今天的內容vue腳手架,越來越有內味了,也慢慢地開始有點難度了哈哈,但是沒有關係,慢慢學慢慢琢磨,我倒是感覺有點越來越像node了,不知道怎麼回事,這是要向後端發展的節奏啊 一.初始化Vue腳手架 1.說明 一般腳手架選擇最新版本 2.具體步驟 全局安裝vue/cli腳手架 切換到項目目錄,運行 v ...
今天的內容vue腳手架,越來越有內味了,也慢慢地開始有點難度了哈哈,但是沒有關係,慢慢學慢慢琢磨,我倒是感覺有點越來越像node了,不知道怎麼回事,這是要向後端發展的節奏啊
一.初始化Vue腳手架
1.說明
一般腳手架選擇最新版本
2.具體步驟
-
全局安裝vue/cli腳手架

-
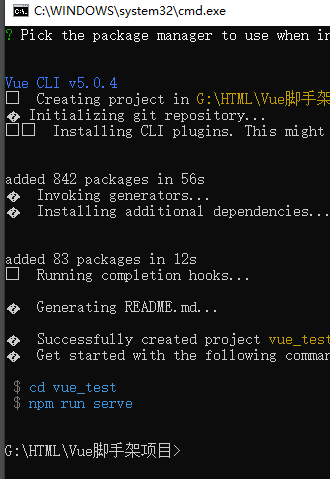
切換到項目目錄,運行 vue create 加一個非主流庫的名字 即可創建一個vue項目

-
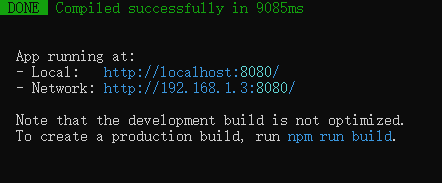
運行 npm run serve 將項目在伺服器跑起來
上面為本地伺服器地址,下麵如果有同事,那就可以訪問同一個區域網內的地址

-
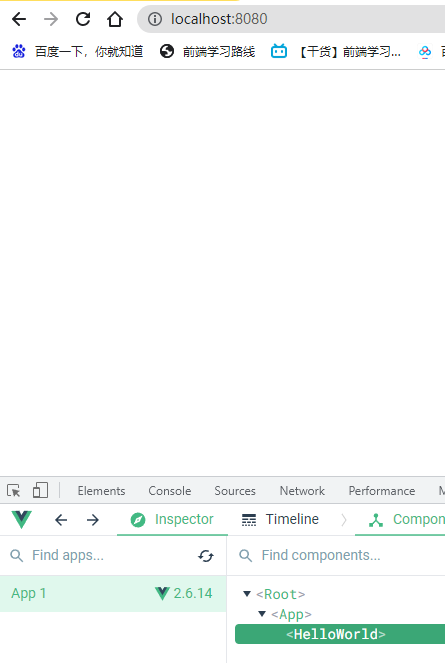
可以看到vue預設為我們創建了一個hello word的組件

3.分析項目結構
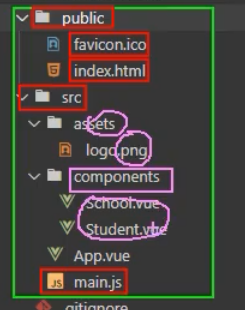
用vue腳手架創建了一個項目後會發現如下的結構

- 首先從根目錄的文件入手,第一個.gitignore就不用多說了,git上傳的忽略內容
- babel.config,我們知道babel在webpack裡面是對js語法進行降級而符合相容性的,這裡的功能也是如此
- package兩個json就不用多說了,lock是包的一些詳細信息,package是下載了哪些包,並且配置入口文件,自定義npm指令都在這裡
- readme是對腳手架的一些基本操作的介紹
進入我們第一個文件夾src

-
首先assets這個文件目錄我們是經常看到的,這裡面一般放的是靜態資源,一些不會變的圖片(logo)、音視頻等文件
-
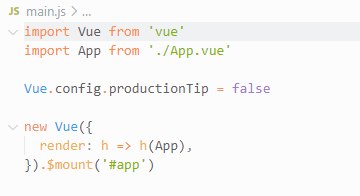
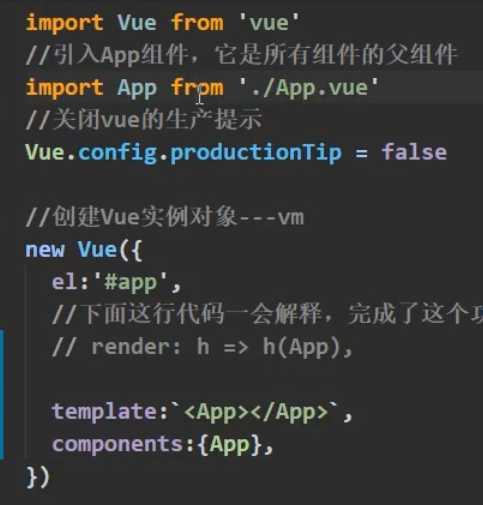
然後可以看到我們的main.js入口文件,new Vue就是在這裡面,還引入了我們的丞相一人之下萬人之上的app

-
然後我們的所有的組件都會寫在components這個文件夾下麵,除開app這個組件
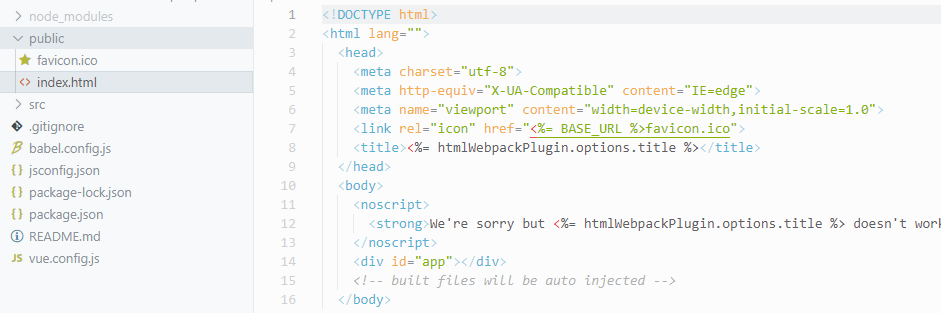
最後一個目錄,也就是我們最後一個步驟,我們的html文件

-
正式放在這個目錄下,註意一下title那個標簽用到的是webpack那個便捷生成html的插件,然後他有一些語法這個意思就是到package.json裡面去取name作為我們的title
註意:html文件不需要引入vue,不需要引入main.js直接可以開始跑項目
將我們之前寫的單文件組件放進去並開啟伺服器
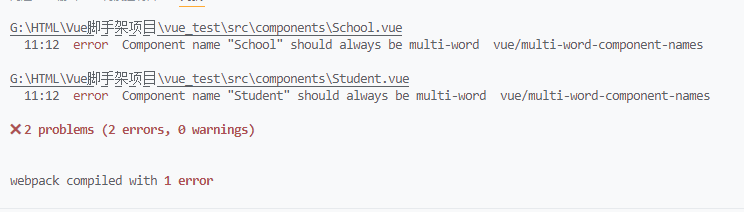
這裡有一個錯誤困擾了老半天,按理說這裡的組件名是沒問題的

知識vue官方推薦風格為大駝峰命名或者是-拼接的形式,按理說單單詞也沒問題的,查閱了一下百度才知道,這裡應該只是提醒,只不過呢語法檢查的時候把不規範的代碼提醒當成了錯誤,改了名字後就成功執行了

4.render函數
問題拋出:main.js按照標準的寫法解析不了

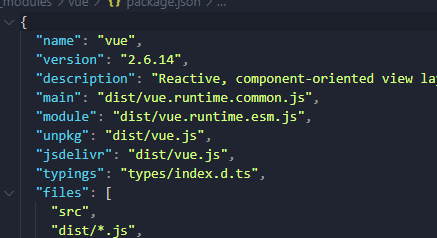
問題其實就出現在我們引入的這個vue包身上,打開這個vue的包可以發現,我們vue的package.json定義好的如果是是用的es6模塊化的導入,那麼自動引入的是module這個js文件(殘缺版Vue,殘缺的是模板解析器)

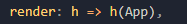
兩種解決方法,一個是引入完整版vue,這裡不作考慮,第二個辦法就是用這個殘缺版vue,沒有模板解析器就沒有,我還有一個東西可以幫我們編寫網頁,render函數,他會接受一個參數,這個參數也是函數這個函數裡面的形參有兩個,一個是標簽,一個是內容,把這個函數作為render的返回值,那麼就會幫我們寫出一個網頁

最終可以簡寫為箭頭函數也就是我們在main.js裡面看到的那個,為什麼這裡參數就一個app,因為如果傳的參數為一個組件就不用傳參我們的內容部分了,因為內容都在app裡面的

vue文件其實就分為兩個部分內容,一個是vue核心(事件、生命周期鉤子、監視等),一個就是我們的模板解析器
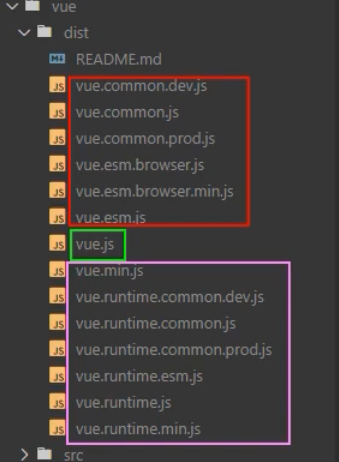
看下麵這張圖

我們的esm這個版本就是es6模塊化的縮減版vue,帶runtime的都是運行版的vue,只包含核心功能,上面兩個就是commonjs導入的縮減版vue,這麼多vue版本,只有中間那個才是完整的vue版本
那麼為什麼要給我們分這麼多版本?因為要考慮到一個東西,模板解析是拿來解析我們vue尾碼文件裡面的模板的,這個解析器占用了整個vue文件的三分之一,也挺大的了,最關鍵的是,我們項目最終上線通過webpack打包,它會自動給我們vue裡面的文件分割出來,什麼是css部分什麼js部分,哪裡是html部分,分割成我們瀏覽器認識的,客戶端認識的,不再需要什麼.vue尾碼的文件了,所以這個時候模板解析器也沒什麼作用了,那如果既然上線項目根本用不到他,我還打包她幹嘛,耗費資源
為什麼app等其他組件裡面可以寫template模板?
因為腳手架給我們安裝了一個專門解析.vue裡面的模板的解析器,main.js想用也不行

5.修改預設配置
因為我們vue腳手架是基於webpack寫出來的,所以那肯定配置都寫在webpack.config.js,但是vue給她隱藏起來了,需要輸入 vue inspect > output.js這個output.js只是 可以查看webpack.config.js裡面的所有配置內容
註意紅色部分不能改,粉色部分才可以改(具體可以參考vue cli官網配置項)

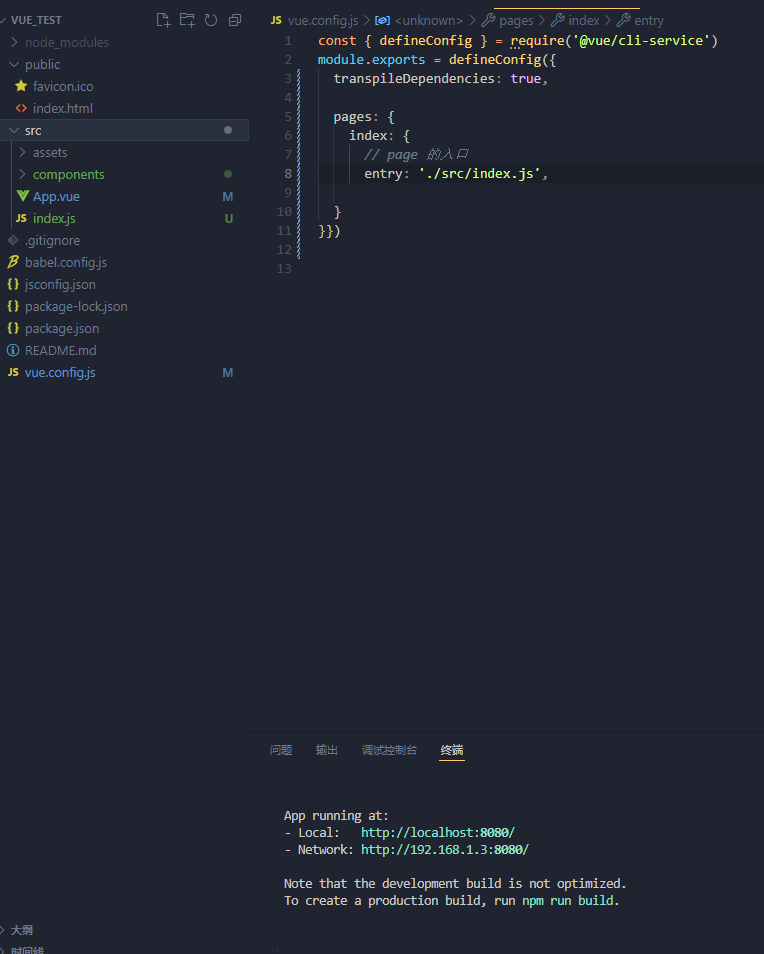
如何來修改?
都是基於vue.config.js這個文件來修改的,參考cli官網比如要修改入口文件,找到 pages

同理,lintOnSave改為false可以將語法檢查關閉,也就是前面遇到的單單詞錯誤就沒得了
二.ref和props
1.ref(打標識)
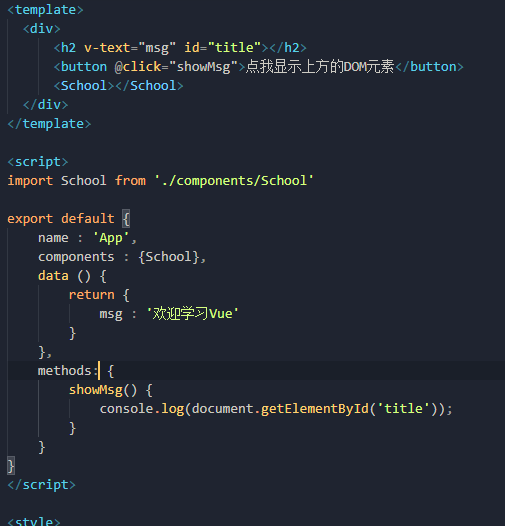
我有一個需求點擊一個按鈕顯示上面的DOM元素

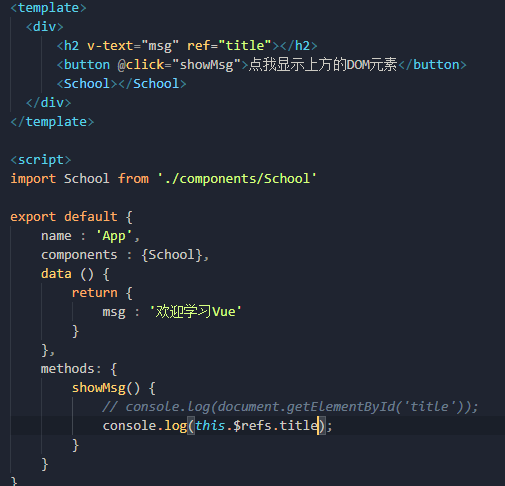
操作了DOM不太符合vue的規範,所以vue就有一個api ref

相當於id的替代者,所有配置了ref的都可以通過這個$refs這個對象獲取DOM元素,都在這個對象裡面存起的,但是註意 如果ref在組件標簽上,那麼獲取的將會是vc而且還是這個組件的vc
跟id的區別就是id在組件標簽上拿到的就是這個組件標簽的dom元素
2.props
讓組件接收外部傳進來的數據
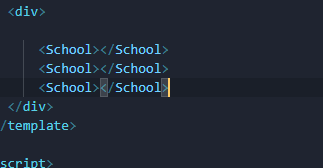
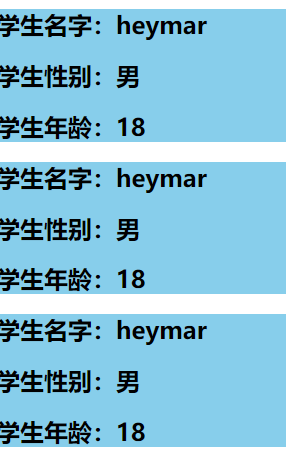
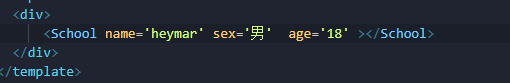
以前寫個組件,想復用,直接複製粘貼在下麵即可


那我現在來個需求,如果我要復用你的代碼,但是我並不叫這個名字,也並不是這個年齡怎麼辦,這個時候就要用到我們的props了,首先我們的數據肯定是不能寫為固定的了,不能再data裡面寫死,而是誰用這個數據就寫在這個組件標簽裡面

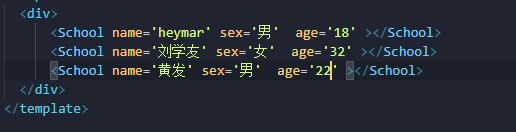
一般這樣一行參數是不是寫在父組件裡面的,那這些數據需要送往一個地方來存吧,這個地方就是一個全新的配置項 props,且需要寫在子組件裡面還必須是一個數組形式

這個時候我們就可以隨便改我們的數據了


這才是復用嘛。
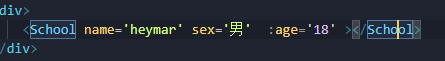
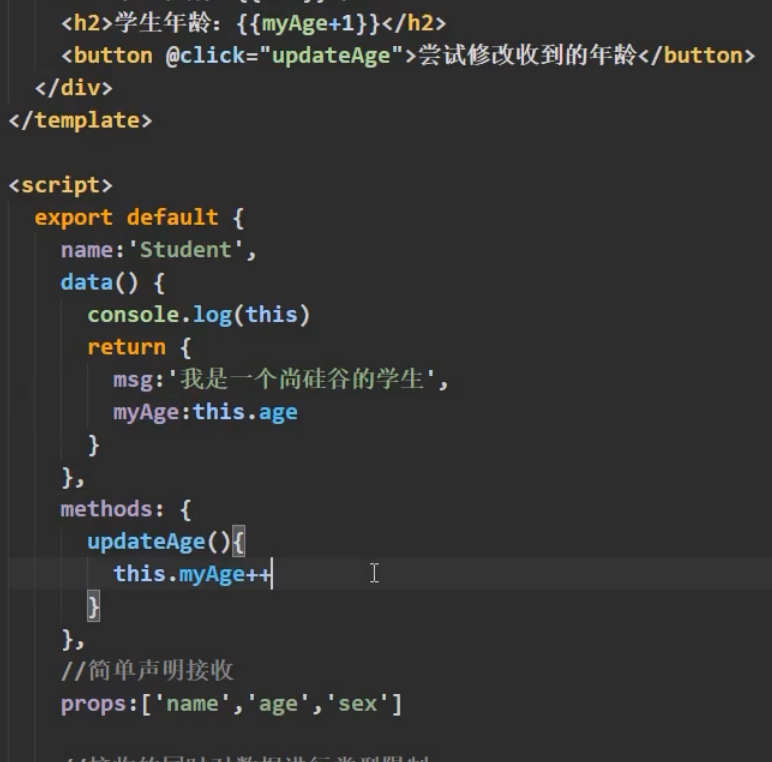
但是這裡還有個小bug如果我想把你傳過來的參數以加一歲的形式進行展示,直接在vue語法上age+1是不行的,為什麼因為我們傳過來的參數有明晃晃的引號,所以相當於傳了一個字元串過來,age+1只會當成字元串拼接的方式,這裡可以巧妙地用一個小方法

將其動態綁定即可,為什麼,因為加了v-bind後,引號裡面的內容會作為表達式然後將返回值給到這個age,這個時候age再去➕1就沒得問題了。
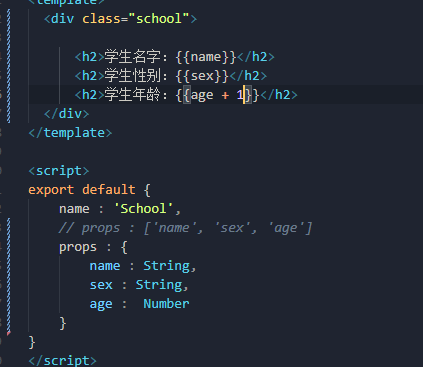
但是還有一個問題,要從根源上解決問題,限制一下這裡輸入值的範圍,就需要用到props的定義形式了,他有三種定義形式,剛纔的直接數組形式為簡單聲明(開發簡單聲明使用的多)
-
接收數據同時限制類型
簡單聲明一下需要寫入的類型,如果不對,控制台就會報錯,定義了的話

-
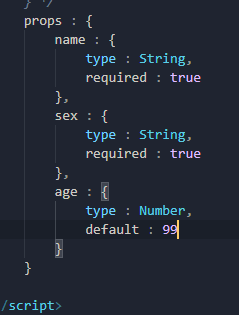
接收數據同時限制類型➕必要性➕預設值

對於名字和性別首先限制類型,然後設置為必輸入項,不能為空,age除了限制類型,還設置了一個預設值,也就是可填可不填不填就採取預設值99,
註意一般required和default不同時出現,為什麼自己品,還有就是props接收到的數據 不能改
如果非要強行改,註意到一個點 props的優先順序是高於data的,利用這一點,可以在data定義一個數據,用這個數據接收傳過來的age值,讓我們頁面展示的也是data中的這個age值,然後點擊事件改的就是這個data中的值

三.mixin(混合)
把多個組件共用的配置提取成一個混合對象
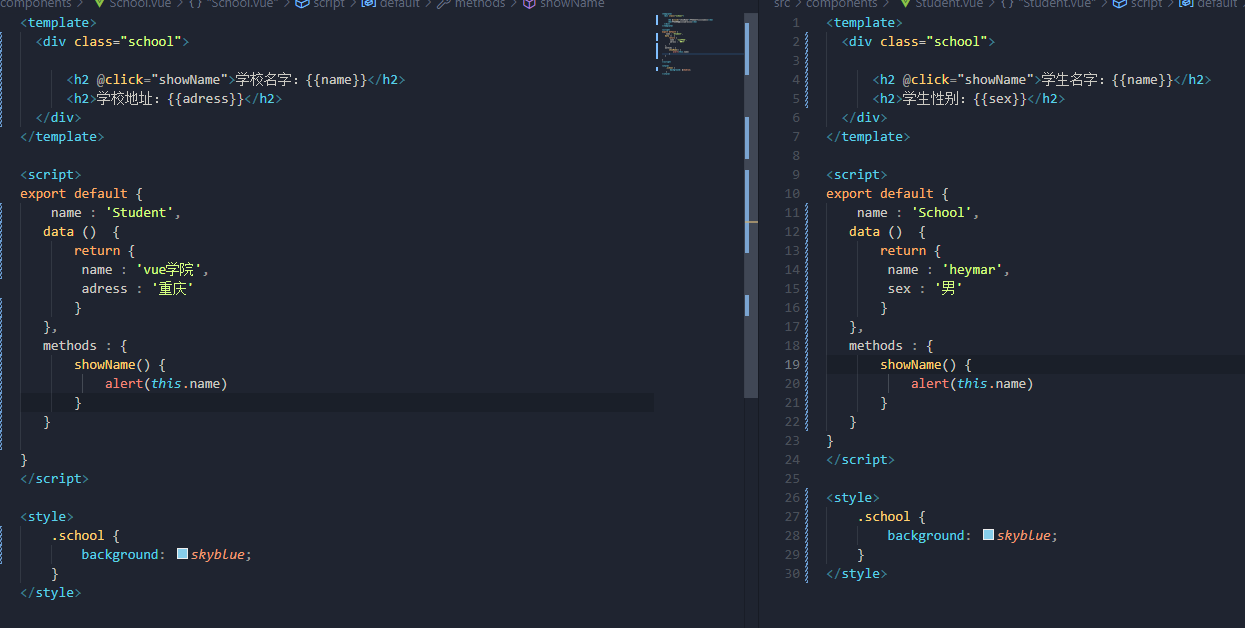
定義了兩個組件都可以完成類似的一個功能

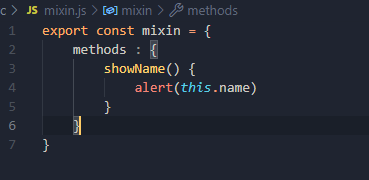
那有沒有辦法能把兩個methods融合一下,作為一個來使用,這個時候就要用到我們的 mixin混入了,向外定義一個js文件直接按需導出,一個變數為對象,裡面放入我們的methods

然後在我們的組件按需導入,並且一個全新的配置項來了 mixins註意有s,而且它是一個 數組的形式

兩邊組件都配上後就可以使用共同的方法了
混合裡面能寫啥?,在我們組建的Vue.extend配置項裡面的都可以寫,生命周期鉤子、data數據等,就相當於在你的vc實例對象裡面添加了這個配置項,只要你配置了mixin混合
註意點
-
混合可以組合,多個混合在同一個js文件暴露,組件導入對應在mixin數組配置項寫上對應的名字即可
-


-
一個原則:如果你配置項裡面沒有的,混合可以給你,但是如果你有的數據,就以你自己的為主,像這裡,最終x為666

-
特殊情況:生命周期鉤子,不受限制,混合聲明瞭,自己也聲明瞭,那就兩個都會執行,但是混合先執行
-
全局混合:剛纔的方式都為局部混合,還有全局混合,寫在入口文件里,導入到入口文件,Vue.mixin來配置,這樣一配置後,那混合裡面的東西,不光是所有組件有了,就連app、vm實例都會有

四.插件
用於增強Vue
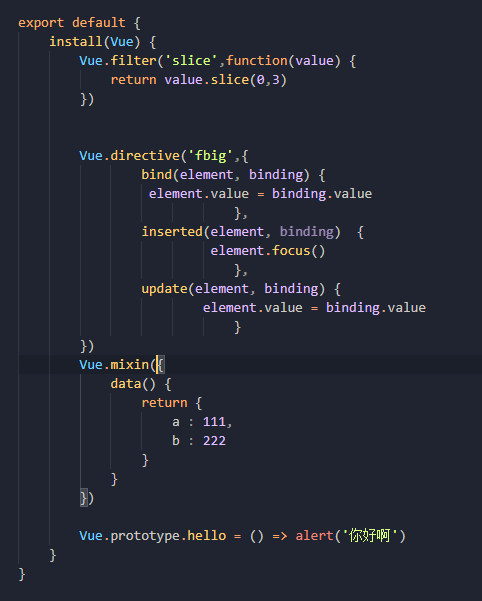
就是一個js文件,裡面會暴露出一個對象,至關重要的是裡面包含一個 install方法並且這個方法的參數為Vue構造函數,第二個參數我們以後傳入的數據
- 標準寫法

簡寫版:

關於裡面能寫啥,既然Vue構造函數都拿到了,那能寫的東西可太多了,把以前寫過的過濾器、自定義指令、剛纔才說的混合都可以放到這裡進行全局配置,最主要的是,你可以自己寫方法寫到prototype原型對象上去,那麼我下麵的vm或者vc是不是都可以使用這個方法了,這裡的原理有點類似於Node.js裡面的中間件,自定義中間件,我在前面定義好req、res了註冊了過後,後面的中間件和路由是不是都能拿到這個屬性方法了,你現在覺得不像下一步就是真的像了
這裡的mixin混合的寫法:因為我們混合是一配置,任何組件都會有這些配置項,所以不需要組件來導入,來註冊使用之類的,所以就不需要定義名字了,針對於全局聲明混合的話
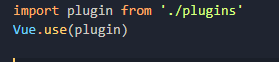
- 當我們配置好plugins.js後應該在入口文件導入並註冊,一個全新的api Vue.use

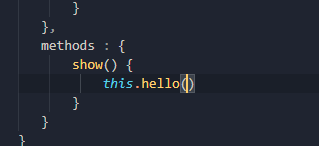
這樣一看是不是跟Node就很像了,並且神奇的是,這樣一註冊,vm和vc都能使用插件install里 定義的全局過濾器、指令等全局定義的以及往Vue原型對象上添加的屬性和方法
-
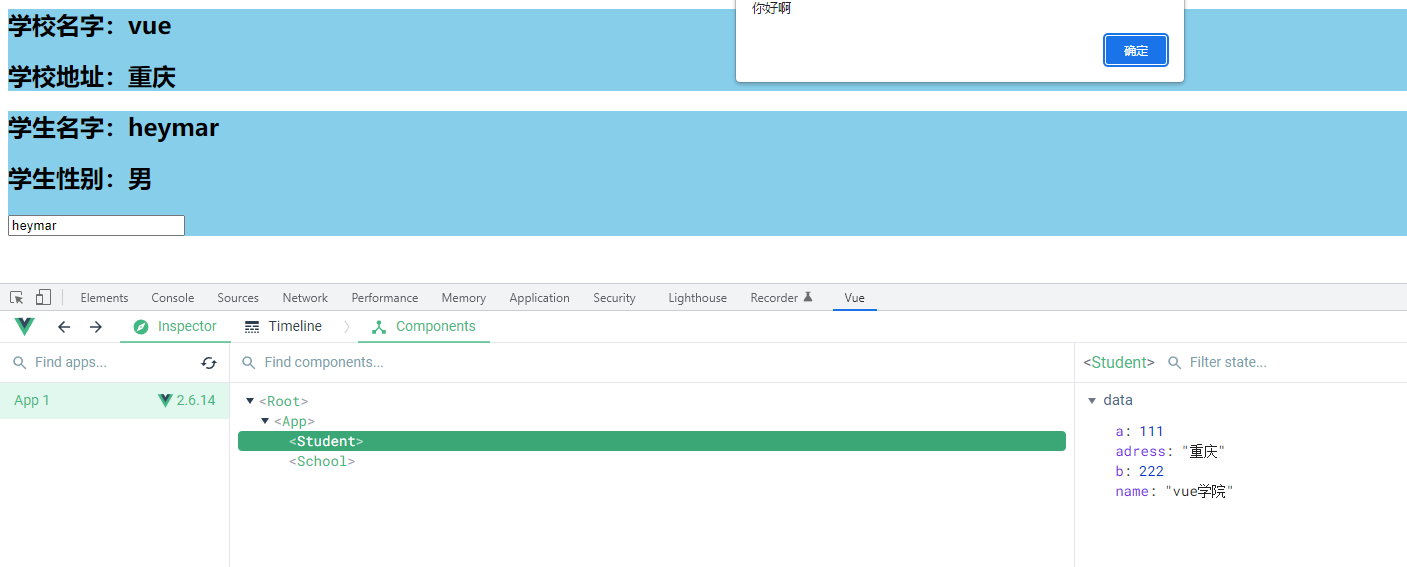
驗證


可以看到全局定義的過濾器、自定義指令、混合包括自己在原型對象上定義的一個方法,都可以拿來使用
五.scoped樣式
讓樣式在局部生效,防止衝突
我們寫的style樣式,最終在打包的時候其實是把所有組件的樣式混合在一個css文件裡面,所以這個時候就容易遇到一個問題,重名的問題
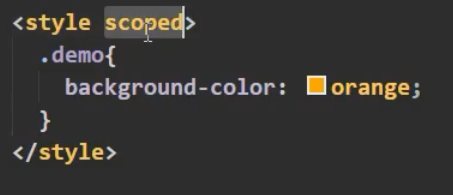
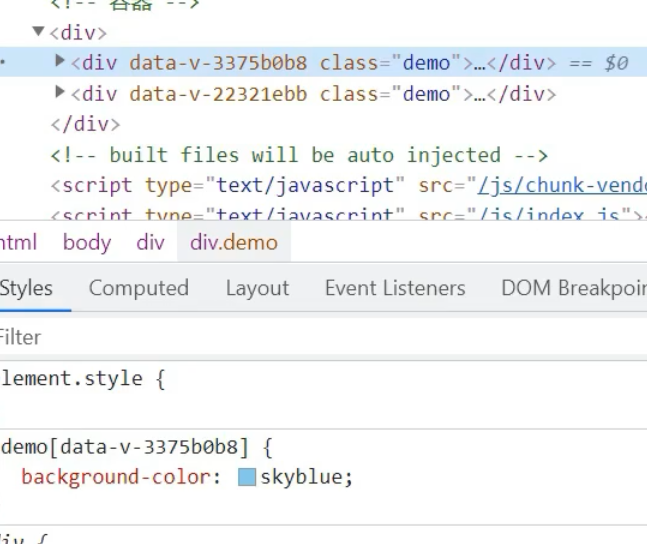
僅需要在我們style標簽 加一個屬性scoped即課解決,它的原理就是會給你這個組件標簽動態生成一個隨機生成的屬性,然後配合你這個css類名加上屬性選擇器達成只屬於你的樣式


-
特殊:
-
當我們在App這個組件的style寫了一個類選擇器字體顏色為紅色,意思就是他的子組件,只要class為這個類選擇器,都可以用到這個屬性,但是如果你給App的style加了一個scoped那麼,這個時候就只有App自身的組件標簽可以用這個了,子組件都用不到了
-
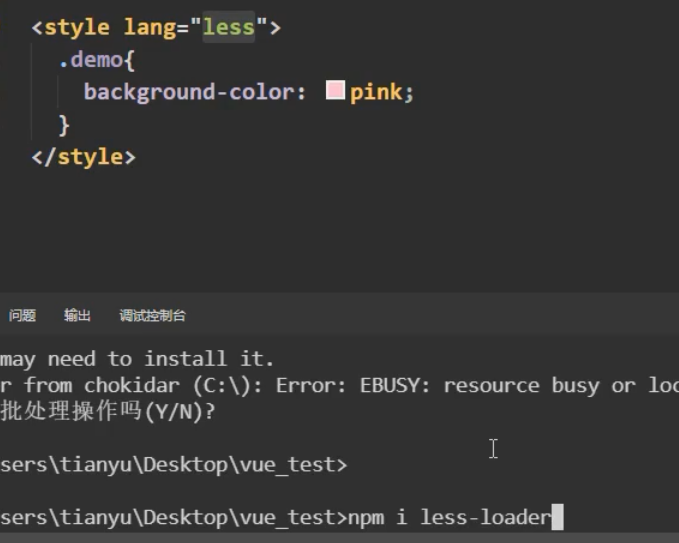
我們的style是可以指定使用語言的,可以指定預編譯語言,比如less,但是直接使用是不行的,需要安裝對應的解析器
註意:如果腳手架的webpack為最新版本5及以上可以安裝最新版less,否則安裝less8以下的(6.7左右),npm view webpack versions可以查看這個包目前有哪些版本
上面的註意當我沒說,最新的腳手架已經使用了最新的webpack了

安裝了less-loader後即可使用less來寫css
-


