前端周刊:2022-6 期 前端開發 videojs-plugin-marker--videojs 進度條打點插件 基於 videojs-marker-plugin 項目二次開發,支持 marker 點更新和 marker 點擊事件;更換構建工具為 Vite。 @cutting-mat/direct ...
快速入門
在HTML中,可以使用內聯式、外鏈式、行內式 三種方式 引入JavaScript。
行內式
行內式是將JavaScript代碼作為HTML標簽的屬性值來使用,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
</head>
<body>
<!-- 行內式引入JS代碼 -->
<input type="button" value="點我" onclick="alert('頂')">
</body>
</html>
內聯式
內聯式是將JavaScript代碼包裹在<script>標簽中直接編寫在HTML文件中,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
<script type="text/javascript">
alert("頂");
</script>
</head>
<body>
網頁內容
</body>
</html>
其中 type="text/javascript",是告知瀏覽器裡面是js代碼的類型,在HTML5中其屬於預設值,可以省略不些。
外鏈式
外鏈式是指將JavaScript代碼保存到一個單獨的擴展名為.js的文件中,然後使用script 標簽的src屬性引入這個js文件,示例如下:
- 創建一個test.js的文件(一般放在目錄下麵),完成代碼編寫
alert("頂");
- 在HTML代碼中引入test.js文件
<script type="text/javascript" src="js/test.js">
</script>
相比嵌入式和行內式,推薦使用鏈入式來編寫和引入JavaScript代碼。
程式提倡模塊化、結構化,在網頁開發中,提倡結構、樣式、代碼分離,即HTML、CSS、JavaScript三部分代碼,儘量避免都直接在HTML中編寫,儘量分離為XX.html、XX.css、XX.js文件編寫,以便於後期維護。
擴展:常見錯誤
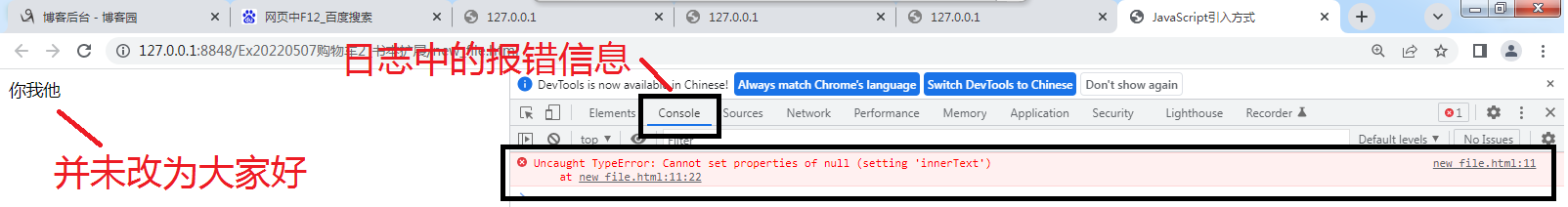
如下代碼運行後是有報錯信息的,頁面上的文本內容並不會改為"大家好"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
<script type="text/javascript">
// 獲取id為text1的標簽對象
var spanTag = document.getElementById('text1');
// 將此標簽內部文本 修改為:大家好
spanTag.innerText = "大家好!";
</script>
</head>
<body>
<span id="text1">你我他</span>
</body>
</html>
在瀏覽器中 按F12 可進入開發者模式,可用來檢查、調試代碼
錯誤分析

預設情況下,HTML的載入是從上而下的,如上代碼中,它將先載入head標簽,後載入body標簽。也就是說當第3-13行代碼在執行時,第14-16行的代碼還沒載入到。在這種情況下,第9行拿到的spanTag是不存在的、是NULL。所以錯誤信息也提示第11行出錯了。錯誤信息是: TypeError: Cannot set properties of null (setting ‘innerHTML‘),大致意思為無法設置為null的屬性。
兩種解決方案
- 更改script標簽位置,讓頁面內容先載入,之後再載入執行script代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
</head>
<body>
<span id="text1">你我他</span>
</body>
<script type="text/javascript">
// 獲取id為text1的標簽對象
var spanTag = document.getElementById('text1');
// 將此標簽內部文本 修改為:大家好
spanTag.innerText = "大家好!";
</script>
</html>
以上代碼中,將script標簽放到了head和body的後面,頁面元素都載入完了,最後再載入執行代碼。同時,將12-17行script標簽內容放在第9-10行之間也是可以的。再次運行後,將不同有錯誤,內容也將顯示為大家好!

- 使用外鏈式引入js文件,非同步載入
擴展:非同步載入
為了降低JavaScript阻塞問題對頁面造成的影響,可以使用HTML5為script標簽新增的兩個可選屬性 async 和 defer。
async
async用於非同步載入,即先下載文件,不阻塞其他代碼執行,下載完成後再執行。
<script type="text/javascript" src="js/test.js" async></script>
defer
defer用於延後執行,即先下載文件,直到網頁載入完成後,再執行。
<script type="text/javascript" src="js/test.js" defer></script>



