Ubuntu中fcitx安裝失敗問題的原因是ubuntu用的是國外鏡像源,部分軟體下載不了。 對策: 更換國內鏡像源可以使 Ubuntu 的第三方軟體包的下載速度大步提升,這裡以更換為阿裡源為例: 源文件的相關信息在“/etc/apt/”路徑下,使用cd /etc/apt進入文件 源鏈接存放在文件[ ...
LVGL佈局方式
LVGL的佈局
上一節介紹瞭如何在 LVGL 中創建控制項。如果在創建控制項時不給控制項安排佈局,那麼控制項預設會被放在父容器的左上角。
可以使用 lv_obj_set_pos(obj, x, y) 調整一個控制項的位置(或者使用類似的函數單獨調整一個方向的坐標),將它放在相對父容器左上角的合適位置。不過這種佈局方式非常死板,因為絕對坐標一旦設定就不能自動調整;而且當控制項數量較多時,也很難確定合適的坐標值。
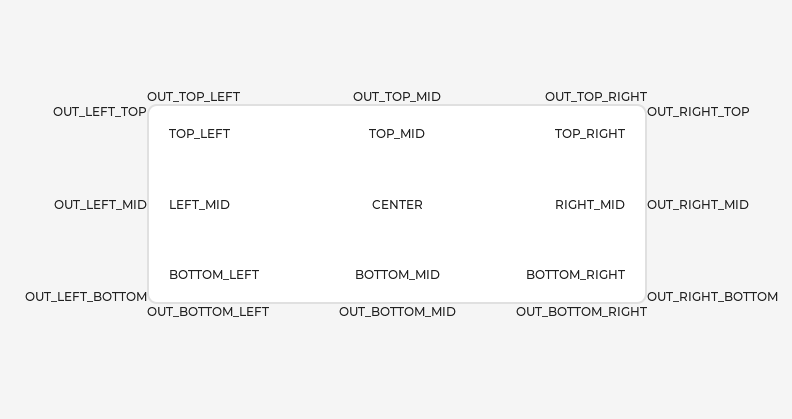
上一節介紹過,可以使用 lv_obj_align(obj, align, x_ofs, y_ofs) 設置一個控制項相對父容器的對齊,並用以下圖片展示所有的對齊方式:

從圖片中可以看到,控制項之間不僅可以內對齊,也可以外對齊。如果兩個控制項間沒有包含關係也不要緊,可以使用 lv_obj_align_to(obj, base, align, x_ofs, y_ofs); 設置兩個控制項的相對對齊方式。
這種對齊的方式對於控制項不多的情況下來說是足夠了,但是有些時候需要對很多併列的控制項佈局(例如,一個電腦界面的所有按鈕)。這個時候常規的對齊方式就難以滿足需求了。
因此,LVGL 提供了兩種更複雜的佈局方式:
- flex(彈性盒子)
- grid(網格)
這兩種佈局和 CSS3 新增的 flex 佈局和 grid 佈局比較相似,如果熟悉 CSS 的話對它們應該不會陌生。
flex佈局
flex 是一個實驗性質的佈局,首先需要確定已經在 lv_conf.h 大約 588 行的位置啟用了 flex 佈局:
/*A layout similar to Flexbox in CSS.*/
#define LV_USE_FLEX 1
後續介紹的 grid 佈局也是如此。
創建flex佈局
如果不添加任何佈局方式,那麼所有的控制項都會堆放在左上角。flex 佈局可以將一些控制項按行或列均勻佈局,並且可以自動調整它們的間距。
可以給一個容器設置一個 flex-flow 屬性,這樣容器就可以使用 flex 佈局方式:
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW);
對於設置了 flex 佈局的容器,在其中創建的元素都會在一個坐標軸上均勻排布。例如,以下使用 for 迴圈創建多個控制項:
lv_obj_set_size(cont, 300, 75);
for (uint8_t i = 0; i < 9; i++) {
lv_obj_t* btn = lv_btn_create(cont);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text_fmt(label, "%d", i + 1);
}
效果為:

儘管沒有設置按鈕的位置,但是每一個按鈕都會在水平位置上均勻排布。如果要讓排布時不超過父容器的最大寬度,可以使用 LV_FLEX_FLOW_ROW_WRAP 折行。
也可以使用按列的方式排布控制項。可以通過 lv_flex_flow_t 枚舉類型檢查更多的 flex 佈局形式。
flex佈局的對齊
以上 flex 佈局中,各控制項的尺寸和間距都是固定的,並且第一個控制項依然會出現在左上角。如果
可以使用
void lv_obj_set_flex_align(lv_obj_t * obj,
lv_flex_align_t main_place,
lv_flex_align_t cross_place,
lv_flex_align_t track_place);
設置 flex 佈局的對齊方式。該函數一次性會設置三個方面的對齊:
main_place:設置行或列的對齊cross_place:設置控制項在一行或一列內的對齊(當控制項高度或寬度不一致時就可以看出效果)track_place:flex-flow 方向上的對齊
如果接觸過 CSS 的話,可以明白這些對齊方式實際上就是 CSS 里的 justify-content 、align-items 和 align-content 。
例如,以下調用
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW_WRAP);
lv_obj_set_flex_align(cont, LV_FLEX_ALIGN_SPACE_EVENLY, LV_FLEX_ALIGN_CENTER, LV_FLEX_ALIGN_CENTER);
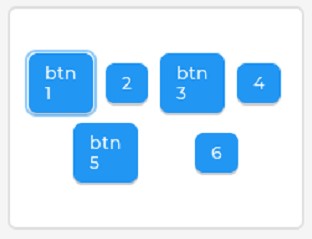
創建的每個控制項之間在水平方向上均勻對齊、行內上下居中對齊,並作為一個整體上下居中對齊,效果為:

又如,以下調用:
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW_WRAP);
lv_obj_set_flex_align(cont, LV_FLEX_ALIGN_SPACE_BETWEEN, LV_FLEX_ALIGN_START, LV_FLEX_ALIGN_START);
創建的每個控制項之間在水平方向上兩端對齊、行內頂端對齊,並作為一個整體頂端對齊,效果為:

flex 佈局還可以通過
void lv_obj_set_flex_grow(lv_obj_t *obj, uint8_t grow);
動態調整各個控制項的相對寬度,實現更靈活的佈局規則。例如,以下代碼在一個 flex-flow 框架內創建了 4 個按鈕,並將第二個按鈕的相對寬度設置為其它按鈕的兩倍:
for (uint8_t i = 0; i < 4; i++) {
lv_obj_t* btn = lv_btn_create(cont);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text_fmt(label, "%d", i);
if (i == 1)
lv_obj_set_flex_grow(btn, 2);
else
lv_obj_set_flex_grow(btn, 1);
}
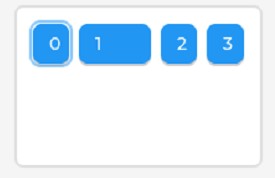
效果為:

以下利用相對寬度創建了一個更複雜的類似數字輸入鍵盤的佈局規則:
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW_WRAP);
lv_obj_set_size(cont, 160, 180);
lv_obj_set_flex_align(cont, LV_FLEX_ALIGN_SPACE_BETWEEN, LV_FLEX_ALIGN_START, LV_FLEX_ALIGN_START);
lv_obj_set_style_base_dir(cont, LV_BASE_DIR_RTL, 0);
for (int8_t i = 9; i >= 0; i--) {
lv_obj_t* btn = lv_btn_create(cont);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text_fmt(label, "%d", i);
}
lv_obj_t* btn = lv_btn_create(cont);
lv_obj_set_flex_grow(btn, 2);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "OK");
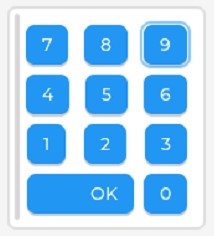
效果為:

這裡使用 lv_obj_set_style_base_dir() 函數設置從右向左的書寫方式,因此滾動條才會出現在左側。後續介紹樣式時還會介紹更多類似函數。
一般情況下 flex-grow 和帶 wrap 的 flex-flow 是衝突的,也就是說所有設置了 flex-grow 的控制項都會在同一行佈局,但它們的寬度可能變得很窄。因此,以上的各個數字按鈕相對寬度並不一致。
使用這種佈局創建鍵盤非常彆扭,不過好在 LVGL 提供了另一種形式的佈局:grid 。
grid佈局
創建grid佈局
grid 佈局是一種網格形式的佈局,可以按行或列來對齊控制項。
為了創建網格佈局,首先要給出格子的長度和寬度。一般來說,可以通過兩個數組分別描述網格每一行的寬度和每一列的寬度:
static lv_coord_t col_size[] = { 60, 60, 90, LV_GRID_TEMPLATE_LAST };
static lv_coord_t row_size[] = { 40, 40, 30, LV_GRID_TEMPLATE_LAST };
每一個數組都需要以 LV_GRID_TEMPLATE_LAST 結尾。然後就可以通過
void lv_obj_set_grid_dsc_array(lv_obj_t *obj, const lv_coord_t col_dsc[], const lv_coord_t row_dsc[])
函數為一個容器設置網格劃分。
註意,創建的數組一定要聲明為
static或全局變數,因為這部分數據在後續渲染時才會被用上。
劃分好了網格以後,接下來就可以使用以下函數:
void lv_obj_set_grid_cell(lv_obj_t * obj,
lv_grid_align_t x_align, uint8_t col_pos, uint8_t col_span,
lv_grid_align_t y_align, uint8_t row_pos, uint8_t row_span);
將每一個控制項擺放在合適的網格位置。align 指定每一個放置在網格上的控制項相對格線的對齊;pos 指定控制項放置在哪個格子里,最左上角的格子位置為 (0, 0) ;有的控制項可能占據不止一個格子的位置,那麼就需要使用 span 來跨越多格。
例如,以下代碼:
for (uint8_t i = 0; i < 9; i++) {
uint8_t col = i % 3;
uint8_t row = i / 3;
lv_obj_t* btn = lv_btn_create(cont);
lv_obj_set_grid_cell(btn, LV_GRID_ALIGN_STRETCH, col, 1,
LV_GRID_ALIGN_STRETCH, row, 1);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text_fmt(label, "r%d c%d", row, col);
lv_obj_center(label);
}
得到的網格為:

這裡使用 LV_GRID_ALIGN_STRETCH 讓網格內的控制項尺寸伸展至網格大小,使網格佈局的特點更加明顯。
grid佈局的對齊
使用網格佈局時,每個格子內的控制項在創建時都可以在網格內對齊。除此之外,還可以設置網格自身的對齊方式:
void lv_obj_set_grid_align(lv_obj_t * obj, lv_grid_align_t column_align, lv_grid_align_t row_align);
網格在橫向和豎向對齊擺放時,對齊方式都類似於 flex ,因此可以認為 grid 是一種二維的 flex 佈局。
例如,如果略微修改以上代碼,添加如下語句:
lv_obj_set_grid_align(cont, LV_GRID_ALIGN_SPACE_BETWEEN, LV_GRID_ALIGN_END);
for (uint8_t i = 0; i < 9; i++) {
/* ... */
lv_obj_set_grid_cell(btn, LV_GRID_ALIGN_START, col, 1,
LV_GRID_ALIGN_START, row, 1);
/* ... */
}
這裡去除了控制項尺寸的伸展,使網格的對齊特點更明顯:

網格也可以使用相對大小,具體做法是利用 LV_GRID_FR(x) 巨集計算相對寬度。例如,以下定義了一個這樣的寬度數組:
static lv_coord_t col_pos[] = { LV_GRID_FR(1), 60, LV_GRID_FR(2), LV_GRID_TEMPLATE_LAST };
那麼第二列的寬度是絕對寬度 60 ,剩餘的寬度被劃分為 3 份:第一列占一份,第三列占 2 份。這種形式創建的網格可以適應容器的尺寸大小:

組合控制項
覆選框
覆選框(ckeckbox)是一種類似開關,但是帶有標簽的控制項。可以使用以下代碼創建覆選框並設置標簽文本:
lv_obj_t* check = lv_checkbox_create(cont);
lv_checkbox_set_text(check, "Use DMA");

一般用覆選框併列表示一些“是/否”的選項,因此多個併列的覆選項很適合使用 flex 佈局表現。覆選框可以通過狀態 LV_STATE_CHECKED 檢查是否被勾選。
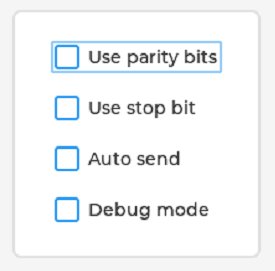
LVGL 中沒有提供單選按鈕(radio button)這一控制項,不過可以使用覆選框表示單選按鈕。單選按鈕在同一時間內只有且必須有一個選擇框被選中。首先創建一個框架並使用列模式的 flex 佈局:
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_set_size(cont, 140, 200);
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_COLUMN);
lv_obj_set_flex_align(cont, LV_FLEX_ALIGN_SPACE_EVENLY, LV_FLEX_ALIGN_START, LV_FLEX_ALIGN_CENTER);
然後可以在其中創建一些覆選框:
#define CHECKBOX_ITEMS 4
char* checkbox_labels[CHECKBOX_ITEMS] = {
"Use parity bits", "Use stop bit", "Auto send", "Debug mode" };
for (uint8_t i = 0; i < CHECKBOX_ITEMS; i++) {
lv_obj_t* check = lv_checkbox_create(cont);
lv_checkbox_set_text(check, checkbox_labels[i]);
}
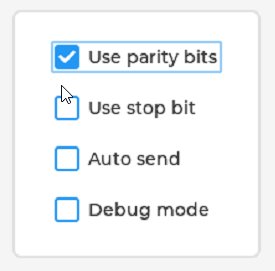
為了實現單選按鈕的效果,需要在點擊事件中清除上一個被選中的選擇框。這裡介紹一個技巧如何獲取事件控制項的父容器。如果一個控制項被設置了冒泡事件標誌 LV_OBJ_FLAG_EVENT_BUBBLE ,那麼該控制項被點擊時,事件將會由它的父容器觸發(如果父容器也設置了這一標誌位,那麼事件還會繼續向上冒泡)。
可以通過
lv_obj_t* lv_event_get_current_target(lv_event_t* e);
獲取最終觸發真正送出事件的控制項(也就是冒泡後的父控制項),而之前介紹的 lv_event_get_target() 函數則獲取的是最先觸發事件的控制項(也就是子控制項)。這樣通過設置合適的冒泡層數,就可以同時獲取控制項與它的父容器了。
瞭解了這一特性後,就可以編寫合適的代碼了。首先定義一個全局變數 checked_index 記錄單選按鈕組此刻選中的按鈕索引號,並作為用戶數據傳給回調函數中:
static uint8_t checked_index = 0;
/* ... */
lv_obj_add_event_cb(cont, radio_checked_cb, LV_EVENT_CLICKED, &checked_index);
for (uint8_t i = 0; i < CHECKBOX_ITEMS; i++) {
/* ... */
lv_obj_add_flag(check, LV_OBJ_FLAG_EVENT_BUBBLE);
}
由於事件最終由父容器觸發,因此要給父容器提供回調函數。然後,在回調函數中通過父容器與索引值取消上一個被點擊的選擇框選擇,選擇點擊的選擇框並更新索引值:
static void radio_checked_cb(lv_event_t* e) {
uint8_t* post_checked_index = lv_event_get_user_data(e);
lv_obj_t* target = lv_event_get_target(e);
lv_obj_t* parent = lv_event_get_current_target(e);
if (target == parent)
return;
lv_obj_clear_state(lv_obj_get_child(parent, *post_checked_index), LV_STATE_CHECKED);
lv_obj_add_state(target, LV_STATE_CHECKED);
*post_checked_index = lv_obj_get_index(target);
}
由於父容器也擁有點擊事件,因此首先要判斷事件是否是由選擇框觸發的。這種事件處理方式非常簡潔高效,而且無需定義額外的輔助數組。
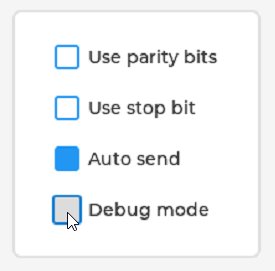
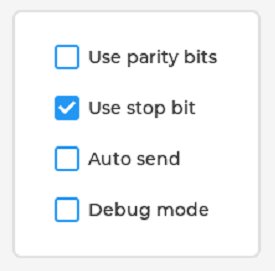
這樣就可以使用覆選框代替單選按鈕了,並且這樣的回調函數是可以復用的,如果有另一組單選按鈕也可以使用類似的方式提供響應:

列表
LVGL 的列表(list)表現形式更像大多數界面提供的標題欄菜單。這裡先介紹列表僅僅是因為它比較簡單。列表的核心函數只有 3 個:
lv_obj_t *lv_list_create(lv_obj_t *parent);
lv_obj_t *lv_list_add_text(lv_obj_t *list, const char *txt);
lv_obj_t *lv_list_add_btn(lv_obj_t *list, const void *icon, const char *txt);
以下應用這三個函數創建一個列表:
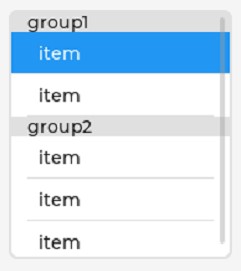
lv_obj_t* list = lv_list_create(lv_scr_act());
lv_list_add_text(list, "group1");
for (uint8_t i = 0; i < 2; i++)
lv_list_add_btn(list, NULL, "item");
lv_list_add_text(list, "group2");
for (uint8_t i = 0; i < 3; i++)
lv_list_add_btn(list, NULL, "item");
效果為:

預設創建的列表尺寸較大,可以手動調整尺寸大小。
列表中的按鈕和一般創建的按鈕沒有區別,可以給返回值提供回調函數。按鈕在創建時還可以指定按鈕的圖標,圖標的本質就是 Unicode 中的特殊符號,在 lvgl/src/font/lv_symbol_def.h 中可以查看提供的特殊符號。
首發於:http://frozencandles.fun/archives/342
參考資料/延伸閱讀
https://docs.lvgl.io/master/layouts/index.html
官方文檔——佈局部分。



