一、前言 小編最近開始學習typescript,懂得人都知道,typescript是vue3的基礎伴生,配合更加默契。就像vue2和js一樣!typescript不像js那樣瀏覽器直接可以解讀,需要我們把ts文件編譯成js文件,這樣瀏覽器才可以解讀。所以我們要安裝一下ts的環境和自動編譯,方便我們後 ...
一、前言
小編最近開始學習typescript,懂得人都知道,typescript是vue3的基礎伴生,配合更加默契。就像vue2和js一樣!typescript不像js那樣瀏覽器直接可以解讀,需要我們把ts文件編譯成js文件,這樣瀏覽器才可以解讀。所以我們要安裝一下ts的環境和自動編譯,方便我們後續學習,不需要寫完一個ts文件在手動編譯!
二、安裝typescript環境
必須要有node環境哈!
win + R 輸入cmd
npm install -g typescript
-g代表global全局安裝
查看版本
tsc -v

三、VSCode配置自動監視編譯
1. 新建一個文件夾

2. 在終端打開

3. 初始化配置文件
tsc --init

4. 編輯配置文件
52行修改生成的js文件存放位置為:json文件夾所在目錄的js文件夾下,js不存在會幫助我們新建!
79行我們關閉語法檢查,隨意一點哈!(根據個人喜好設置)

5. 開啟自動編譯
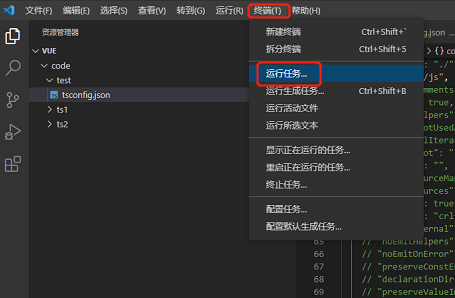
找到終端,點擊運行任務

點擊顯示所有任務

找到要監視的json文件

出現報錯:
error TS18003: No inputs were found in config file
'd:/file-wang/vue/code/test/tsconfig.json'.
Specified 'include' paths were '["**/*"]' and 'exclude' paths were '["./js"]'.

我們不要著急,這是沒有監視到ts文件,所以提示的,我們不用管,直接寫一個ts測試一下!
四、測試
1. 編寫ts文件
新建test.ts
(() => {
function helloWord(str:string){
return '這是第一個ts程式:' + str
}
var text = 'helloword'
console.log(helloWord(text))
})();
我們發現,js文件夾下已經給我們編譯成js文件了!

2. 編寫html文件
我們直接引入js文件夾下的js文件!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/test.js"></script>
</body>
</html>
3. 瀏覽器測試
我們在test.html頁面按住快捷鍵:alt + B在瀏覽器打開次html文件
我們F12看看是否輸出了:這是第一個ts程式:helloword

五、總結
這樣就完成了基礎的安裝和配置自動監視ts文件編譯成js文件,幫到你的小伙伴記得一鍵三連哦!謝謝小伙伴的支持!!
有緣人才可以看得到的哦!!!



