一、問題背景 前情提要(第5.8章節): 【Python可視化大屏】全流程揭秘實現可視化數據大屏的背後原理! 在用Page函數拖拽組合完大屏時,點擊頁面左上角的Save Config,會生成一個文件:chart_config.json 這個文件是什麼?有什麼作用?怎麼高效利用它? 二、揭開json文 ...
目錄
一、問題背景
前情提要(第5.8章節):
【Python可視化大屏】全流程揭秘實現可視化數據大屏的背後原理!
在用Page函數拖拽組合完大屏時,點擊頁面左上角的Save Config,會生成一個文件:chart_config.json
這個文件是什麼?有什麼作用?怎麼高效利用它?
二、揭開json文件神秘面紗
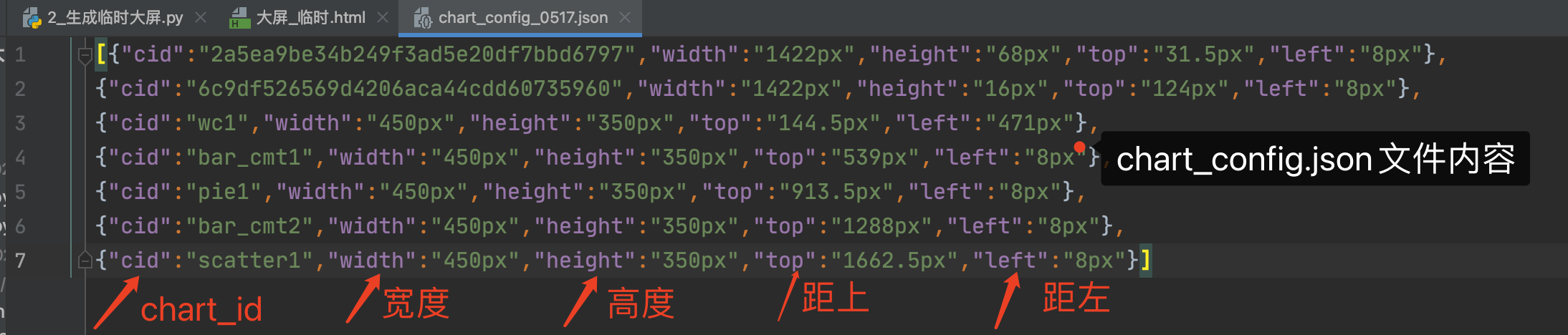
打開json文件後,如下:

json是一個由dict組成的列表,每個dict的key分別是:
- cid:chart_id,圖表的唯一標識
- width:圖表的寬度
- height:圖表的高度
- top:距離頂部的大小,多少px像素
- left:距離左側的大小,多少px像素
也就是說,json文件以chart_id為標識,記錄了每個圖表的所在大屏的屬性(大小、位置等)
有了這個json配置文件,下一步生成最終大屏html文件的時候,pyecharts就知道每個圖表擺放在什麼位置,大小是多少了:
Page.save_resize_html(
source="大屏_臨時.html",
cfg_file="chart_config.json",
dest="大屏_最終.html"
)
是不是很好理解了。
三、巧用json文件
既然我們理解了json文件的內容和作用,什麼時候需要用到它呢?
如果你跑完數據,拖拽組合大屏完成,生成了json文件和最終大屏,發現效果圖表有問題,數據不對,但是大屏的圖表沒問題,都很美觀,此時,只需要重新跑一遍數據,不需要重新組合拖拽大屏,就可以巧妙利用這個json文件。
所以,關鍵點來了(敲黑板!期末要考!!)
在開發各個子圖表時,一定要在每個圖表的初始化配置項opts.InitOpts裡面,設置上chart_id,就像這樣:
詞雲圖:
WordCloud(init_opts=opts.InitOpts(width="450px", height="350px", theme=theme_config, chart_id='wc1'))
漣漪散點圖:
EffectScatter(init_opts=opts.InitOpts(width="450px", height="350px", theme=theme_config, chart_id='scatter1'))
柱形圖:
Bar(init_opts=opts.InitOpts(theme=theme_config, width="450px", height="350px", chart_id='bar_cmt1'))
每個圖表都設置了chart_id(重點!)
不然保存json文件時,pyecharts會給圖表生成隨機的chart_id,後面巧用json文件時就會很麻煩,需要手動替換chart_id了!
當把最新的數據重新跑完,生成好大屏_臨時.html後,直接執行3_生成最終大屏.py就行,
不需要重新拖拽了!
不需要重新拖拽了!
不需要重新拖拽了!
重要的事情說三遍。
非常快速高效的生成最終大屏!(因為chart_config.json裡面已經記錄了上次拖拽的結果)
非常優雅對不對?
好了,關於chart_config.json的剖析就到這裡!
四、關於Table圖表
關於pyecharts里的Table組件,這裡需要特殊說明。
由於Table不是Echarts框架的標準圖表類型,屬於HTML的原生表格,所以它不支持設置chart_id。(關於此事,我特意咨詢了pyecharts框架的原作者 ,在此感謝大佬解答!)
所以,只能從臨時大屏的html文件里,找出table的chart_id,把它粘貼到json文件中,才可以繼續巧用josn文件。
五、同步講解視頻
5.1 講解json的視頻
https://www.zhihu.com/zvideo/1509818909490876416
5.2 講解全流程大屏的視頻
https://www.zhihu.com/zvideo/1503013679826690048
5.3 講解全流程大屏的文章
https://zhuanlan.zhihu.com/p/505408710
by: 馬哥python說



