菜單中有的項目有夏季菜單,需要添加一個三角形,這個三角形是利用兩個邊框不同顏色產生的楔形製作的 設置盒子的高度和寬度均為0,邊框合適的大小,透明顏色,對應邊設置高度、顏色 幾個變形如下 最終的效果如下: ...
菜單中有的項目有夏季菜單,需要添加一個三角形,這個三角形是利用兩個邊框不同顏色產生的楔形製作的
設置盒子的高度和寬度均為0,邊框合適的大小,透明顏色,對應邊設置高度、顏色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三角形</title> <style type="text/css"> .sjx{ width:0px; height:0px; border: 10px solid transparent; border-top: 10px solid red; } </style> </head> <body> <div class="sjx"></div> </body> </html>
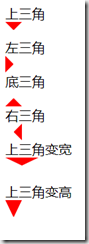
幾個變形如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三角形</title> <style type="text/css"> .sjx{ width:0px; height:0px; border: 10px solid transparent; border-top: 10px solid red; } .sjx_left{ width:0px; height:0px; border: 10px solid transparent; border-left: 10px solid red; } .sjx_bottom{ width:0px; height:0px; border: 10px solid transparent; border-bottom: 10px solid red; } .sjx_right{ width:0px; height:0px; border: 10px solid transparent; border-right: 10px solid red; } .sjx_widen{ width:0px; height:0px; border: 20px solid transparent; border-top: 10px solid red; } .sjx_height{ width:0px; height:0px; border: 10px solid transparent; border-top: 20px solid red; } </style> </head> <body> 上三角 <div class="sjx"></div> 左三角 <div class="sjx_left"></div> 底三角 <div class="sjx_bottom"></div> 右三角 <div class="sjx_right"></div> 上三角變寬 <div class="sjx_widen"></div> 上三角變高 <div class="sjx_height"></div> </body> </html>
最終的效果如下:
人在中年,一事無成,瞎學