前言 短視頻模板,是快捷創作短視頻的一種方式,一般由專業設計師或模板創作人製作,用戶只需替換視頻模板中的部分素材,便可生成一支與模板一樣的創意視頻。這種省時省力、無需“燒腦”構思創意的“套模板”視頻創作方法,深受用戶喜愛。 應用場景 短視頻模板在短視頻APP、視頻剪輯工具、拍攝美化工具、旅游出行、電 ...
本教程主要面向初次使用APICloud Studio3 中可視化工具的新手開發者,旨在通過簡單清晰的圖文描述,讓新手開發者快速掌握可視化工具的使用。
APICloud Studio3 可視化工具秉承低代碼的設計理念,讓開發者可以通過拖拽搭建積木的方式,所見即所得地快速構建生成應用靜態頁面,並支持同步實時生成AVM跨端代碼,工具內置豐富的UI樣式組件,節省開發者大量的頁面構建時間,讓開發者能夠更加專註於應用業務邏輯的開發。
1、工具下載
下載最新版本的 APICloud Studio3
下載地址(在PC端打開):https://www.apicloud.com/studio3
PS: 註冊 APICloud 官方賬戶
2、激活進入可視化工具界面
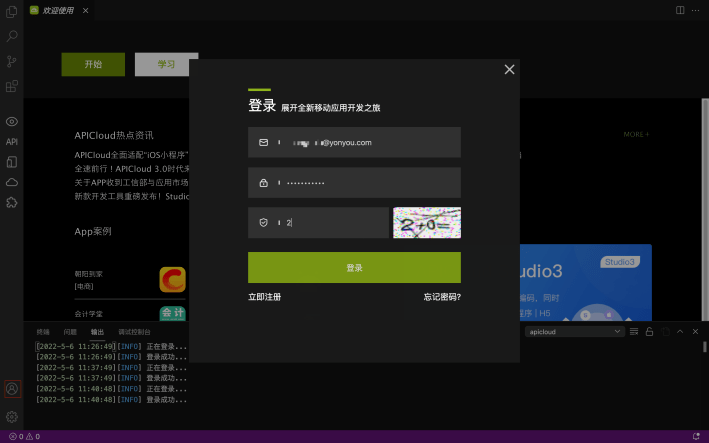
2.1 啟動APICloud Studio3,點擊左側面板的登錄按鈕登錄APICloud賬戶。

PS: 還沒有賬戶的同學,需要先點擊「立即註冊」按鈕,註冊一個賬戶,否則後面無法跟隨教程進行項目的創建等操作。
2.2 創建項目
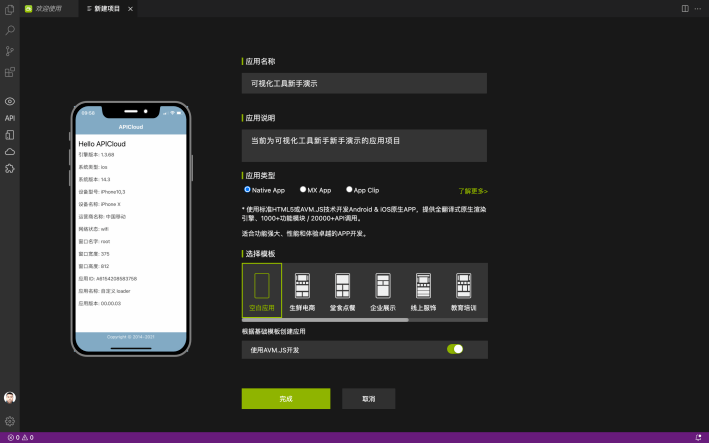
頂部菜單選擇「項目」-「新建項目」打開新建項目界面,在界面填寫各項內容,完成新項目的創建。
註意: 「使用AVM.js開發」該選項需要激活,否則無法使用可視化工具。

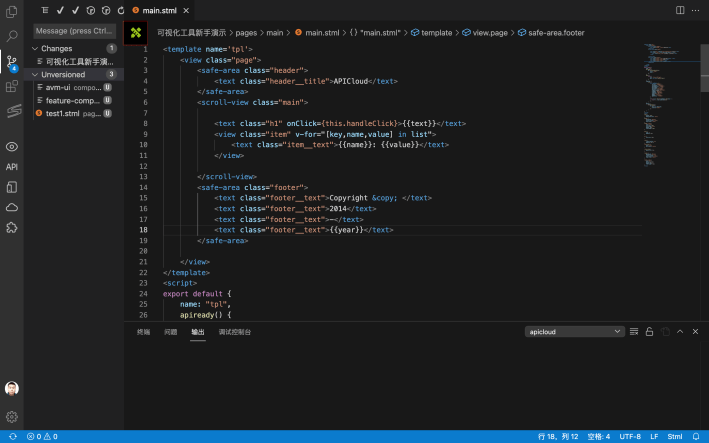
2.3 選擇pages/main/main.stml頁面文件,點擊左上角的綠色圖標(圖中紅色框選),即可進入可視化工具界面。
PS: 可視化工具是深度捆綁的AVM多端引擎,所以只有擴展名為.stml的文件,才具備可視化能力(即顯示切換到可視化的按鈕),其他格式的文件無法激活可視化界面。

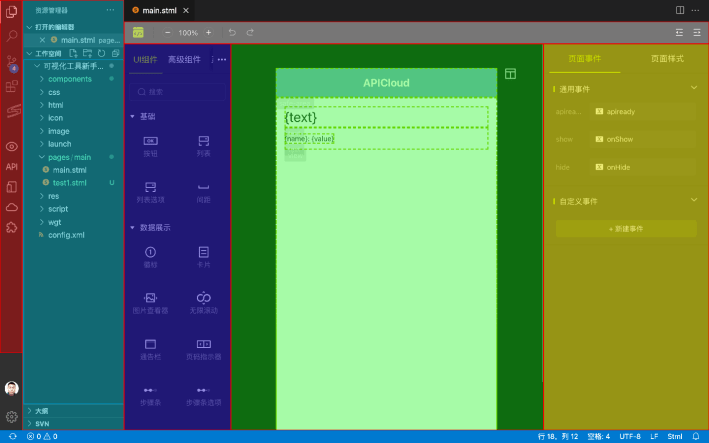
2.4 可視化工具界面——功能區展示說明

紅色區域:系統工具欄
淺藍區域:資源管理器面板 頂部菜單欄「查看」-「外觀」-「顯示側欄」,可以展開或關閉側欄面板(Mac快捷鍵⌘B)
白色區域:便捷工具欄(點擊左側第一個綠色圖標,可返回代碼視圖頁面)
深藍區域:組件面板區
綠色區域:頁面編輯區
黃色區域:功能面板區
3、拖拽組件快速構建頁面元素
3.1 組件分類概述
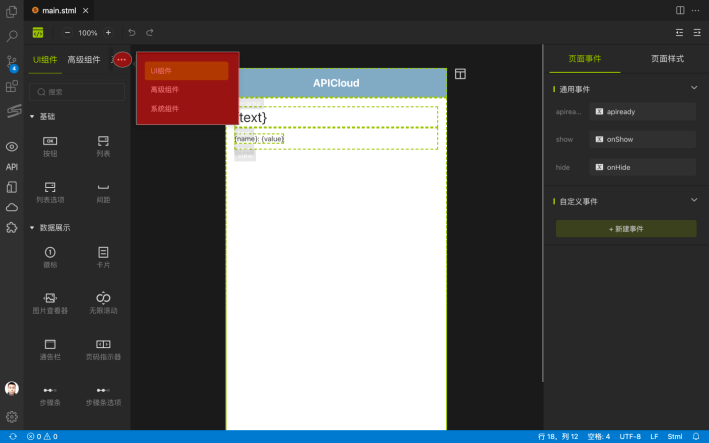
組件面板區內,官方內置了大量各種樣式、各種功能的組件。當前組件基本分為三大類,即UI組件、高階組件和系統組件,點擊頂部的Tab導航欄即可切換組件分類。

UI組件:將項目的UI設計頁面中常見的各功能元素及其樣式,進行了抽象封裝而形成的組件,因其組件進行了一定程度的預設樣式封裝,在修改的自由度上會比系統組件稍差一些。
高級組件:在UI組件的基礎上進行了更高級的封裝,每一個高級組件都具備一個完整的獨立功能,也可以看做是具備功能邏輯的UI組件。
系統組件:將頁面元素進行了最基本的抽象,而形成的搭建頁面的所需的最簡基礎組件,是構建頁面的最小單元,同時也是具備最大自由度的組件,開發者可以基於當前組件進行最大自由度的修改,以滿足自己的樣式需求。
3.2 添加組件
滑鼠左鍵選中組件,按住拖動到可視化工具的中間編輯區,即可完成組件添加。
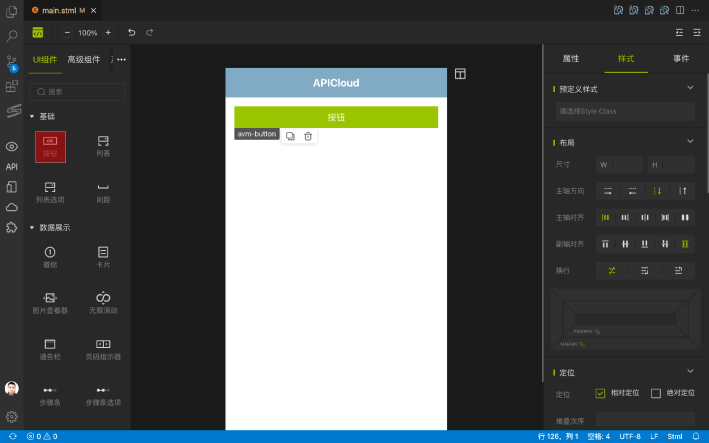
3.2.1 添加UI組件-button按鈕

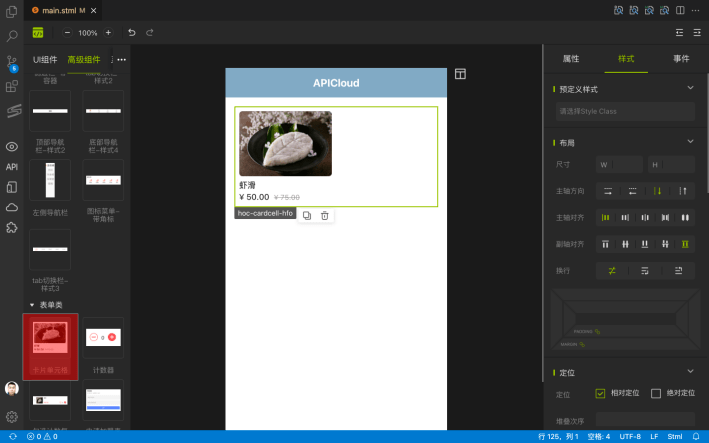
3.2.2 添加高級組件-表單類-卡片單元格

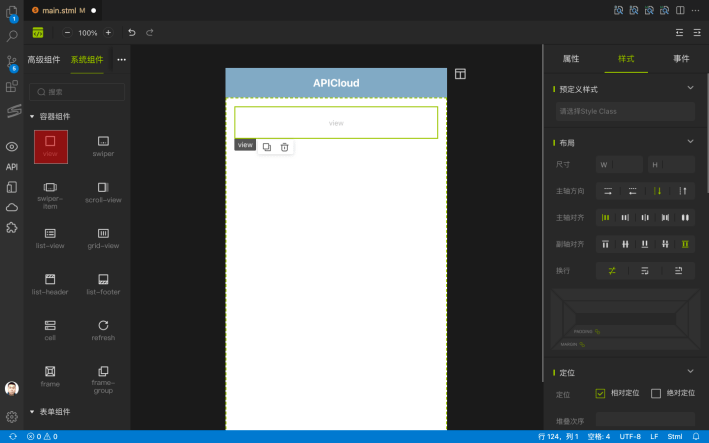
3.2.3 添加系統組件-容器組件-view

PS: 關於容器組件的特殊說明:
容器組件是一類特殊的組件,它具備容納其他組件元素的特性,相當於一個組合組件的外包裝器。靈活使用對應的容器組件,可以使我們更加方便靈活地設計實現各種UI頁面。所以在基於UI設計圖進行頁面的開發實現前,開發者一定要對當前的UI設計圖進行結構分析,按照不同的結構佈局,首先應拖拽對應結構的容器組件,完成結構佈局,再逐次向容器內添加更加詳細的功能組件。
3.3 組件修改
組件選中後的可視化頁面功能示意圖:
複製按鈕:可以快速複製當前選中組件元素。

刪除按鈕:可以快速刪除當前選中組件元素。

3.3.1 修改組件的樣式
樣式面板:可以修改當前選中組件的外觀樣式。
在可視化編輯區選中組件,在右側的面板切換到樣式面板,將樣式面板內部對應的樣式參數修改為自己設定的樣式參數即可完成組件的樣式修改,樣式里的相關參數與CSS的樣式相同,具備CSS基礎的同學一看就能理解。
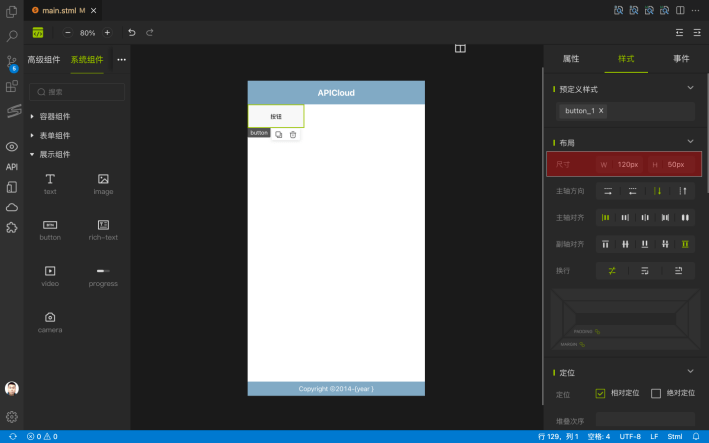
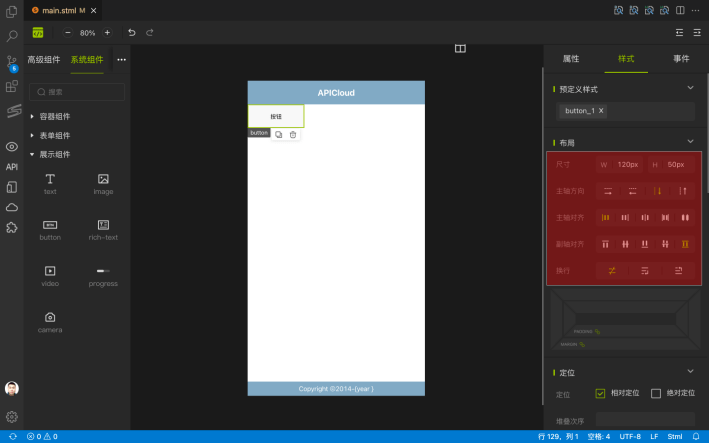
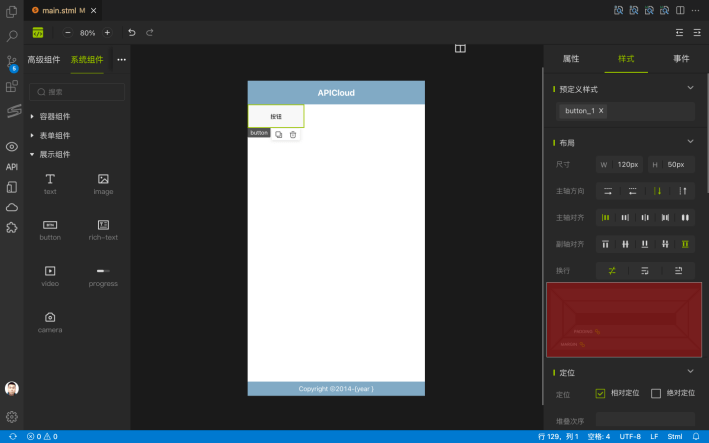
具體可見下圖,我們以「系統組件」-「展示組件」中的button按鈕組件為例,拖入組件-選中組件-切換功能面板-「樣式」。
按截圖修改組件的W(寬度)和H(高度),即可看見編輯器的組件的寬高尺寸同步變化。

PS: 樣式修改後,工具會自動在代碼頁面生成對應的style區域內生成組件同名的class樣式,如:
<template name='tpl'>
...
<button class="button_2">按鈕</button>
...
<template name='tpl'>
<style>
...
.button_2 {
width: 120px;
height: 50px
}
...
</style>
3.3.1.1 關於佈局結構樣式參數的說明

尺寸參數中W等同於CSS中的width,H等同於CSS中的height,寬度和高度也支持直接輸入數字,如上面截圖的W輸入120也是可以的。
註意:W參數和H參數比較特殊,輸入完成後,必須按下鍵盤迴車鍵(Enter)才會生效,輸入框失焦並不會讓修改生效。
主軸方向內的4個按鈕等同於CSS中的:
flex-direct: row
flex-direction: row-reverse
flex-direction: column
flex-direction: column-reverse
主軸對齊內的5個按鈕等同於CSS中的:
justify-content: flex-start
justify-content: flex-end
justify-content: center
justify-content: space-between
justify-content: space-around
副軸對齊內的5個按鈕等同於CSS中的:
align-items: flex-start
align-items: center
align-items: flex-end
align-items: baseline
align-items: stretch
換行內的3個按鈕等同於CSS中的:
aflex-wrap: nowrap
flex-wrap: wrap
flex-wrap: wrap-reverse
3.3.1.2 關於margin、padding的特殊說明

圖標:

3.3.1.3 關於樣式效果的特殊說明
樣式面板內的修改,可視化工具會在代碼層同步生成同名的class樣式,以此種方式保持樣式的同步。因為class樣式是綁定在組件最外層的元素上,所以選擇組件後在樣式面板上進行的修改,僅對組件最外層的樣式生效。由於UI組件和高級組件自身就具備了一定的樣式設置,所以部分樣式的修改在這兩種組件上可能會失效,特此說明,請開發者註意。
3.3.2 修改組件的屬性
在可視化編輯區選中組件,在右側的面板切換到樣式面板,將樣式面板內部對應的樣式參數修改為自己設定的樣式參數即可完成組件的樣式修改,具體可見下圖。

3.3.2.1 通用屬性
通用屬性是所有組件都具備的屬性,根據不同組件封裝時暴露的屬性不同,各個組件的組件屬性也不盡相同。
id: string類型,規定元素的唯一id。
例如:

在代碼中對應為id="button-1"
hidden: boolean類型, 設置元素的hidden屬性的值,當前參數映射到代碼層上就是AVM語法的hidden。
PS: hidden主要是統一與AVM引擎版本的邏輯,當前版本,僅系統組件支持該參數來控制顯示和隱藏,UI組件和高級組件尚不支持,所以當有需求去控制組件的顯示或隱藏時,建議優先使用下麵的「條件顯示」參數。
例如:

在代碼中對應為hidden={false}
條件顯示:使用表達式來控制組件是否顯示,當前參數映射到代碼層上就是AVM語法的v-if,支持布爾值、表達式、函數和關聯映射數據源。
例如:

在代碼中對應為v-if="false"
迴圈展示:以類似數組迴圈遍歷的方式來展示覆數的組件,支持關聯映射頁面數據源來遍歷顯示組件,當前參數映射到代碼層上就是AVM語法的v-for。
例如:

在代碼中對應為v-for="(item, index) in buttons"
PS: 關於數據源的概念和使用,後面會講到,本教程為新手教程,為了降低學習複雜度,這裡先不展開。
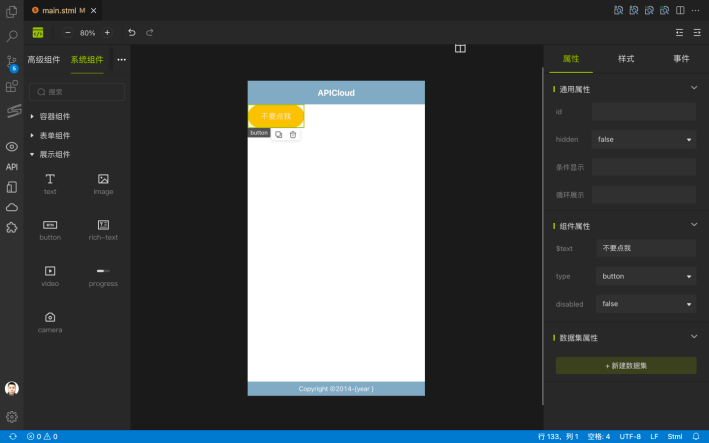
3.3.2.2 組件屬性
只有當前組件才具備的屬性,根據不同組件封裝時暴露的屬性不同,各個組件的組件屬性也不盡相同。
3.3.2.3 數據集屬性
當前參數映射到代碼層上就是AVM語法的data-*,即頁面dom元素的dataset屬性。
下圖是AVM開發文檔中的描述信息:

例如:

在代碼中對應為data-status="selected"
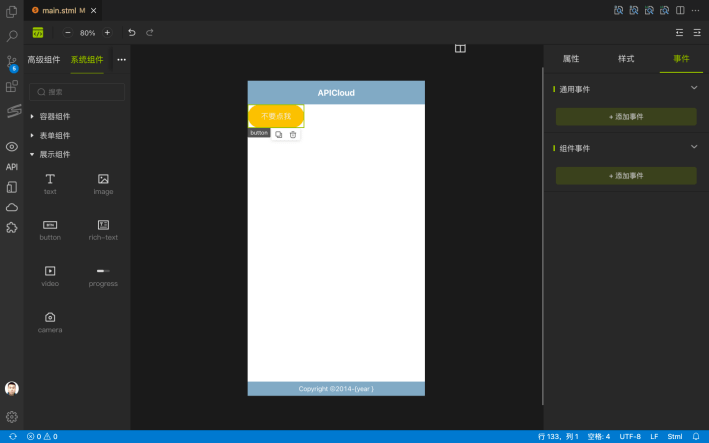
3.3.3 給組件添加事件
在可視化編輯區選中組件,在右側的面板切換到事件面板,具體可見下圖:

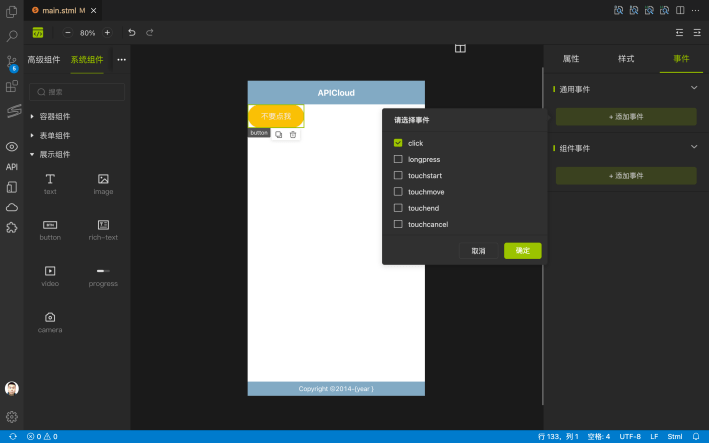
點擊「添加事件」-> 「勾選事件」-> 「確定」:

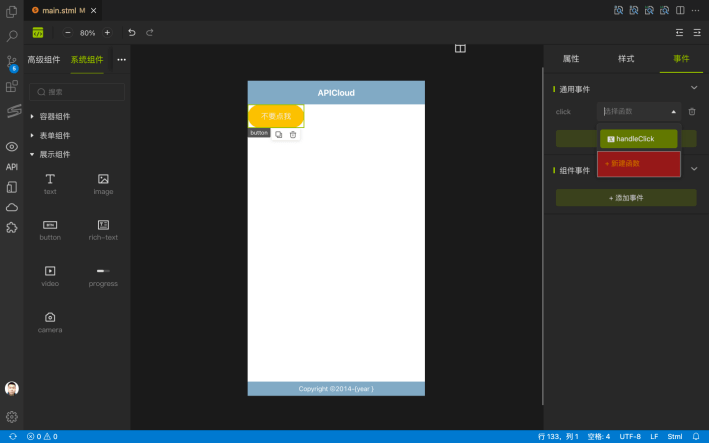
添加事件後,添加事件對應的執行函數,可以選擇已存在的函數方法進行綁定,也可以自行創建新的函數。

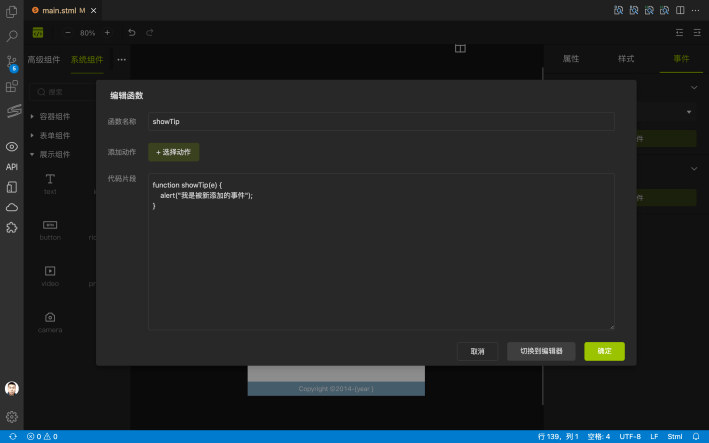
「自建函數」面板
函數名稱:就是定義一個function函數的函數名。
添加動作:這裡是官方內置的2個快捷跳轉頁面的函數方法,選擇後,對應的函數方法會自動添加到代碼片段區內。
代碼片段:這裡填寫的是函數內部的邏輯代碼。

創建完成後,記得進行關聯綁定:

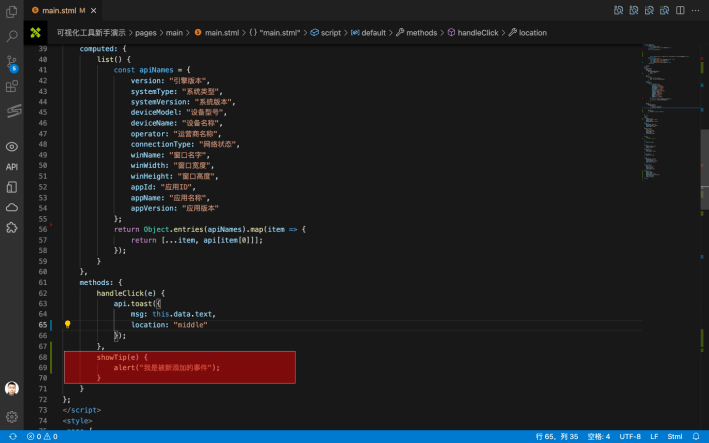
剛纔組件綁定的事件,在代碼頁面的組件元素上,實際上的映射代碼為onclick={this.showTip}
這裡新創建和已有的函數,都是在當前頁面的methods下的函數方法,我們切換代碼界面,可以查看剛纔添加的函數方法。

PS: 明白了事件的原理,我們就應該知道其實不用在可視化工具里創建新函數,在代碼頁面里的methods直接編寫函數程代碼,然後在可視化界面進行綁定也是可以的。
4、數據源類型的說明
我們在很多面板屬性中進行內容值寫入時,會經常發現輸入框右側有一個


