BOM BOM:Broswer object model,即瀏覽器提供我們開發者在javascript用於操作瀏覽器的對象。 BOM就是瀏覽器對象模型 BOM提供了一些獨立於內容頁面與瀏覽器視窗進行交互的對象介面 BOM的核心是window對象,所以window一般在書寫時是可以省略的. BOM其實 ...
BOM
BOM:Broswer object model,即瀏覽器提供我們開發者在javascript用於操作瀏覽器的對象。
- BOM就是瀏覽器對象模型
- BOM提供了一些獨立於內容頁面與瀏覽器視窗進行交互的對象介面
- BOM的核心是window對象,所以window一般在書寫時是可以省略的.
- BOM其實也是由一系列相關的對象組成,並且每個對象都提供了很多方法和屬性
window對象是瀏覽器的頂級對象,具有雙重角色
- window對象是JS訪問瀏覽器視窗的一個介面
- window對象是一個全局對象,聲明的所有的全局變數,全局方法函數最終都是window對象的屬性或者方法
視窗方法
// BOM Browser object model 瀏覽器對象模型
// js中最大的一個對象.整個瀏覽器視窗出現的所有東西都是window對象的內容.
console.log( window );
// alert() 彈出一個警告框
window.alert("hello");
//confirm 彈出一個確認框,點擊確認,返回true, 點擊取消,返回false
var ret = confirm("您確認要刪除當前文件麽?");
console.log( ret );
// 彈出一個消息輸入框,當點擊確認以後,則返回可以接收到用戶在輸入框填寫的內容.如果點擊取消,則返回null
var ret = prompt("請輸入一個內容","預設值");
console.log( ret );
// close() 關閉當前瀏覽器視窗
window.close();
//打開一個新的瀏覽器視窗
window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px";
| 三種彈框的不同 | |
|---|---|
window.alert |
 |
window.confirm |
 |
window.prompt |
 |
定時方法
setInterval() 方法會不停地調用函數,直到 clearInterval() 被調用或視窗被關閉。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的參數。而setTimeout是在指定的毫秒數後調用code一次。
// 設置迴圈定時器
var ID = window.setInterval(code,millisec) // 每millisec毫秒執行一次code
// 取消迴圈定時器
window.clearInterval(ID);
// 設置單次定時器
var ID = window.setTimeout(code,millisec) // millisec毫秒後執行code一次
// 取消單次定時器
window.clearTimeout(ID);
其中,code為要調用的函數或要執行的代碼串。millisec周期性執行或調用 code 之間的時間間隔,以毫秒計。
顯示時間案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="ID1" type="text" >
<button onclick="begin()">開始</button>
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000); //每隔一秒鐘在框內自動顯示一下新的時間
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script>

location地址欄對象
location對象
- ancestorOrigins: DOMStringList {length: 0}
- assign: ƒ assign()
- hash: ""
- host: "localhost:63342"
- hostname: "localhost"
- href: "http://localhost:63342/前端文檔/module4.html?_ijt=t972n4pqjp4vq9d372j4b0985q&_ij_reload=RELOAD_ON_SAVE"
- origin: "http://localhost:63342"
- pathname: "/%E5%89%8D%E7%AB%AF%E6%96%87%E6%A1%A3/module4.html"
- port: "63342"
- protocol: "http:"
- reload: ƒ reload()
- replace: ƒ replace()
- search: "?_ijt=t972n4pqjp4vq9d372j4b0985q&_ij_reload=RELOAD_ON_SAVE"
- toString: ƒ toString()
- valueOf: ƒ valueOf()
- Symbol(Symbol.toPrimitive): undefined
- [[Prototype]]: Location
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">查看Location對象</button>
<button onclick="func2()">跳轉到百度</button>
<button onclick="func3()">F5</button>
<script>
function func1(){
console.log( location );
}
// 地址欄對象控制和操作地址欄
// 所謂的地址就是當前頁面所在地址
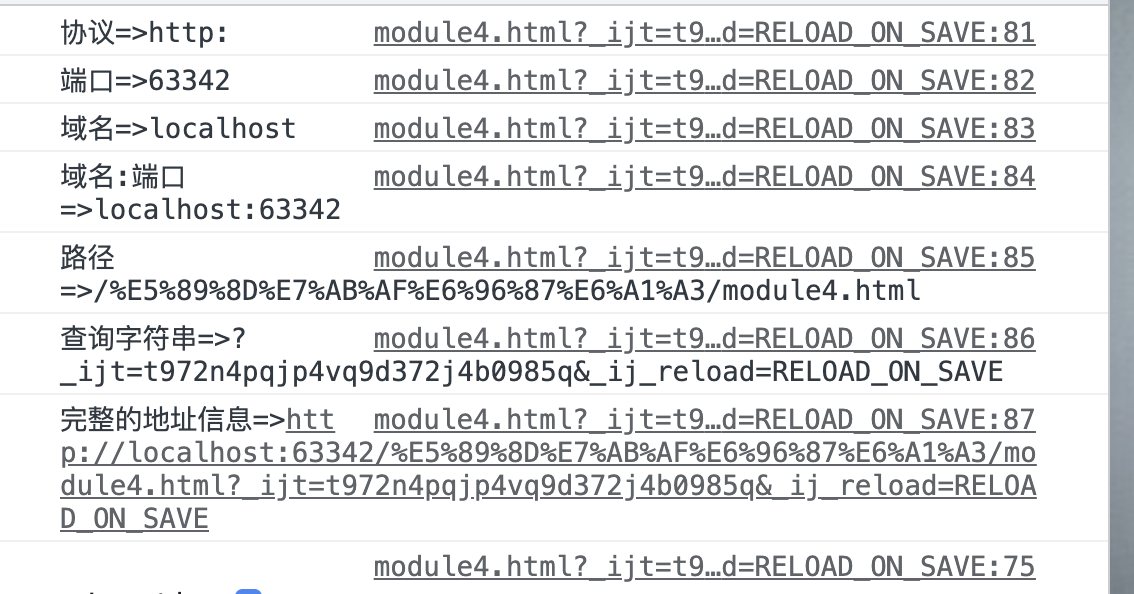
// 地址結構:
// 協議://功能變數名稱:埠/路徑/文件名?查詢字元串#錨點
console.log( `協議=>${location.protocol}` );
console.log( `埠=>${location.port}` );
console.log( `功能變數名稱=>${location.hostname}` );
console.log( `功能變數名稱:埠=>${location.host}` );
console.log( `路徑=>${location.pathname}` );
console.log( `查詢字元串=>${location.search}` );
console.log(`完整的地址信息=>${location.href}`);
function func2(){
// location.href="http://www.baidu.com"; // 頁面跳轉
location.assign("http://www.baidu.com"); // 頁面跳轉
}
function func3(){
location.reload(); // 刷新頁面
}
</script>
</body>
</html>

本地存儲對象
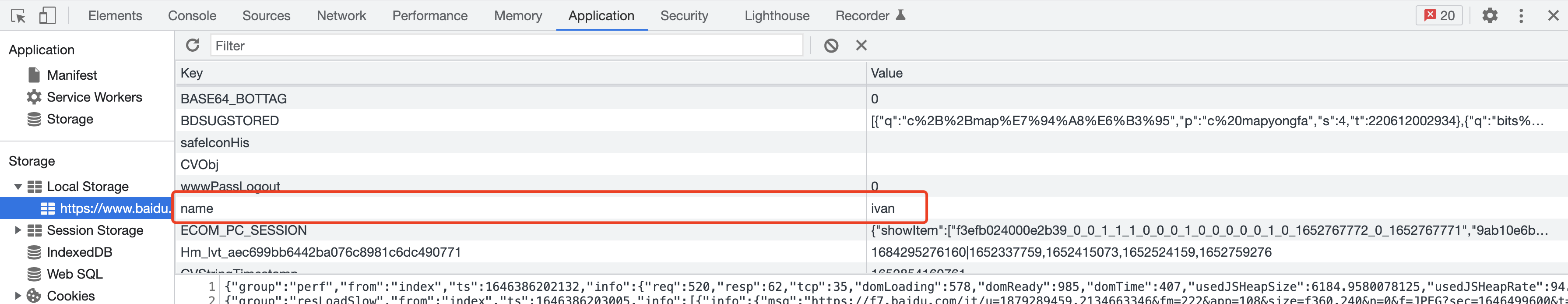
使用存儲對象的過程中, 對象數據會根據功能變數名稱埠進行保存的,所以 js不能獲取當前頁面以外其他功能變數名稱埠保存到本地的數據。也就是說,我們存儲對象獲取數據只能是自己當前埠或者功能變數名稱下曾經設置過的數據,一旦埠或者功能變數名稱改變,則無法獲取原來的數據。
- 數據存儲在用戶瀏覽器中
- 設置、讀取方便、甚至頁面刷新不丟失數據
- 容量較大,sessionStorage約5M、localStorage約20M
- 只能存儲字元串,可以將對象JSON.stringify()編碼後存儲
localStorage 本地永久存儲
localStorage.setItem("變數名","變數值"); 保存一個數據到存儲對象
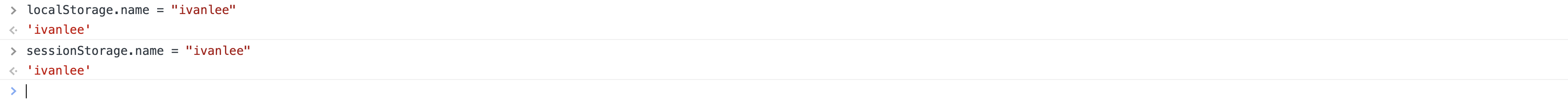
localStorage.變數名 = 變數值 保存一個數據到存儲對象
localStorage.getItem("變數名") 獲取存儲對象中保存的指定變數對應的數據
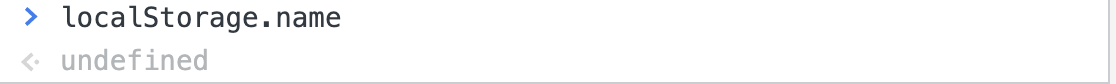
localStorage.變數名 獲取存儲對象中保存的指定變數對應的數據
localStorage.removeItem("變數名") 從存儲對象中刪除一個指定變數對應的數據
localStorage.clear() 從存儲對象中刪除所有數據
sessionStorage 本地會話存儲
sessionStorage.setItem("變數名","變數值"); 保存一個數據到存儲對象
sessionStorage.變數名 = 變數值 保存一個數據到存儲對象
sessionStorage.getItem("變數名") 獲取存儲對象中保存的指定變數對應的數據
sessionStorage.變數名 獲取存儲對象中保存的指定變數對應的數據
sessionStorage.removeItem("變數名") 從存儲對象中刪除一個指定變數對應的數據
sessionStorage.clear() 從存儲對象中刪除所有數據


在網頁console可以直接調試,這是在百度的頁面下創建的本地存儲,但是跳轉到其他功能變數名稱下無法讀取其他功能變數名稱的

localStorage和sessionStorage的區別:
1、localStorage和sessionStorage一樣都是用來存儲客戶端臨時信息的對象。
2、他們均只能存儲字元串類型的對象(雖然規範中可以存儲其他原生類型的對象,但是目前為止沒有瀏覽器對其進行實現)。
3、localStorage生命周期是永久,這意味著除非用戶顯示在瀏覽器提供的UI上清除localStorage信息,否則這些信息將永遠存在。sessionStorage生命周期為當前視窗或標簽頁,一旦視窗或標簽頁被永久關閉了,那麼所有通過sessionStorage存儲的數據也就被清空了。
4、不同瀏覽器無法共用localStorage或sessionStorage中的信息。相同瀏覽器的不同頁面間可以共用相同的 localStorage(頁面屬於相同功能變數名稱和埠),但是不同頁面或標簽頁間無法共用sessionStorage的信息。這裡需要註意的是,頁面及標 簽頁僅指頂級視窗,如果一個標簽頁包含多個iframe標簽且他們屬於同源頁面,那麼他們之間是可以共用sessionStorage的。
如何理解永久:當電腦重啟後者關閉程式再打開時,local存儲的數據依然還在,但是session存儲的數據就沒有了


本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16280902.html


