目錄 一.簡介 二.效果演示 三.源碼下載 四.猜你喜歡 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場 零基礎 O ...
目錄
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 特效
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 函數
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GPUImage 使用
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GLSL 編程
一.簡介
GPUImage 共 125 個濾鏡, 分為四類
1、Color adjustments : 31 filters , 顏色處理相關
2、Image processing : 40 filters , 圖像處理相關.
3、Blending modes : 29 filters , 混合模式相關.
4、Visual effects : 25 filters , 視覺效果相關.
GPUImageCrosshairGenerator 屬於 GPUImage 圖像處理相關,用來繪製十字,shader 源碼如下:
/******************************************************************************************/
//@Author:猿說編程
//@Blog(個人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator
//@Time:2022/04/18 07:30
//@Motto:不積跬步無以至千里,不積小流無以成江海,程式人生的精彩需要堅持不懈地積累!
/******************************************************************************************/
NSString *const kGPUImageCrosshairVertexShaderString = SHADER_STRING
(
attribute vec4 position;
uniform float crosshairWidth;
varying vec2 centerLocation;
varying float pointSpacing;
void main()
{
gl_Position = vec4(((position.xy * 2.0) - 1.0), 0.0, 1.0);
gl_PointSize = crosshairWidth + 1.0;
pointSpacing = 1.0 / crosshairWidth;
centerLocation = vec2(pointSpacing * ceil(crosshairWidth / 2.0), pointSpacing * ceil(crosshairWidth / 2.0));
}
);
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageCrosshairFragmentShaderString = SHADER_STRING
(
uniform lowp vec3 crosshairColor;
varying highp vec2 centerLocation;
varying highp float pointSpacing;
void main()
{
lowp vec2 distanceFromCenter = abs(centerLocation - gl_PointCoord.xy);
lowp float axisTest = step(pointSpacing, gl_PointCoord.y) * step(distanceFromCenter.x, 0.09) + step(pointSpacing, gl_PointCoord.x) * step(distanceFromCenter.y, 0.09);
gl_FragColor = vec4(crosshairColor * axisTest, axisTest);
// gl_FragColor = vec4(distanceFromCenterInX, distanceFromCenterInY, 0.0, 1.0);
}
);
#else
NSString *const kGPUImageCrosshairFragmentShaderString = SHADER_STRING
(
GPUImageEscapedHashIdentifier(version 120)\n
uniform vec3 crosshairColor;
varying vec2 centerLocation;
varying float pointSpacing;
void main()
{
vec2 distanceFromCenter = abs(centerLocation - gl_PointCoord.xy);
float axisTest = step(pointSpacing, gl_PointCoord.y) * step(distanceFromCenter.x, 0.09) + step(pointSpacing, gl_PointCoord.x) * step(distanceFromCenter.y, 0.09);
gl_FragColor = vec4(crosshairColor * axisTest, axisTest);
// gl_FragColor = vec4(distanceFromCenterInX, distanceFromCenterInY, 0.0, 1.0);
}
);
#endif
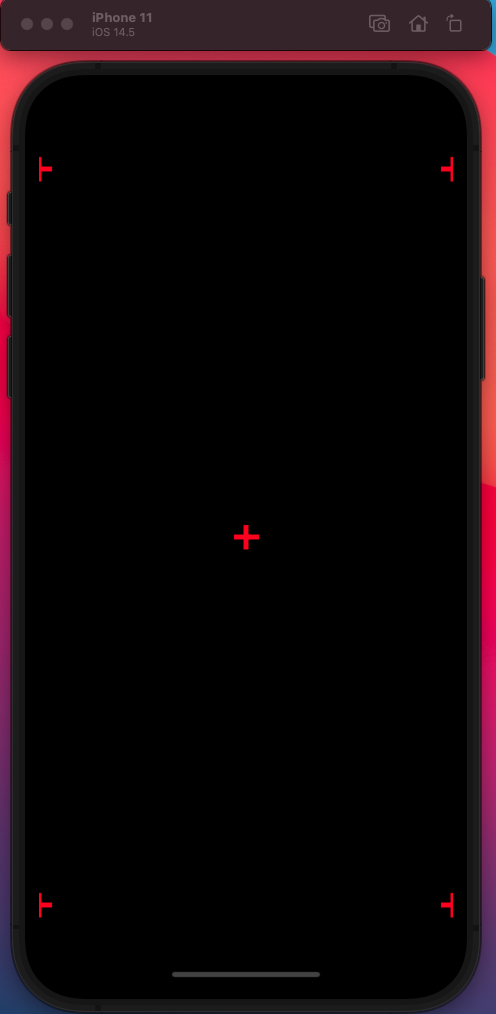
二.效果演示
使用GPUImageCrosshairGenerator 通過 GL_POINTS 繪製十字,效果圖:

三.源碼下載
OpenGL ES Demo 下載地址 : IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator

四.猜你喜歡
- IOS – OPenGL ES 設置圖像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 調節圖像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 調節圖像對比度 GPUImageContrastFilter
- IOS – OPenGL ES 調節圖像飽和度 GPUImageSaturationFilter
- IOS – OPenGL ES 調節圖像伽馬線 GPUImageGammaFilter
- IOS – OpenGL ES 調節圖像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 調節圖像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 調節圖像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 調節圖像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 調節圖像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 調節圖像陰影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 調節圖像色彩替換 GPUImageFalseColorFilter
- GPUImage – 色彩直方圖 GPUImageHistogramFilter
- GPUImage – 色彩直方圖 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 調節圖像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定顏色摳圖 GPUImageChromaKeyFilter
- IOS – OpenGL ES 調節圖像白平衡/色溫 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 設置圖像 lookup 濾鏡 GPUImageLookupFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageAmatorkaFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageLineGenerator
- IOS – OpenGL ES 設置圖像銳化 GPUImageSharpenFilter
- IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator
本文由博客 - 猿說編程 猿說編程 發佈!



