微服務概覽 微服務是圍繞業務領域建模可獨立發佈的服務。服務封裝了對應功能並可以通過網路被其他服務訪問。 從外部來看,單個微服務被視為一個黑盒子。它使用最合適的協議在一個或多個網路端點(例如,隊列或REST API)上承載業務功能。消費者,無論他們是其他微服務還是其他類型的程式,都通過這些聯網的端點來 ...
新版本的firefox火狐瀏覽器限制了 127.0.0.1
本地部署測試的時候,用火狐瀏覽器需要把 前端的 config.js 中的服務地址改成 http://localhost:8081
瀏覽器訪問的時候也用 http://localhost:8080
完事清理瀏覽器緩存,否則沒生效
如果是伺服器部署,把localhost改成實際伺服器IP或者功能變數名稱
===========================================================
google 瀏覽器,當前端和後臺在同一個電腦上時
config.js 中的服務地址如果是 http://localhost:8081
那麼瀏覽器訪問的時候也用 http://localhost:8080
config.js 中的服務地址如果是 http://127.0.0.1:8081
那麼瀏覽器訪問的時候也用 http://127.0.0.1:8080
如果是功能變數名稱或者外網IP,同理
config.js 中的服務地址如果是 http://www.xxx.com:8081
那麼瀏覽器訪問的時候也用 http://www.xxx.com:8080
地址要一樣,埠不同
google 瀏覽器,當前端和後臺不在同一個電腦上時
需要修改如圖配置
(註意,只要修改config.js 都要使勁清理瀏覽器緩存. java項目fhadmin.cn)
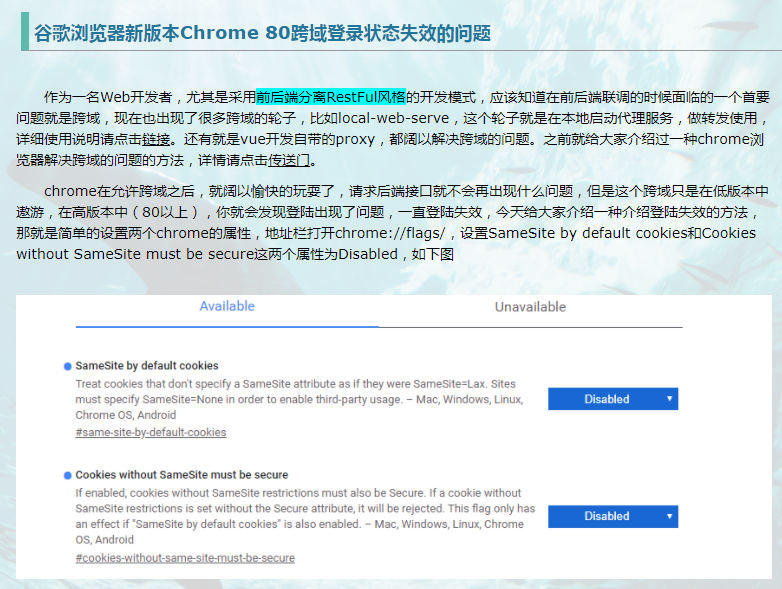
1. Chrome 91版本之前設置如下

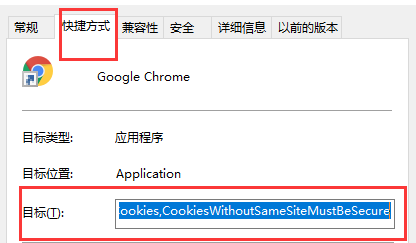
2. Chrome 91版本之後設置如下
找到![]() 快捷啟動圖標,右鍵,屬性,添加紅色字樣的一串代碼(紅字前面是一個空格,否則保存不了)
快捷啟動圖標,右鍵,屬性,添加紅色字樣的一串代碼(紅字前面是一個空格,否則保存不了)

"C:\ProgramFiles\Google\Chrome\Application\chrome.exe"--disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure
(新版谷歌瀏覽器的預設配置變動了,導致跨域門檻提高了,本身前端和後臺的埠不同也是跨域,如果IP不同需要修改瀏覽器配置了。以前的谷歌瀏覽器沒這個問題,可能以後的版本還會更新變更回來,火狐等非google內核的瀏覽器沒這個問題,
所以,只有兩個條件同時滿足時才需要修改這個瀏覽器配置
- 使用google內核瀏覽器
- 前端和後臺部署在不同的伺服器上
其它情況不需要修改這個配置
)



