分享一個登錄界面,先看效果圖: 準備 文中使用到了一些圖標: 我們可以從 iconfont免費下載: 代碼簡單說明 請隨手創建一個WPF項目(.NET Framework、.NET 5\6\7皆可),使用tree /f命令看看最終的文件結構,和上面的截圖一致: C:. │ ModernLoginPa ...
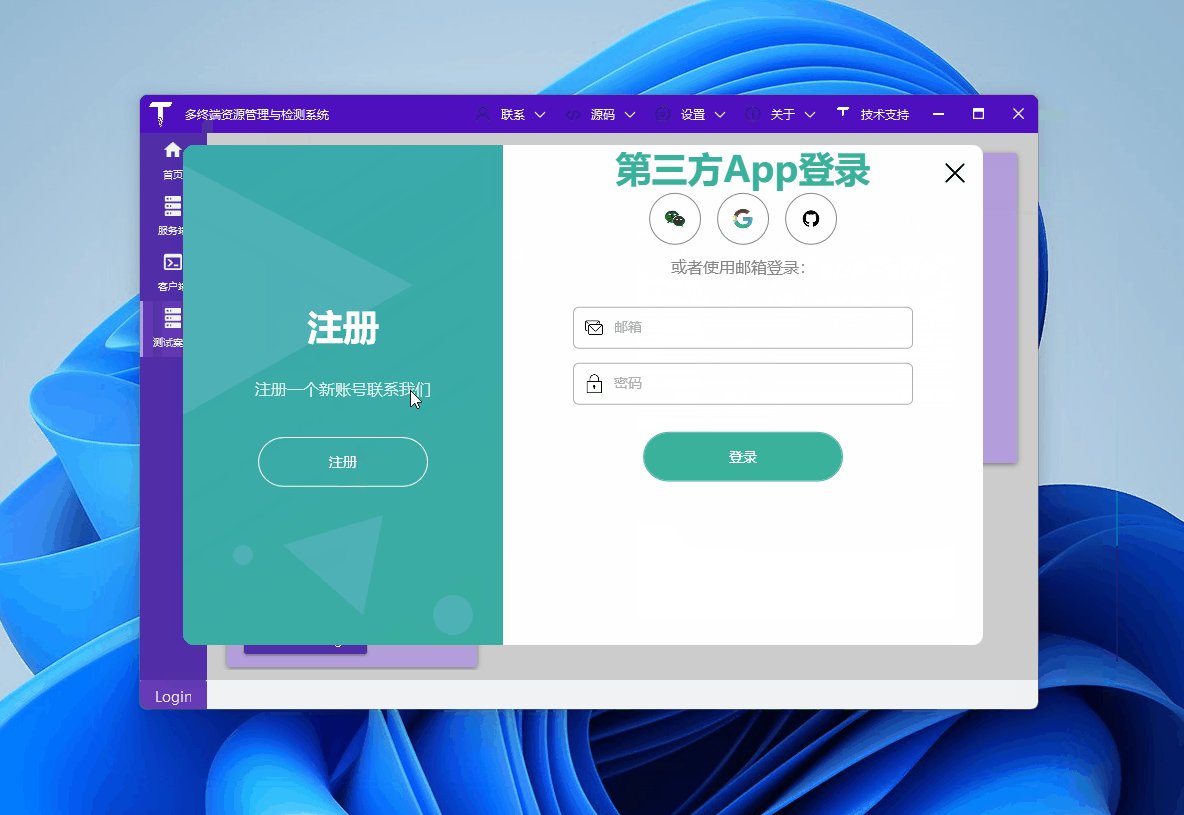
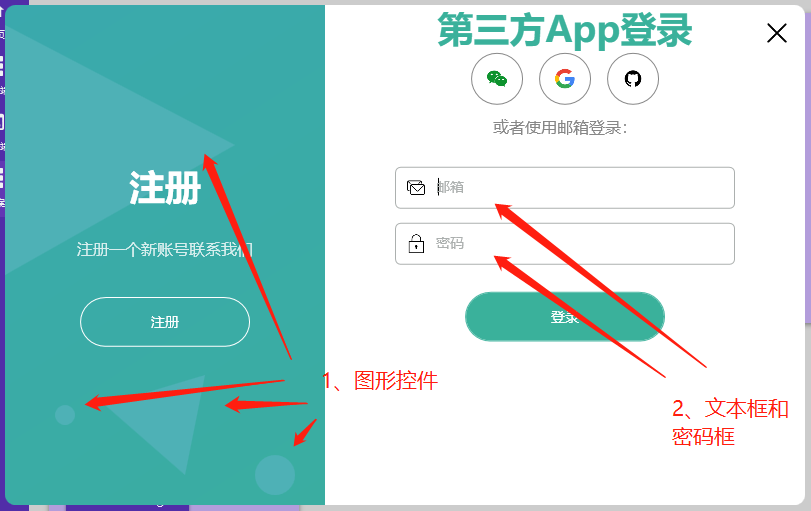
分享一個登錄界面,先看效果圖:

準備
文中使用到了一些圖標:

我們可以從 iconfont免費下載:

代碼簡單說明
請隨手創建一個WPF項目(.NET Framework、.NET 5\6\7皆可),使用tree /f命令看看最終的文件結構,和上面的截圖一致:
C:.
│ ModernLoginPage.xaml
│ ModernLoginPage.xaml.cs
│
└─Images
close.png
email.png
github.png
google.png
lock.png
wechat.png
簡單吧,一個圖片目錄存放前面下載的圖標,一個xaml文件做登錄界面設計,xaml.cs做界面按鈕響應事件處理(實際項目建議使用Mvvm)。

看上面的截圖,重點說說這兩處:
- 左側的圖形控制項
公司有設計師,做這種圖片是很簡單的,沒有的時候,可以使用Polygon、Ellipse等實現一些簡單的效果,讓界面不要那麼單調:
<Canvas>
<Polygon Points="0, 20 230,140 0,270" Fill="#4EB1B6" />
<Polygon Points="100, 400 200,370 180,470" Fill="#4EB1B6" />
<Ellipse Margin="250 450 0 0" Width="40" Height="40" Fill="#4EB1B6" />
<Ellipse Margin="50 400 0 0" Width="20" Height="20" Fill="#4EB1B6" />
</Canvas>
- 右側的賬號文本框和密碼框
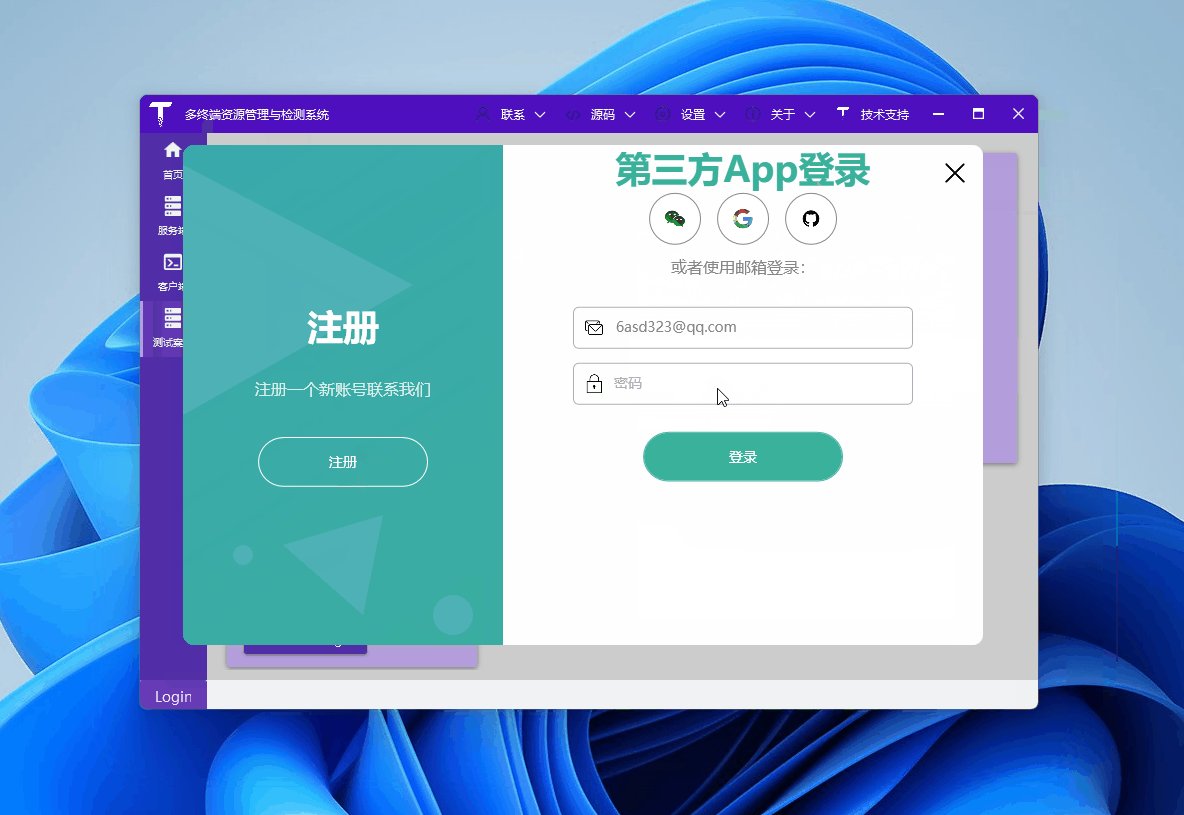
作者為了演示效果,賬號文本框使用的 一張圖片 + 一個標簽控制項 + 一個文本框 控制項組合實現:
<Border Padding="10" BorderThickness="1" BorderBrush="#acb0af" Margin="70 7" CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="/TerminalMACS.TestDemo;component/Views/ModernLogin/Images/email.png" Height="20" />
<TextBlock x:Name="textEmail" MouseDown="textEmail_MouseDown" Text="郵箱"
Style="{StaticResource textHint}" />
<TextBox x:Name="txtEmail" TextChanged="txtEmail_TextChanged" Style="{StaticResource textBox}" />
</Grid>
</Border>
private void textEmail_MouseDown(object sender, MouseButtonEventArgs e)
{
txtEmail.Focus();
}
private void txtEmail_TextChanged(object sender, TextChangedEventArgs e)
{
if (!string.IsNullOrEmpty(txtEmail.Text) && txtEmail.Text.Length > 0)
{
textEmail.Visibility = Visibility.Collapsed;
}
else
{
textEmail.Visibility = Visibility.Visible;
}
}
代碼比較簡單,.cs文件代碼:
- 滑鼠點擊標簽時,將賬號文本框設置為焦點控制項,提高用戶體驗
- 文本框中輸入賬號信息時 顯示|隱藏 標簽
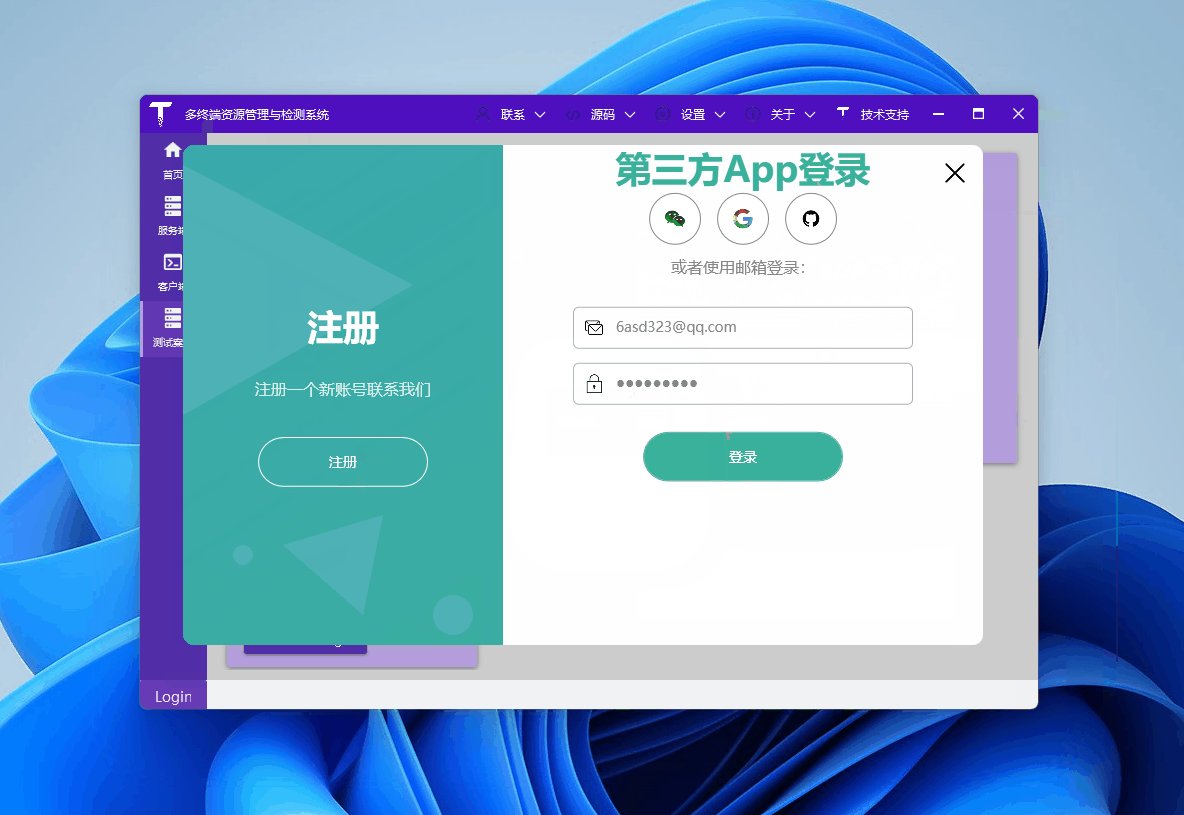
密碼框邏輯同賬號文本框:
<Border Padding="10" BorderThickness="1" BorderBrush="#acb0af" Margin="70 7" CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="/TerminalMACS.TestDemo;component/Views/ModernLogin/Images/lock.png" Height="20" />
<TextBlock x:Name="textPassword" MouseDown="textPassword_MouseDown" Text="密碼"
Style="{StaticResource textHint}" />
<PasswordBox x:Name="txtPassword" PasswordChanged="txtPassword_TextChanged"
Style="{StaticResource textBox}" />
</Grid>
</Border>
private void textPassword_MouseDown(object sender, MouseButtonEventArgs e)
{
txtPassword.Focus();
}
private void txtPassword_TextChanged(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrEmpty(txtPassword.Password) && txtPassword.Password.Length > 0)
{
textPassword.Visibility = Visibility.Collapsed;
}
else
{
textPassword.Visibility = Visibility.Visible;
}
}
參考:
本文代碼:ModernLogin
時間如流水,只能流去不流回。


