認識jsJS是寄生語言,寄生在HTML中,與JAVA沒有關係JS可以寫在html文件中,以<script></script>標簽對出現在一些瀏覽器中,使用控制台可以監控到JS的工作<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
認識js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log("控制台可見!"); </script> </body> </html>
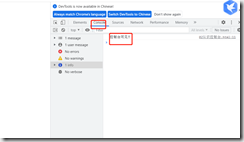
在谷歌瀏覽器的控制臺中右鍵單擊空白處,選擇檢查可以打開控制台 查看console.log輸出的內容。
JS的註釋 是”//”或者”/* */”,前者是行註釋,後者是塊註釋
1變數
js的變數必須申明在用,聲明後賦值,變數才可使用,使用過程中可以改變類型。
變數的命名規則:
- 變數名只能由字母、數字、下劃線、美元號構成
- 不能以數字開頭
- 不能是關鍵字和保留字
- 區分大小寫
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //定義一個變數a,賦值為10 var a = 10; //彈出a的值,這裡a沒有雙引號,因為他是變數 alert(a); </script> </body> </html>
實例1 變數的賦值與聲明
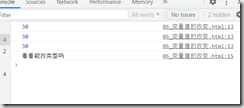
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var a = 10; a = 30; console.log(a); a = "看看能改類型嗎"; console.log(a); </script> </body> </html>
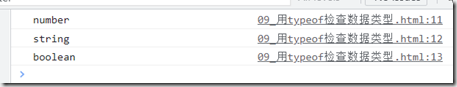
簡單的數據類型 number 數字,string 字元串 boolean 布爾型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(typeof 123); console.log(typeof "文本"); console.log(typeof true); </script> </body> </html>
數字型
- JS數字型數據不區分整浮、正負、大小,一律為number
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(typeof 6); console.log(typeof 5.555); console.log(typeof -6); console.log(typeof 9292992929039029); </script> </body> </html>
- js區分進位
- 認識NaN(非數)但是他本身是一個數字,Infinity 無窮
- NaN 有兩種情況會出現
- 用了數學運算符,但是沒有結果,如“我”-“你”
- 0/0 得到NaN
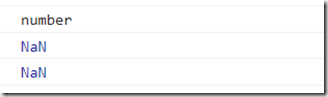
//認識NaN console.log(typeof NaN); console.log("a" - "b"); console.log(0 / 0);
輸出
- Infinity
- 有兩個情況會出現
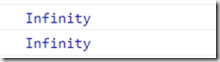
- 除數為零,console.log(10 / 0)
- 特別大的數 console.log(math.pow(33333,66666))
//Infinity console.log(10 / 0); //除數為0 console.log(Math.pow(3333,666666)); //特別大的數人在中年,一事無成,瞎學