前言 ElementUI官方沒有提供菜單動態生成的案例的,參考ng-design上的菜單動態生成,寫了一個基於ElementUi的菜單動態生成,支持多級菜單。 思路 基本思路就是迴圈子組件,判斷menu是否有children,有就說明至少有二級菜單,需要迴圈子組件,將menu.children作為參 ...
前言
ElementUI官方沒有提供菜單動態生成的案例的,參考ng-design上的菜單動態生成,寫了一個基於ElementUi的菜單動態生成,支持多級菜單。
思路
基本思路就是迴圈子組件,判斷menu是否有children,有就說明至少有二級菜單,需要迴圈子組件,將menu.children作為參數傳入。沒有則直接生成el-menu-item。
代碼如下
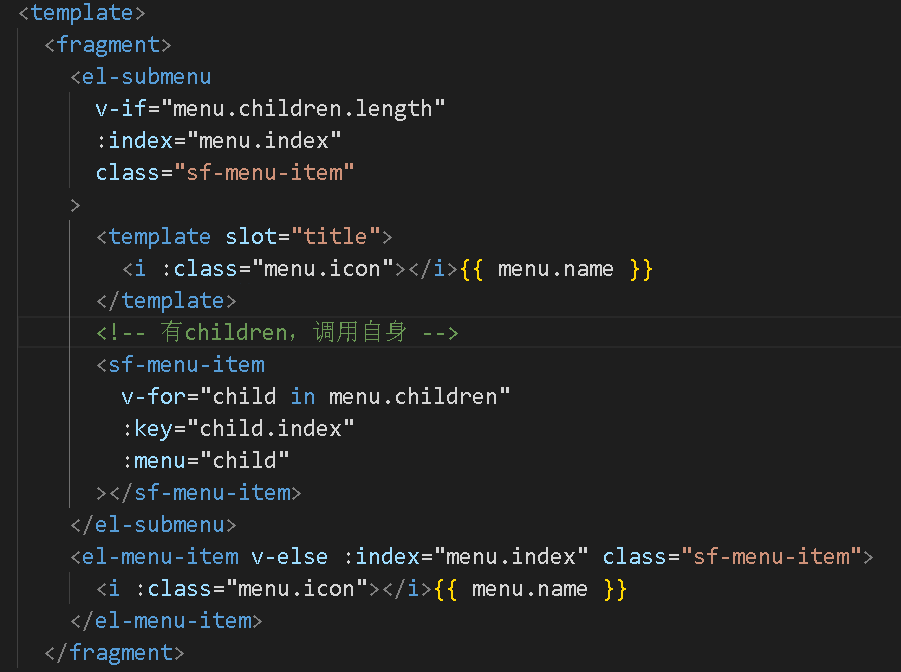
首先,定義sf-menu-item組件,

代碼如下:

1 <template> 2 <fragment> 3 <el-submenu 4 v-if="menu.children.length" 5 :index="menu.index" 6 class="sf-menu-item" 7 > 8 <template slot="title"> 9 <i :class="menu.icon"></i>{{ menu.name }} 10 </template> 11 <!-- 有children,調用自身 --> 12 <sf-menu-item 13 v-for="child in menu.children" 14 :key="child.index" 15 :menu="child" 16 ></sf-menu-item> 17 </el-submenu> 18 <el-menu-item v-else :index="menu.index" class="sf-menu-item"> 19 <i :class="menu.icon"></i>{{ menu.name }} 20 </el-menu-item> 21 </fragment> 22 </template>View Code
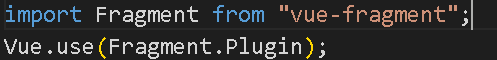
其中的fragment標簽只是空白標簽,需要安裝插件,npm i -S vue-fragment,併在main.js中使用

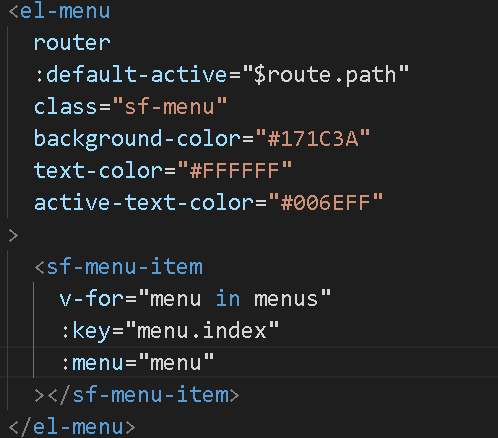
在layout.vue中使用:

還是很簡單的,menus我就不寫了基本都會的。
後記
剛剛學習Vue一個月,寫個隨筆記錄下,以備不時之需 。也歡迎大家留言交流。



