緊急更新第二彈,然後就剩下最後一彈,也就是整個前臺的項目 一.購物車 1.加入購物車(新知識點) 加入到購物車是需要介面操作的,因為我們需要將用戶的加入到購物車的保存到伺服器資料庫,你的賬號後面才會在你自己的購物車看到,所以這裡要先寫介面 然後vuex三部曲, 返回來的數據沒有data,就是告訴你成 ...
緊急更新第二彈,然後就剩下最後一彈,也就是整個前臺的項目
一.購物車
1.加入購物車(新知識點)
加入到購物車是需要介面操作的,因為我們需要將用戶的加入到購物車的保存到伺服器資料庫,你的賬號後面才會在你自己的購物車看到,所以這裡要先寫介面

然後vuex三部曲,

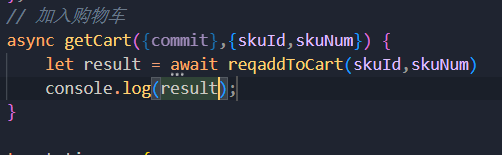
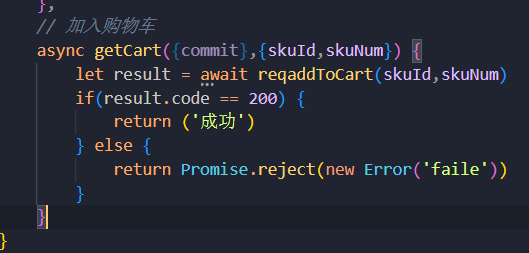
返回來的數據沒有data,就是告訴你成功了,存近資料庫了所以確實也不需要什麼data,所以這裡vuex三部曲,只需要到actions這一步就可以了

成功與失敗的判定:
之前在actions裡面的操作都是async加await的操作,他們的原理是這樣的,是必須配合一起使用,但是各負責各的事,async是負責這個函數的返回值只一個promise對象,而await是能拿到promise的成功返回對象,但是拿到了也只能在函數裡面操作
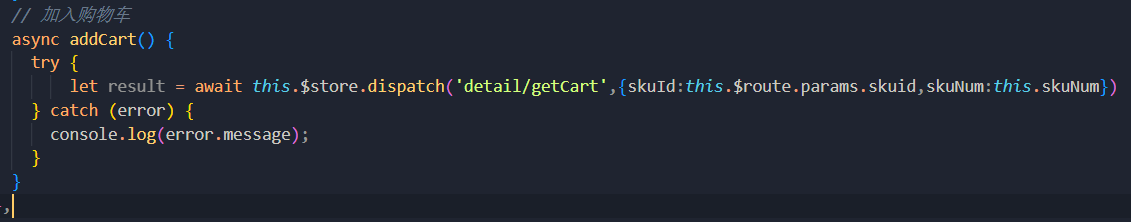
所以這裡的解決方法就是,讓actions裡面的函數awiat接收成功回調數據,然後判斷成功返回一個信息,else就是失敗,失敗就用promise.reject這個方法來返回捕捉一個promise失敗的信息返回出來,最後由於async的修飾,都是返回的promise對象,然後在這邊dispatch是調用的actions這裡面的函數相當於,所以會接受到一個promise對象,也可以用await來接受成功的回調,但是這裡如果是失敗的話由於前面拋出的是一個Error錯誤信息,所以可能會導致程式崩潰,這裡可以用try catch來讓程式正常走下去


2.路由跳轉
接著上面的邏輯,當我們成功執行就是接著執行,catch裡面是出現了錯誤才執行

3.傳遞參數之會話存儲
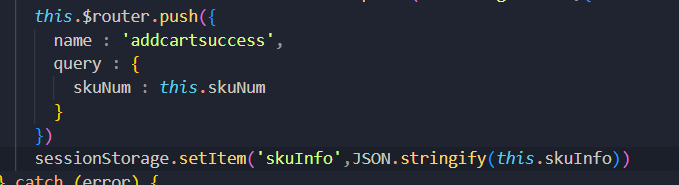
接下來可以進行傳遞參數過去,在我們的購物車界面顯示了,我們這裡需要的參數有四個,其中有三個都是在詳情組件當中的計算屬性之中,另外一個是單獨的一個數據
路由傳參時,一些簡單的數據可以通過query或者params傳遞過去,但是一些複雜的數據比如數組、對象等這些用url傳過去就不太好了,可以通過sessionStorage或者localStorage來傳遞

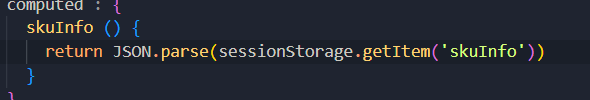
有了這些參數,就可以動態展示數據了。當然要先轉回對象


4.獲取購物車列表
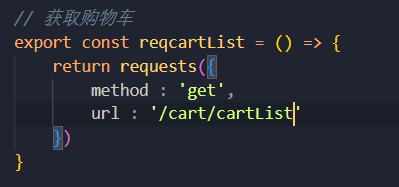
編寫介面並放到vuex查看,註意購物車的數據是進入到這個頁面後開始獲取

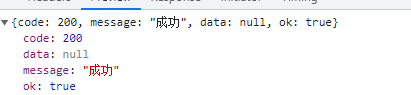
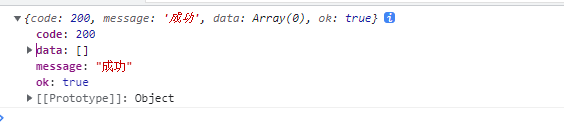
數據返回成功,但是data為空

其原因是因為在這類功能的實現上,需要你的一個個人信息,不然邏輯實現不了,上面加入了購物車都不知道為了誰去存儲,但是我們上面加入購物車的介面確實也只有兩個參數,那麼怎麼讓我們伺服器知道這是誰的數據呢,這裡需要一個uuid
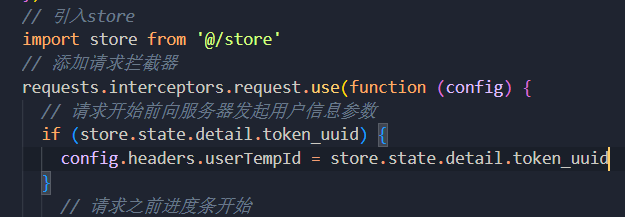
下一個問題:既然介面都不讓帶,那我們從哪裡向伺服器發我們的uuid游客身份,請求頭,也就是我們封裝的請求攔截器那裡,後端比如node就可以通過req來拿到你這個身份信息然後將你的購物車信息一起存到資料庫
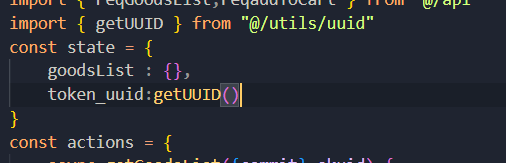
但是給的這個id還需要一些邏輯處理,最重要的就是我們每次點進來都是相同的不能再去創造一個,可以把這個id定義在detail的state裡面,然後他的值為調用一個函數,可以保證每個id都是獨立的,那麼這個函數就要分為一個模塊單獨拎出來做處理
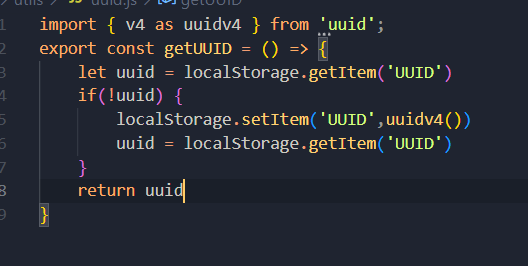
首先創建一個utils的文件夾,這個文件件一般是拿來放一些常用的功能模塊,比如正則、臨時身份等,在這裡面要思考的是怎麼讓我們每次進來都是得到的那一個臨時身份,不會再變,可以把我們獲取到的id存放在localstorage,每次進來先檢查有沒有

state引入並調用函數

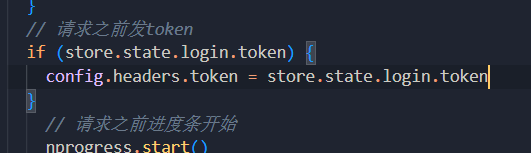
最後在請求攔截器用請求頭髮送我們的臨時身份,註意可以在這裡直接引入store,然後就拿到所有的倉庫信息,然後就是註意,請求頭後面的屬性是跟後端程式員商量好的也就是他那邊定義的變數不能亂寫

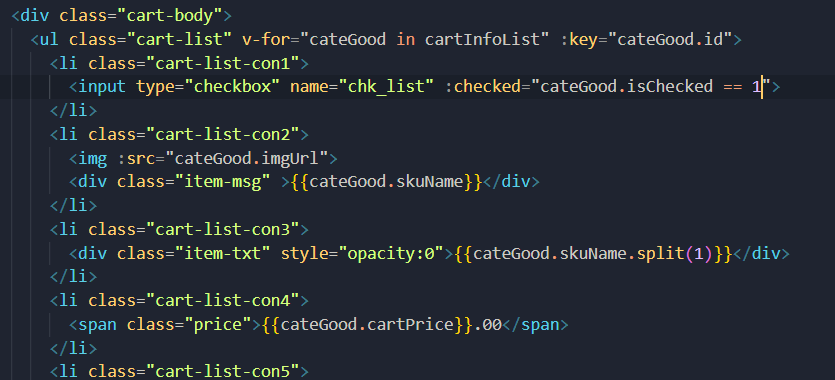
5.購物車數據動態展示
繼續完成vuex剩下的工作
以後註意一下凡是跟ajax和vuex過來的數據然後出現undefined的錯誤,一般優先考慮是不是沒有用異或語法考慮到請求還沒到的時候會出現的這些錯誤


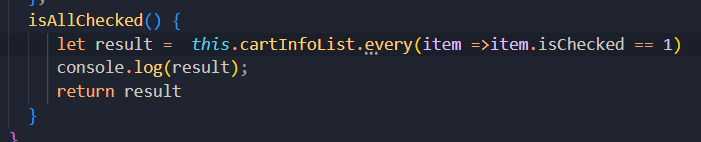
全選按鈕用計算屬性來做,一個新的數組方法 every,也是對數組進行遍歷,裡面可以去判斷數組的元素是否全滿足,如果全滿足返回true,否則返回false
有些時候邏輯是對的,但是效果不能效可以試試簡寫形式

6.處理產品數量
首先要明白這個操作是要請求數據的,因為你每點一次都會存儲進伺服器,然後你刷新就不會丟了,而且他用的介面跟我們的添加進伺服器是同一個介面
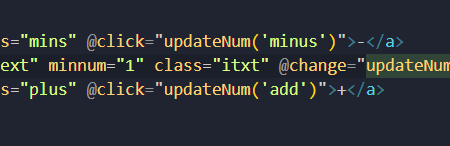
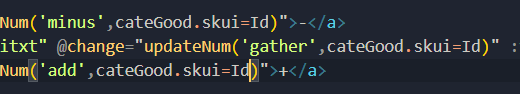
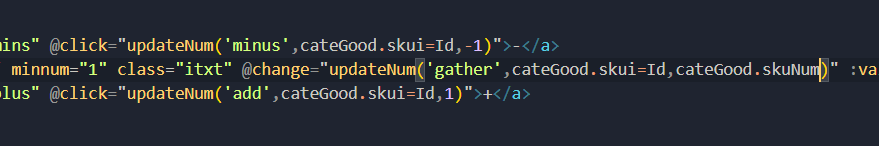
既然改動他需要存儲到伺服器,那麼這裡就是三個事件,用同一個處理函數,那就只有靠傳進來的參數來區別了

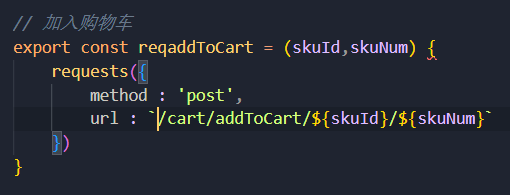
然後我們查看參考文檔,這個介面要傳進來兩個參數,一個是你點擊這個物品的id

第三個參數有點不一樣,我們要加要減是直接傳這個差值進來

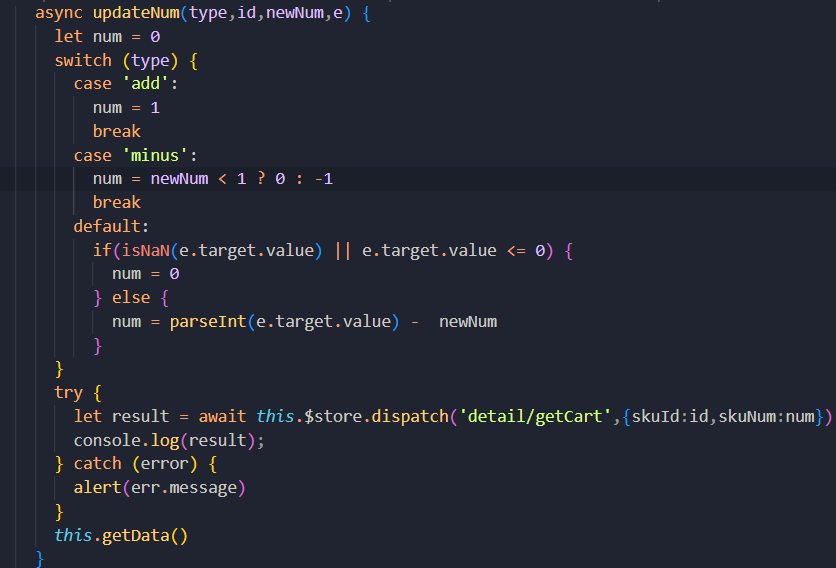
整體函數如圖

7.刪除指定產品
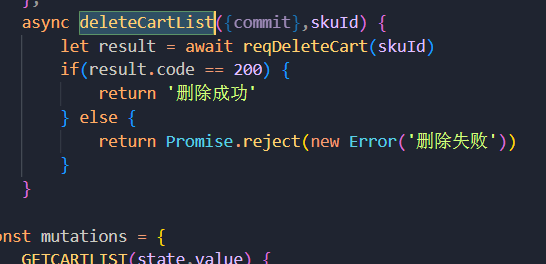
配置介面並放入vuex由於,刪除不需要數據返回,所以直接做一個primise的成功失敗返回結果

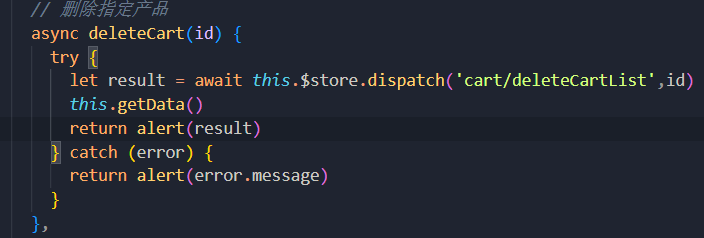
註意就是這邊接受也是用一個try catch來做

8.修改產品狀態
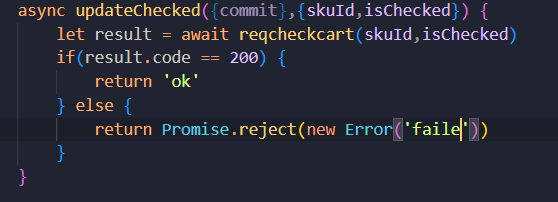
介面+vuex

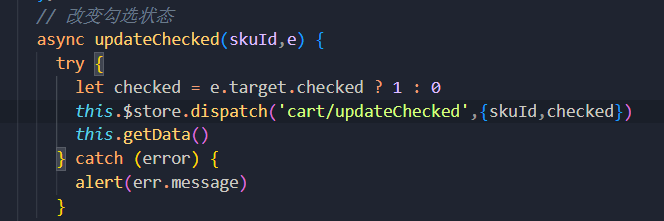
為單選框增加點擊事件

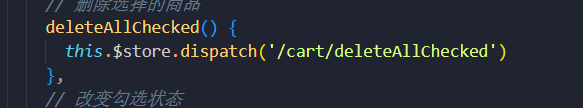
9.刪除選中的全部產品
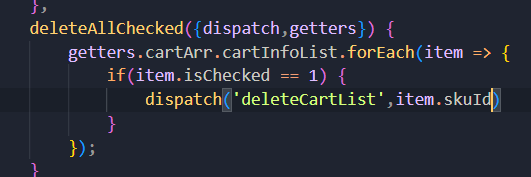
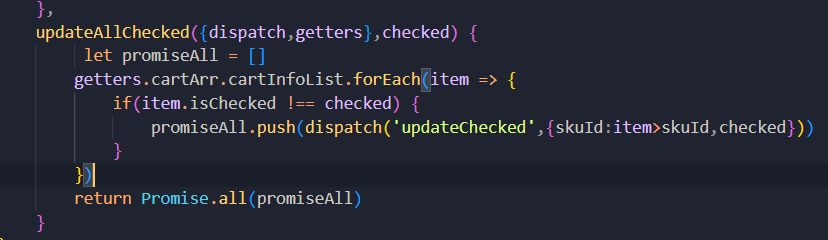
由於我們沒有全部刪除的介面,所以只能一個一個來刪除,可以派發到actons裡面,在這裡面來調用單刪除的介面

在這裡面做一個迴圈判斷,有多少選擇的就調用幾次單刪除

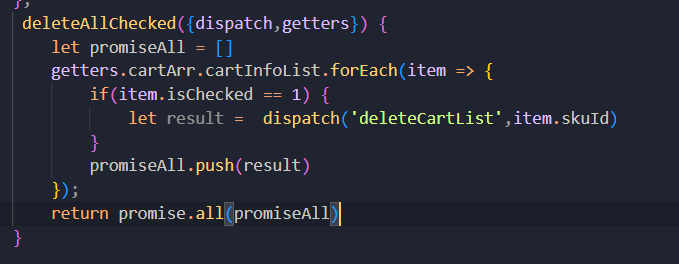
現在可以實現批量刪除,但是要返回瀏覽器端結果,所以這裡又是返回的promise,但是這裡有多個,用到一個promise.all方法跟數組的every類似,所有的promise為成功就返回成功,否則返回失敗

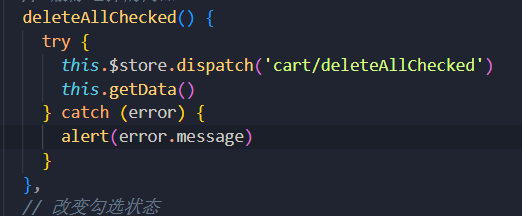
這邊照樣用try catch來捕獲錯誤

這裡有一個註意點,因為我們返回的是promise對象,而且最主要的是有多個,本身就是非同步,所以這邊在等待結果的時候用一個await,等待所有結束,再去執行刷新數據,不然就會出現刪除了一部分,另一部分還會在頁面上的結果

10.全選
因為又要迴圈調用介面所以派發actions,在這裡面做邏輯

二.登錄註冊
1.靜態組件
要註意一下@符要在css中用的話,需要在前面加入~

2.註冊(不考慮表單驗證)
先暫時不考慮表單驗證,首先我們的所有表單數據肯定都是雙向綁定的,我要收集,也可以改你的值
先完成驗證碼這一塊,這一塊真實的需求是,發送手機號到後端,後端給用戶發送簡訊,這裡就直接發送手機號到後面,默你會來一條簡訊即可
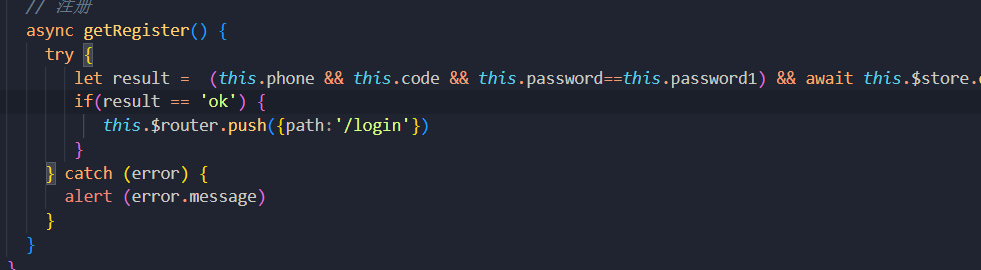
我們的註冊介面只需要手機號、驗證碼、密碼三個參數,做一個簡單的驗證傳進去即可

3.登錄
再開始登錄之前,先說一下token,之前node就創建過token,也理解過,現在印象更深刻了,當你登錄過後,伺服器會給你返回一個token,你保存起來,其作用就是為了你去訪問一些要許可權的地址,比如你的個人信息,你的購物車等等,有這個token就相當於有了通行證,可以暢通無阻
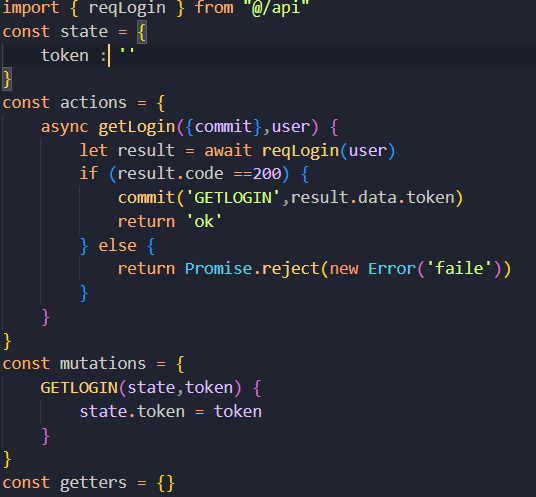
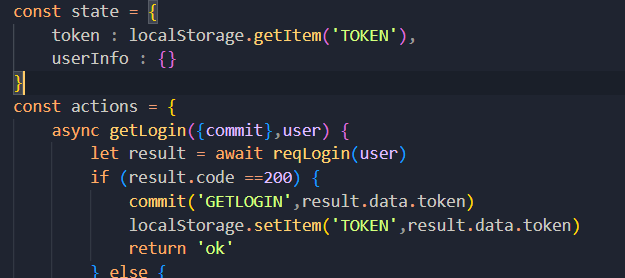
創建介面函數,放進vuex
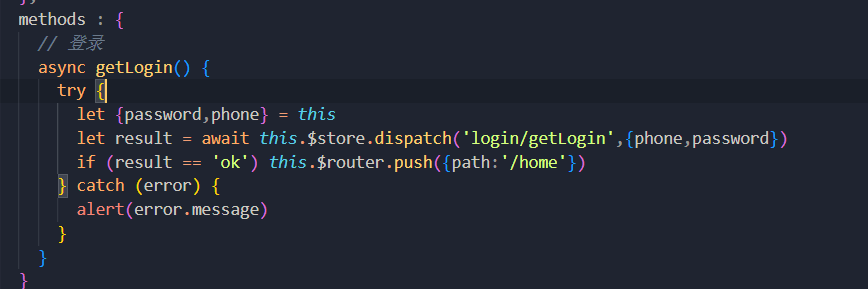
登錄成功會返回token,先放進vuex保管,但是要註意vuex不適合持久性保管,一刷新數據就會丟,同時登陸成功還應該跳轉到首頁,所以需要判定 try catch


4.token獲取用戶信息
跳到首頁我們應該展示登陸的用戶名,利用token來獲取介面
先理通一個邏輯,我們發起獲取用戶名的請求應該在home的mounted,然後登陸之後才會有token,我們需要在請求攔截器發起一個帶有token的請求,所以登錄之後才會登錄成功顯示用戶名,所以每次進來都會重新登錄,因為vuex保管的數據並收不持久性的,而我們請求頭髮起的token也是靠vuex獲得的。

註意,因為我們跳轉的事home組件,所以應該定義在home組件去派發獲取用戶信息的actions,並非header組件
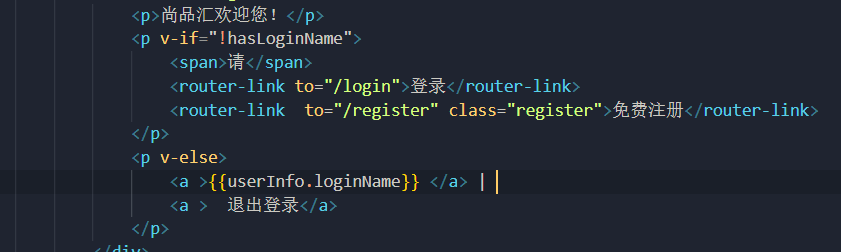
扥路成功拿到數據,將header進行一個v-if判斷


5.存在問題
問題一
雖然登陸成功,但是一刷新就沒有了,原因是vuex不是持久化存儲
可以在獲取到token的時候,將token保存進localstorage,同時state獲取的是localstorage裡面的token

但是這樣有個問題就是只能保證home組件可以刷新繼續顯示,其他組件由於沒有派發actons雖然有token但是沒有用戶名拿來展示
問題二
用戶已經登錄就不應該再可以進入login組件
6.退出登錄
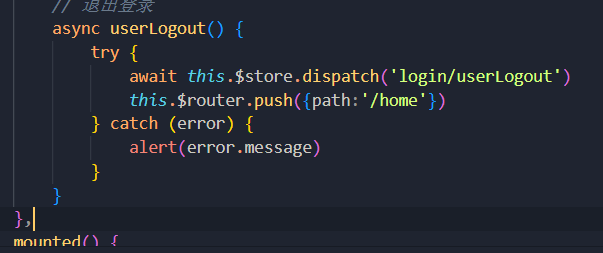
點擊派發請求,但是這個請求只是伺服器的token清空,我們自己也需要將用戶信息清掉,同時token清掉

不管在任何界面退出應該都返回home組件,所以要判斷成功與失敗的返回結果

7.路由守衛許可權(重點)
首先路由守衛就不用多說了,全局是每個路由切換都要觸發的,獨享是進入你這一個要觸發,組件內是進入這個組件和離開這個組件,主要是有一點我們的守衛放行next()括弧裡面有四個參數,詳情參考vue-router官網,一種是無參數就是放行到任意組件你去的那個,也可以('/home')就是跳轉到你指定的組件,還有兩個這裡用不到
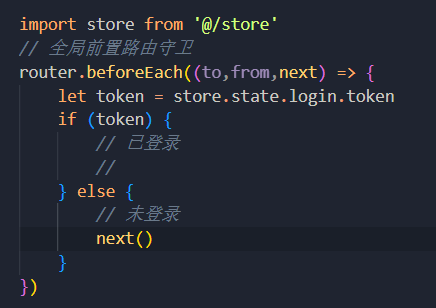
來解決我們之前的問題,首先我們登陸就不能進入login了,全局前置路由守衛,拿到我們的token,有token就說明肯定是登陸過的

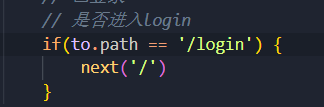
在已登錄狀態下先判斷是否會進入login,如果進入了就跳轉到home

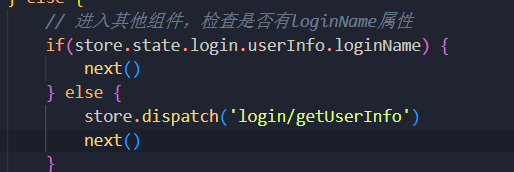
否則就是進入的除login外的任意組件,但是在這裡面還要進行判斷,目的是來解決我們任意組件任意刷新只要登錄了都會顯示用戶名,可以先判斷是否有loginName這個屬性,註意這裡不能判斷有沒有這個userInfo這個對象,因為空對象預設是為true
如果有就正常放行,如果沒有那麼就派發一下,再放行,這樣一來就不用所有組件都去mounted派發,讓他有userInfo了

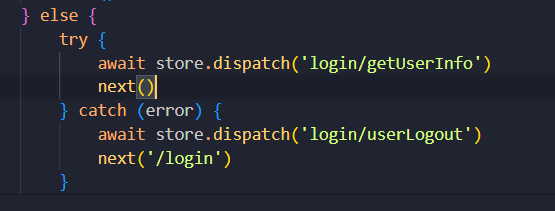
還需要完善最後一步,就是我們有沒有派發失敗的情況,那就是我們的token到期的時候就會派發失敗,一般體現在一直是自動登錄,長時間不登錄就會讓你重新登錄一下,所以這裡還要用try catch來做,vuex處理成功就跳轉,處理失敗,執行一下退出登錄那個操作可以清空伺服器和本地的token,再讓你跳轉到login組件,因為你到這個組件後在登錄,又會獲得新的token

三.交易
1.靜態組件搭建
2.獲取交易頁數據
這個頁面需要兩個信息獲取介面一個是,地址信息
介面管理+vuex走起
應該在交易頁的mounted觸發

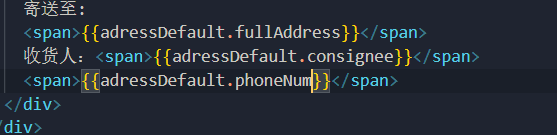
3.頁面展示數據
商品詳情展示

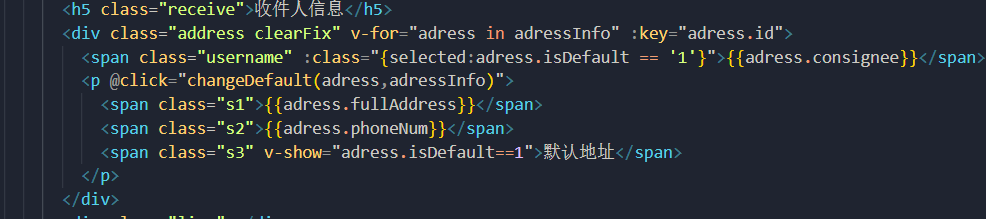
地址信息展示
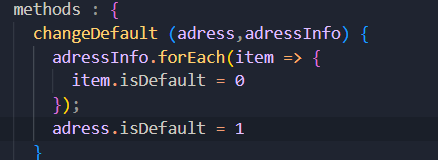
主要是點擊的時候有一個排他操作
事件委派,傳進來兩個值一個你點的這個對象,一個整個數組


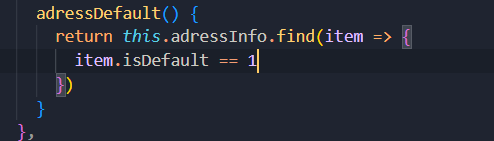
然後就是點擊的這個地址信息下麵結算的口子要顯示,可以用一個計算屬性先把當前這個default這個算出來,這裡用到一個數組的find方法返回第一個滿足條件的值


4.提交訂單(不再使用vuex)
先完成靜態頁面
然後就應該是看怎麼來使用介面,從現在開始後面的介面就不再使用倉庫來做了,以防應對某些情況下沒有vuex的時候
首先我們還是可以使用介面統一管理進行管理我們的介面

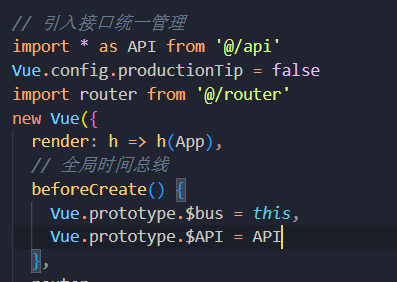
當我們不再使用vuex了,調用介面應該在組件內去調用,但是我們這裡也有簡便方法,可以把這整個介面文件引入到入口文件,需要註意的是以別名的方式來引入,然後跟全局事件匯流排一樣,在beforeCreated鉤子裡面讓他等於一個$API,那麼我們以後要調用介面直接用這個api即可

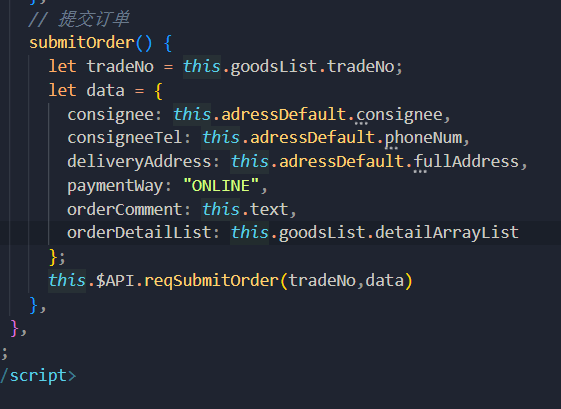
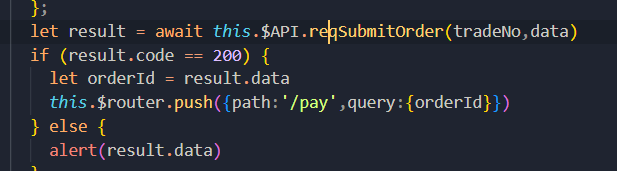
再點擊提交訂單的時候發起請求

5.獲取訂單號展示支付信息
試想以前用vuex這個時候得到數據了,應該去判斷是否成功,然後將我們的數據存儲起來,這裡沒有vuex就保存在這個組件

跳轉到支付界面之後首先把訂單號換了,然後需要獲取介面,將我們的支付金額換了
註意,生命周期函數不能被async修飾

6.ElementUI按需導入
組件庫:基於vue pc端:ElementUI 移動端:vant
ElementUI快速語法提示插件vue-helper
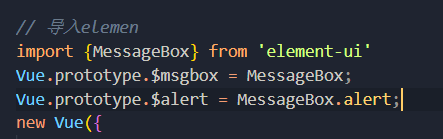
註意除了以前所熟知的按需導入,還可以將其註冊成為api這樣形式的按需導入


7.qrcode生成二維碼
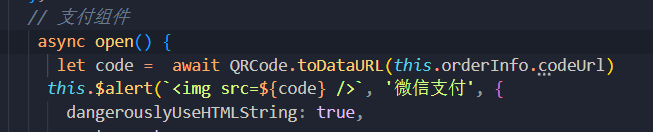
下載qrcode這個包,他可以將我們的一些信息處理成二維碼
要註意qrcode返回的是一個promise對象,要拿到結果要加上await

8.微信支付
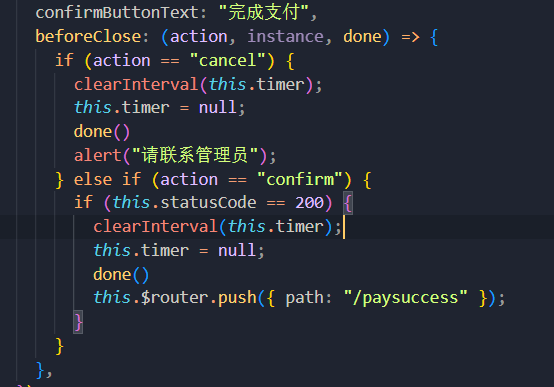
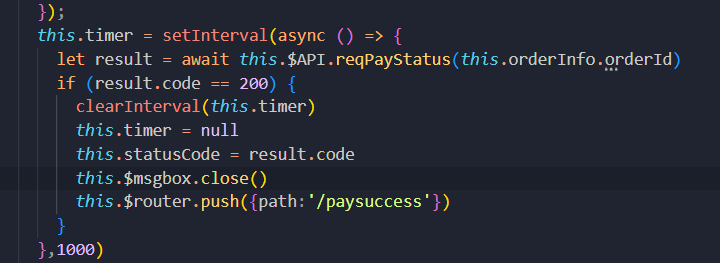
當你點開支付界面,就可以開啟一個定時器,每一秒就去介面查詢一下你有沒有支付成功,支付成功就自動跳轉
需要將我們的code存儲下來,因為後面還會點擊我已支付進行驗證一次

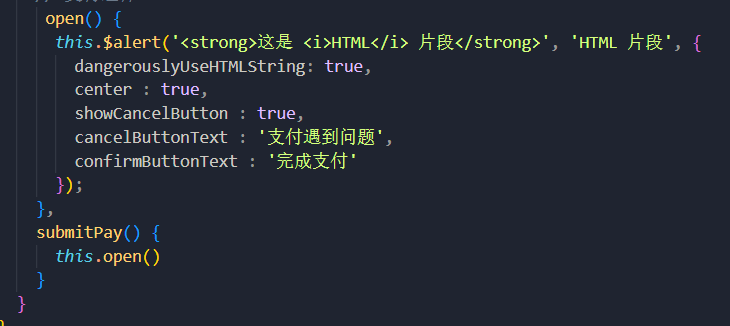
參考餓了麽文檔,這個組件有一個關閉前的回調,接受三個參數,第一個是你點擊的是什麼按鈕,第二個是vc實例,第三個是關閉這個彈窗