目錄 一.簡介 二.效果演示 三.源碼下載 四.猜你喜歡 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場 零基礎 O ...
目錄
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 特效
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 函數
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GPUImage 使用
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GLSL 編程
一.簡介
GPUImage 共 125 個濾鏡, 分為四類
1、Color adjustments : 31 filters , 顏色處理相關
2、Image processing : 40 filters , 圖像處理相關.
3、Blending modes : 29 filters , 混合模式相關.
4、Visual effects : 25 filters , 視覺效果相關.
GPUImageSoftEleganceFilter 屬於 GPUImage 顏色處理相關,用來處理圖片 lookup 濾鏡
GPUImageSoftEleganceFilter 顏色重映射濾鏡,類似 GPUImageLookupFilter;
shader 源碼如下:
/******************************************************************************************/
//@Author:猿說編程
//@Blog(個人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
//@Time:2022/04/11 07:30
//@Motto:不積跬步無以至千里,不積小流無以成江海,程式人生的精彩需要堅持不懈地積累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageLookupFragmentShaderString = SHADER_STRING
(
varying highp vec2 textureCoordinate;
varying highp vec2 textureCoordinate2; // TODO: This is not used
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2; // lookup texture
uniform lowp float intensity;
void main()
{
highp vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
highp float blueColor = textureColor.b * 63.0;
highp vec2 quad1;
quad1.y = floor(floor(blueColor) / 8.0);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
highp vec2 quad2;
quad2.y = floor(ceil(blueColor) / 8.0);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
highp vec2 texPos1;
texPos1.x = (quad1.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos1.y = (quad1.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
highp vec2 texPos2;
texPos2.x = (quad2.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos2.y = (quad2.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
lowp vec4 newColor1 = texture2D(inputImageTexture2, texPos1);
lowp vec4 newColor2 = texture2D(inputImageTexture2, texPos2);
lowp vec4 newColor = mix(newColor1, newColor2, fract(blueColor));
gl_FragColor = mix(textureColor, vec4(newColor.rgb, textureColor.w), intensity);
}
);
#else
NSString *const kGPUImageLookupFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
varying vec2 textureCoordinate2; // TODO: This is not used
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2; // lookup texture
uniform float intensity;
void main()
{
vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
float blueColor = textureColor.b * 63.0;
vec2 quad1;
quad1.y = floor(floor(blueColor) / 8.0);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
vec2 quad2;
quad2.y = floor(ceil(blueColor) / 8.0);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
vec2 texPos1;
texPos1.x = (quad1.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos1.y = (quad1.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
vec2 texPos2;
texPos2.x = (quad2.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos2.y = (quad2.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
vec4 newColor1 = texture2D(inputImageTexture2, texPos1);
vec4 newColor2 = texture2D(inputImageTexture2, texPos2);
vec4 newColor = mix(newColor1, newColor2, fract(blueColor));
gl_FragColor = mix(textureColor, vec4(newColor.rgb, textureColor.w), intensity);
}
);
#endif
二.效果演示
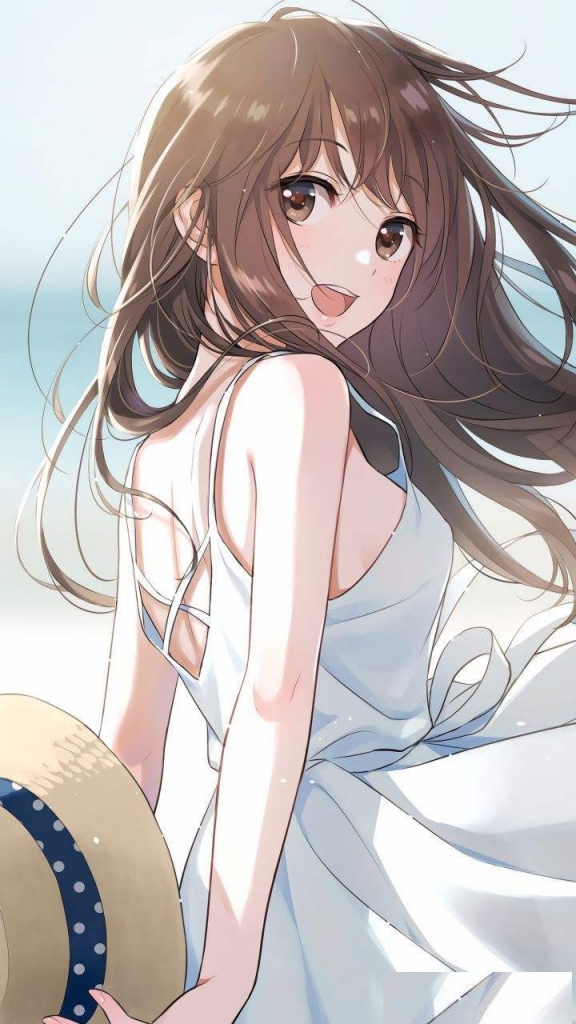
使用**GPUImageSoftEleganceFilter** 處理圖片 **lookup 濾鏡**,原圖:

GPUImageSoftEleganceFilter 效果圖:

三.源碼下載
OpenGL ES Demo 下載地址 : IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter

四.猜你喜歡
- IOS – OPenGL ES 設置圖像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 調節圖像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 調節圖像對比度 GPUImageContrastFilter
- IOS – OPenGL ES 調節圖像飽和度 GPUImageSaturationFilter
- IOS – OPenGL ES 調節圖像伽馬線 GPUImageGammaFilter
- IOS – OpenGL ES 調節圖像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 調節圖像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 調節圖像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 調節圖像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 調節圖像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 調節圖像陰影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 調節圖像色彩替換 GPUImageFalseColorFilter
- GPUImage – 色彩直方圖 GPUImageHistogramFilter
- GPUImage – 色彩直方圖 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 調節圖像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定顏色摳圖 GPUImageChromaKeyFilter
- IOS – OpenGL ES 調節圖像白平衡/色溫 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 設置圖像 lookup 濾鏡 GPUImageLookupFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageAmatorkaFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
本文由博客 - 猿說編程 猿說編程 發佈!



