@(公眾號測試號H5授權《前端》) Tips:因為申請公眾號需要 ¥300。 so 我用的是測試號。【白嫖永遠不虧】 需要註意的是 測試號是和個人微信號關聯起來的,不是公眾號主體關聯。。也就是每個人都可以申請,而不是必須有公眾號主題才可以。測試號和公眾號是獨立的。 一、前置準備-註冊配置測試賬號 1 ...
@
目錄Tips:因為申請公眾號需要 ¥300。 so 我用的是測試號。【白嫖永遠不虧】
需要註意的是 測試號是和個人微信號關聯起來的,不是公眾號主體關聯。。也就是每個人都可以申請,而不是必須有公眾號主題才可以。測試號和公眾號是獨立的。
一、前置準備-註冊配置測試賬號
1.註冊測試號
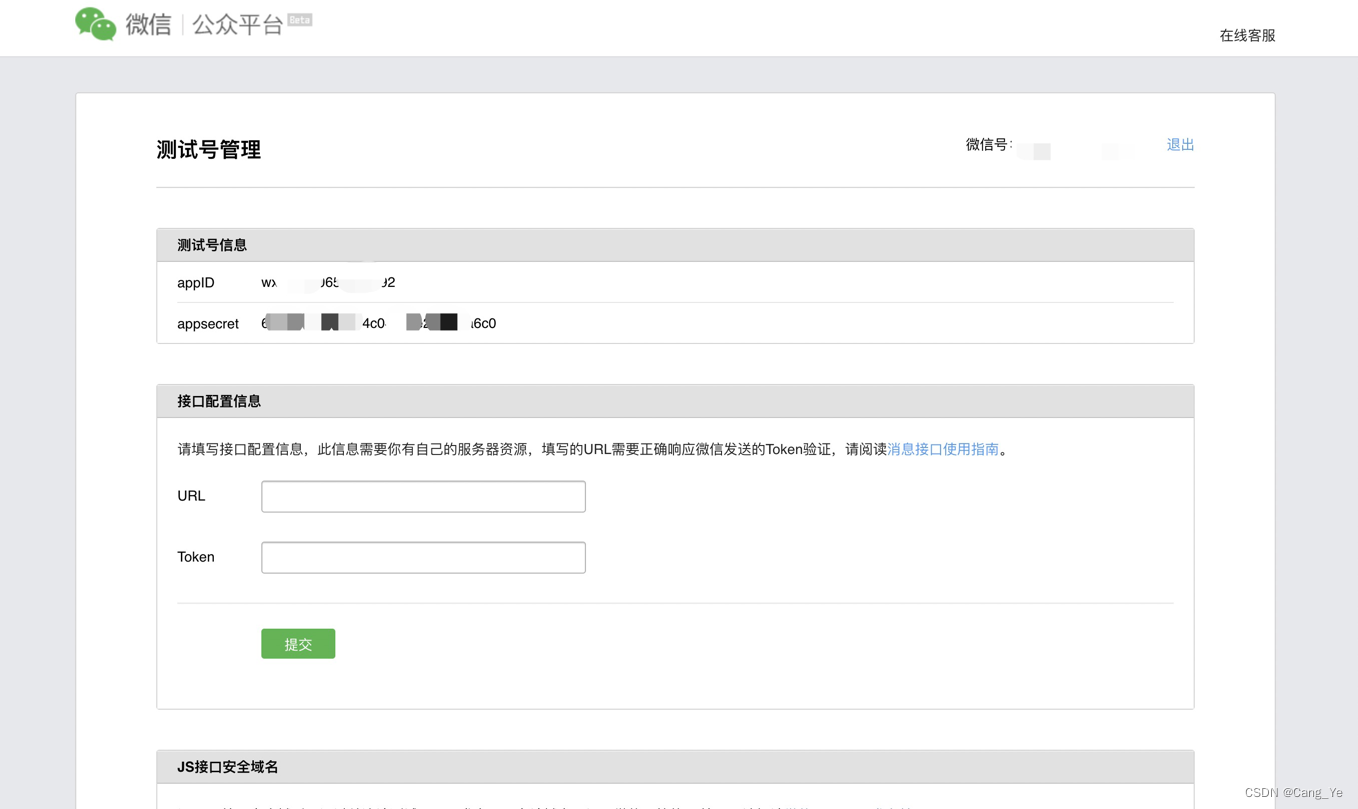
去微信公眾平臺註冊一個測試號。註意這是測試賬號【白嫖的快樂】你會進入到這個界面。會生成測試用的appid 讓你測試授權。記下來等會要用。

2、配置網頁回掉功能變數名稱
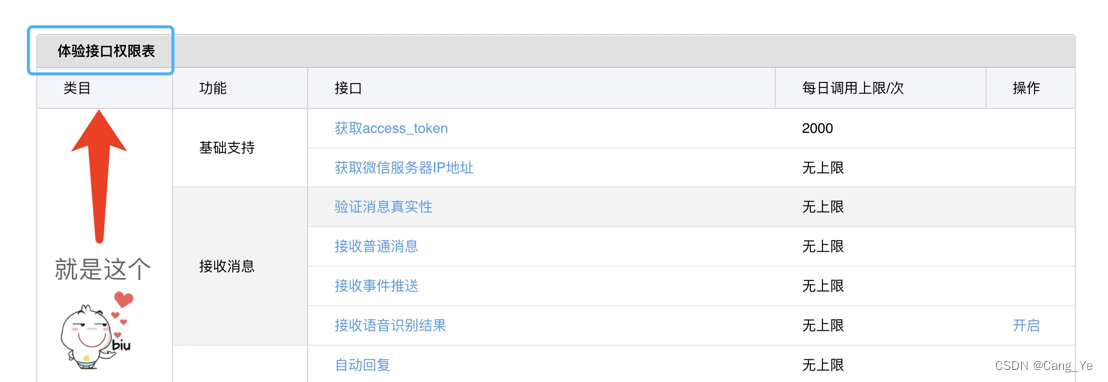
還是這個界面往下滑 你會看到 一個。體驗介面許可權表

在這個表的 【網頁服務】- 【網頁賬號】- 【網頁授權獲取用戶基本信息】這一項 點擊【修改】按鈕
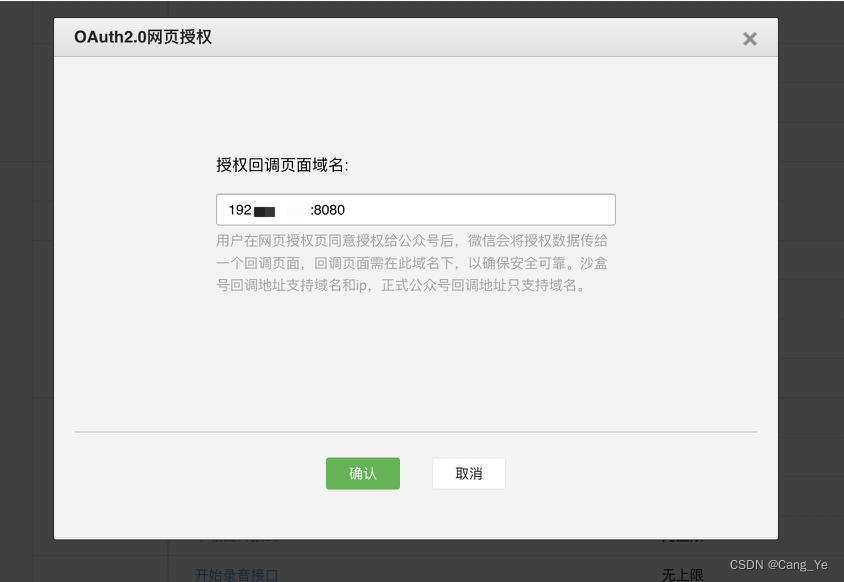
 點擊按鈕會讓你 設置網頁回調功能變數名稱 無需以"http://"開頭,直接寫功能變數名稱就可以,例如 "aa.bb.com"。
點擊按鈕會讓你 設置網頁回調功能變數名稱 無需以"http://"開頭,直接寫功能變數名稱就可以,例如 "aa.bb.com"。
因為是開發調試, 所以我們需要用手機連接電腦啟動的H5服務。你可以把這個路徑寫成自己啟動的H5 項目的服務地址,然後在手機上訪問。具體怎麼訪問的流程之後會講。我這邊填寫的就是我啟動的H5服務地址。

end:到這裡就已經可以進行授權了,其他的一些功能就不嘰歪了。
二、H5 獲取授權信息
1、微信授權分為靜默授權(snsapi_base)和非靜默授權(snsapi_userinfo)
我選擇的是靜默授權
靜默授權流程:以snsapi_base為scope發起網頁授權得到code,再用公眾號的appid和secret獲取微信公眾號的全局唯一憑證access_token,然後用拿到的access_token調用公眾號的“用戶管理介面”中的“獲取用戶信息介面”獲得unionID。
前端需要做的是以snsapi_base為scope發起網頁授權得到code,調用後臺介面獲取unionId
2、代碼實現
廢話不多說上代碼:
URl就是你上面配置的 那個路徑 這裡 是使用當前獲取授權的 界面地址。我們用的是測試號, 所以你上面 配置了什麼路徑就在這裡用什麼路徑。這樣直接獲取當前界面的路徑 我沒試也不知道測試號行不行。小伙伴們可以嘗試一下
getBaseInfos() {
if (this.isWeiXin()) {
const code = this.getUrlParam("code"); // 截取路徑中的code
if (code == null || code === "") {
let url = sessionStorage.getItem("originUrl");
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你申請的appkey&redirect_uri=" +
encodeURIComponent(url) +
"&response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
} else {
///
///暫時不知道怎麼寫不是微信瀏覽器怎麼搞。
///
}
if (code != "" && code != null) {
this.wxCode = code;
console.log(code)
//這裡就是把code給服務端了,沒我們的事啦。【撒花】
this.getOpenid(code)
}
} else {
}
},
//判斷是不是微信瀏覽器。
isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
},
// 編碼函數
getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //構造一個含有目標參數的正則表達式對象
var r = window.location.search.substr(1).match(reg); //匹配目標參數
if (r != null) return unescape(r[2]);
return null; //返回參數值
},



