大家好,我是半夏👴,一個剛剛開始寫文的沙雕程式員.如果喜歡我的文章,可以關註➕ 點贊 👍 加我微信:frontendpicker,一起學習交流前端,成為更優秀的工程師~關註公眾號:搞前端的半夏,瞭解更多前端知識! 點我探索新世界! 原文鏈接 ==>http://sylblog.xin/archi ...
這是一個系列博客,最終目的是要做一個基於 HTML Canvas 的、類似於微軟 Office 的 Web Office 套件(包括:文檔、表格、幻燈片……等等)。
博客園:《從零開始, 開發一個 Web Office 套件》系列博客目錄
富文本編輯器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本編輯器 線上 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本編輯器(MVP)
2.29 Feature:拖動控制點,調整編輯器大小
2.29.1 演算法
- 監聽控制點的拖動事件,將拖動的距離記為
(dx, dy)。根據控制點所處方位,平移編輯器或者改變其大小:- 如果拖動的是左上角(TopLeft)的控制點,則:
- 將編輯器平移
(dx, dy) - 將編輯器寬高增加
(-dx, -dy)
- 將編輯器平移
- 如果拖動的是頂部中央(Top)的控制點,則:
- 將編輯器平移
(0, dy) - 將編輯器高度增加
-dy
- 將編輯器平移
- 如果拖動的是右上角(TopRight)的控制點,則:
- 將編輯器平移
(0, dy) - 將編輯器寬高增加
(dx, -dy)
- 將編輯器平移
- 如果拖動的是右側中央(Right)的控制點,則將編輯器寬度增加
dx - 如果拖動的是右下角(BottomRight)的控制點,則將編輯器寬高增加
(dx, dy) - 如果拖動的是底部中央(Bottom)的控制點,則將編輯器高度增加
dy - 如果拖動的是左下角(BottomLeft)的控制點,則:
- 將編輯器平移
(dx, 0) - 將編輯器寬高增加
(-dx, dy)
- 將編輯器平移
- 如果拖動的是左側中央(Left)的控制點,則:
- 將編輯器平移
(dx, 0) - 將編輯器寬度增加
-dx
- 將編輯器平移
- 如果拖動的是左上角(TopLeft)的控制點,則:
- 如果平移了編輯器,就會進入上一節講到的平移編輯器的邏輯,這裡就不再贅述;
- 如果調整了編輯即的寬度,則需要:
- 將上邊框和下邊框橫向拉伸,但是高度不變
- 將左邊框和右邊框平移
- 將不同位置的控制點平移不同距離
- 如果調整了編輯即的高度,則需要:
- 將左邊框和右邊框縱向拉伸,但是寬度不變
- 將上邊框和下邊框平移
- 將不同位置的控制點平移不同距離
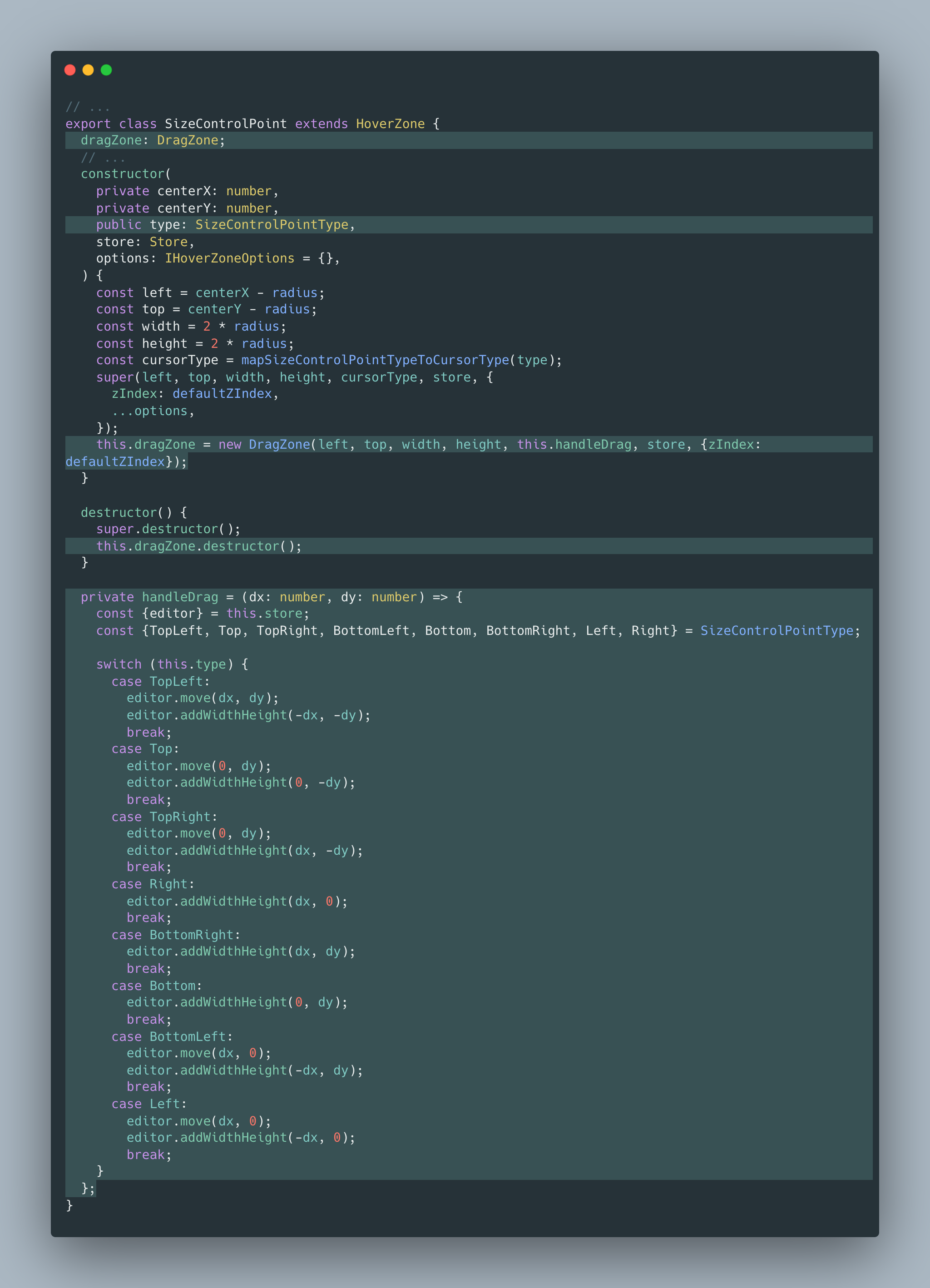
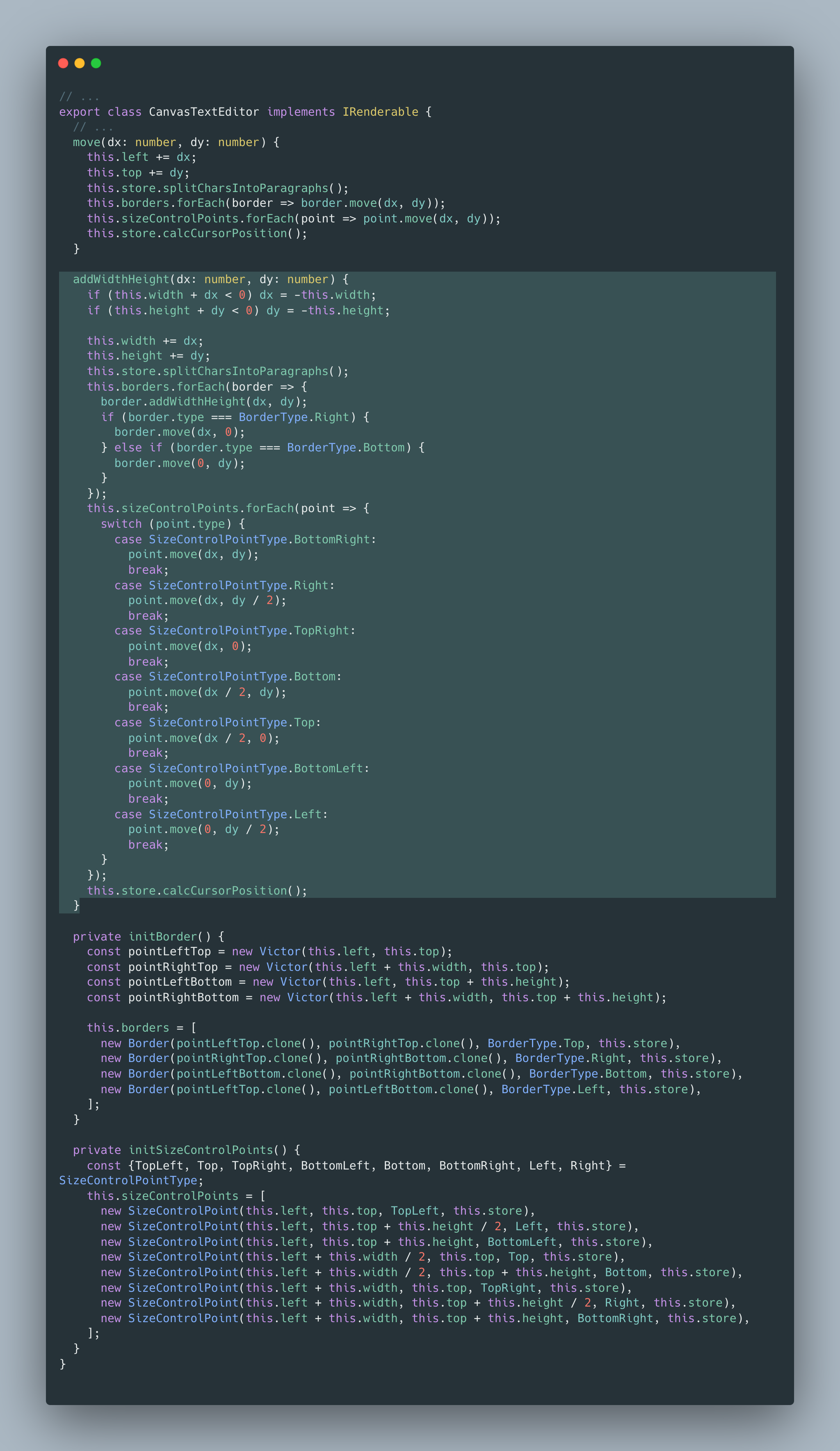
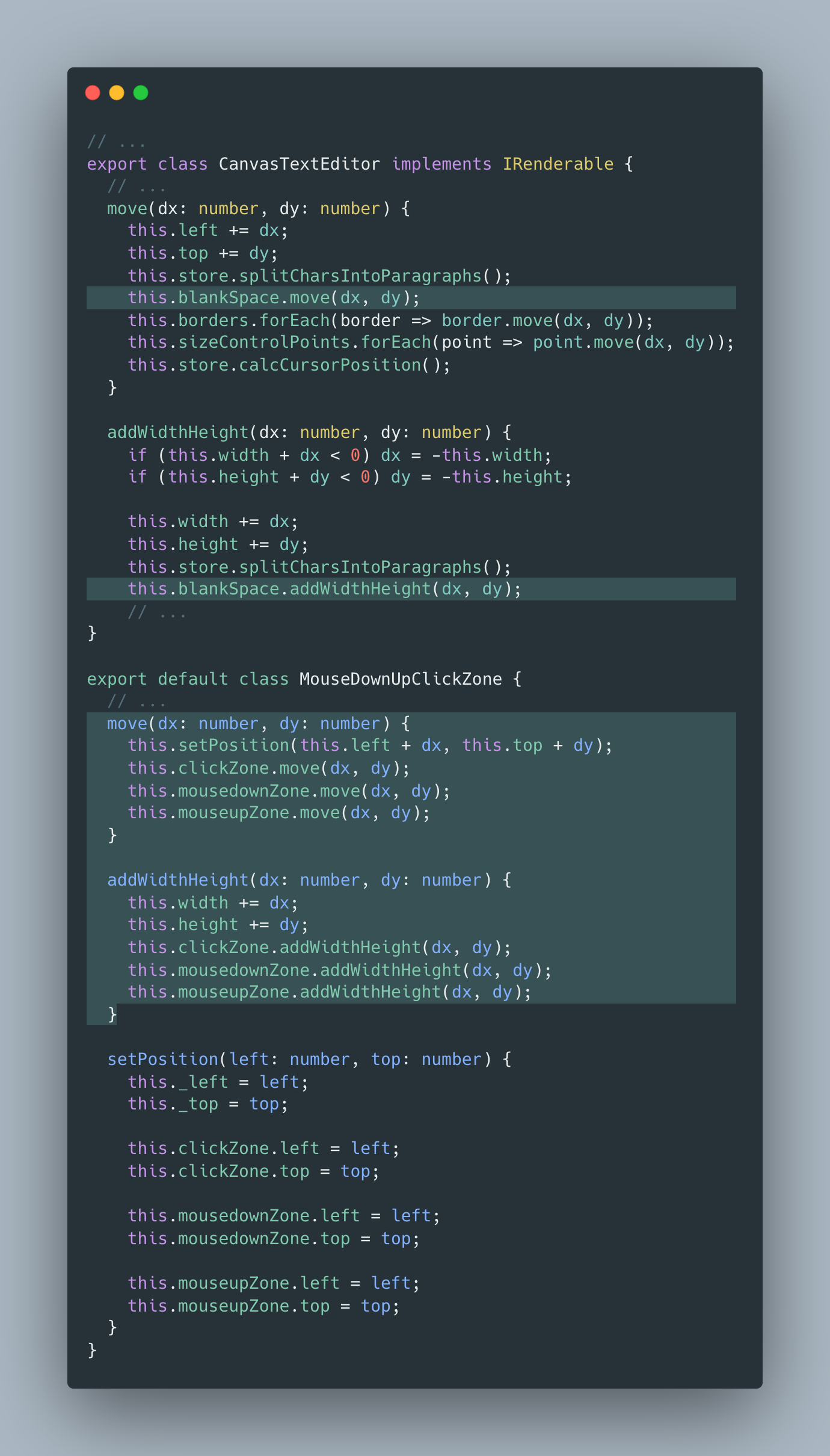
2.29.2 實現



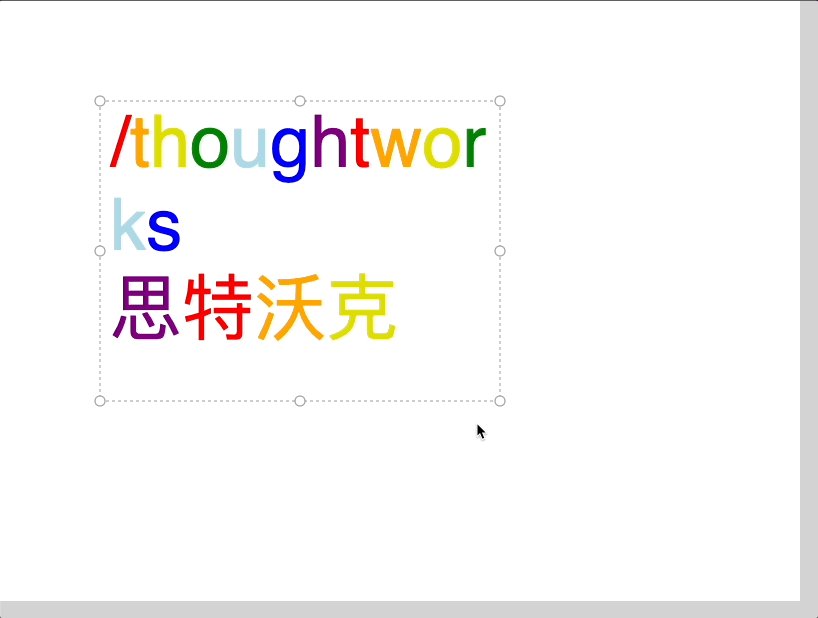
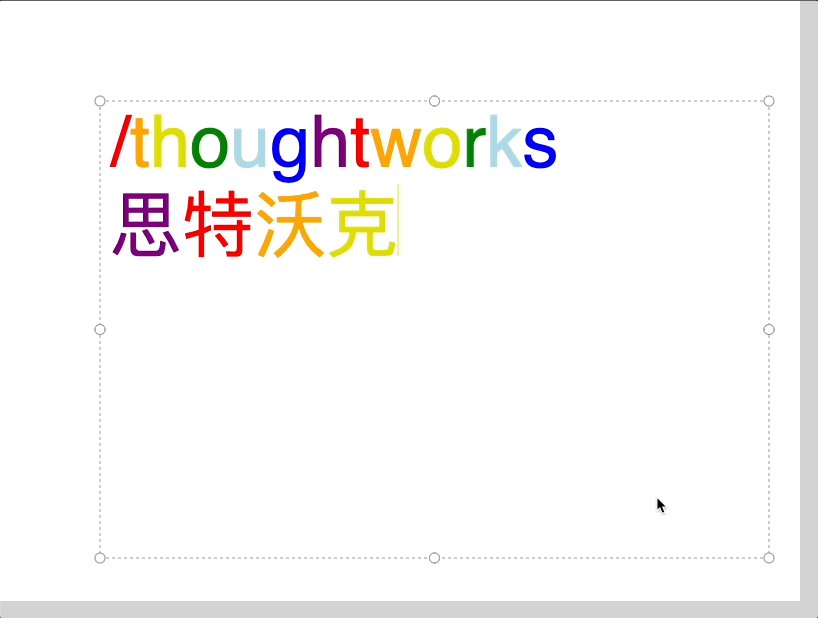
2.29.3 效果

2.29.4 Bug: 平移或調整大小後,點擊編輯器空白處,游標不能正確定位
Bug表現:

原因分析:這是因為編輯器平移或調整大小後,editor.blankSpace沒有及時更新。
修複:

2.29.5 最終效果

(未完待續)


