##Bootstrap導航欄樣式不生效的原因 今天在看bootstrap教程,想要將代碼複製粘貼到編譯器中運行,可是無法將效果正常顯示 ####情況如下: ####代碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> ...
Bootstrap導航欄樣式不生效的原因
今天在看bootstrap教程,想要將代碼複製粘貼到編譯器中運行,可是無法將效果正常顯示
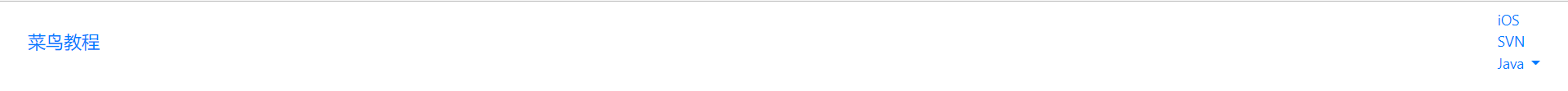
情況如下:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery-3.6.0.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鳥教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
<li class="divider"></li>
<li><a href="#">另一個分離的鏈接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
最終通過排查,發現了問題所在
原因是我下載的Bootstrap代碼版本不匹配
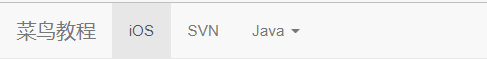
後來通過下載正確版本,可以正確顯示

另一個原因
還有一種情況也會使得樣式不生效
那就是導入順序出錯
<link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/bootstrap.min.js"></script>
如果不是按照這樣的順序,而是將jquery放在了bootstrap下麵,也無法生效。
因為bootstrap需要jquery的依賴



