jQuery jQuery是什麼 jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝Java ...
jQuery
jQuery是什麼
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互。
jQuery的核心特性可以總結為:具有獨特的鏈式語法和短小清晰的多功能介面;具有高效靈活的css選擇器,並且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。jQuery相容各種主流瀏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
-
jQuery的版本
目前在市場上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的時候是屬於刪除舊代碼,去除對於舊的瀏覽器相容代碼。3.x的時候增加es的新特性以及調整核心代碼的結構
-
jQuery的引入
根本上jquery就是一個寫好的js文件,所以想要使用jQuery的語法必須先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
jQuery對象和Dom對象的關係
<ul class="c1">
<li>123</li>
<li>234</li>
<li>345</li>
</ul>
<script>
// $(".c1 li").css("color","red");
console.log($(".c1 li")); // dom集合對象 [dom1,dom2,...]
// 如何將jQury對象轉換為Dom對象
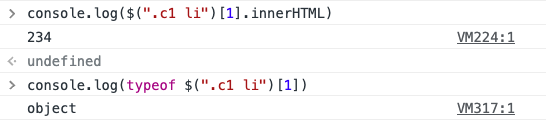
console.log($(".c1 li")[1].innerHTML);
// 如何將Dom對象轉換為jQuery對象;
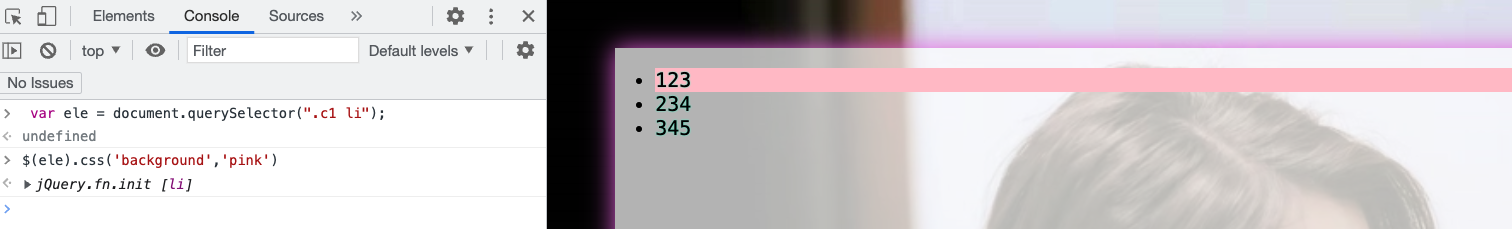
var ele = document.querySelector(".c1 li");
// console.log(ele);
// ele.style.color = "red";
$(ele).css("color","orange") // [ele]
</script>



jQuery的選擇器
直接查找
基本選擇器
#id # id選擇符
element # 元素選擇符
.class # claw43ss選擇符
selector1, selector2, selectorN # 同時獲取多個元素的選擇符
$("#id")
$(".class")
$("element")
$(".class,p,div")
組合選擇器
ancestor descendant // 包含選擇符
parent > child // 父子選擇符
prev + next // 下一個兄弟選擇符
prev ~ siblings // 兄弟選擇符
$(".outer div")
$(".outer>div")
$(".outer+div")
$(".outer~div")
屬性選擇器
[attribute=value] // 獲取擁有指定數據attribute,並且置為value的元素
$('[type="checked"]')
$('[class*="xxx"]')
表單選擇器
$("[type='text']")----->$(":text") 註意只適用於input標簽 : $("input:checked")
同樣適用表單的以下屬性
:enabled
:disabled
:checked
:selected
篩選器
// 篩選器
:first // 從已經獲取的元素集合中提取第一個元素
:even // 從已經獲取的元素集合中提取下標為偶數的元素
:odd // 從已經獲取的元素集合中提取下標為奇數的元素
:eq(index) // 從已經獲取的元素集合中提取指定下標index對應的元素
:gt(index) // 從已經獲取的元素集合中提取下標大於index對應的元素
:last // 從已經獲取的元素集合中提取最後一個元素
:lt(index) // 從已經獲取的元素集合中提取下標小於index對應的元素
:first-child // 從已經獲取的所有元素中提取他們的第一個子元素
:last-child // 從已經獲取的所有元素中提取他們的最後一個子元素
:nth-child // 從已經獲取的所有元素中提取他們的指定下標的子元素
// 篩選器方法
$().first() // 從已經獲取的元素集合中提取第一個元素
$().last() // 從已經獲取的元素集合中提取最後一個元素
$().eq() // 從已經獲取的元素集合中提取指定下標index對應的元素
示例:
<div class="c1" id="i1">DIV</div>
<p>P</p>
<div class="c3">
<div class="c2">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
<div class="links">
<a href="1.png">click1</a>
<a href="2.jpg">click1</a>
<a href="3.png">click1</a>
<a href="4.jpg">click1</a>
<a>click1</a>
</div>
<input type="text">
<input type="password">

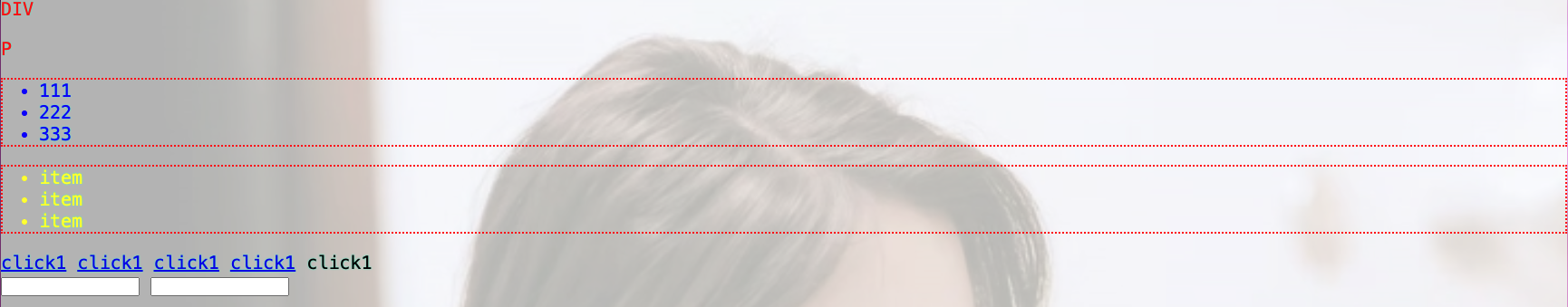
1、基本選擇器
$("div").css("color","red");

2. 組合選擇器
$(".c3 .c2 ul li").css("color","blue");
$(".c1,p").css("color","red");
$(".c3 ul").css("border","2px dotted red");
$(".c3 > ul").css("color","yellow");

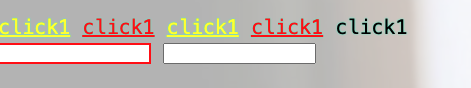
3、屬性選擇器
$(".links [href]").css("color","red");
$(".links [href$='png']").css("color","red");
$("[type='text']").css("border","1px solid red");

4、表單選擇器
$(":password").css("border","1px solid red");
5. 篩選器
$(".c1 li:first").css("color","red");
$(".c1 li:last").css("color","yellow");
$(".c1 li:eq(3)").css("background","skyblue");
$(".c1 li:gt(1)").css("border","red 2px solid");
$(".c1 li:lt(4)").css("color","white");
$(".c1 li:even").css("color","red");
$(".c1 li:odd").css("color","green");

導航查找
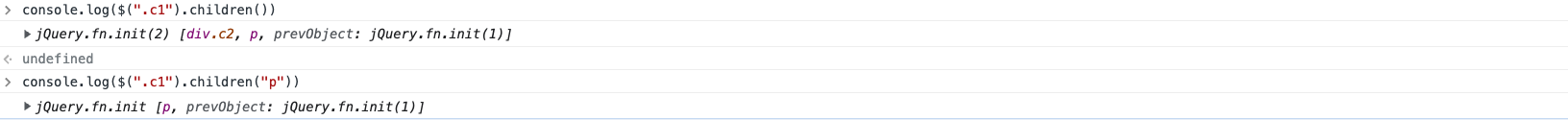
// 查找子代標簽:
$("div").children(".test")
$("div").find(".test")
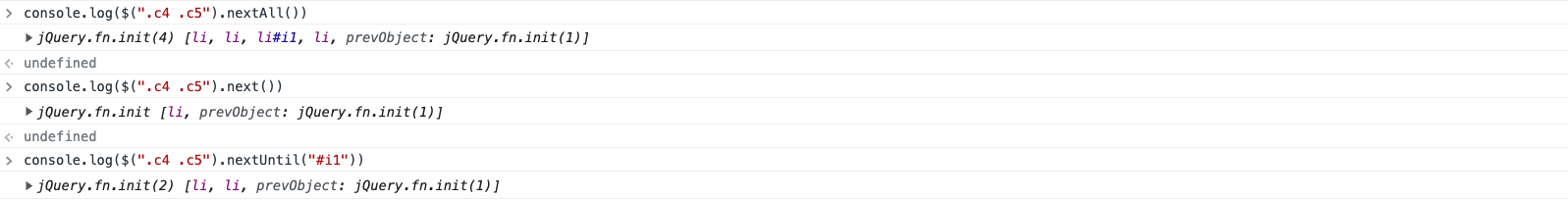
// 向下查找兄弟標簽
$(".test").next()
$(".test").nextAll()
$(".test").nextUntil()
// 向上查找兄弟標簽
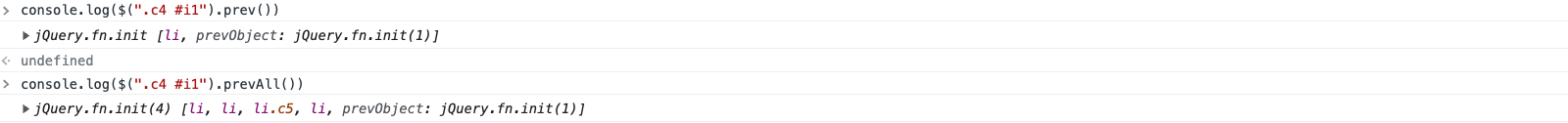
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
// 查找所有兄弟標簽
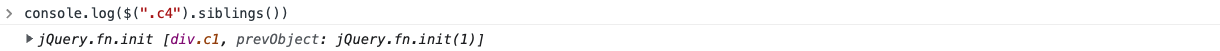
$("div").siblings()
// 查找父標簽:
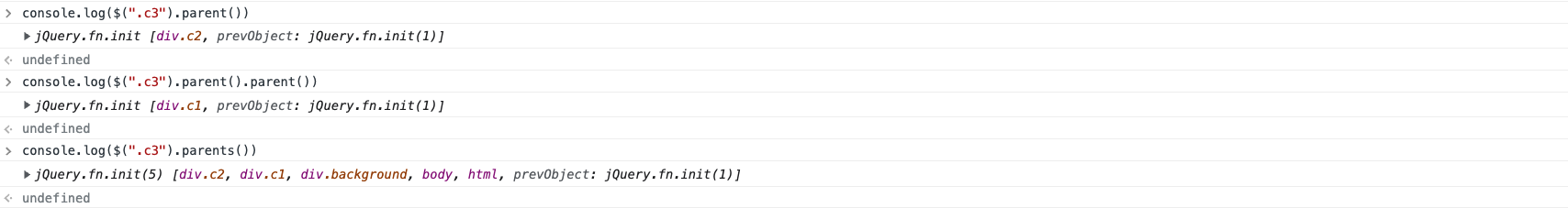
$(".test").parent()
$(".test").parents()
$(".test").parentUntil()
<div class="c1">
<div class="c2">
<div class="c3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<ul class="c4">
<li>111</li>
<li class="c5">222</li>
<li>333</li>
<li>444</li>
<li id="i1">555</li>
<li>666</li>
</ul>

查找子代標簽


向下查找兄弟標簽

向上查找兄弟標簽

查找所有兄弟標簽

查找父標簽

jQuery的綁定方式
三種用法:
1. on 和 off
// 綁定事件
$().on("事件名",匿名函數)
// 解綁事件,給指定元素解除事件的綁定
$().off("事件名")
2. 直接通過事件名來進行調用
$().事件名(匿名函數)
3. 組合事件,模擬事件
$().ready(匿名函數) // 入口函數
$().hover(mouseover, mouseout) // 是onmouseover和 onmouseout的組合
$().trigger(事件名) // 用於讓js自動觸髮指定元素身上已經綁定的事件
案例1:綁定取消事件
<p>限制每次一個按鈕只能投票3次</p>
<button id="zan">點下贊(<span>10</span>)</button>
<script>
var zan = 0;
$("#zan").click(function () {
$("#zan span").text(function () {
zan++;
let ret = parseInt($(this).text())+1;
if(zan >= 3){
$("#zan").off("click"); // 事件解綁
console.log("不能繼續再贊了");
}
return ret;
});
})
</script>

\


案例2:模擬事件觸發
input[type=file]{
display: none;
}
.upload{
width: 180px;
height: 44px;
border-radius: 5px;
color: #fff;
text-align: center;
line-height: 44px;
background-color: #000000;
border: none;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="background">
<input type="file" name="avatar">
<button class="upload">上傳文件</button>
</div>
<script>
$(".upload").on("click", function(){
$("input[type=file]").trigger("click"); // 模擬事件的觸發
});
</script>
如果對input標簽沒有做css渲染,界面是這樣的

為了美觀,我希望前面的選擇問題可以隱藏掉,並且點擊按鈕就可以觸發選擇文件的功能


案例3:組合觸發器
ready方法與windows.onload方法類似,網頁在解析語言的時候,如果將script放在body的上方,添加ready方法可以等到全部代碼解析之後再執行
<script>
$(document).ready(function () {
$(".c1").on("click",function () {
console.log("123");
});
})
</script>
<body>
<div class="background">
<div class="c1">div</div>
</div>

同時這種寫法也可以簡寫為:
$(function () {
$(".c1").on("click",function () {
console.log("123");
});
})
hover:滑鼠懸浮+滑鼠離開
$(function () {
$(".c1").hover(mouseover,mouseout);
function mouseover(){
console.log("over");
}
function mouseout(){
console.log("out");
}
})
hover裡面的函數不能加括弧

本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16324285.html



