VScode設置中文 打開vscode ,按快捷鍵“Ctrl+Shift+P” 輸入configure language,回車 選擇安裝其他語言 (預設是英文的) 選擇簡體中安裝(熒光筆標註的地方) 按提示重啟 右下角會有安裝成功提示,會有重啟(restart)提示 按提示重啟。 下載Live Sa ...
VScode設置中文
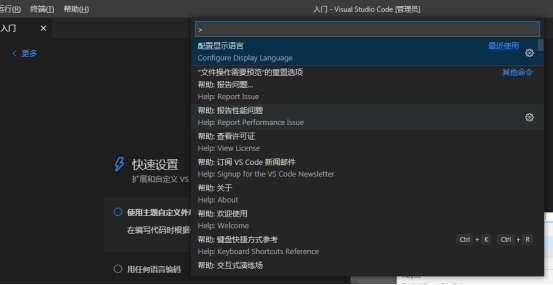
打開vscode ,按快捷鍵“Ctrl+Shift+P”

輸入configure language,回車

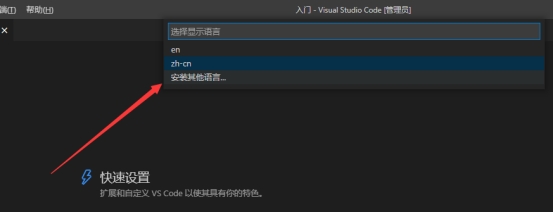
選擇安裝其他語言 (預設是英文的)
選擇簡體中安裝(熒光筆標註的地方)
按提示重啟
右下角會有安裝成功提示,會有重啟(restart)提示
按提示重啟。
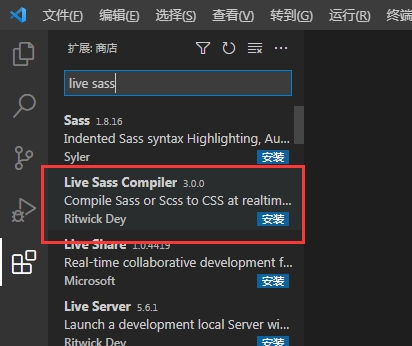
下載Live Sass編譯器

源碼地址:https://github.com/ritwickdey/vscode-live-sass-compiler/
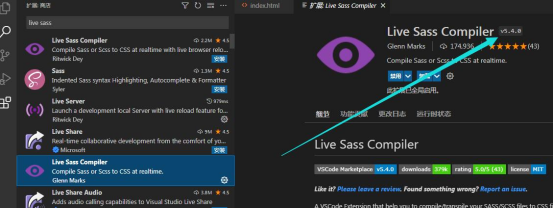
現在3.0.0版本已不再維護,建議下載更高版本

源碼地址:https://github.com/glenn2223/vscode-live-sass-compiler/
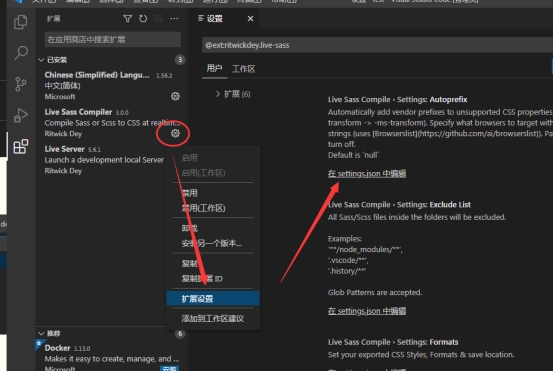
編譯配置

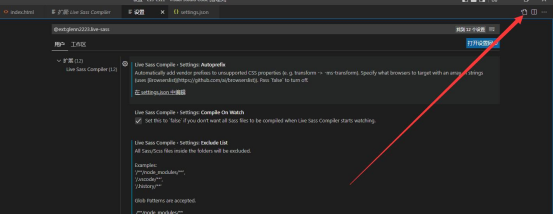
也可以點這裡切換到源碼視圖

附參考配置
{
"liveSassCompile.settings.formats": [
{
/*
:nested – 嵌套格式
:expanded – 展開格式
:compact – 緊湊格式
:compressed – 壓縮格式
*/
"format": "compact", // 可定製的出口CSS樣式(expanded,compact,compressed,nested)
"extensionName": ".css",
"savePath": "~/../css" // 為null 表示當前目錄
}
],
/* 排除目錄 */
"liveSassCompile.settings.excludeList": [
"/**/node_modules/**",
"/.vscode/**"
],
/* 是否生成對應的map */
"liveSassCompile.settings.generateMap": true,
/* 是否添加相容首碼 例如:-webkit- -moz- ...等 */
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"explorer.confirmDelete": false
}



