UML系統建模 1 概述 1.1 課程概述 彙集UML及其相關的一些話題 回顧UML相關的符號與概念 以電商訂單相關業務為例,藉助UML完成系統建模 將UML變成提升建模效率,表達架構思想的工具 1.2 什麼是UML Unified Modeling Language 統一建模語言,又稱標準建模 ...
UML系統建模
1 概述
1.1 課程概述
- 彙集UML及其相關的一些話題
- 回顧UML相關的符號與概念
- 以電商訂單相關業務為例,藉助UML完成系統建模
- 將UML變成提升建模效率,表達架構思想的工具
1.2 什麼是UML
Unified Modeling Language 統一建模語言,又稱標準建模語言。是用來對軟體密集系統進行可視化建模的一種語言。語言,也就是一個表達思想的符號約定。
1.3 UML的發展與版本
- 建模語言出現在二十世紀70年代,80年代末開始迅速發展,建模語言達到了50多種,百家爭鳴
- 後來,Rumbaugh 於1994年加入Booch所在的Rational公司,他們一起研究一種統一的方法
- 一年後,Unified Method 0.8誕生
- 經過他們三年的共同努力,UML0.9和UML0.91於1996年相繼面世。
- 此後UML創始人Booch等人,邀請電腦界的知名人士與企業IBM,HP,Microsoft,Oracle等對UML進行評論,聽取意見。
- 1997年1月,Rational公司向OMG(對象管理組織)提交了UML1.0
- 1997年11月,OMG宣佈接受UML,認定為標準的建模語言
- 1998年發佈了UML 1.2
- 1999年發佈了UML 1.3
- 2003年3月發佈了UML 1.5
- 2004年推出UML2.0
1.4 UML可以做什麼
從命名上分析:統一、建模、語言
統一:沒有規矩不成方圓,它指定了一種標準,一種約束,使得大家的表達變得一致。它被OMG(Object Management Group)所認可。
OMG是一個國際化的、開放成員的、非盈利性的電腦行業標準協會,該協會成立於1989年,他是軟體行業中一個標準的認可。包括客戶、領域專家、分析師、設計師、程式員、測試工程師及培訓人員等。UML成為他們工作中統一的溝通工具,用於充分理解和表達自己所關註的內容。
建模:複雜業務系統建模,即建立軟體系統模型。UML的創始人之一Booch,曾用建一座摩天大樓來比喻UML的必要性。簡單系統下,可有可無,系統複雜或大到一定程度,建模和文檔成為系統周期里非常重要的一環。
語言:面向對象思想的表達。互相之間的溝通工具。一種按照特定規則和模式組成的符號系統。
1.5 學習UML的意義
- 團隊或架構設計互相交流,必然需要一種溝通語言
- 是一門技能,不一定用到,但是作為架構師應該知道
- 有其他的表達辦法,但是用習慣後,UML真的很方便易用
1.6 關於UML的爭議
觀點一:UML是雞肋,離程式員真正需要的設計工具還差得很遠。只有為數不多的程式員使用這個工具交流想法,而沒有用在具體工作中。
觀點二:UML設計相當的嚴謹與全面,在面向對象的系統架構上,可以便捷的表達你想要表達的一切想法,優美切無可替代。
個人觀點:一項技能和工具,學會並不難,需要的時候能拿來用就好,藝不壓身。
1.7 切忌形式化
-
不要把UML過度神化
-
一個表達想法的工具而已
-
當用則用,不要刻意去套
2 理論篇
2.1 關係
關係是現實世界中事物與事物之間相互關係的符號表達,抽象到面向對象理念上,大致分為6種。
2.1.1 泛化(Generalization)

定義:
- Java里的extends,可用於介面與介面之間,或父子類之間
- 單向,箭頭指向父類,如Tiger指向Animal
代碼:
//類
public class Animal {
}
public class Cat extends Animal {
}
//介面
public interface Action {
}
public interface Jump extends Action {
}
2.1.2 實現(Realization)

定義:
- Java里的implements,箭頭指向介面
- 單向,如Tiger擴展了Sleep介面,那麼箭頭指向Sleep
代碼:
public interface Jump {
}
public class Tiger implements Jump {
}
2.1.3 依賴(Dependency)

定義:
- 某個類或對象實例,依賴於另一個而存在,在其關鍵方法中用到了對方
- 如果一方屬性發生變動,另一方可能會收到影響
- 一般為單向,例如動物依賴於食物,eat(Food food)
- 類比在表結構上,更像是外鍵
代碼:方法參數,局部變數
2.1.4 關聯(Association)

定義:
- 是一種擁有的關係,雙方不一定屬於同一類事物,箭頭指向被擁有者
- 可以單向,也可以雙向,例如Tiger與Zookeeper
- 類比在表結構上,更像是存在中間表關係
代碼:成員變數
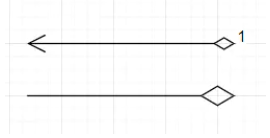
2.1.5 聚合(Aggregation)

定義:
- 單向,空心菱形起始的箭頭,箭頭指向被擁有者
- 一種很弱的擁有關係,A可以擁有B,但是不是離了B就無法生存
- 群體與個體的關係,如小組包含組員
代碼:成員變數,多為集合
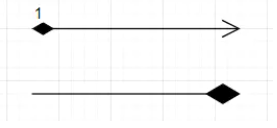
2.1.6 組合(Composition)

定義:
- 單向,實心菱形為起始,箭頭指向子模塊
- 一種整體與部分的關係,A是由B組成的,離開B則不完整。
- 單向,如人和四肢的關係
代碼:成員變數,多為集合
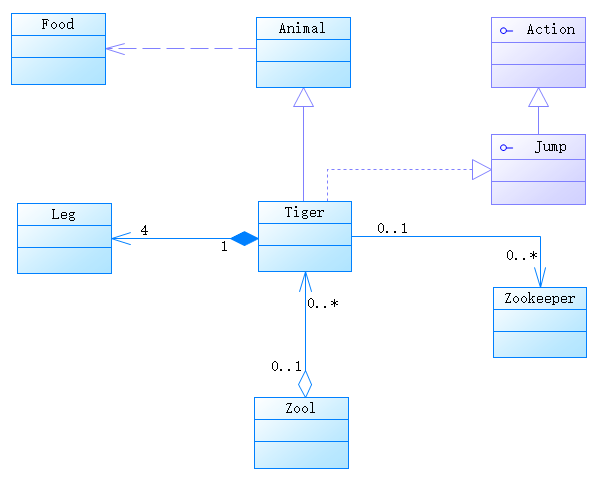
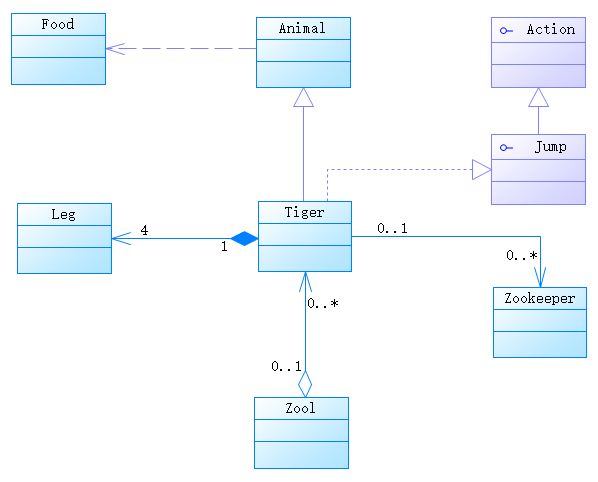
2.1.7 實例
一張圖涵蓋所有的關係:

2.1.8 總結
- 繼承和實現幾乎不會搞混,一個上下父子關係,一個是類與介面
- 組合與聚合要註意,聚合為聚集,群體與個體。組合為組成,整體與部分
- 關聯和依賴要註意,關聯一般為同級別有相關性,這種相關性是長期存在的。依賴為需求關係,一方需要依賴另一方,可能會因另一方的改變而改變。
- 關係的強弱順序:繼承=實現>組合>聚合>關聯>依賴
2.2 圖
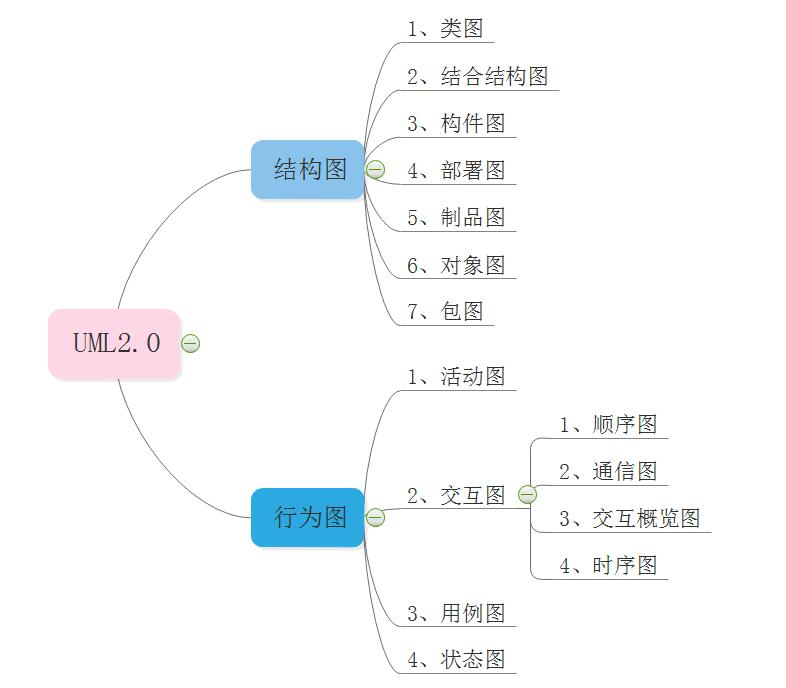
2.2.1 概述

UML中的圖形非常多,按類型分為結構圖和行為圖,其中,最常用,最典型的為9種,下麵分開來介紹。
-
用例圖:從用戶角度描述系統功能。
-
類圖:描述系統中類的靜態結構。
-
對象圖:系統中的多個對象在某一時刻的狀態。
-
狀態圖:是描述狀態到狀態控制流,用於表達系統狀態的變化
-
活動圖:描述了業務實現用例的工作流程,強調的是動作之間的銜接
-
序列圖:對象之間的動態合作關係,強調對象發送消息的順序
-
協作圖:描述對象之間的協助關係,強調對象之間的合作關係
-
組件圖:描述系統各個組件及其相關關係的靜態視圖
-
部署圖:定義系統中軟硬體的物理體繫結構
2.2.2 類圖
1)說明
- 面向對象系統建模中最常用和最重要的圖,是定義其它圖的基礎
- 主要是用來顯示系統中的類、介面以及它們之間的靜態結構和關係的一種靜態模型
- 描述細化相關的屬性和操作,是一個對業務模型面向對象化的過程,也是對系統的約束
- 可以直接構建可執行代碼,但真正使用的場景相對較少
2)可用元素

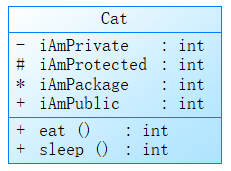
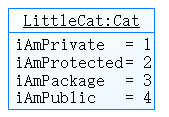
- 類:

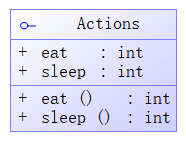
- 介面:

- 關係:可以使用上述中的6大關係。
3)實例

2.2.3 對象圖
1)說明
- 對象圖和類圖一樣反映系統的靜態過程,但它表達的是一個實際場景。
- 對象圖顯示某時刻對象和對象之間的關係。可看成一個類圖的快照。
- 對象圖是類圖的實例,所以幾乎使用與類圖完全相同的標識。
2)可用元素

- 對象:

3)關係
對象圖因為是運行在某個時間節點的對象鏡像,所以關係比較單一,描述的是類與類的實例之間。不涉及介面
- 關聯:對象之間存在關聯關係,如用戶和訂單
- 依賴:對象實例之間的依賴關係,如商品對象依賴店鋪
4)圖例

2.2.4 組件圖
1)說明
-
UML1.1中,組件圖是用來描述一個系統的物理構件。包括文件,可執行文件,庫等
-
UML2 中,關註組件間的關聯(使用什麼介面,通過什麼埠通訊),強調通過介面來描述組件行為
-
對於後端來說,組件圖比較適用於 SOA 架構、微服務架構,描述整個系統的結構以及子系統間的通訊方式
-
對於前端來說,組件圖適合在使用類似 react、vue 這樣組件化的前端技術框架時,表達對組件的設計,比如一個頁面會有個骨架組件,骨架組件包含了導航組件,列表組件等等
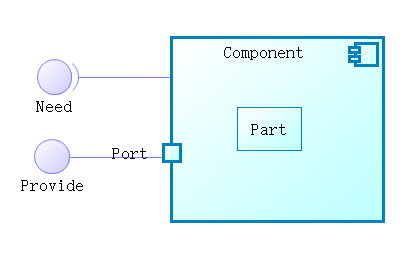
2)可用元素


-
組件:描述的是系統的其中一個組成部分,一個完整的可獨立服務的模塊或單元,比如訂單服務,k8s里的一個pod
-
部件:組件內可能細化為多個子模塊
-
埠:組件對外提供服務就必須暴露對應的埠。如http rest服務預設的80
-
介面:部件/組件之間的一種約定,分提供者和需求者同時展示了某個部件提供出的功能
3)關係
- 泛化:用於介面與介面之間存在的父子關係,組件之間也可能存在,但相對用的較少
- 實現:介面和其實現者(提供服務的組件)之間
- 關聯:Require link / Connector ,介面與調用者(需要介面的組件)之間
4)圖例

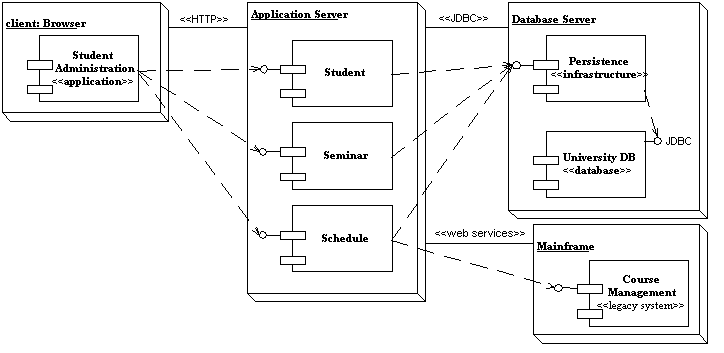
2.2.5 部署圖
1)說明
-
一種展示運行時進行處理的節點和在節點上存在的組件配置的圖。
-
闡述了在實際應用中軟體和它的運行環境的關係,並且描述了軟體部署在硬體上的具體方式。
2)可用元素

-
節點:
早先單實例MVC架構下,節點可以認為是某台物理伺服器,微服務及容器化下,物理伺服器大多納入編排管理,docker實例由系統在物理節點見自由調度,組件無法鎖定在某個固定物理節點上,這種環境下的node可以理解為一個容器,或k8s中的pod。

-
組件實例
相當於組件里的實例化,類比於類和對象

3)關係
- 依賴:發生於組件之間,如用戶組件依賴於訂單組件
- 關聯:node association,發生於節點之間,例如應用伺服器需要關聯mysql資料庫
4)圖例

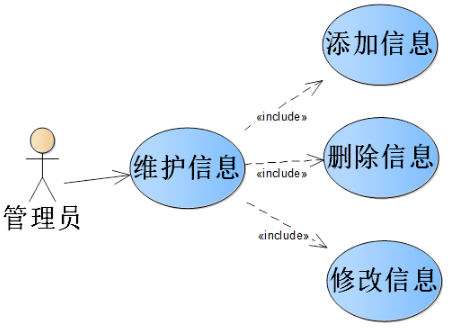
2.2.6 用例圖
1)說明
-
用例圖是用來描述系統功能的技術,表示一個系統中用例與參與者及其關係的圖
-
主要用於需求分析階段,和產品文檔比較貼近
-
用例圖相當於從用戶的視角來描述和建模整個系統,分析系統的功能與行為。
2)可用元素

- 參與者:使用系統的人,有多少種角色就有多少參與者。

- 用例:參與者可用做的事情

3)關係
-
泛化:參與者之間可用泛化,例如用戶與普通會員;用例也可用泛化,如用戶管理與修改密碼
-
關聯:發生於參與者和用例之間,表示該角色可用有哪些用例(行為)
-
依賴:發生與用例之間,例如登錄依賴於註冊
4)圖例

2.2.7 交互圖
交互圖分為序列圖和協作圖,兩者既可以相互轉換而不丟失信息,又存在一定差異。下麵分開講再類比
序列圖
1)說明
- 序列圖主要用於按照交互發生的一系列順序,顯示對象之間的消息或行為傳遞。
- 序列圖可以形象表達整個流程,和流程圖有相似之處,但是流程圖偏業務邏輯,序列圖則是系統面向對象化建模後,對應到對象上的交互過程。趨向於開發者角度。
2)可用元素

- 對象:提供功能和交互的類的實例
- 參與者:同用例種的參與人,多為一段流程的發起點
- 時間線:對象在整個交互流程中的生命周期
- 消息:對象間需要發送和返回的消息,可以自己發給自己
- 外部參考:序列圖可以引入外部的一段作為參考,或參與序列中與當前圖的元素交互
- 片段:將某一段序列納入片段管理,該片段像原子一樣,發生某些整體的行為,例如迴圈
3)關係
- 不會用到6大關係,相互之間使用message交互。代表的是信息流動。
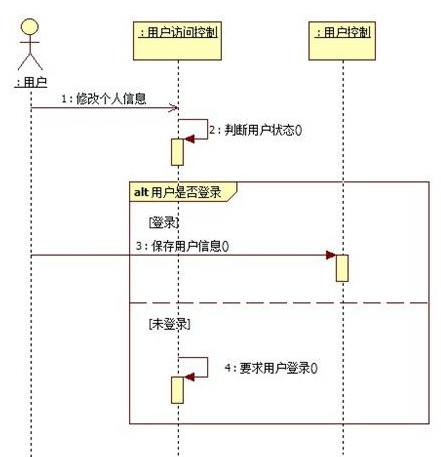
4)圖例

協作圖(1.4)/通信圖(2.0)
1)說明
-
協作圖與時序圖類似,二者都是用對象間的交互來描述用例的。
-
兩者關註角度稍有不同,時序圖強調交互的時間次序,協作圖強調交互的空間結構。
2)可用元素

- 參與者:系統參與的角色
- 對象:同時序圖,系統中實例化的對象
- 關聯:對象間的關聯關係
- 消息:依附於關聯而存在,承載了對象間要傳遞的信息
3)關係
- 不會用到6大關係,相互之間使用message交互。代表的是信息流動。
4)圖例
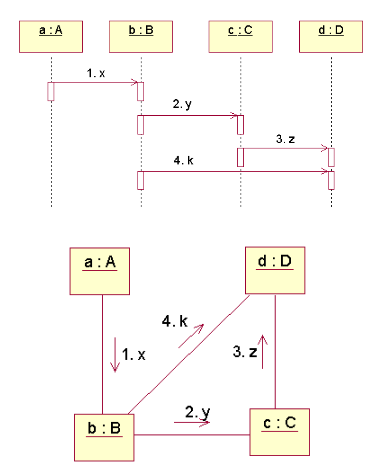
兩種交互圖可以相互轉化,類比如下:

2.2.8 狀態機
狀態機分為狀態圖和活動圖,
狀態圖
1)說明
- 描述一個實體基於事件反應的動態行為,它有兩方面的價值,一是反映對象可能有哪些狀態,二是這些狀態之間是如何流轉的,需要什麼樣的條件下進入什麼樣的狀態。
2)可用元素

- 狀態:某一個時間點,對象所在的狀態
- 轉移:連接狀態之間,因為狀態時可以互相變化轉移的
- 分支/會合點:狀態變化中可能產生分叉或交會,如確認收貨後,雙方互評產生分叉
- 開始/結束:狀態的起始與終結
- 同步點:需要多個分支狀態都具備時使用。多用於並行協作處理的狀態流轉,如互評都完成後,訂單才算終結
3)關係
- 只有轉移關係,表示狀態之間的變化
4)圖例

活動圖
1)說明
- 活動圖用於企業的業務流程建模,是對內部活動與活動之間流轉動作的表達
- 活動圖類比流程圖:活動圖存在分支與交會,可以表達並行存在的活動,流程圖多為是與否分支判斷
- 活動圖類比狀態圖:關註不同,狀態圖強調行為的結果(下一個狀態是什麼),活動圖在乎行為的動作(下一步乾什麼)。兩者可以理解為穿插配合,一動一靜,活動可能會觸發下一步不同的狀態。
2)可用元素

- 活動:表達系統中,或對象內的某一個可以發生的動作
- 對象:活動的發生者,或交互者
- 流轉:活動的跳轉,即下一步指向誰
- 判定:類似與流程圖裡的判決,根據條件產生不同的流轉
- 同步:並行流轉下的彙集,不同於流程圖的地方
- 起始/結束:活動的發起與終結
- 泳道:對UML活動圖中的活動進行分組,同一類活動在一個泳道上,清晰明瞭
3)關係
- 只有流轉,也就是活動的跳轉,表示下一個活動是啥
4)圖例

3 實戰篇
3.1 常用工具
3.1.1 Rational Rose
老牌,大名鼎鼎,史上最有名的UML產品,以至於大多數情況下,很多人將他等同於UML工具,需要註意的是,自從 Rational被IBM收購之後,Rational Rose已經成為歷史,作為UML1.4標準的產物,現在已經不升級,但是夠用。其替代品是IBM的其他產品,如IBM RSA。
3.1.2 RSA
IBM® Rational® Software Architect ,IBM的旗艦產品,是一個高級而又全面的應用程式設計、建模和開發工具,用於實現端到端的軟體交付。通過和IBM其他產品的協調,支持軟體開發的全生命周期開發。但是也有它的缺點,笨重,繁雜(大公司產品的通病???)
3.1.3 Enterprise Architect
Sparx Systems 公司的旗艦產品。它覆蓋了系統開發的整個周期,除了開發類模型之外,還包括事務進程分析,使用案例需求,動態模型,組件和佈局,系統管理,非功能需求,用戶界面設計,測試和維護等。總之你需要的基本都可以滿足,價格還便宜。性價比之選。
3.1.4 StarUML
開放源碼的UML開發工具,是由南韓公司主導開發出來的產品。用Delphi寫的,是個大神。需要付費,網站提供購買註冊碼,小巧簡單而易用,與rose相比更是明顯。
3.1.5 VISIO
VISIO可以理解為一種通用的畫圖工具,它具備常見的各種圖形,從VISIO2000版本才開始涉足軟體分析設計到代碼生成的全部功能,單純從畫圖角度,有著無可比擬的優勢,UML圖標僅僅是其中很少的一部分。優點是跟微軟的office產品的能夠很好相容。可以把圖形直接複製或者內嵌到WORD的文檔中。但是到代碼的生成更多是支持微軟自家的產品如VB,C#,ms sql 等(微軟的一貫作風),如果僅是畫UML圖和大量的word文檔表達,它可以滿足你。
3.1.6 PowerDesigner
Sybase的企業建模和設計解決方案。採用模型驅動方法,將業務與IT結合起來,可幫助部署有效的企業體系架構,併為研發生命周期管理提供強大的分析與設計技術。將多種標準數據建模技術集成一體,並與IDE集成,典型的如Eclipse 插件形式。PD更多給人的印象是資料庫建模技術,但是它可以完成UML的所有建模操作並映射到資料庫和代碼層面。並提供60多種關係資料庫的連接支持。
3.1.7 總結
- 以上工具各有利弊,根據自己實際情況和愛好選擇即可
- 基本都涵蓋軟體建模的完整周期,UML只是他們的一部分功能
- 任何一種都可以滿足你學習和工作中UML建模的使用需求
3.2 訂單建模實戰
3.2.1 B2C交易用例圖
用例圖從訂單系統使用人角色出發,反饋訂單體系裡面有哪些人,可以做哪些事情
1)業務需求:
- 買家:瀏覽商品,下單、支付、簽收
- 賣家:開店,確認訂單,發貨,商品維護
- 雙方:退貨,換貨,評價,收藏
3.2.2 訂單模塊類圖
訂單類圖從業務模型出發,用面向對象思想,訂單業務中的模型抽象為一個個對象
1)元素:
- 人物類:Seller,Buyer,User
- 商品類:Shop,Product
- 交易環節類:Cart,Order,Invoice,AliPay,WeichatPay,ICBCPay...
- 交易環節介面:Pay
- 促銷相關類:DiscountPromotion,ReductionPromotion...
- 促銷介面:Promotion
2)關係:
-
關聯:Order→Seller,Buyer,Pay;Shop→Seller
-
依賴:Order→Cart→Promotion,Invoice;
-
組合:Shop→Product
-
聚合:Cart→Product
-
泛化:Buyer,Seller→User
-
實現:DiscountPromotion,ReductionPromotion→Promotion;AliPay,WeichatPay,ICBCPay→Pay
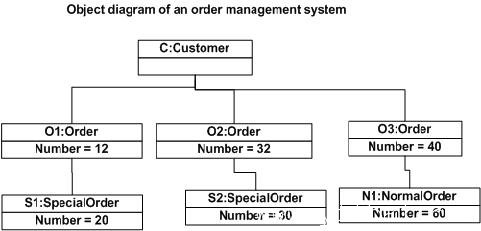
3.2.3 訂單下單時的對象圖
對象圖表達的是下訂單的時刻,系統存在的對象及對象之間的關聯關係。對象具備了實際的屬性值
1)元素:
- 與類圖一致,但是介面將不復存在,而變為實際實現類
- Cart生命周期終結,Invoice還沒誕生,Product,Promotion依附在了訂單上
- 對象上的屬性具備了實際值,不再是泛化的類屬性的概念
2)關係:
- 對象之間變為實例關聯(Instance link),泛化和實現不再被使用。
- 弱類型可以使用依賴,比如Order與打折的Promotion
3.2.4 B2C下單支付序列圖
序列圖反應下單到支付完成這段時間里,各個對象怎麼協作和交互,互相之間需要傳遞什麼消息。
1)元素
- 人物:Buyer
- 對象:Product,Cart,Order,Promotion,Pay,AliPay(外部)
2)時間序列
- 順向:Buyer→篩選→Product→添加→Cart→促銷結算→Promotion→下單→Order→支付→Pay→跳轉→AliPay
- 迴路:Buyer←通知←Order←開單←Pay←回調←AliPay
- 環路:Cart ←→增刪商品
3.2.5 下單支付協作圖
協作圖同序列圖類似,可以由序列圖轉化而來。但是協作圖反映的是交互關係,像是鋪開的時序圖
1)元素,同時序圖
- 人物:Buyer
- 對象:Product,Cart,Order,Promotion,Pay,AliPay(外部)
2)交互,同序列圖
- 關聯
- 消息
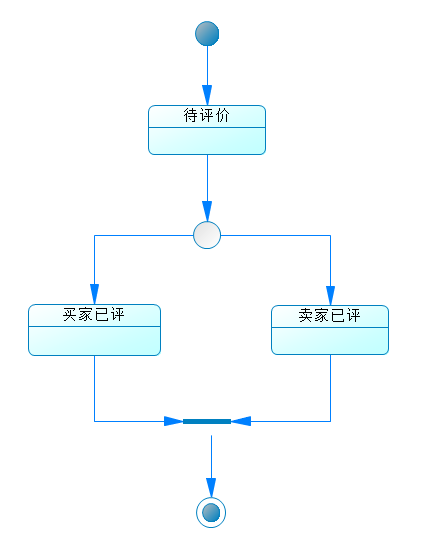
3.2.6 B2B先款後貨狀態圖
以B2B先款後貨業務模式下,訂單對象的流轉狀態為例,實現業務狀態展示
1)元素
- 起始
- 訂單的各個狀態值
- 交會
- 同步
- 終結
2)流轉
- 開始→合同已生成→已付款→交收單已生成→已發貨→驗貨驗票→待評價→分支→買方已評,賣方已評→同步→終結
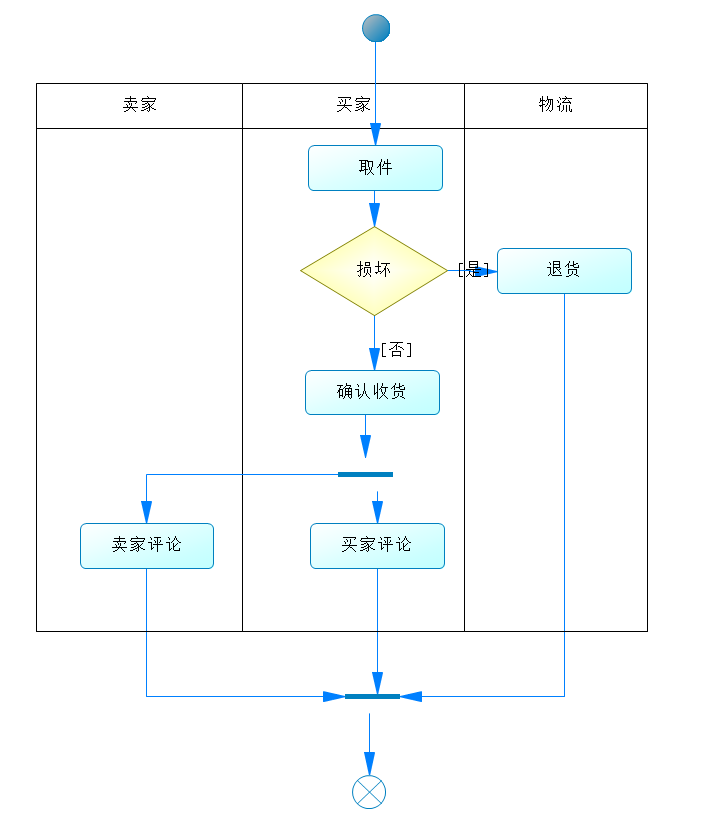
3.2.7 B2B先款後貨活動圖
在先款後貨的交易中,雙方都要做哪些活動或者說操作,通過活動圖建模體現
1)元素
- 泳道:Buyer,Seller,Manager
- 活動(Buyer):生成合同,支付貨款,驗貨驗票,買方評價
- 活動(Seller):生成交收單,發貨,賣方評價
- 活動(Manager):仲裁
- 判定:是否有異議
2)流程
- 開始→生成合同→支付貨款→生成交收單→發貨→驗票驗貨→判斷(是否異議?)→否→分支→買方,賣方評價→同步→終結
- 判斷異議→是→仲裁→終結
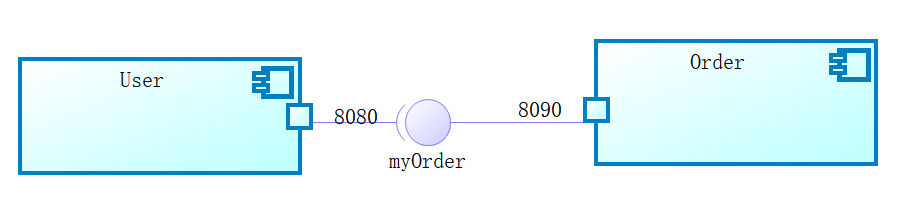
3.2.8 訂單服務組件圖
界定構成訂單服務的各個對象以及他們之間的可用介面,相當於定義了一組約定。
1)元素
- Order:create(Cart),open(Pay)
- Cart:addProduct(Buyer),removeProduct(Buyer),settle(Buyer)
- Promotion:discount(Cart)
- Pay:pay(Buyer)
3.2.9 訂單中心部署圖
將訂單中心如何部署到伺服器?部署圖的職責就是完成這部分的內容。在docker容器化編排和雲環境下,部署圖變得不那麼的確切。node可以類比理解為docker容器或者是k8s等編排工具中的pod,而組件也不再固定在某個node中,而是由調度器動態調度,分散部署。
1)元素
- node:App1,App2,App3,假設有三台;mysql資料庫,假設1主2從
- component:Order,Cart,Pay,Promotion
2)關係
- 組件離散分佈於3台App
- App關聯mysql
- mysql主從為依賴
3.3 總結
-
一切皆工具,適合你的就是最好的
-
靈活變通,不要拘泥規矩,規矩是死的人是活的
-
表達思想才是目的,一切都是為了能說清楚你的想法,這也是語言的本質
-
不要為了畫圖而畫圖,UML不是必須的,但是有了它你的架構工作會變得更順暢
希望UML能成為你架構工作的利器,提升效率,解決問題。Thanks!
本文由傳智教育博學谷 - 狂野架構師教研團隊發佈
轉載請註明出處!



