至此基本上vue2.0的內容全部結束,後面還有點elementUI和vue3.0的內容過幾天再來更新。 這幾天要回學校去參加畢業答辯,斷更幾天 一.相關理解 是vue的一個插件庫,專門用來實現spa(單頁面應用)的,也就是一直都是一個index.html頁面,他有他的導航區和展示區,雖然只有一個頁面 ...
至此基本上vue2.0的內容全部結束,後面還有點elementUI和vue3.0的內容過幾天再來更新。
這幾天要回學校去參加畢業答辯,斷更幾天
一.相關理解
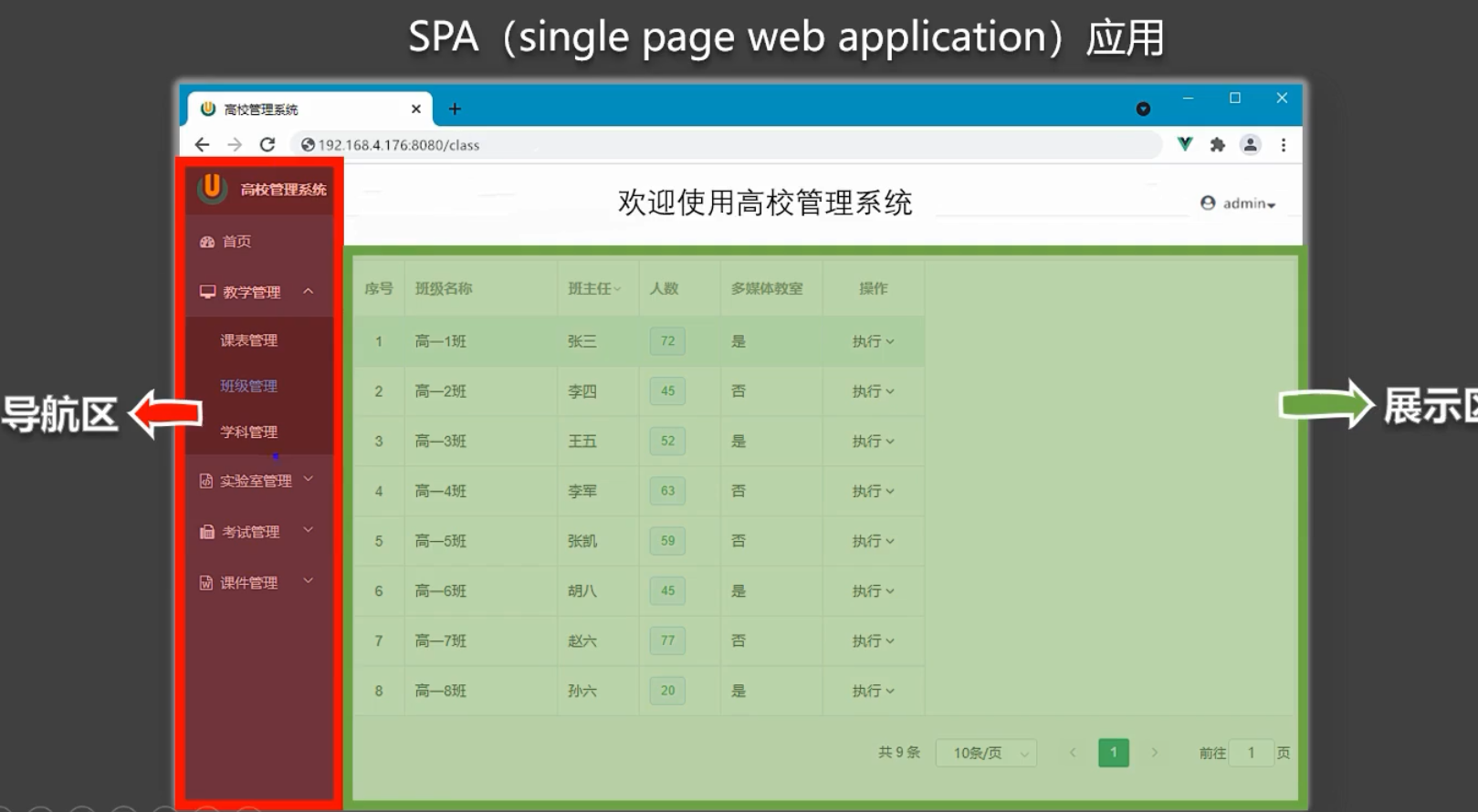
是vue的一個插件庫,專門用來實現spa(單頁面應用)的,也就是一直都是一個index.html頁面,他有他的導航區和展示區,雖然只有一個頁面但是我點擊導航區,展示區會出來不同內容,頁面也不會刷新也不會發生跳轉,照樣可以實現豐富的頁面展現

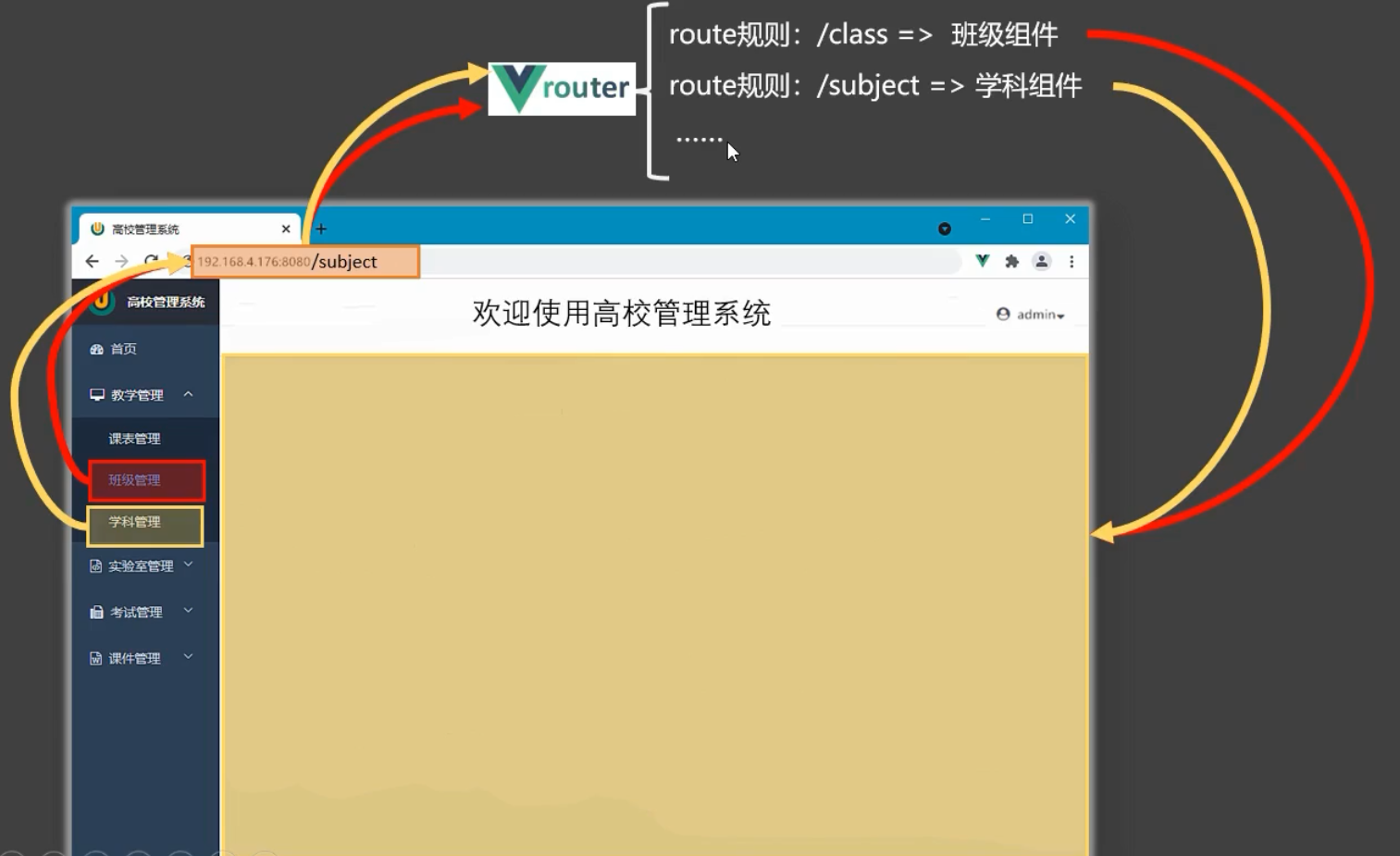
在前端裡面的路由,我們的路徑就好比key值,value值就是我們的組件,vuerouter檢測到你的key為這個就會幫你去呈現對應的value

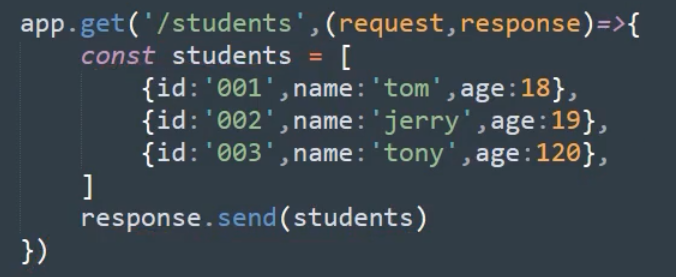
前端路由是組件,後端路由是函數(參考前面node.js)

二.基本路由
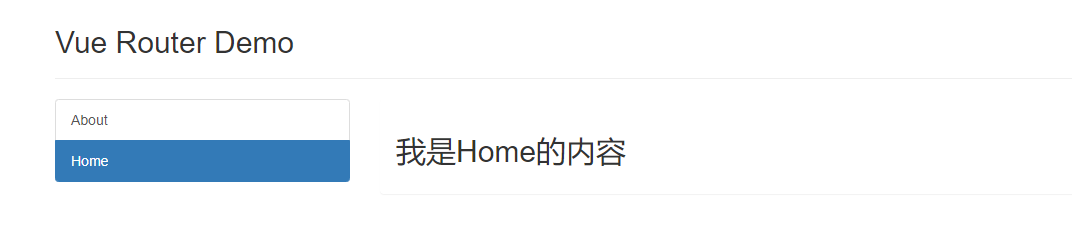
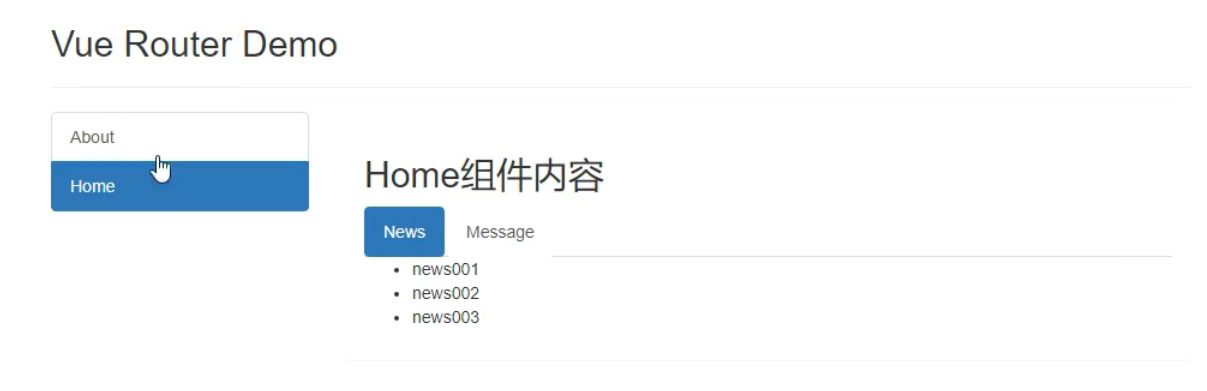
先完成一個簡單的靜態頁面搭建

導航區已就位,下麵就是分組件,把我們展示區的內容放到組件裡面去
要註意的是,app裡面只是把展示區的內容占位,其他地方不要動

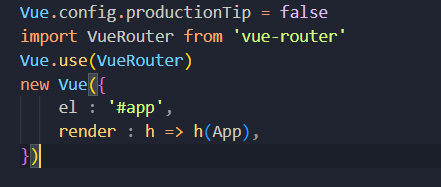
接下來就要發揮路由的作用了,下載導入註冊

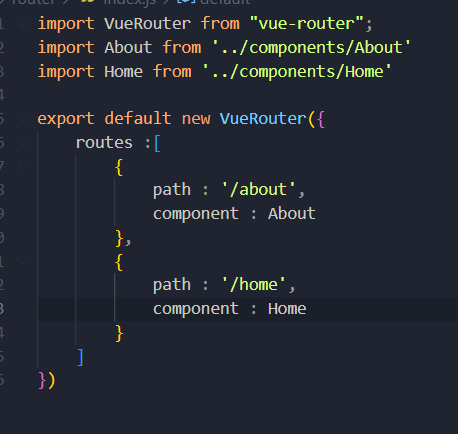
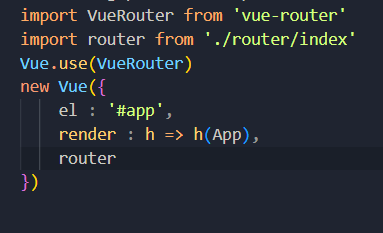
然後vm配置項一個全新的配置 router,但是在配置之前需要像vuex一樣先創建一個router文件夾裡面放入我們的index.js文件,來創建一個路由器,專門拿來創建整個網頁的路由器,new出來一個路由器過後,我們說一個路由器是管理著多個路由的,所以多個路由直接來個routes,路由又是由key、value組合的,每個路由都是一個配置項,在裡面寫入鍵值對

這樣才可以回去配置我們的配置項router

當我們配置好後,路徑就會出現一個#

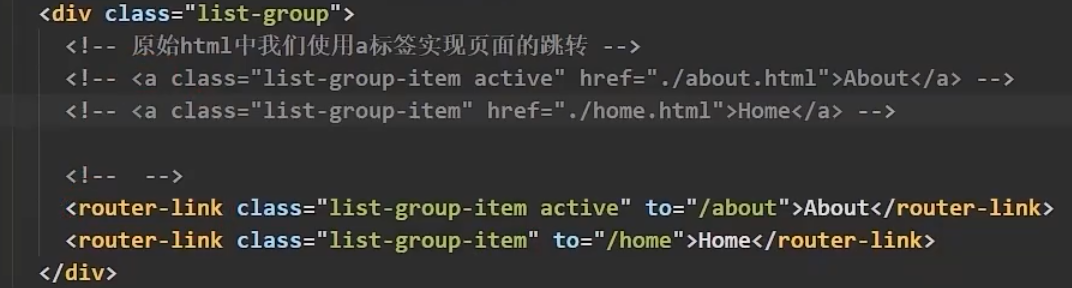
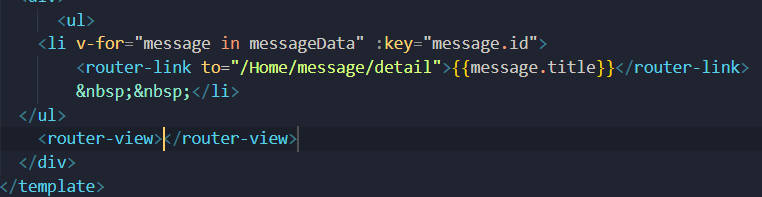
我們原來實現跳轉靠的是一個a標簽,但是要用路由實現跳轉,需要用到一個特定的標簽 router-link,並且我們的href也就是要跳轉的目標也要改為 to,而且裡面的值不是我們的鏈接不是我們的目標網頁,是我們在url地址中的路徑名,所以要記住這裡沒有./因為不是一個文件

而且你會發現使用了這個最終樣式,原來給a寫的樣式還是有,因為我們的router-link在頁面上呈現後就變成了a標簽
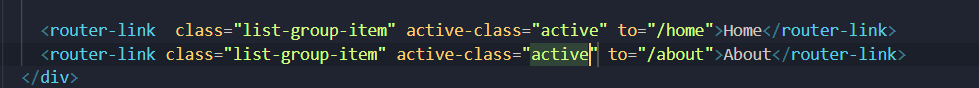
這個時候active就不能寫死了,用到一個規定的屬性 active-class,就可以根據我們點的誰active就給誰

最後一步,通過標簽router-view指定我們的展示區標簽放的位置

1.註意點
-
可以發現我們放在router管理的組件並沒有引入到父組件使用也沒有用組件標簽,而是通過定義了路由匹配規則後,讓他幫我們展現的,一般像這樣的組件 叫做路由組件,而且一般是放在一個pages的文件夾下的,我們的要導入要寫組件標簽的叫做一般組件是放在components裡面的

-
當我們點擊一個組件,另一個組件是被銷毀了

-
每個路由組件多了兩個api,一個是$route,一個是$router,值得註意的是,route是每個vc獨有的裡面的數據是獨有的,但是router是共有的,你配置多少個路由都只有這一個router

三.嵌套路由
路由裡面再來一個路由

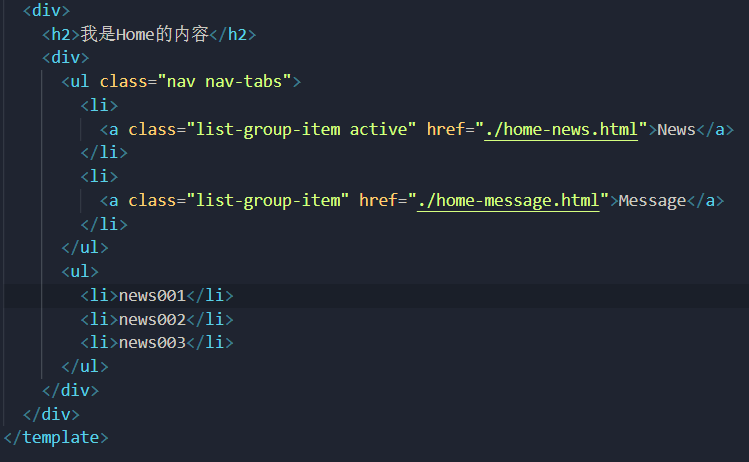
由於是home裡面的嵌套路由,所以要把代碼放到home裡面去再進行拆分

可以看出來再分兩個news和message組件

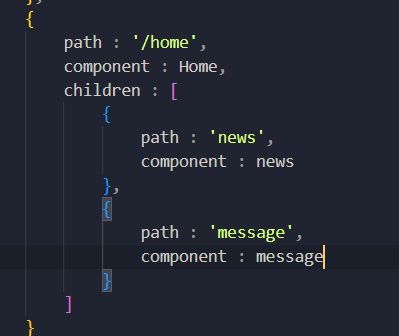
主要看一下怎麼來配置路由,我們剛纔配的都叫一級路由,如果是路由下的嵌套路由那就是二級路由了,所以應該在這個路由裡面來配置,一個全新的配置項 children而且是一個數組,裡面寫我們的每個路由,這裡要註意 二級路由之後就不用再帶/因為vue幫你解析的時候會給你自動加上

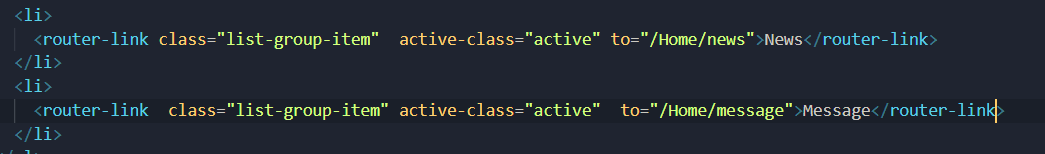
註意二級路由的router-link標簽裡面的to這個設置,需要連同父級地址寫完

四.路由傳參(query)
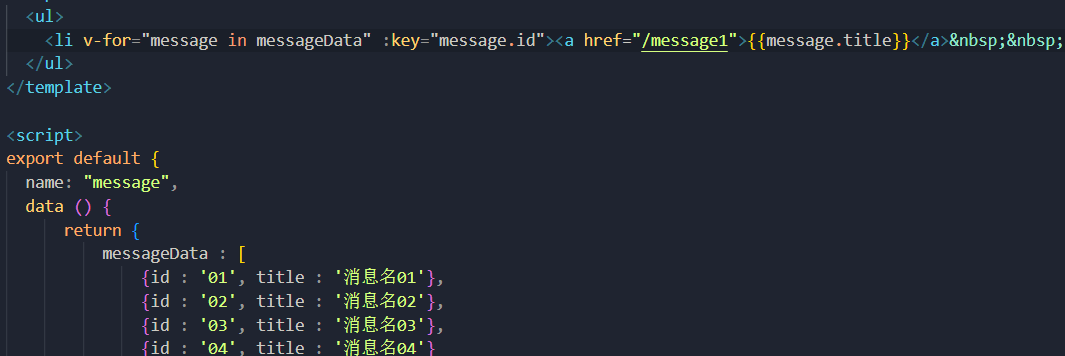
接著前面的例子,假如我message列表裡面每個數據都是ajax得到的,然後都可以點擊,沒點一個又在下麵呈現一些不同的內容

其實這裡又涉及到嵌套路由了,繼續往每一個message添加路由,點擊這個出現那個,點擊這個出現這個其他都銷毀,其實沒得這麼麻煩,這裡就定義一個組件就可以搞定
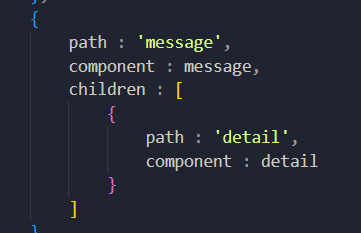
創建了下麵的一個組件後,開始定義路由規則,三級路由出現,只定義一個即可

萬事俱備就差傳參

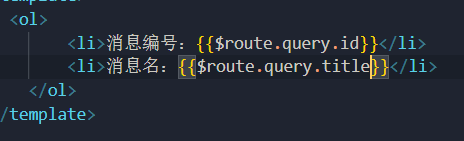
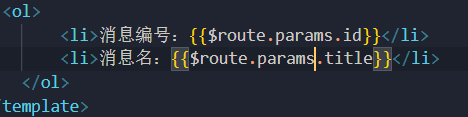
其實這個參數就在我們的$route身上,它上面有一個query專門處理查詢字元串的參數的,為什麼就能確定是傳給我的參數?因為當我們點擊了這個之後,他才會呈現他才會有vc實例對象,其他的都被銷毀了,所以在我們detail組件就可以把值拿到

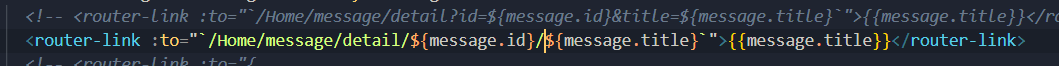
那麼這個值怎麼傳過來?
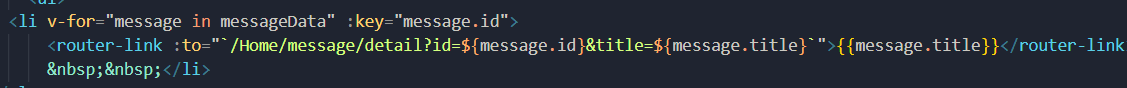
兩種寫法:字元串寫法

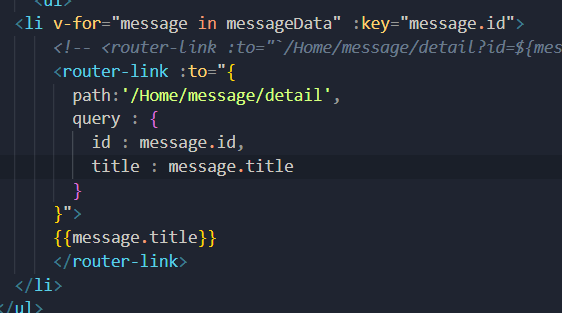
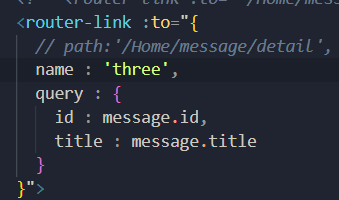
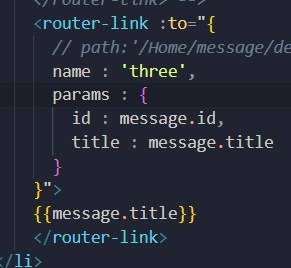
對象寫法

五.命名路由
可以簡化路由的跳轉
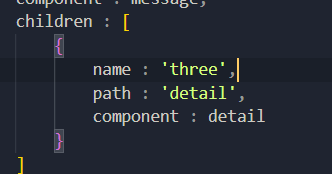
在我們定義路由的地方給路由取名字,我給我下麵的三級路由來個name

我們以前寫了這麼大一串的路徑,可以直接寫name配置項,值為剛纔寫的name,只能寫在對象寫法裡面

六.路由傳參(params)
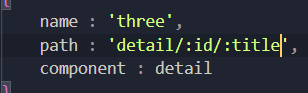
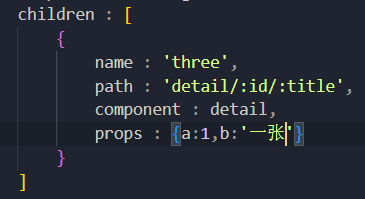
如果要使用動態傳參,首先要對路由對於路徑的監測機製做修改

然後我們在接受參數這裡也要改為params

最後最大的改變就是我們傳進來參數的形式不再是查詢字元串了,而是這種類似於在後面還有路徑的形式,但是這並不是路徑只是參數

當然對象形式也是可以的,註意:如果帶的是params參數,這裡只能寫name路徑,不能寫path路徑

七.路由的props配置
跟我們組件的props一樣也有三種寫法
-
方法一:寫在路由中的對象,路由中的全新配置項props,這裡傳的值就是直接給這個路由的組件

對應的detail組件通過props來接受

但是這種方法使用極少,因為只能傳死數據
-
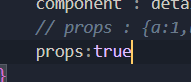
方法二:寫為一個布爾值,他的意思就是會把這個路由組件收到的所有params參數以props形式給到這個組件


局限性就是只支持params
-
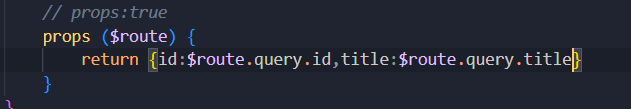
方法三:為一個函數,參數可以拿到$route,靠的就是這個返回值

八.router-link的replace屬性
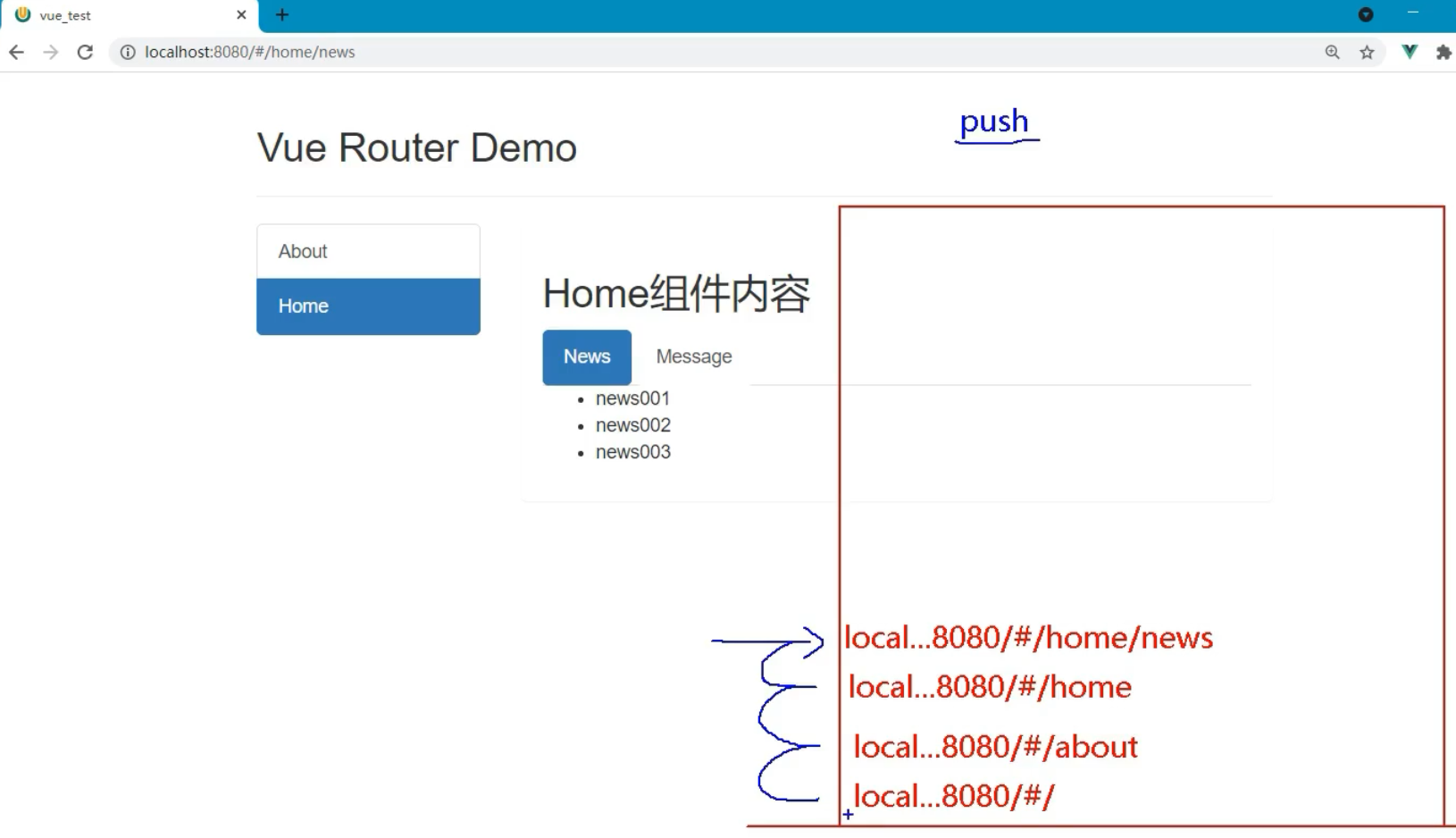
我們瀏覽器對於歷史記錄的保存是存在一個棧裡面,然後router-link的的操作模式就是push模式,就是一直往棧裡面壓,也叫壓棧,所以當我們當一次後退,指針就會回退一次也就是那個箭頭

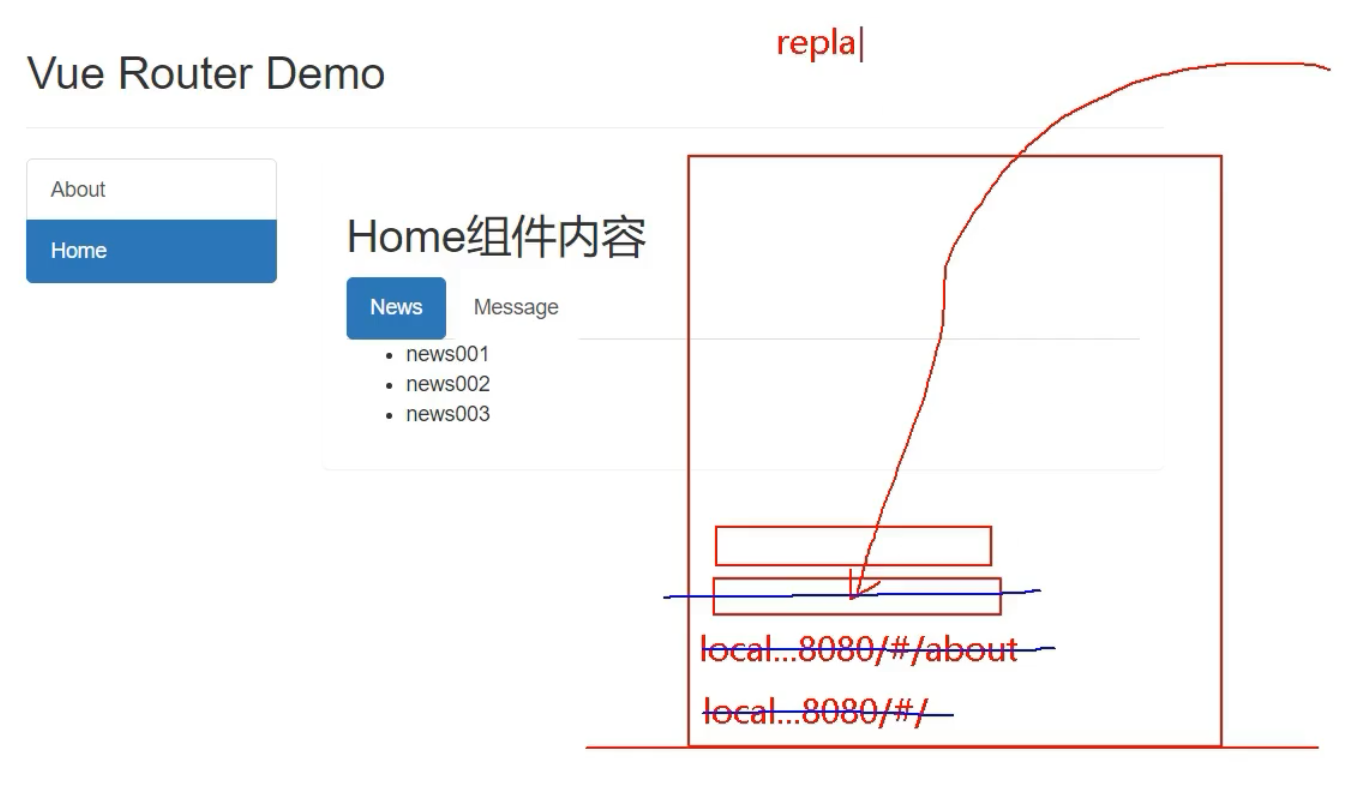
我們router-link預設開啟的就是push模式,我們還有一種模式叫做replace模式,就是點擊一次前一次記錄就被銷毀了,所以一直存起的就這一次

如何開啟replace
直接給router-link標簽寫一個屬性replace

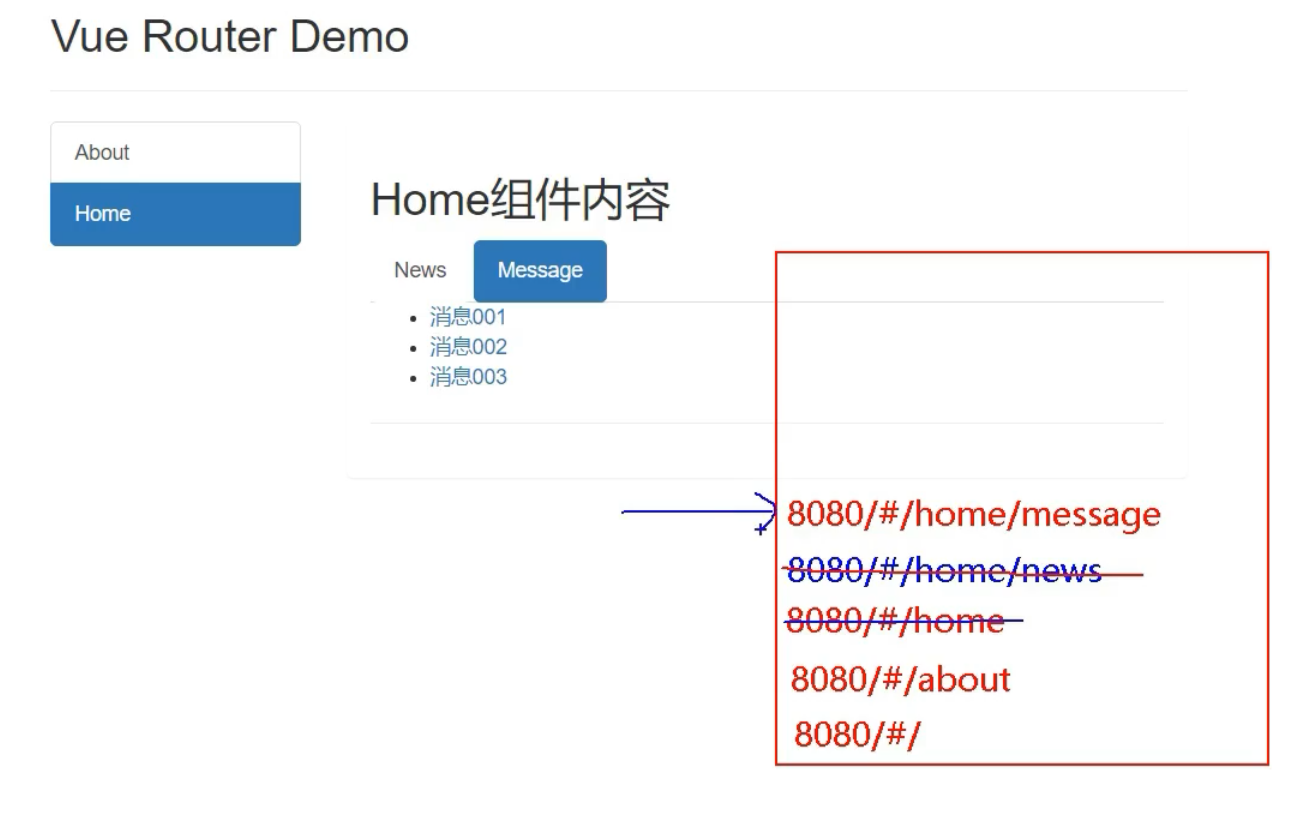
這裡有一個易錯點,加入我給news和message開啟了replace,其他都是push當我依次點擊About、Home、news和message,主要是replace和push交叉哪一步,當我們點擊news時,會幹掉前面這一條記錄,所以我們的home這條記錄就沒得了,點擊後退直接回到about這一步

九.編程式路由導航
這個技術是拿來彌補router-link的短缺,因為她在頁面上去了最終呈現的是一個a標簽,那萬一我要實現跳轉的不是a標簽是其他標簽呢?
我們的router-link是幫我們實現跳轉的功能也就是導航區這一片功能
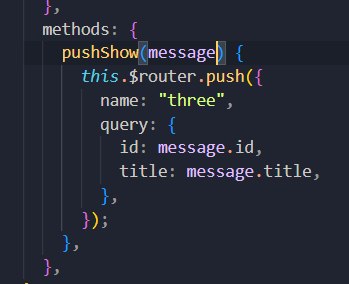
要實現這個功能需要用到我們$router路由器上面的一個api push

裡面寫的是一個對象,很幸運的是,這裡的配置項跟我們的to的對象形式是一樣的,拿下來就沒有參數了,記得傳參

1.按鈕實現前進後退
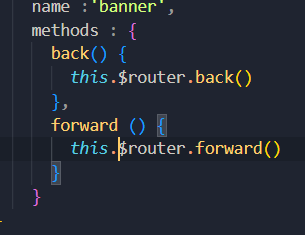
window上面有,但是我們這裡要用路由實現,$router下麵有兩個api一個是back,一個是forward

這上面還有一個api go,要傳入一個數組如果是正數,就表示前進n部,負數表示後退n步



