####一、前言 #####因為最近練習Vue3項目的時候,發現Chrome瀏覽器的devtools插件不起作用了,這才想起當前安裝的devtools是5版本的,而Vue3項目需要6版本才支持。 ####二、安裝 #####1. 在Github上搜索devtools項目,直達車 #####2. 找到 ...
一、前言
因為最近練習Vue3項目的時候,發現Chrome瀏覽器的devtools插件不起作用了,這才想起當前安裝的devtools是5版本的,而Vue3項目需要6版本才支持。
二、安裝
1. 在Github上搜索devtools項目,直達車

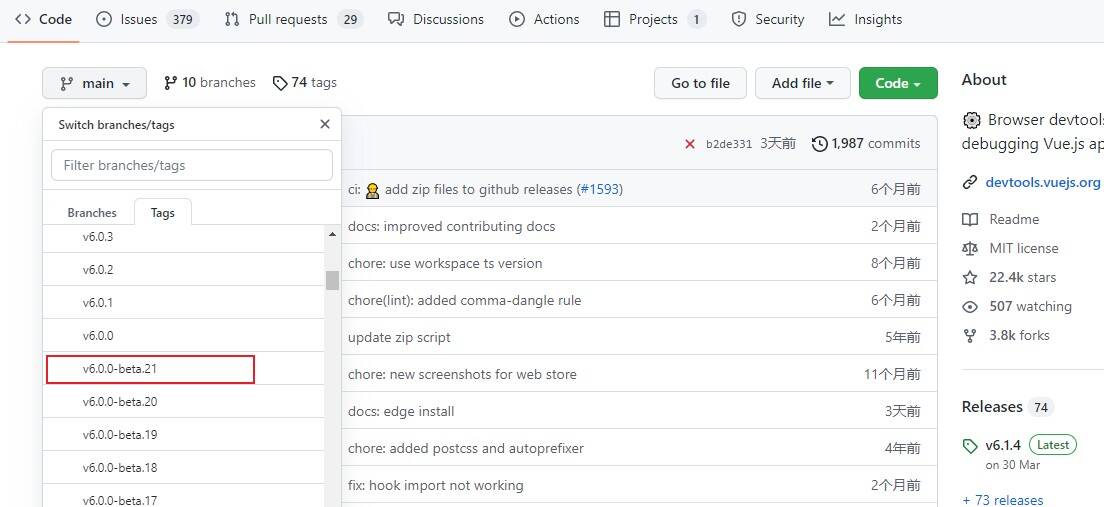
2. 找到devtools項目tags的6.0版本以上的的beta版本,下載到本地

3. 解壓後,用編輯器打開,因為這個項目是用yarn管理的,而我本地沒有安裝yarn,因此需要安裝yarn工具,如果不瞭解yarn的推薦看這裡
npm install -g yarn
4. 執行yarn install下載項目依賴,這裡如果不成功的話,推薦使用淘寶鏡像
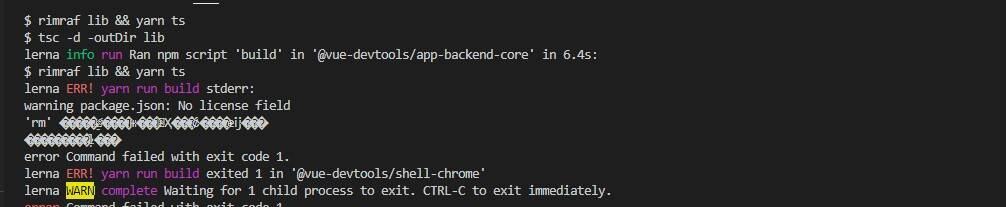
5. 執行yarn run build打包項目,但是這裡報錯了

這是因為我用的windows,識別不了rm,在windows環境下要是用rimraf
因此需要安裝rimraf,參考npm包--rimraf:丫丫0721的博客
npm install rimraf --save-dev
安裝完成後,需要把所有的rm -rf替換成rimraf,只有兩個文件夾有,一個就是我們需要的packages\shell-chrome\package.json,另一個在packages\shell-electron\package.json
修改完成後在執行yarn run build,就可以打包成功了,這個時候packages\shell-chrome文件夾裡面會有一個build文件件,這就是我們打包好的文件
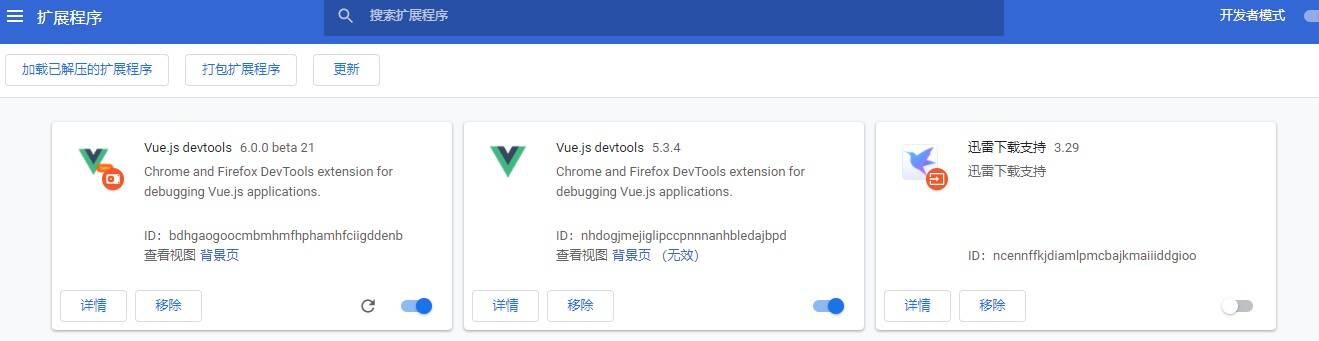
6. 打開Chrome瀏覽器的擴展程式,點擊載入已解壓的擴展程式,然後找到剛纔的shell-chrome文件夾並選擇它就可以了。