常用函數封裝 獲取某日期若幹個工作日後的日期 * 參數: * time: [String] 給定日期 yyyy-MM-dd * itervalByDay: [Number] 相隔工作日 * separator: [String] 年月日分隔符 * 返回: * rq:[String] 匹配的日期yyy ...
常用函數封裝
獲取某日期若幹個工作日後的日期
* 參數:
* time: [String] 給定日期 yyyy-MM-dd
* itervalByDay: [Number] 相隔工作日
* separator: [String] 年月日分隔符
* 返回:
* rq:[String] 匹配的日期yyyy-MM-dd
var getworkday = function(time, itervalByDay, separator = '-'){
var str = time.split("-");
var date = getDate();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
var millisceonds =date.getTime();
for(var i = 1; i <= itervalByDay; i++){
millisceonds += 24 * 60 * 60 * 1000;
date.setTime(millisceonds);
// 如果是周末,計數i回退1,既跳過
if(date.getDay() == 0 || date.getDay() == 6) i--;
}
var year = date.getFullYear();
var month = (date.getMonth() + 1);
var day = date.getDate();
var rq = year + separator + month + separator + day;
return rq;
}
解析URL參數
* 參數:
* url: [String] 解析的URL,可選,不傳該值預設本地href
* 返回:
* obj:[Object] 參數集合對象
function getQueryParam(url) {
const href = url || window.location.href;
let args = href.split('?');
// 沒有參數直接返回{}
if (args[0] === href) {
return {};
}
var hrefarr = args[1].split('#')[0].split('&');
var obj = {};
for (var i = 0; i < hrefarr.length; i++) {
hrefarr[i] = hrefarr[i].split('=');
obj[hrefarr[i][0]] = hrefarr[i][1];
}
return obj;
}
格式化日期
* 參數:
* date: 時間戳 [Date]
* isTime: 是否返回具體時間 [Boolean]
* separator: 年月日分隔符 [String]
* 返回:
* isTime: false => yyyy-MM-dd [String]
* isTime: true => yyyy-MM-dd HH:mm:ss [String]
const formatDate = (date, isTime = false, separator = '-') => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
let d = [year, month, day].map(_formatNumber).join(separator)
if (isTime) {
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
const time = [hour, minute, second].map(_formatNumber).join(':')
d = `${d} ${time}`
}
return d
}
const _formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
// padStart()補齊日期位數
formatDate() {
const date = new Date()
const year = date.getFullYear().toString().padStart(4, '0')
const month = (date.getMonth() + 1).toString().padStart(2, '0')
const day = date.getDate().toString().padStart(2, '0')
const result = `${year}-${month}-${day}`
return result
}
解析身份證號碼信息
* 參數:
* IdCard: [String] 身份證號碼
* type: [Number] 1/2/3
* 返回:
* type:1 => birthday [String] 出生日期
* type:2 => sex [Number] 性別
* type:3 => age [Number] 年齡
formatIdCard (IdCard, type) {
if (type === 1) {
// 獲取出生日期
var birthday = IdCard.substring(6, 10) + '-' + IdCard.substring(10, 12) '-' + IdCard.substring(12, 14)
return birthday
}
if (type === 2) {
// 獲取性別
if (parseInt(IdCard.substr(16, 1)) % 2 === 1) {
return '1' // 男
} else {
return '2' // 女
}
}
if (type === 3) {
// 獲取年齡
var ageDate = new Date()
var month = ageDate.getMonth() + 1
var day = ageDate.getDate()
var age = ageDate.getFullYear() - IdCard.substring(6, 10) - 1
if (IdCard.substring(10, 12) < month || IdCard.substring(10, 12) === mont&& IdCard.substring(12, 14) <= day) {
age++
}
if (age <= 0) {
age = 1
}
return age
}
}
微信小程式wx.request封裝
* 1.輸出完整介面日誌
* 2.統一配置請求頭、響應參數
* 3.統一管理請求響應操作(成功、失敗)
request ({
url,
header,
data = {},
code = 'errCode', // 介面返回的業務標識
method = 'POST',
dataType = 'json',
timeout = 10000,
success = () => {},
fail = () => {},
complete = () => {}
}) {
wx.showLoading({ title: '正在載入中', mask: true })
return wx.request({
url,
data,
method,
header: {
'content-type': 'application/json',
token: this.globalData.token,
...header,
},
timeout,
complete: res => {
wx.hideLoading()
// 列印信息
console.log('');
console.group(`---- ${url} ----`)
console.log('Params', data)
console.log('Header', {
'content-type': 'application/json',
token: this.globalData.token,
...header,
})
console.log('Response', res)
console.info(`#### ${url} ####`)
console.groupEnd()
complete(res)
// 返回成功
if (res.data && +res.data[code] === 1) {
return success(res.data)
}
// 返回錯誤
fail(res.data)
}
})
}
獲取圖片base64
* 參數:
* file {file object} 文件對象
* 返回:
* {Promise}
async function imgToBase64 (file) {
return new Promise((resolve,reject) => {
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = e => {
resolve(e.target.result)
}
reader.onerror = err => {
reject(err)
}
})
}
圖片壓縮
* 原理: 把圖片寬度、高度調小
* @param file {file object | file base64}
* @param {width, height}:壓縮圖片寬高
* @returns {Promise}
*
* Tip: 與imgToBase64()配合使用效果更佳
async function imgToCompressed (file, {
width,
height
}) {
if (typeof file === 'object') {
file = await imgToBase64(file)
}
return new Promise(resolve => {
var image = new Image()
image.src = file
image.onload = () => {
const _width = image.width
const _height = image.height
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
let data = ''
if (width && width > _width) {
width = _width
height = _height
} else {
// 等比例縮放
width = width || Math.floor(_width * height / _height)
height = height || Math.floor(width * _height / _width)
}
canvas.width = width
canvas.height = height
context.drawImage(image, 0, 0, width, height)
data = canvas.toDataURL('image/jpeg').replace('data:image/jpeg;base64,', '')
resolve(data)
}
})
}
前端搜索+分頁
// 模糊搜索
function searchList() {
const search = this.search
const pageIndex = this.pageIndex
const pageSize = this.pageSize
if (search) {
// filter() 方法創建一個新的數組,新數組中的元素是通過檢查指定數組中符合條件的所有元素。
// 註意: filter() 不會對空數組進行檢測。
// 註意: filter() 不會改變原始數組。
return this.list.filter(data => {
// some() 方法用於檢測數組中的元素是否滿足指定條件;
// some() 方法會依次執行數組的每個元素:
// 如果有一個元素滿足條件,則表達式返回true , 剩餘的元素不會再執行檢測;
// 如果沒有滿足條件的元素,則返回false。
// 註意: some() 不會對空數組進行檢測。
// 註意: some() 不會改變原始數組。
return Object.keys(data).some(key => {
// indexOf() 返回某個指定的字元在某個字元串中首次出現的位置,如果沒有找到就返回-1;
// 該方法對大小寫敏感!所以之前需要toLowerCase()方法將所有查詢到內容變為小寫。
return (String(data[key]).toLowerCase().indexOf(search) > -1).slice((pageIndex - 1) * pageSize, pageIndex * pageSize)
})
})
}
return this.list
}
判斷數據類型方法
* 判斷數據類型方法
* @param {any} data 待判斷類型的數據
* @returns {string}
const _typeof = function (data) {
const value = /\[object (\w+)\]/.exec(
Object.prototype.toString.call(data)
);
return value ? value[1].toLowerCase() : '';
}
// 簡化版-判斷效果一致
const _typeof = function (data) {
return Object.prototype.toString.call(data).slice(8, -1)
}
// Test
_typeof('123') //"string"
_typeof(123) //"number"
_typeof(123n) //"bigint"
_typeof(null) //"null"
_typeof(undefined) //"undefined"
_typeof({}) //"object"
_typeof([]) //"array"
_typeof(/123/) //"regexp"
base64解碼
* base64解碼
* 優化中文亂碼問題
* @param {String} b64Str 待解碼的base64數據
* @returns {string}
function b64ToUtf8(b64Str) {
return decodeURIComponent(window.atob(b64Str).split('').map(c => '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2)).join(''))
}
// atob()解碼不支持中文
// base64編碼前先對中文URL轉碼
window.btoa(encodeURIComponent(str))
冒泡排序
* 冒泡排序
* 比較相鄰的元素。如果第一個比第二個大,就交換他們兩個,對每一對相鄰元素作同樣的工作,從開始第一對到結尾的最後一對。在這一點,最後的元素應該會是最大的數。
* @param {Array} arr 待排序的數組
* @returns {Array}
function bubbleSort(arr) {
const len = arr.length
for (var i = 0; i < n; i++) {
// 每次冒泡完畢,右側新固定一個較大值
for (var j = 1; j < n - i; j++) {
// 比較,交換大的於右側
if (arr[j - 1] > arr[j]) {
[arr[j - 1], arr[j]] = [arr[j], arr[j - 1]]
}
}
}
return arr
}
bubbleSort([5, 2, 4, 6, 1, 3]) // 輸出[1, 2, 3, 4, 5, 6]
// 常見優化方法
// 1.添加交換記錄標誌
// 用於標誌某一趟排序過程中是否有數據交換,如果進行某一趟排序時並沒有進行數據交換,則說明數據已經按要求排列好,可立即結束排序,避免不必要的比較過程。

插入排序
* 插入排序
* 插入排序的工作方式像許多人排序一手撲克牌,拿一張牌依次對比手上的牌組然後插入到牌組合適位置,重覆直至最後一張。
* @param {Array} arr 待排序的數組
* @returns {Array}
function insertionSort(arr) {
// 手上牌組
let newArr = [arr[0]]
let len = arr.length
// 從左邊開始,每次拿一個與已排列好的數組進行比較
for (let i = 1; i < len; i++) {
for (let j = 0; j < i; j++) {
// 若拿的牌小於手上某張牌,則插入該牌前方
if (arr[i] <= newArr[j]) {
newArr.splice(j, 0, arr[i])
break
}
// 若拿的牌比最後一張都還大,則排在最後(註意:i = newArr.length)
if (j === i - 1) {
newArr.push(arr[i])
}
}
}
return newArr
}
insertionSort([5, 2, 4, 6, 1, 3]) // 輸出[1, 2, 3, 4, 5, 6]
順序/逆序 排序
* 順序/逆序 排序
* @param {Array} arr 待排序的數組
* @returns {Array}
function _sort(arr) {
return arr.sort((a,b) => {
return a - b
// return b - a 逆序
})
}
_sort([1, 4, 2]) // 輸出[1, 2, 4]
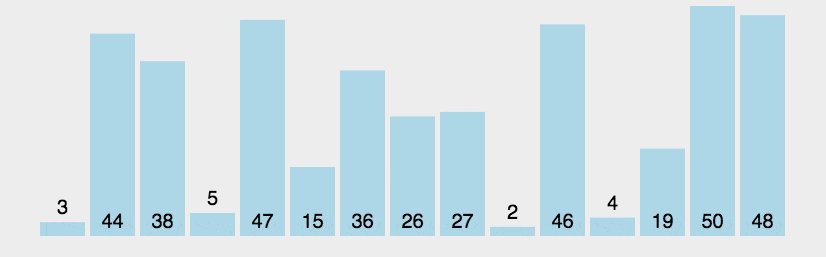
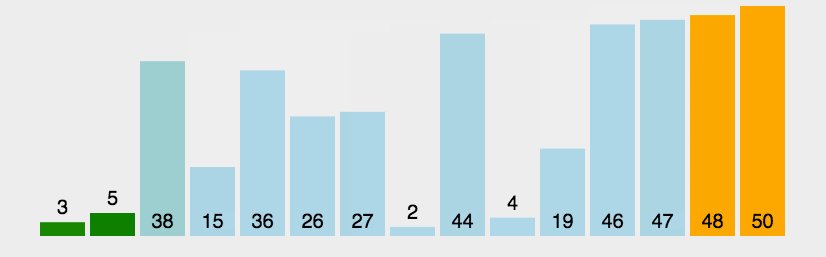
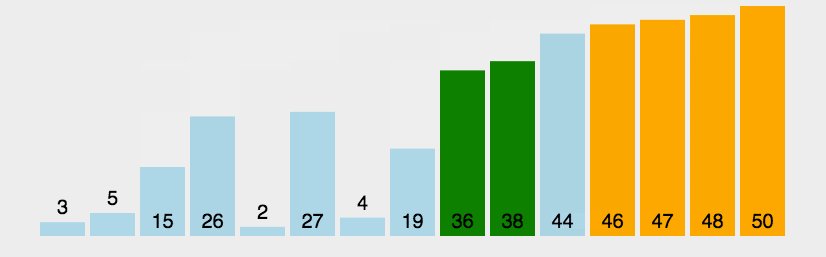
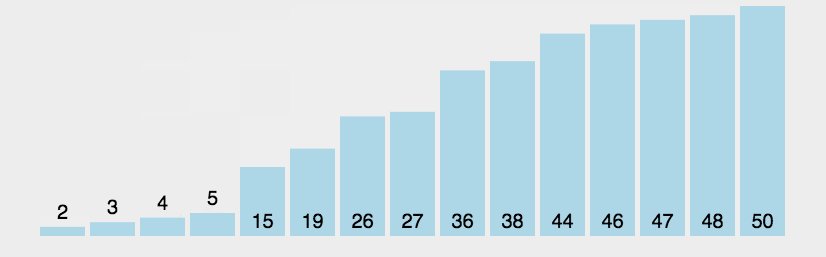
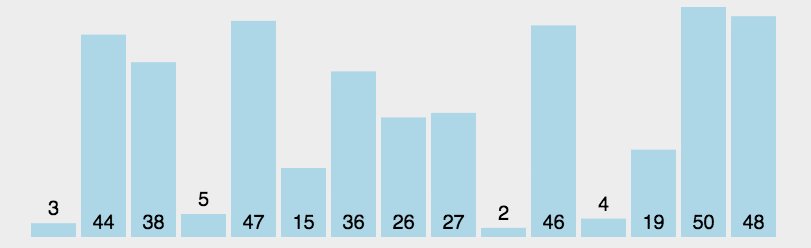
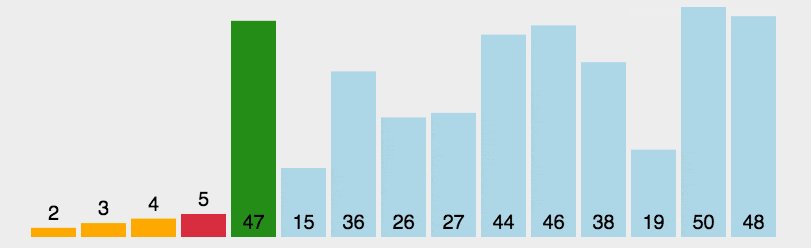
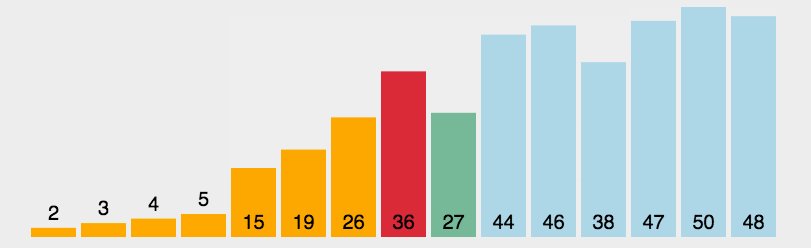
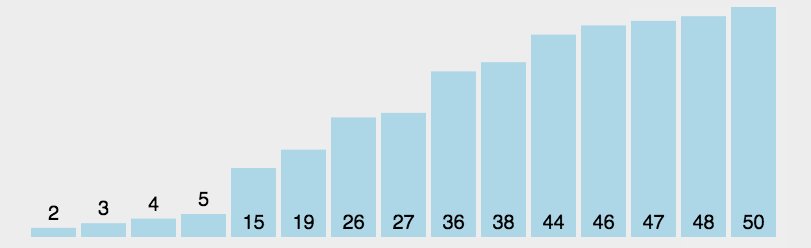
選擇排序
* 選擇排序
* 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。再從剩餘未排序元素中繼續尋找最小(大)元素,然後放到已排序序列的末尾。
* @param {Array} arr 待排序的數組
* @returns {Array}
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { // 尋找最小的數
minIndex = j; // 將最小數的索引保存
}
}
// 索引沒改變則表明當前項位置正確,無需變換位置
if(minIndex === i) continue
[arr[i], arr[minIndex]] = [arr[minIndex], arr[i]]
}
return arr
}
selectionSort([5, 2, 4, 6, 1, 3]) // 輸出[1, 2, 3, 4, 5, 6]

本文來自博客園,作者:吳知木,轉載請註明原文鏈接:https://www.cnblogs.com/zh1q1/p/16224477.html



