])
$v.all.splice($v.all.indexOf("Fn"), 1)
$v.all.splice($v.all.indexOf("MetaLeft"), 1)
添加$exp.盲打局部表達式:
stopIf(!$f.x.盲打) $v.selected = $v.all[$w.Math.floor($w.Math.random() * $v.all.length)] $("." + $v.selected).addClass("selected")
如果【盲打練習】勾勾未勾上則停止繼續運行;從所有按鍵$v.all中,產生隨機數,並添加selected類。
把表達式轉換成函數(func)並賦給變數$v.盲打:
$v.盲打 = func($exp.盲打)
用戶打勾時開始執行此函數:
$v.盲打()
在上面的onKeyDown事件上繼續添加如下邏輯:
stopIf(!$v.key.classList.contains("selected"))
$v.key.removeClass("selected")
$v.盲打()
如果用戶按下的按鍵類名中包含selected類名,說明按對了,移除此類名,繼續執行盲打函數,否則說明打錯了,不予理會(stopIf)。
更多教學視頻請移步嗶哩嗶哩空間:https://space.bilibili.com/475645807,裡面不僅有各種前端可視化案例演示和講解,還有多個完整功能的網站應用案例的開發過程演示和講解。



