1. 效果展示 先來直接欣賞效果: 2. 準備 創建一個WPF工程,比如站長使用 .NET 7 創建名為 Dashboard3 的WPF項目,添加一些圖片資源,項目目錄如下: 2.1 圖片資源 可在網站 iconfont 下載 關閉、最小化 圖標,用於視窗右上角顯示: 有看到美女圖片沒?在百度圖片或 ...
1. 效果展示
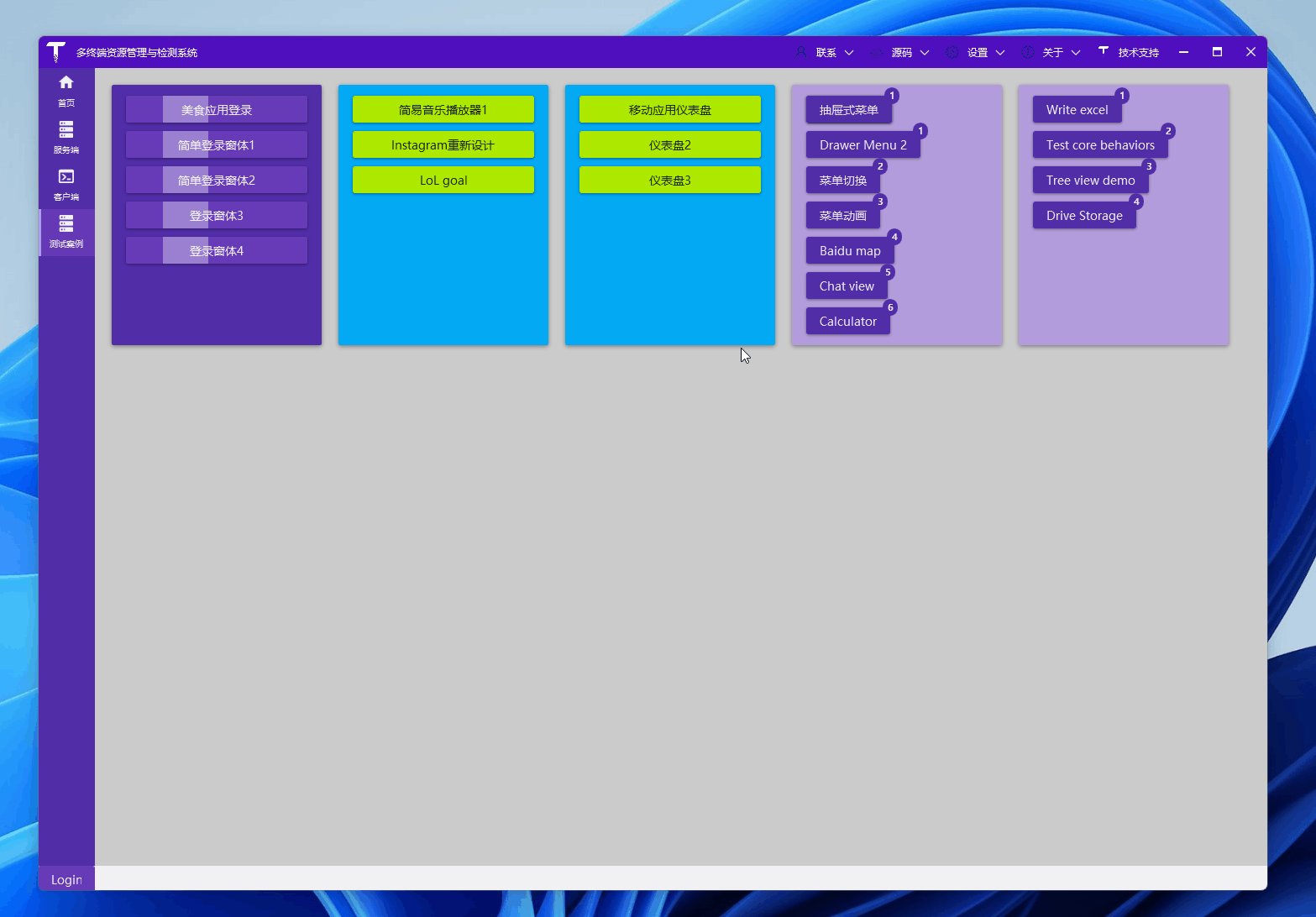
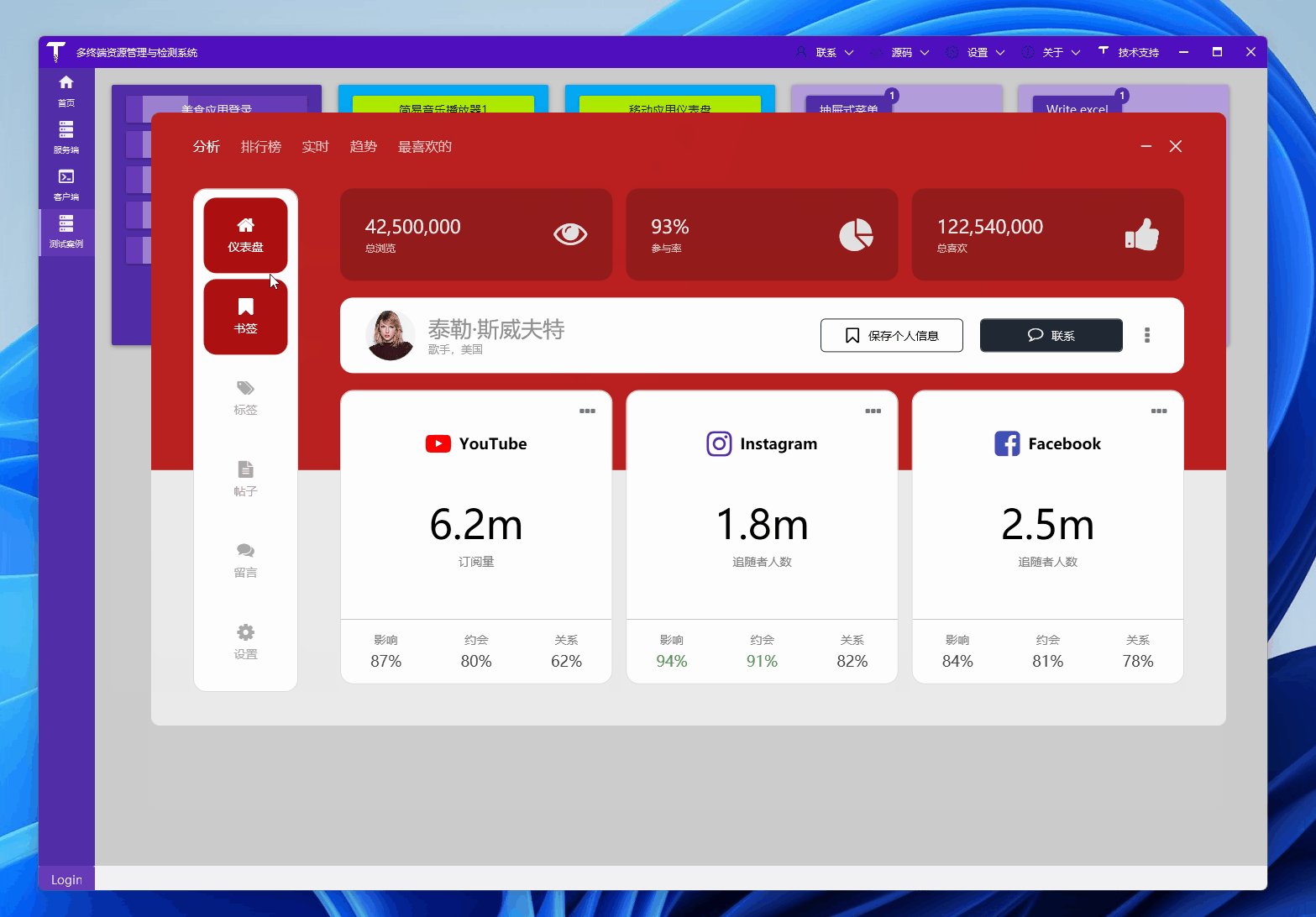
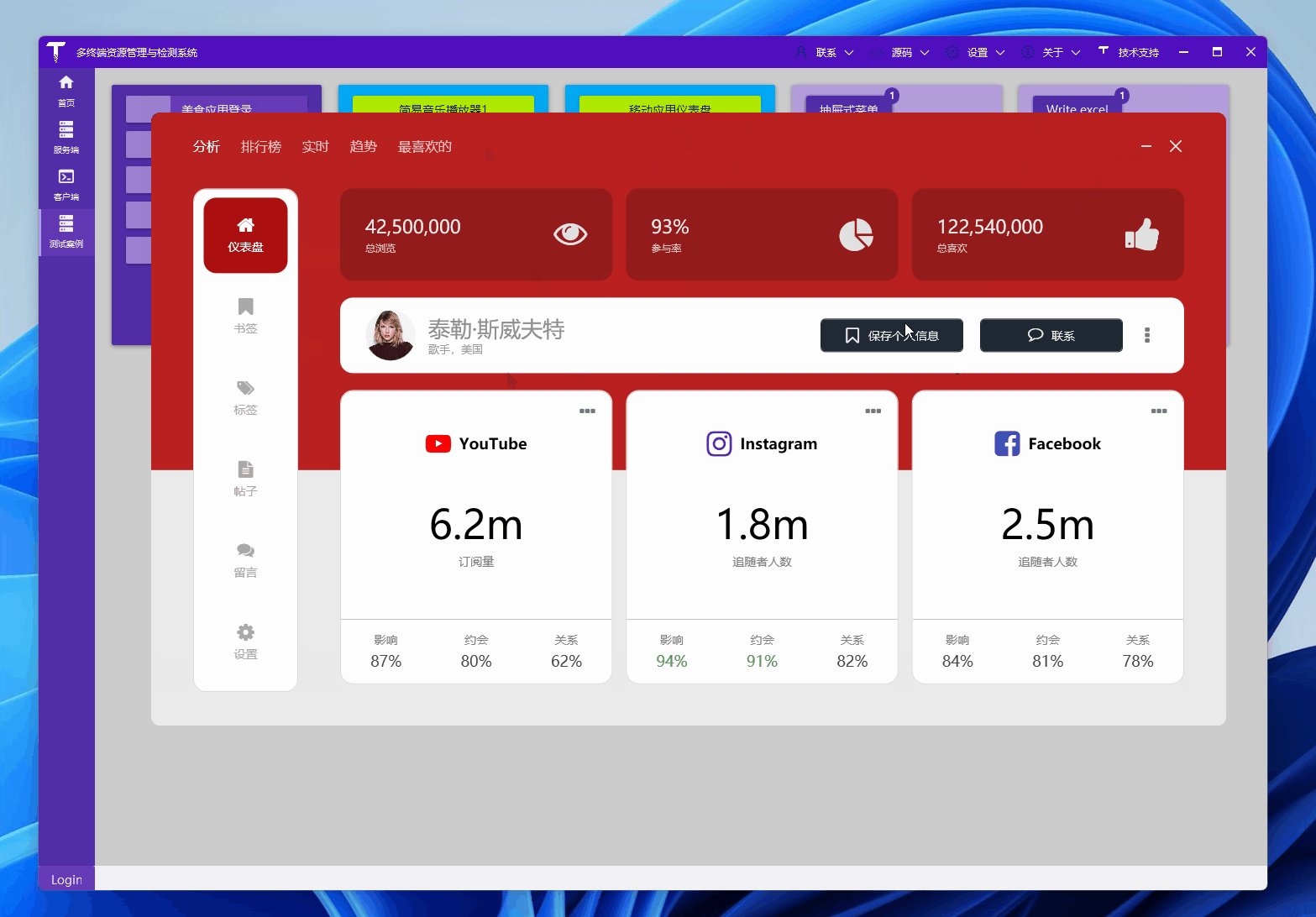
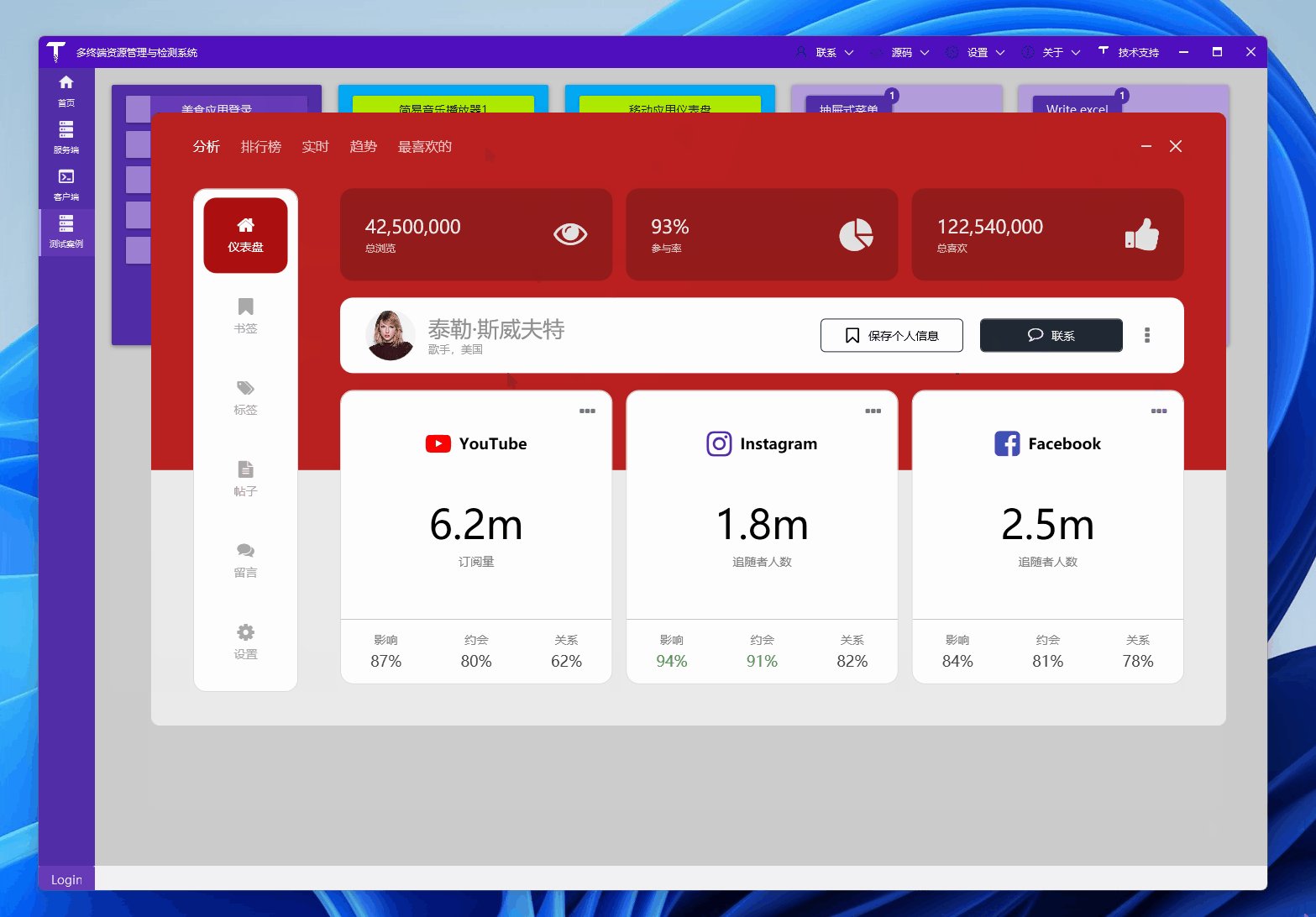
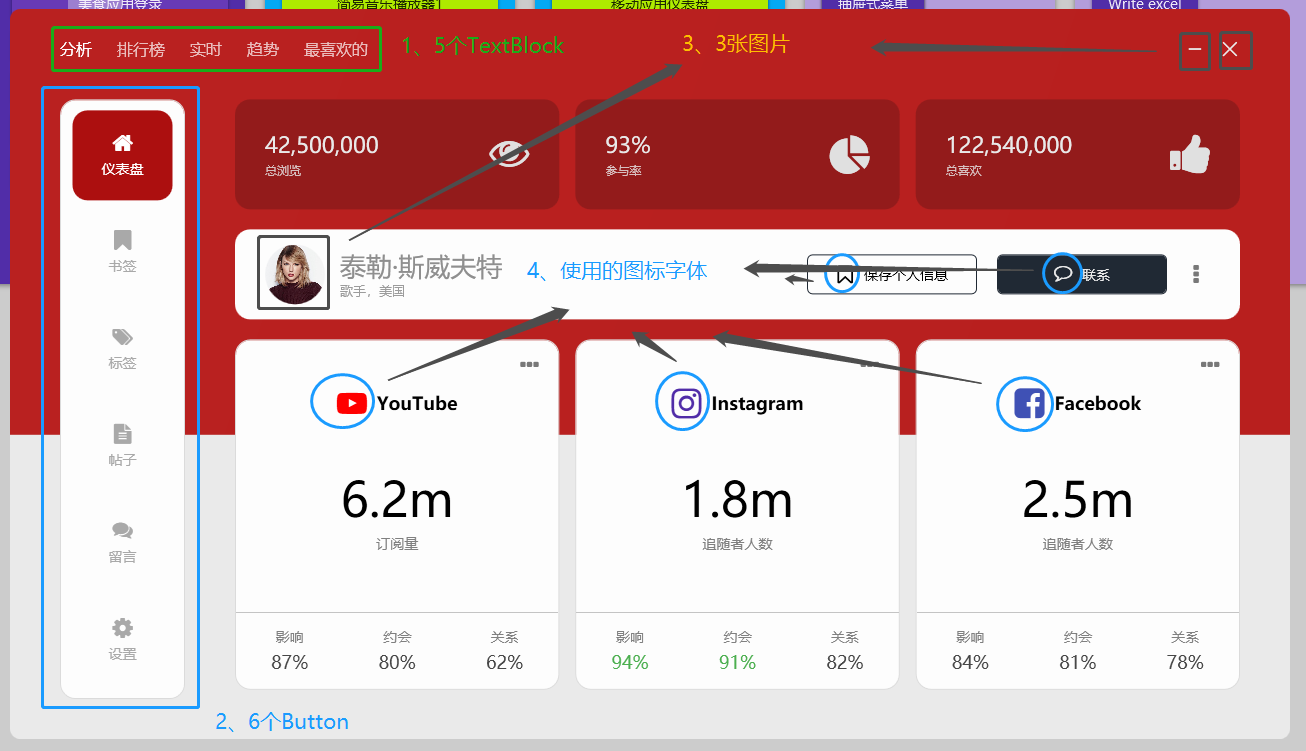
先來直接欣賞效果:

2. 準備
創建一個WPF工程,比如站長使用 .NET 7 創建名為 Dashboard3 的WPF項目,添加一些圖片資源,項目目錄如下:

2.1 圖片資源
可在網站 iconfont 下載 關閉、最小化 圖標,用於視窗右上角顯示:

有看到美女圖片沒?在百度圖片或者谷歌圖片下載,比如 泰勒·斯威夫特 ,用於界面展示一個人的頭像:

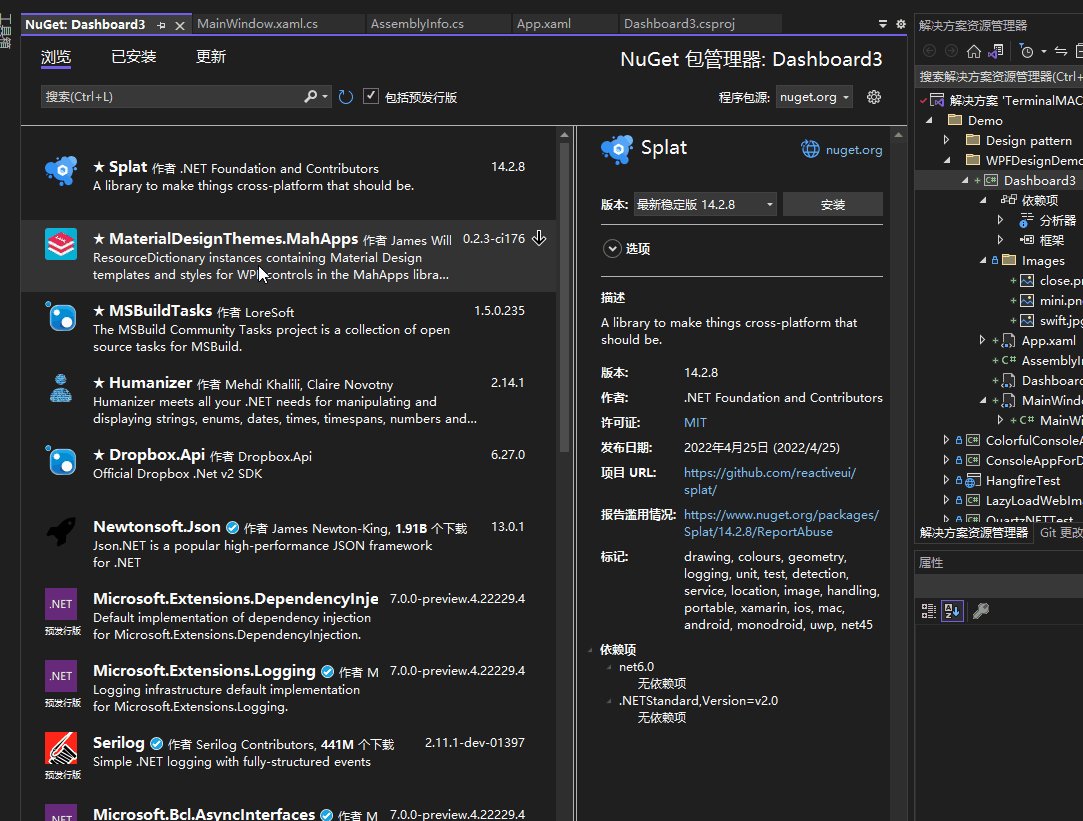
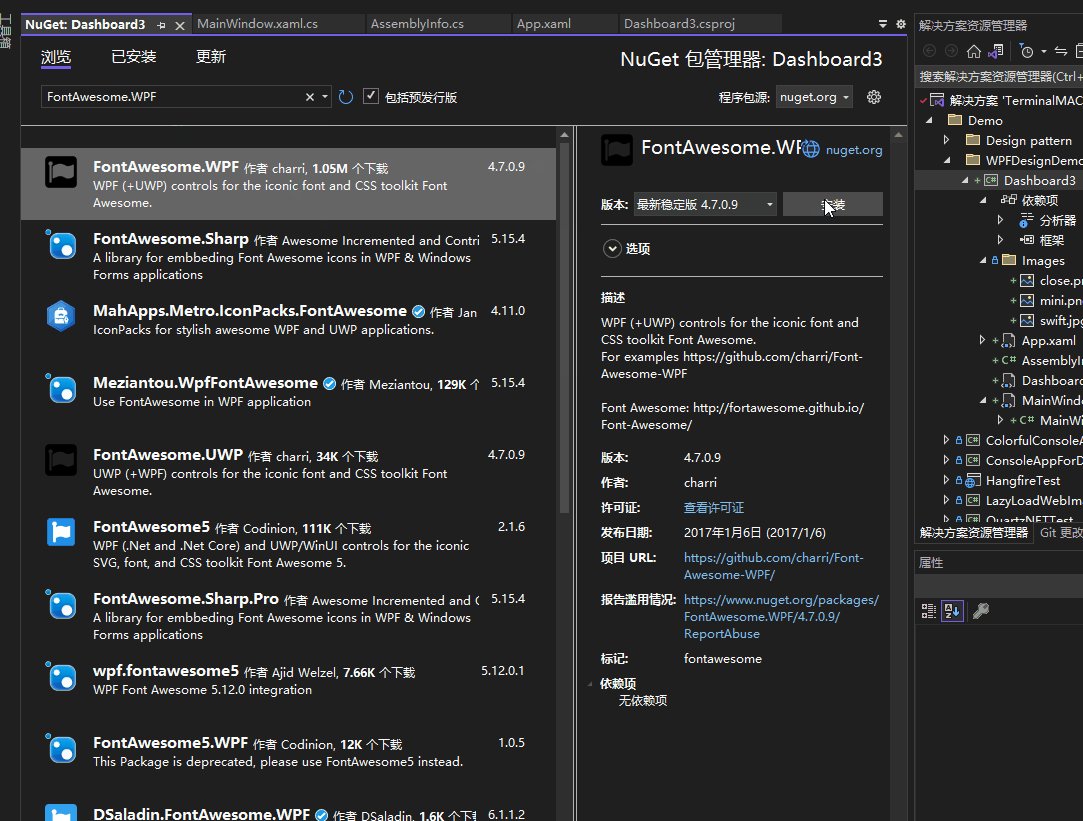
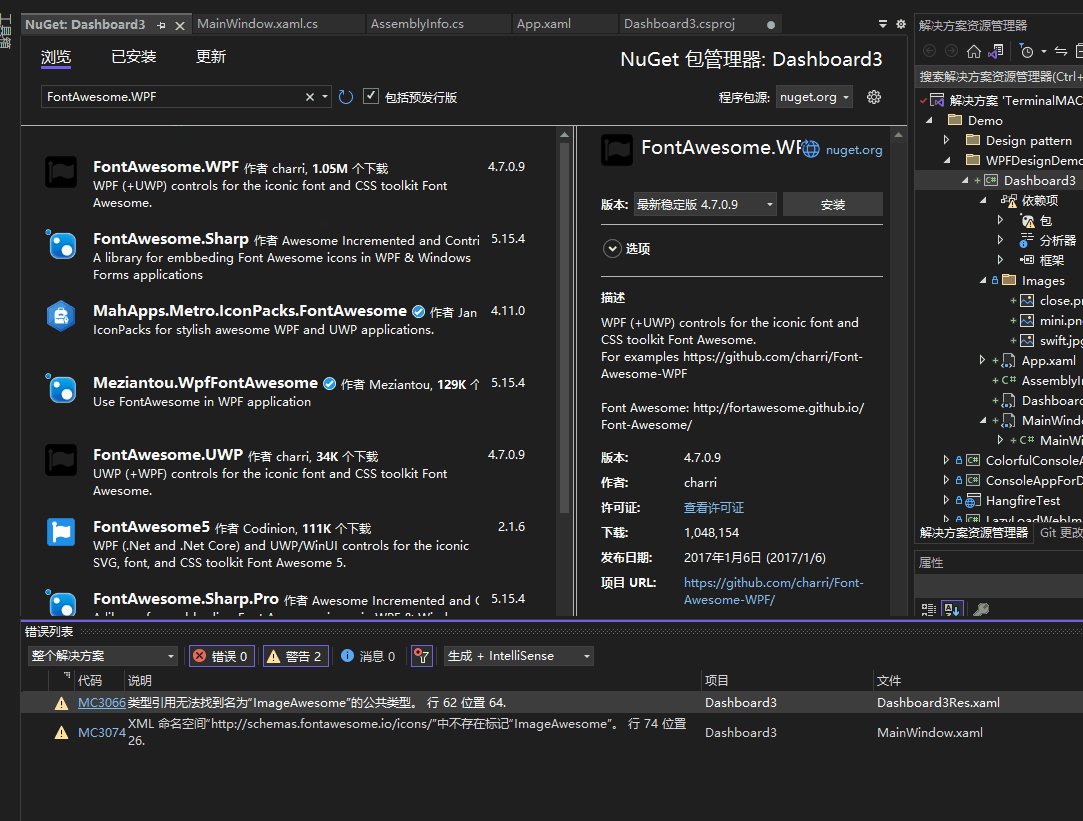
2.2 字體圖標Nuget包:FontAwesome.WPF,該包提供一些圖標字體:
<PackageReference Include="FontAwesome.WPF" Version="4.7.0.9" />

編譯時,此包有如下提示:
已使用“.NETFramework,Version=v4.6.1, .NETFramework,Version=v4.6.2, .NETFramework,Version=v4.7, .NETFramework,Version=v4.7.1, .NETFramework,Version=v4.7.2, .NETFramework,Version=v4.8”而不是項目目標框架“net7.0-windows7.0”還原包“FontAwesome.WPF 4.7.0.9”。此包可能與項目不完全相容。
有.NET Core版本的字體圖標庫推薦嗎?可在下麵留言,謝謝,這裡不影響使用。
3. 簡單介紹
重點提及界面幾個地方:

3.1 水平菜單

如上圖,水平菜單是幾個TextBlox標簽,預設設置了字體的透明度為0.7,滑鼠懸浮時設置為1:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<TextBlock Text="分析" Opacity="1" Style="{StaticResource menuTitle}" />
<TextBlock Text="排行榜" Style="{StaticResource menuTitle}" />
<TextBlock Text="實時" Style="{StaticResource menuTitle}" />
<TextBlock Text="趨勢" Style="{StaticResource menuTitle}" />
<TextBlock Text="最喜歡的" Style="{StaticResource menuTitle}" />
</StackPanel>
<Style x:Key="menuTitle" TargetType="TextBlock">
<Setter Property="Margin" Value="0 0 25 0" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Opacity" Value="0.7" />
<Setter Property="Foreground" Value="#FFFFFF" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="1" />
</Trigger>
</Style.Triggers>
</Style>
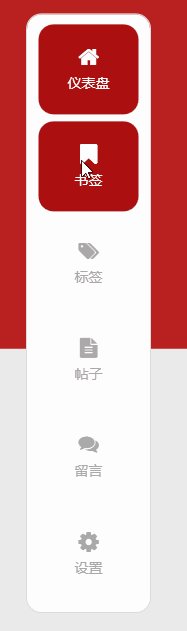
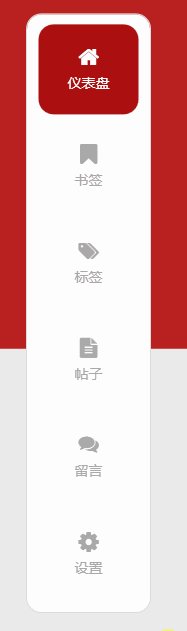
3.2 豎直菜單

如上圖,豎直菜單是幾個按鈕,按鈕內容填充了字體圖標和文字,設置一些效果樣式:
<Button Style="{StaticResource menuButton}" Margin="0 10 0 0" Background="#AC0F0F" Foreground="#FFFFFF">
<StackPanel>
<fa:ImageAwesome Icon="Home" Style="{StaticResource menuButtonIcon}" />
<TextBlock Text="儀錶盤" Style="{StaticResource menuButtonText}" />
</StackPanel>
</Button>
<Style x:Key="menuButton" TargetType="{x:Type Button}">
<Setter Property="Margin" Value="0 7 0 0" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="90" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="#a9a9a9" />
<Setter Property="FocusVisualStyle" Value="{x:Null}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" CornerRadius="15" Padding="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#AC0F0F" />
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
<Trigger Property="IsMouseCaptured" Value="True">
<Setter Property="Background" Value="#921C1B" />
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="menuButtonIcon" TargetType="fa:ImageAwesome">
<Setter Property="Foreground" Value="{Binding Path=Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Button}}}" />
<Setter Property="Width" Value="20" />
<Setter Property="Height" Value="20" />
</Style>
<Style x:Key="menuButtonText" TargetType="TextBlock">
<Setter Property="Margin" Value="0 7 0 0" />
</Style>
3.3 部分圖片和字體圖標
這個就不多說了,上面的代碼也有字體圖標的使用。
4. 結尾
這個面板的效果個人感覺很漂亮,由基本的TextBlock、Button、字體圖標、圖片等組合、排版佈局就能做到很多效果,有興趣可以看看作者視頻(非常推薦),以及下方給出的源碼倉庫鏈接:
參考:
- 油管視頻作者:C# WPF UI Academy
- 油管視頻:C# WPF UI | How to Design Beautiful Social Media Info Dashboard in WPF
- 參考代碼:WPF-Social-Media-Info-Dashboard
本文代碼:Dashboard3
時間如流水,只能流去不流回。


